
资料下载

物联网项目之助旅客了解公交车繁忙程度
描述
这是一个物联网项目,它可以帮助公交车旅客了解公交车的繁忙程度,以便在此基础上做出正确的决定。例如,如果有人在他/她的手中有沉重和易碎的东西,那么在拥挤的公共汽车中旅行是不安全的,但为了了解公共汽车的状态,应该等到公共汽车到达车站。但是,如果您知道公交车到达车站之前的乘客人数,那么我们可以节省时间并乘坐出租车。
现在让我们从项目开始,因为有一些步骤:
- 在 Artik Cloud 中设置设备
- 编码和组装英特尔 Edison
- 创建网页和应用程序
在 Artik 云中设置设备
我喜欢 artik cloud 的地方在于它可以一次处理多个请求而无需停机,而且使用简单。
首先创建一个免费的 Artik Cloud 帐户,方法是clicking here 。如果您已经有一个帐户,那么只需在登录。然后通过单击菜单栏中的开发人员菜单或直接打开开发人员门户。
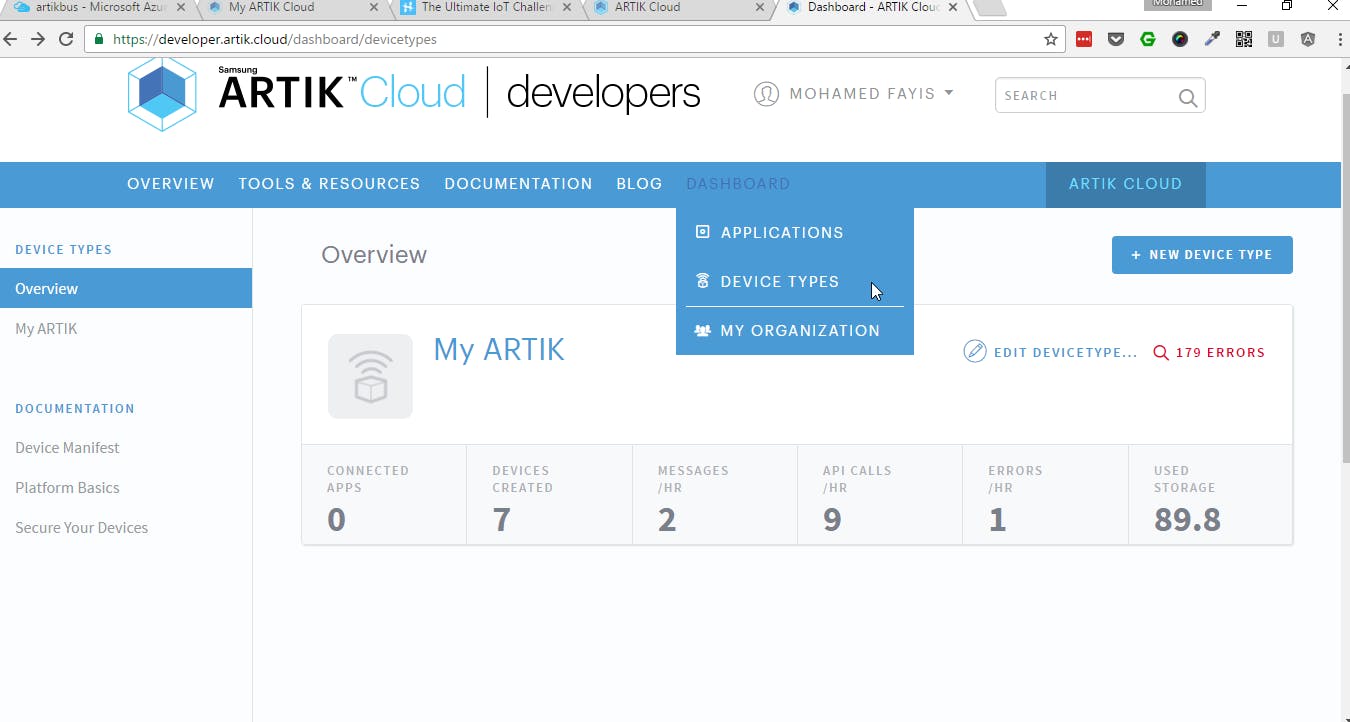
单击仪表板菜单中的设备类型或单击此处

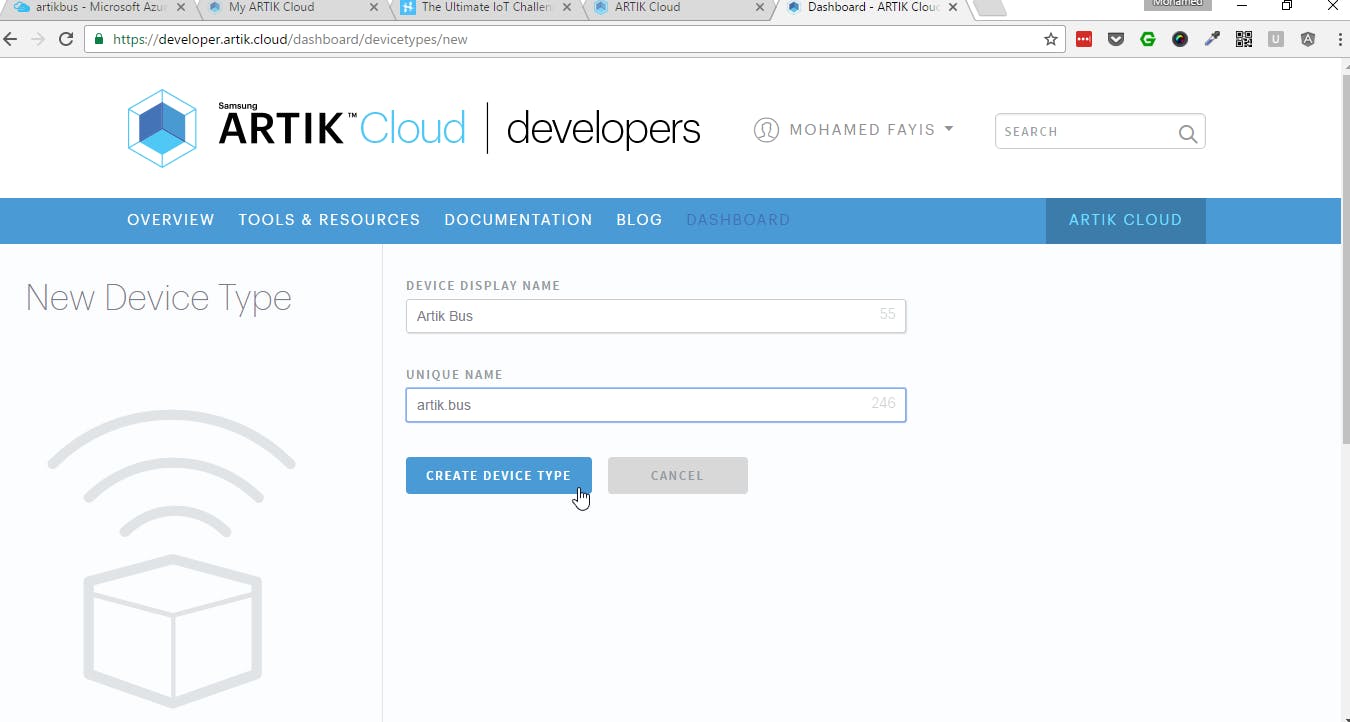
然后给它一个显示设备名称和唯一名称(它应该是唯一的,不允许有空格),然后单击Create Device type 。在这里,我将我的设备显示名称设为Artik Bus ,并将唯一名称设为artik.bus

