hapjs 是一个快应用标准框架实现,支持快应用的加载、运行、渲染,提供必要API的支持。
快应用是一种新的应用形态,以往的手机端应用主要有两种方式:网页、原生应用;网页无需安装,却体验不是很好;原生应用体验流畅,却需要从应用商店下载安装,难以一步直达用户;快应用的出现,就是希望能够让用户无需下载安装,并且还能流畅的体验应用内容。
为了达到上面的目标,快应用建立一种新的语言开发规范,同时提供一系列的开发套件辅助支持。简单来说,开发者主要利用前端知识与技能,以及对应的 IDE,手机设备就可以做原型的开发。快应用使用前端技术栈开发,原生渲染,同时具备 H5 与原生应用的双重优点,开发者使用的前端技术栈资料多,学习成本低。
快应用服务框架能够使用原生组件渲染快应用程序。
项目架构
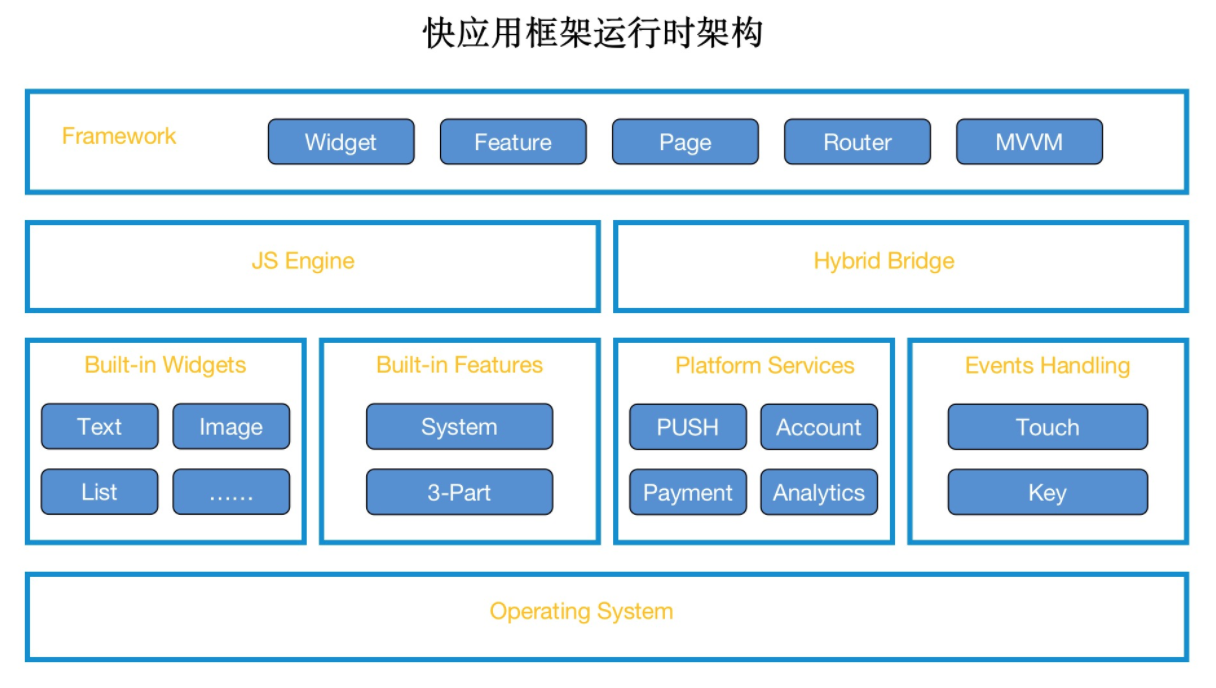
如图所示,快应用框架架构主要有以下几个部分:

Framework:JS 应用框架层,主要提供了基础的页面组件、页面路由管理、数据绑定以及原生接口等功能。
JS Engine:负责解释页面标签并生成相应的 DOM 树,同时将渲染操作 RenderAction 发送给 HybridBridge
HybridBridge:接收 RenderAction,调用系统原生功能进行渲染
Platform Services:接入三方服务能力,如推送、支付、微信/微博/qq 账户、统计等
渲染流程
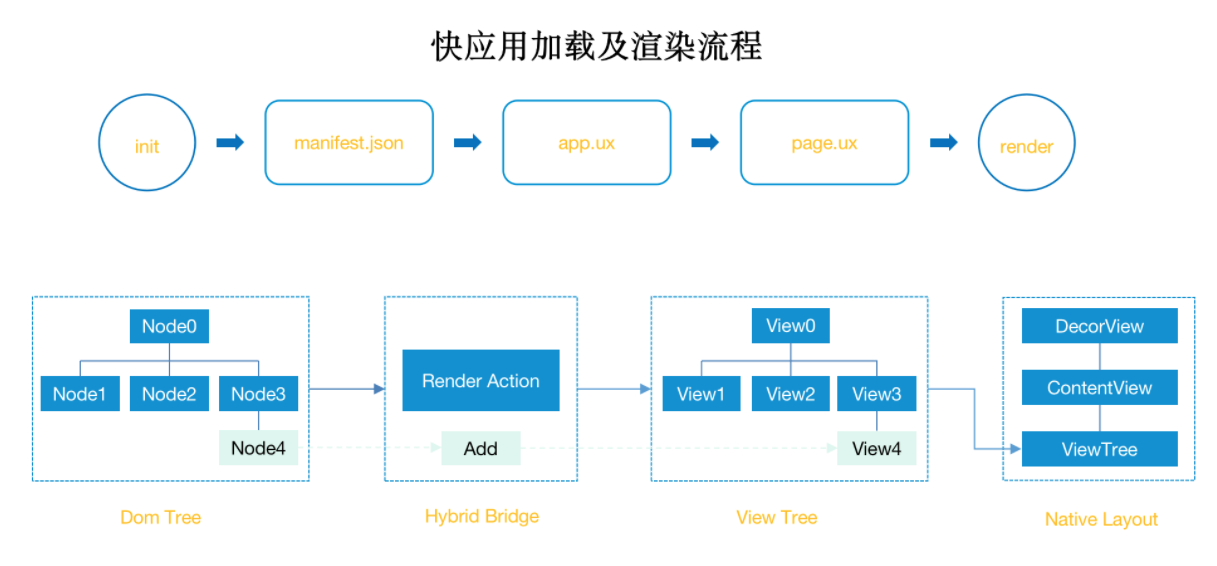
主要渲染流程如下所示:

框架首先加载 manifest.json 读取应用配置信息,然后读取 app.ux 文件读取其中的公共库信息; 接下来会加载需要展示的 page.ux,也就是我们编写的页面,通过对页面组件、样式的计算,生成相应的 DOM 树; 最后将 DOM 树映射成 Android 原生的 View 树,并在 Activity 的 ContentView 中加载,完成整个渲染流程。
代码结构
主要代码结构如下所示:
├── core //核心功能
│ ├── adapters
│ ├── framework
│ ├── plugins
│ └── runtime
├── debug
│ ├── engine
│ └── shell
├── development
│ └── gradle-plugin
├── external
│ └── public
├── mockup
│ ├── platform
│ └── plugins
└── platform
├── platform
└── plugins