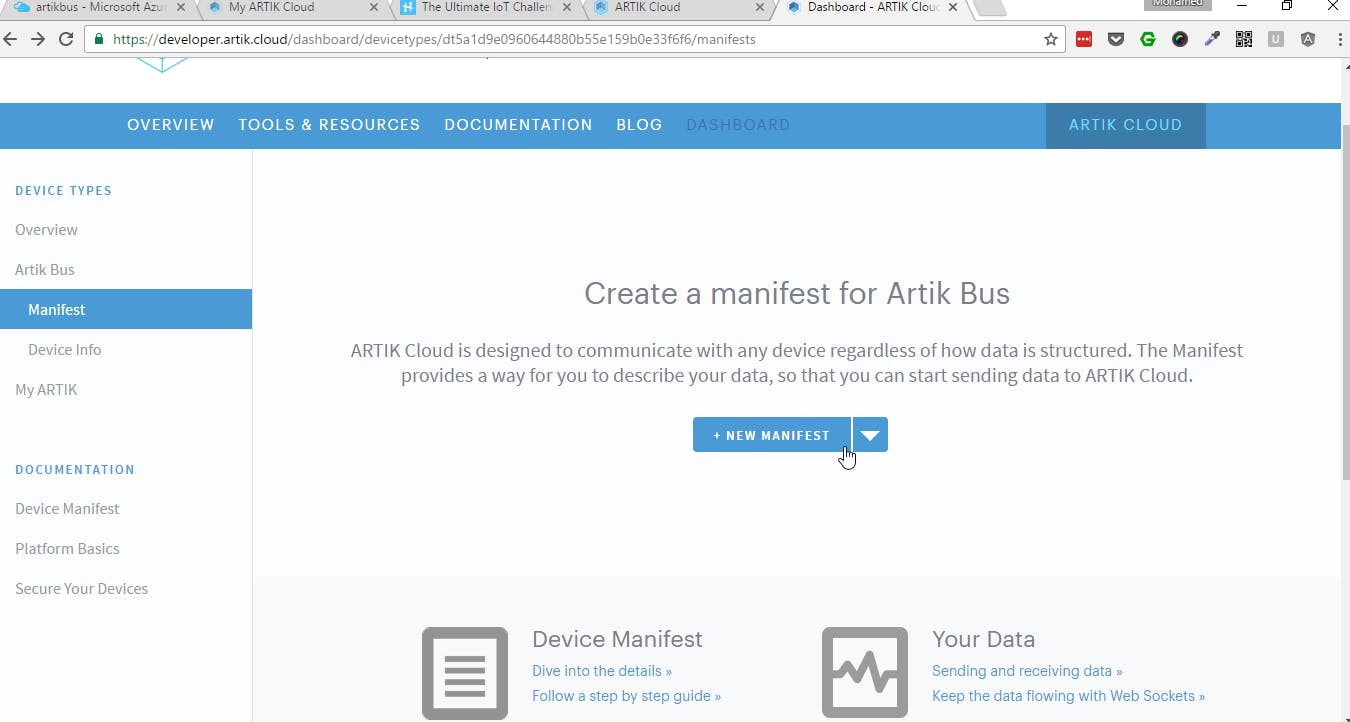
之后在 Manifest 菜单上单击 NEW MANIFEST

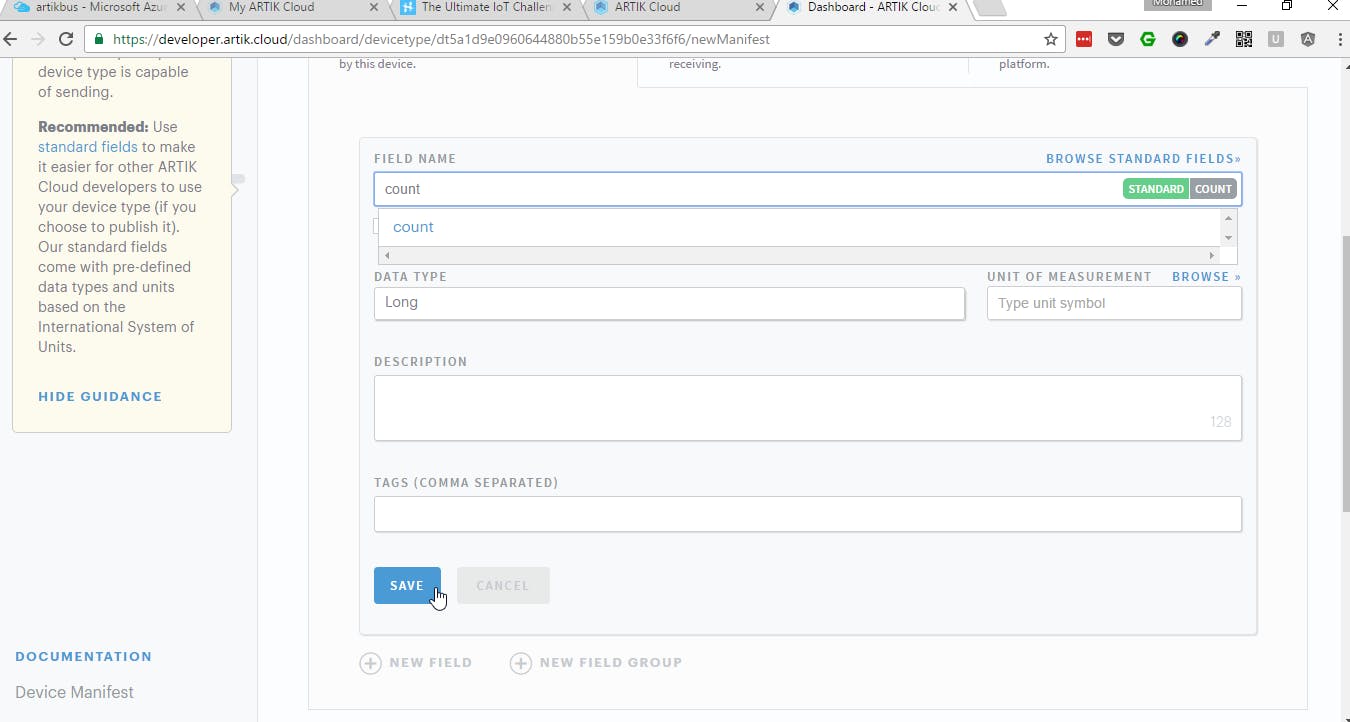
然后输入count作为字段名称和数据类型只要(如果您选择count作为字段名称,它应该自动选择)

然后点击保存
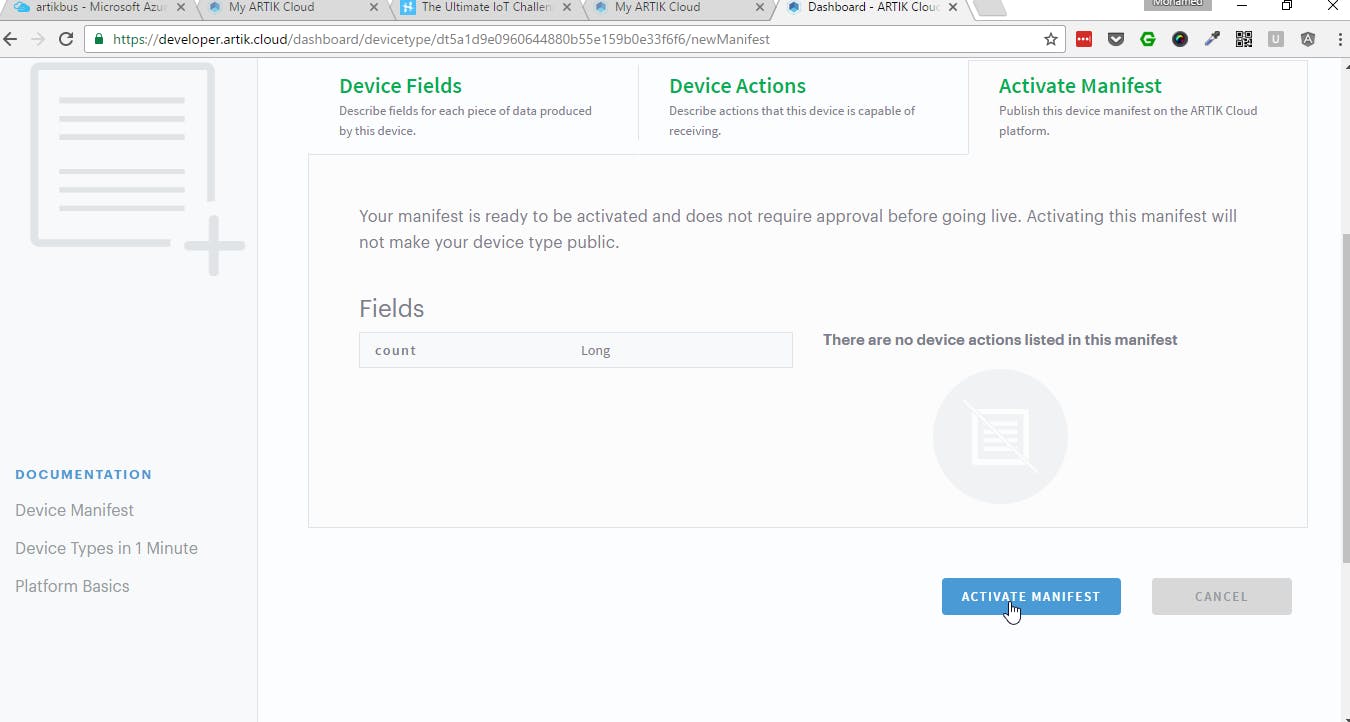
单击下一步:设备操作,然后单击下一步:激活清单,最后单击激活清单

现在您已成功创建了第一个用于存储乘客数量的设备清单。
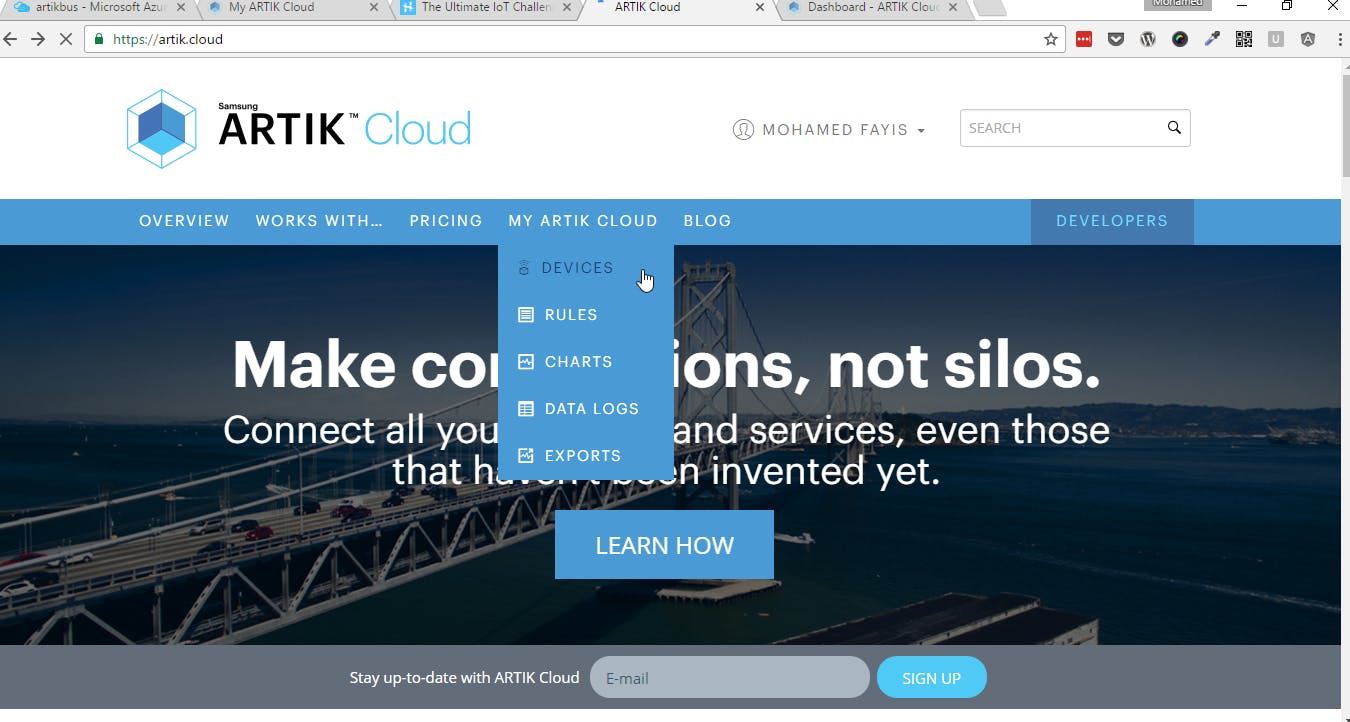
现在让我们使用我们创建的清单创建一个虚拟设备。为此转到https://artik.cloud 并单击My Artik Cloud菜单中的设备或转到:https://artik.cloud /my/devices

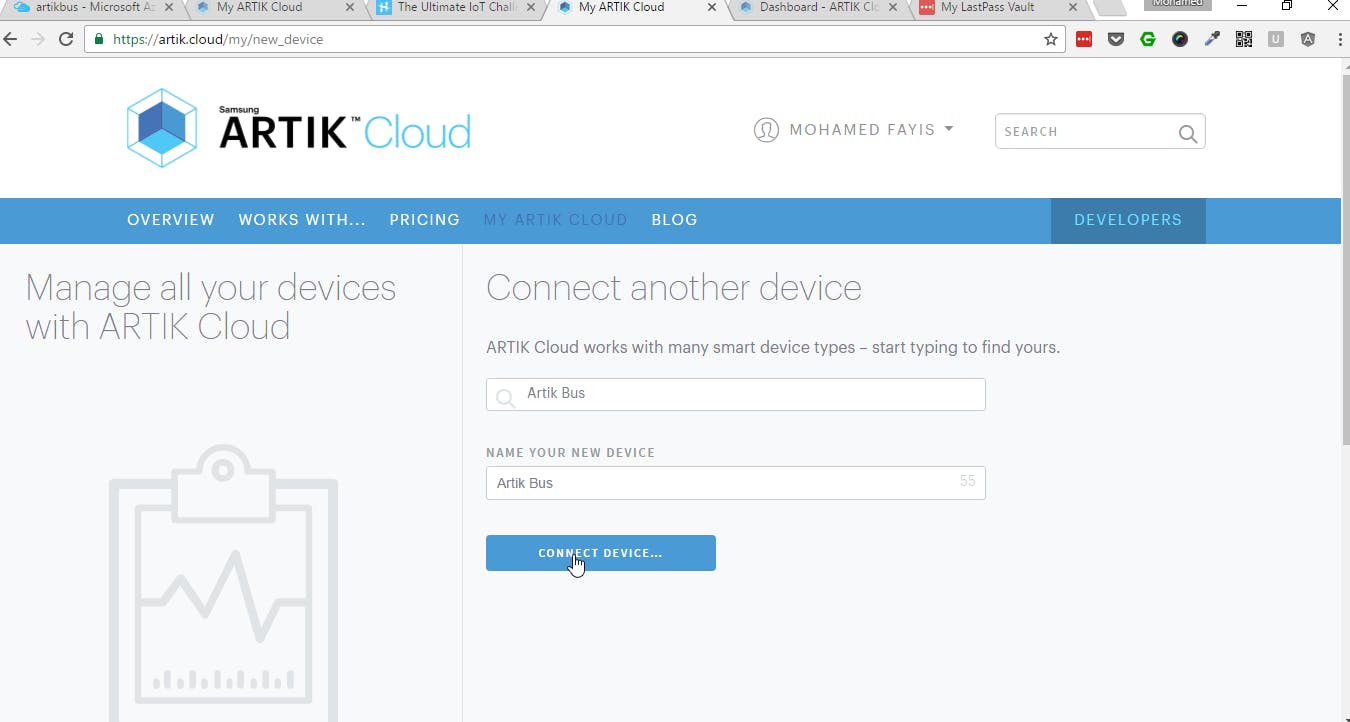
如果您尚未创建任何设备,它会直接要求搜索您的设备。其他方法单击连接另一台设备并搜索您之前创建的设备名称并选择它并为其命名,然后单击连接设备:

现在你创建了你的设备。
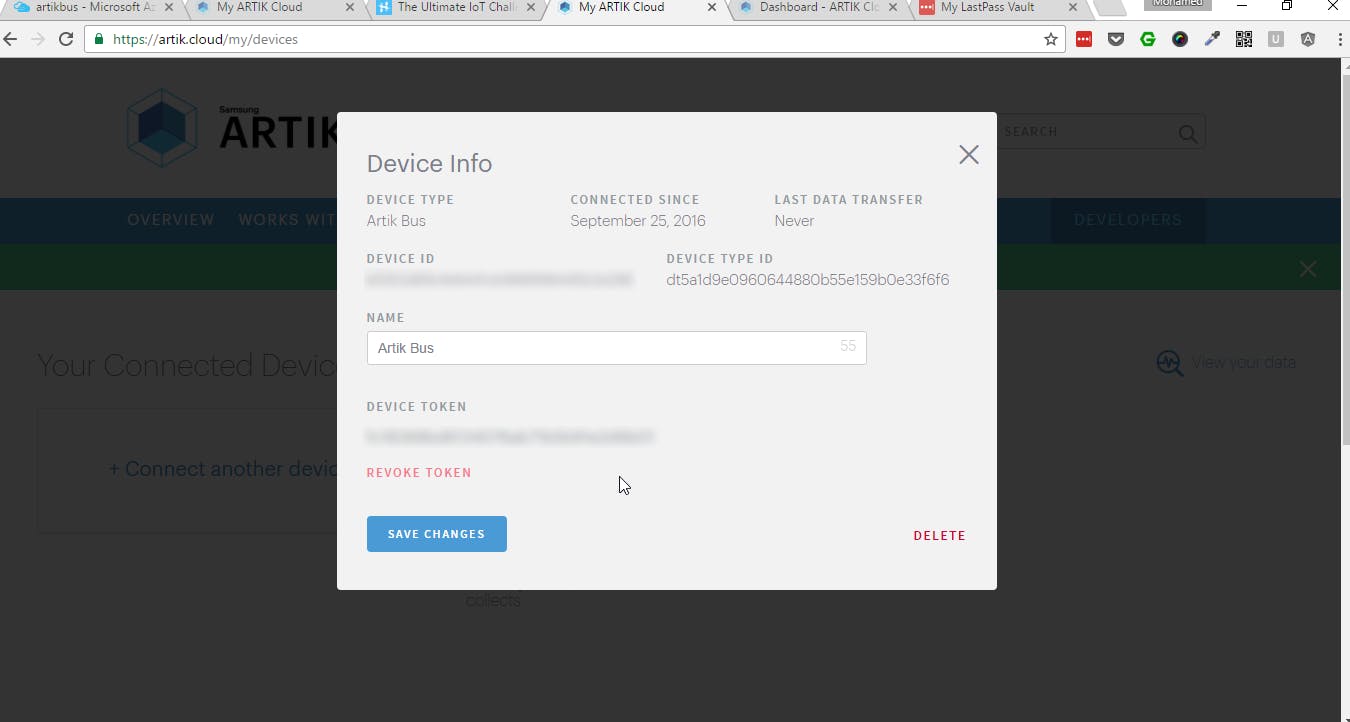
接下来,您应该在复制设备 ID 和设备令牌之前将您的爱迪生板与 Artik 云连接。为此,单击设备名称附近的小齿轮(设置)图标,将出现一个弹出窗口。单击生成设备令牌,您将获得一个令牌。复制设备 ID 和设备令牌以供以后使用。

编码和组装英特尔 Edison
如果您在hackster.io中有许多声明项目之前从未使用过英特尔爱迪生。随意查看:英特尔爱迪生入门项目
该项目使用 Node.js 语言和 Intel XDK 作为 IDE。这个项目不会太深入,现在您可以使用 XDK,但您将获得使用的基础知识
-
获取英特尔爱迪生的驱动程序和设置工具即可
find here
下载设置工具后,您可以通过安装驱动程序、刷新固件、设置 wifi 连接来设置(如果已经完成,则无需再次设置)。现在下载安装 Intel XDK 并将爱迪生连接到计算机或任何其他电源。通过转到路由器设置或通过 USB 将 edsion 连接到 pc 并从 Edison 设置工具获取 IP,找到 Edison 的本地 IP 地址。
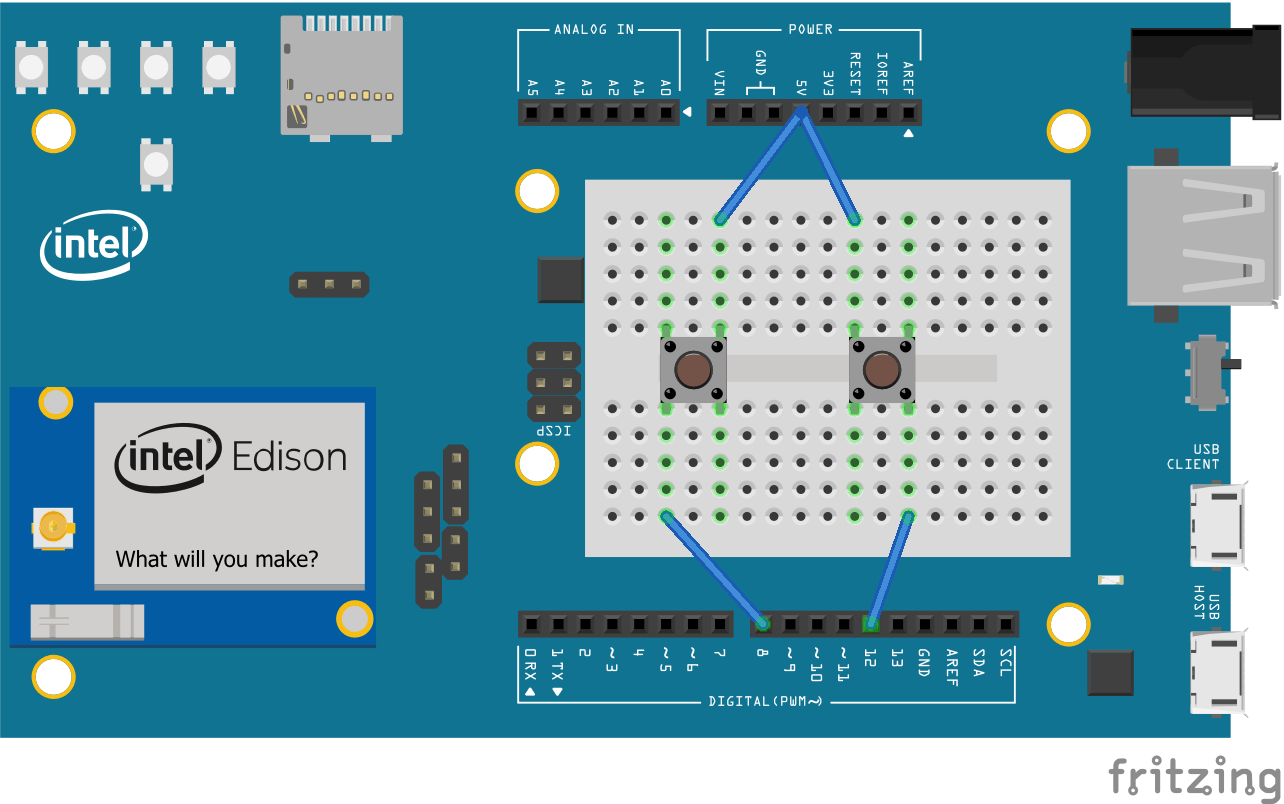
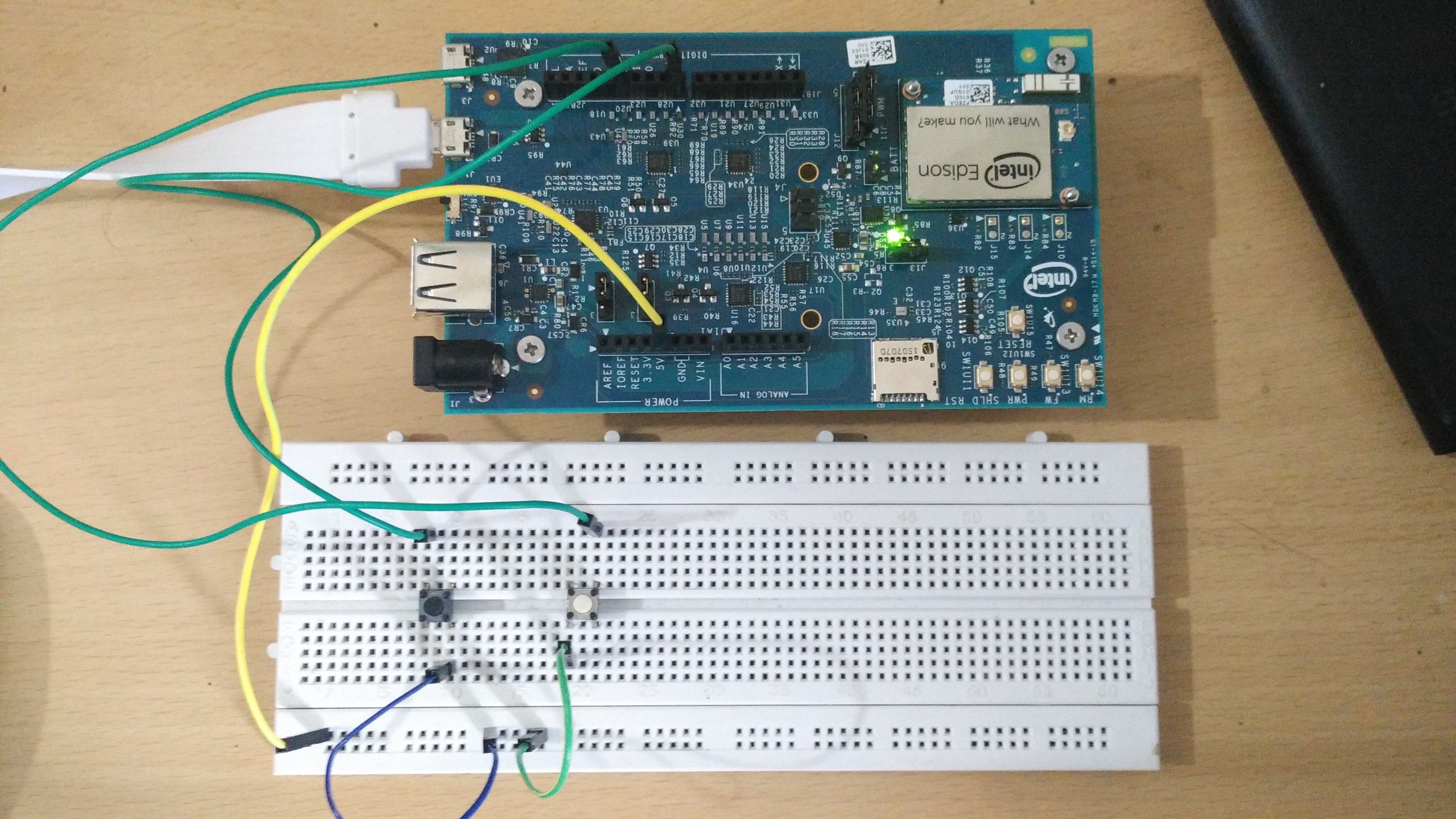
接线板如下:

这里 12 和 8 个引脚连接到 2 个按钮,按钮的另一端连接到 5v。

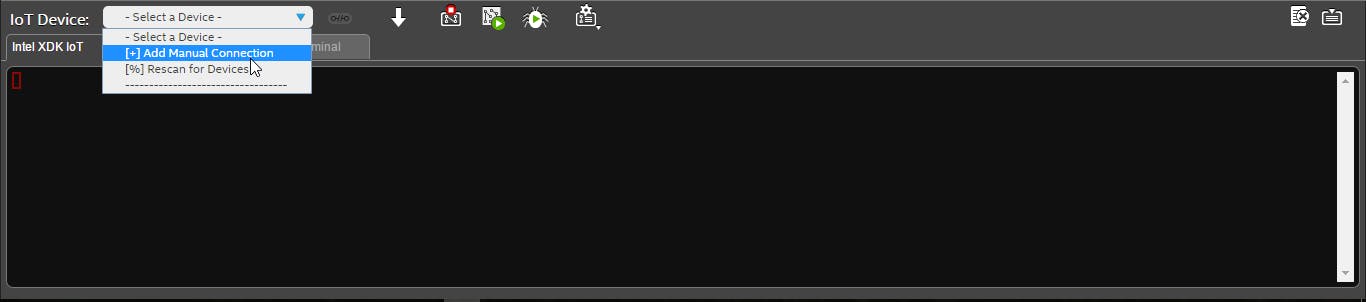
打开 Intel XDK 并在 IDE 底部单击名为 IOT devices 的 dope down 菜单,然后单击 Add manual connection:

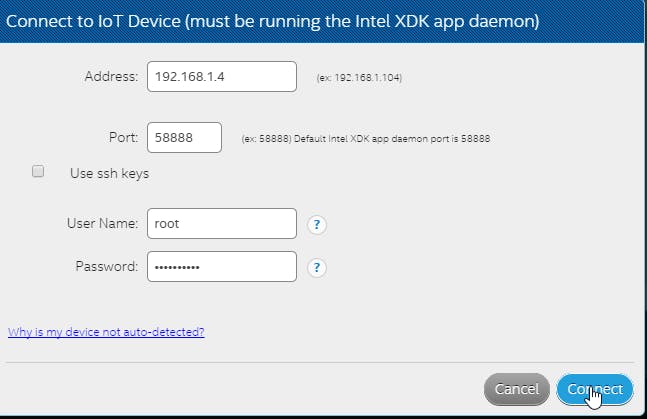
然后在弹出窗口输入edison的本地IP,用户名和密码相同。在我的情况下,IP 地址是192.168.1.4。然后点击连接:

它将显示已连接的消息。
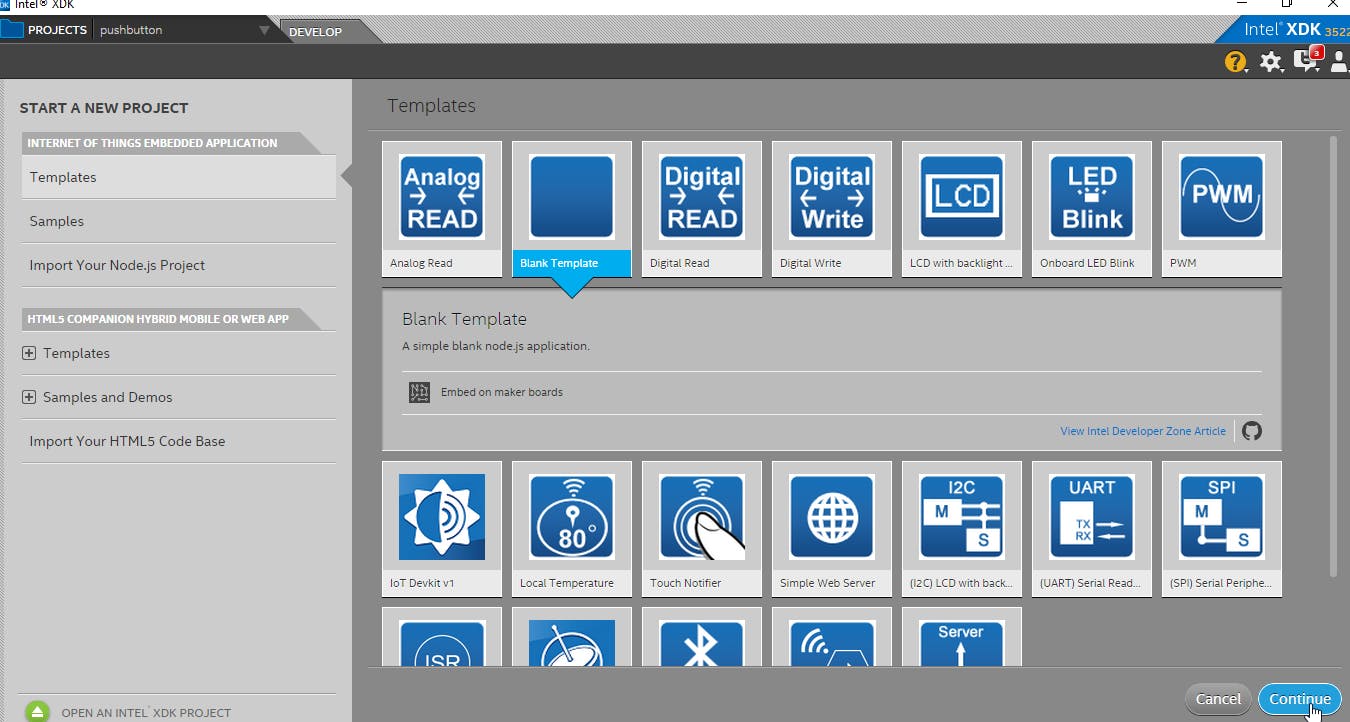
现在单击左上箭头,然后单击新建项目。单击模板并选择空白模板。

之后单击继续并为其命名。在那里使用以下代码:
var mraa = require('mraa'); // require mraa
var request = require("request"); //req
var auth = "Bearer xxxxx"; // Device token
var dev = "xxx"; //device ID
var count = 0; // Setting the inital value of count as 0
var pinIn = new mraa.Gpio(12); // Pin for in
var pinOut = new mraa.Gpio(8); // pin for OUt
pinIn.dir(mraa.DIR_IN); // setting pin IN as INPUT mode
pinOut.dir(mraa.DIR_IN); // setting pin OUT as INPUT mode
// Setting default value as LOW
pinIn.write(0);
pinOut.write(0);
//Function which listen for the the push buttons and make it act as a switch
function check() {
var ch = 0; // help to use pushbutton as switch ( one can hold the push button as much they need but only one request is considered)
var inner = pinIn.read();
if (inner == 1) {
while (pinIn.read() == 1) {}
count++;
ch = 1;
}
var outer = pinOut.read();
if (outer == 1) {
while (pinOut.read() == 1) {}
count--;
ch = 1;
}
if (ch == 1) {
console.log(count) // printing the current count
post(count);
ch = 0;
}
setTimeout(check, 300);
}
console.log("Running"); // Print running when program starts
post(0); //uploading 0 to artik when starts
check(); // starting the fucntion check() to listen pushbuttons
// Function which upload to artik
function post(c) {
// seting the properties to upload
var options = {
method: 'POST', // reqest type
url: 'https://api.artik.cloud/v1.1/messages', // api request url
headers: {
'Content-Type': 'application/json', // setting conect type as json
'cache-control': 'no-cache', // don't store any cache'
'authorization': auth // passing the token as the header
},
//passing data as json though body of the post request
body: '{\r\n\t"sdid": "' + dev + '",\r\n\t"type": "message",\r\n\t"data": {\r\n\t\t\t"count": "' + c + '"\r\n\t\t}\r\n}'
};
//seting the the request with the properties above mentioned
request(options, function(error, response, body) {
if (error) throw new Error(error);
console.log(body); // printing the response
});
}
这里替换:
var auth = "Bearer xxxxx";
xxxxx 与您的设备令牌
var dev = "xxxxx"; //device ID
带有设备ID的 xxxxxc
代码可以在Github找到。现在点击底部的上传按钮:

然后显示上传完成后点击运行按钮:

它会显示正在运行。
如果在任何情况下都显示未找到请求,则转到底部的 SSH 终端选项卡并填写服务器详细信息,例如 ip、用户名、密码和连接。然后输入
npm install request
它将解决问题。
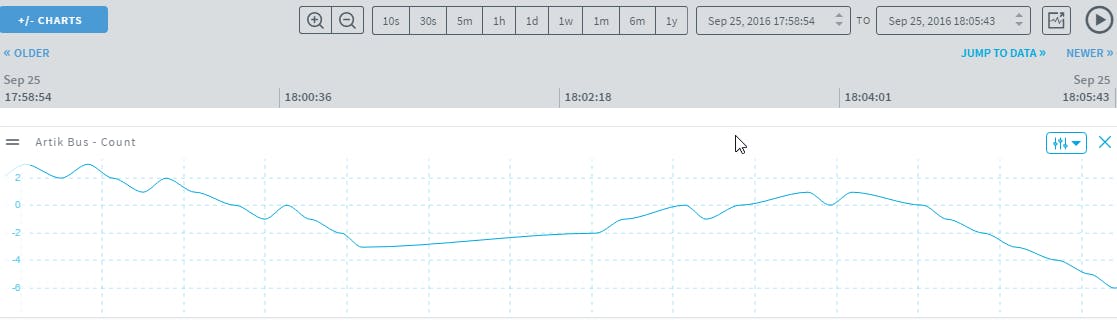
现在尝试按下按钮,您可以看到一个 JSON 以 ID 响应。它表明它正在工作。为了确认它转到artik.cloud并登录。然后从My Artik Cloud 中选择图表。
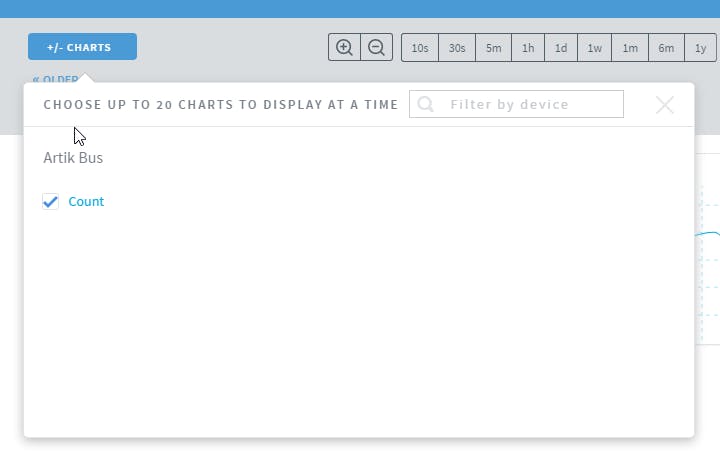
然后点击左上角的+/- CHARTS并勾选选项计数:

现在你可以看到一个图表:

创建网页和应用程序
对于 web 应用程序,我使用 azure 和 dream-spark 订阅。如果您愿意使用任何其他主机,请随意使用(主机应该支持node.js ,因为在这个项目中我使用 node js 作为服务器端语言)。
首先,您应该在您的计算机中为该 goto 安装 Node js:nodejs.org并将其下载并安装到您的系统中。之后打开评论提示(windows)或终端(Mac、Linux)并输入:
npm install -g express-generator
然后,当安装完成后,在您要创建项目的任何目录中打开注释提示并键入以下注释:
express <projectname>
这里
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'faviscon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handlers
// development error handler
// will print stacktrace
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
// production error handler
// no stacktraces leaked to user
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
module.exports = app;
然后使用以下路由/index.js :
var express = require('express');
var router = express.Router();
var request = require("request");
var sdids = "xxxxx"; //replace with device id
var token = "xxxxx"; //replace with device token
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index');
});
router.get('/count', function(req, res, next) {
var options = {
method: 'GET',
url: 'https://api.artik.cloud/v1.1/messages/last',
qs: { sdids: sdids, count: '1' },
headers: {
'cache-control': 'no-cache',
'authorization': 'Bearer ' + token
}
};
var data, k = 0;
request(options, function(error, response, body) {
if (error) throw new Error(error);
data = JSON.parse(body).data[0].data;
res.send(data);
});
});
module.exports = router;
在这里编辑以下内容:
var sdids = "xxxxx"; //replace with device id
var token = "xxxxx"; //replace with device token
替换views/index.jade:
extends layout
block content
#container
#data
script.
function getData(){
$.ajax({url:'/count', dataType: "json", success:function(result){
console.log(result);
// Get the result and show it
var message = result.count;
document.getElementById("data").innerHTML = JSON.stringify(message);
}});
}
$( document ).ready(function() {
document.getElementById("data").innerHTML = "0"
window.setInterval(getData, 2000);
});
替换views/layout.jade:
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
script(src='/javascripts/jquery.js')
body
block content
并替换public/stylesheets/style.css:
body{
margin: 0;
padding: 0;
background: #eee;
}
#container {
display: table;
width: 100%;
height: 100vh;
}
#data {
font-size: 20em;
color: #202020;
display: table-cell;
vertical-align: middle;
text-align: center;
}
在public/javascripts中创建一个名为jquery.js的文件。代码将来自:https ://code.jquery.com/jquery-3.1.1.js
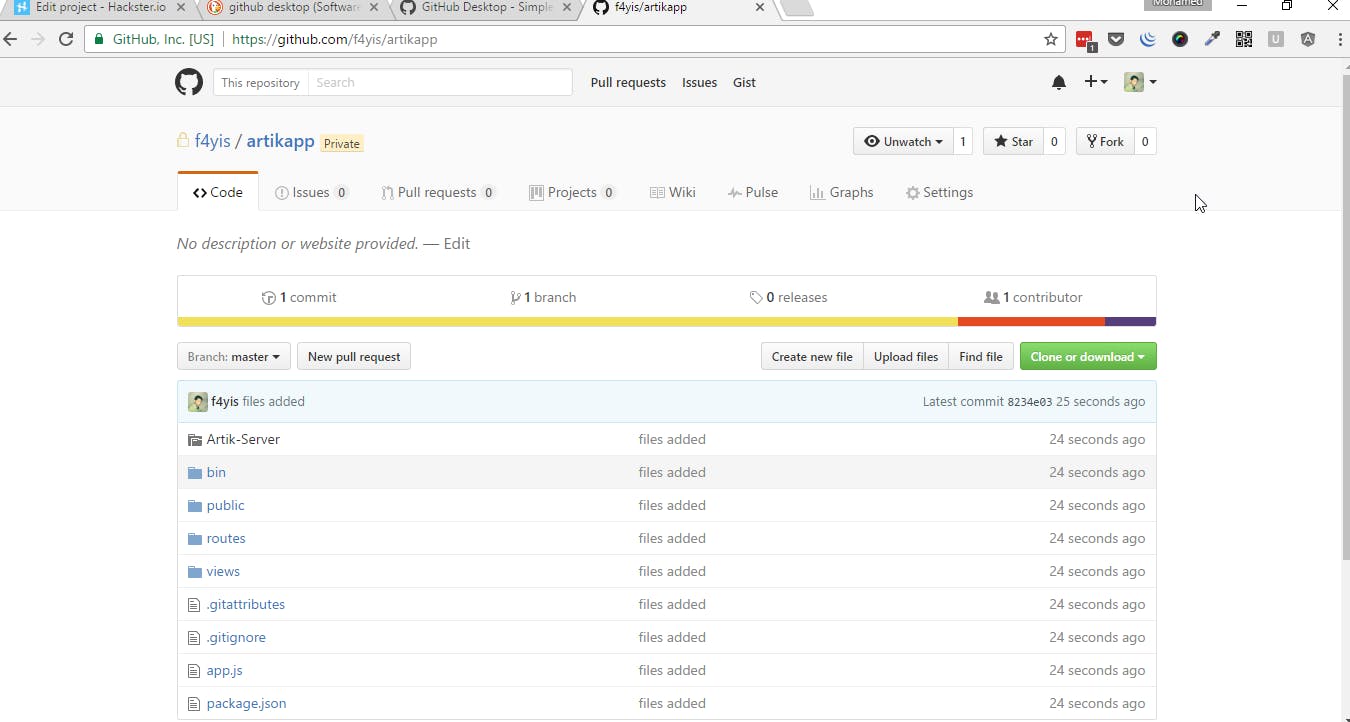
或者你可以在Github上找到完整的代码。现在使用git / Github desktop将这个项目上传到 Github,甚至可以直接上传。

接下来我们需要在 azure 中托管这个项目。对于该 goto:portal.azure.com 并创建一个帐户(如果您还没有)。
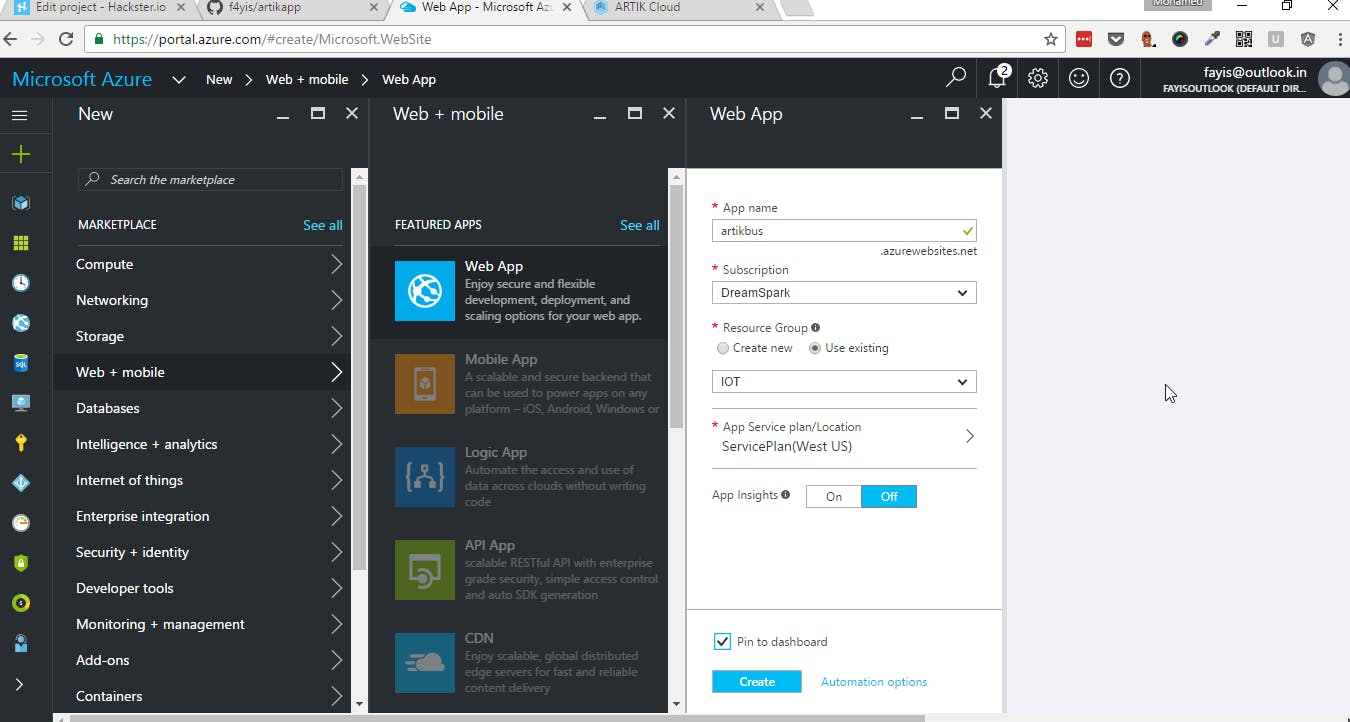
- 单击侧栏中的新建
- 然后选择网络+移动
- 从中选择 Web App
- 根据需要给它一个名称和资源组

现在从仪表板打开该应用程序(如果您将其固定到仪表板)或从所有资源中选择它。
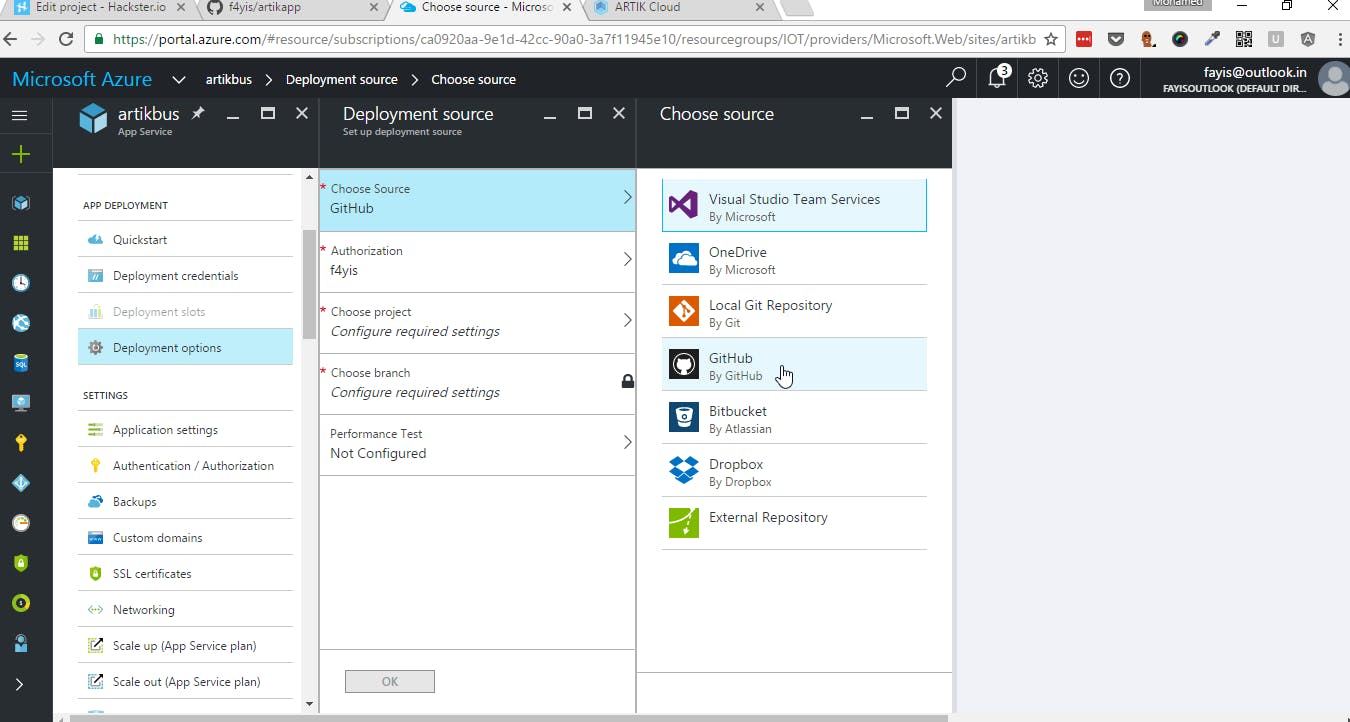
- 在左侧你可以看到部署选项点击它
- 然后点击选择资源设置
- 并选择Github (如果是第一次会要求认证)

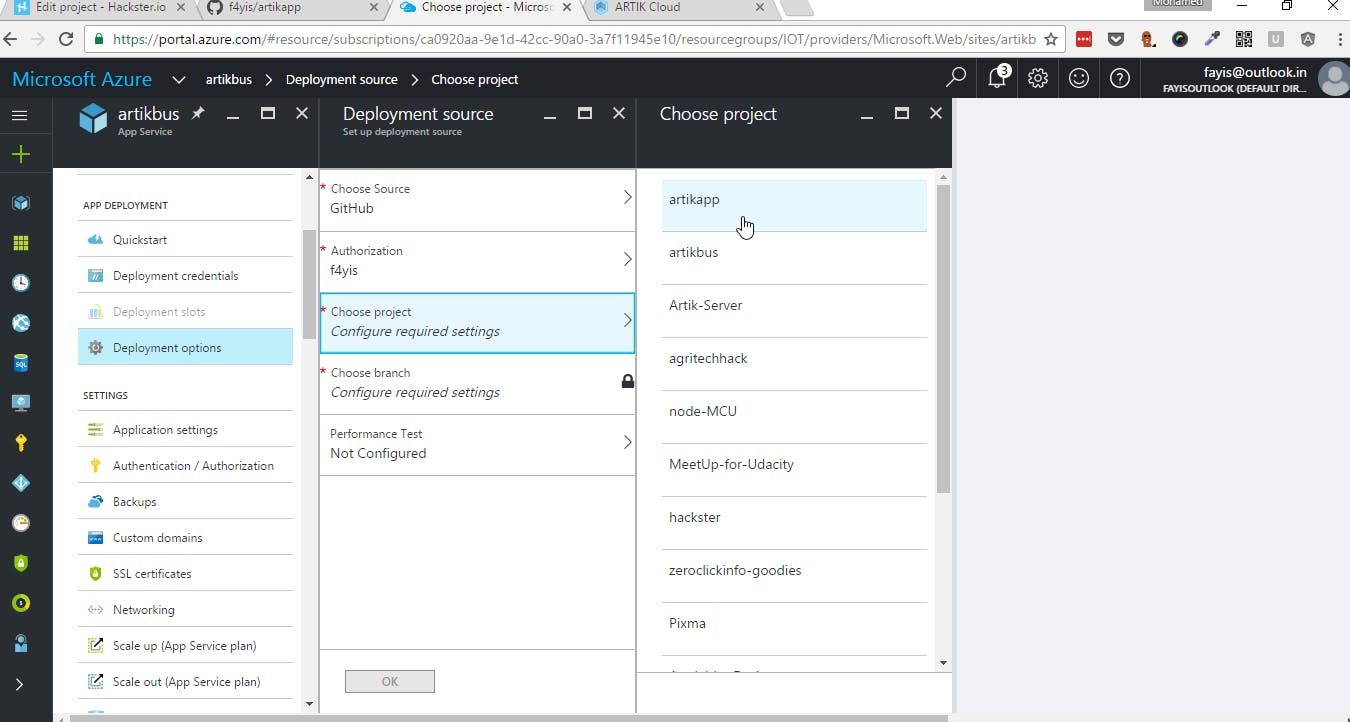
- 现在单击选择的项目,然后选择您的项目
- 并单击确定

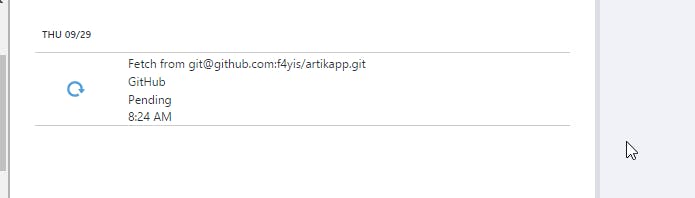
等待一段时间,直到获取所有数据并安装包

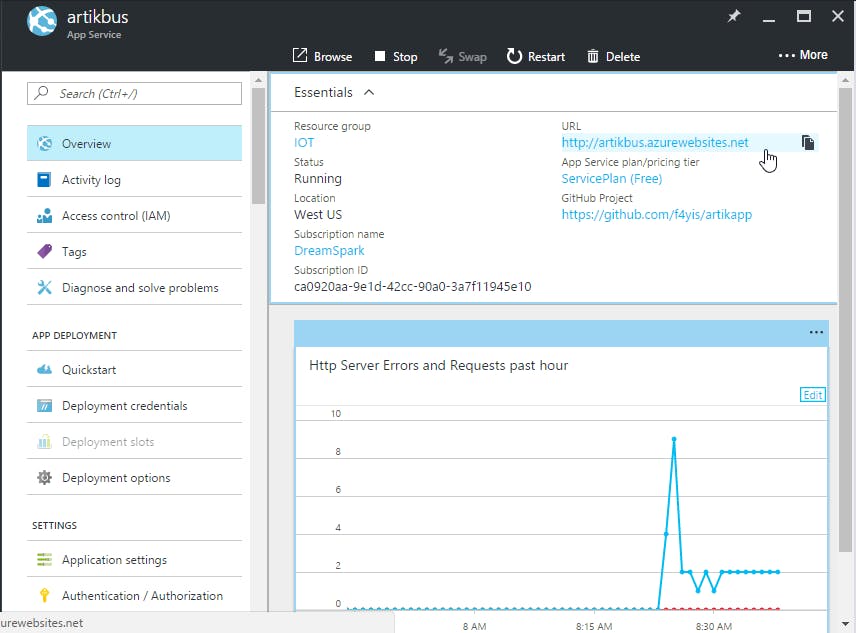
获取完成后,您可以通过 url 访问您的 azure web 应用程序。如果您不知道,您可以在仪表板中找到它。

打开它,你可以找到乘客的数量。当您按下按钮时,它也会上传。它几乎是即时更新(大约 3 - 5 秒)。

您可以通过转到 appsgeyser 并创建一个帐户来轻松地创建一个移动应用程序(如果您已经拥有,请登录)
- 现在转到: http: //www.appsgeyser.com/create-url-app/
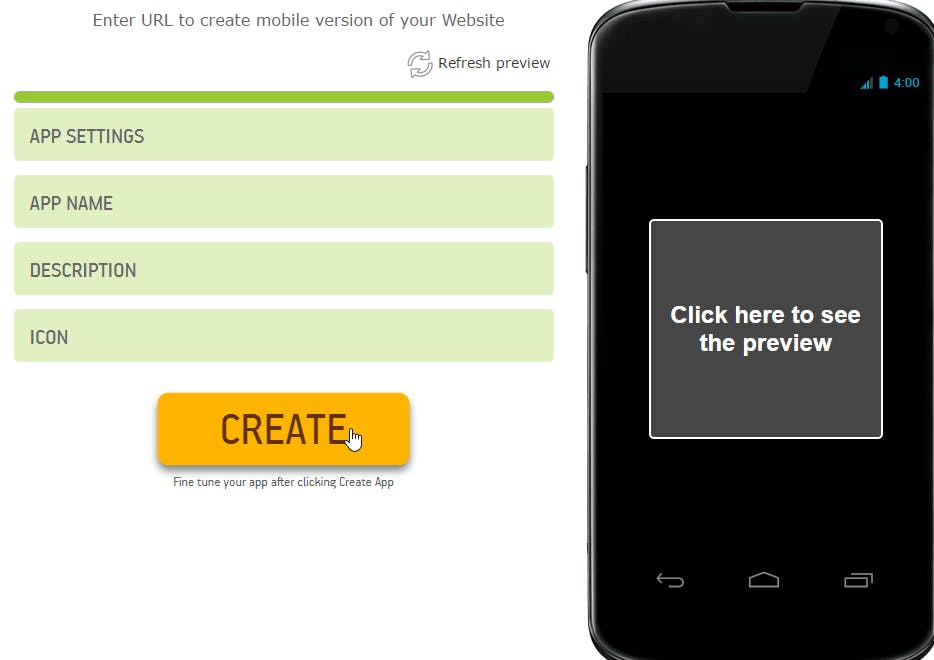
- 输入您的天蓝色网址,然后单击下一步
- 给它一个名字,然后点击下一步
- 给它一个描述,然后单击下一步
- 并使用默认图标或上传一个
- 最后点击创建

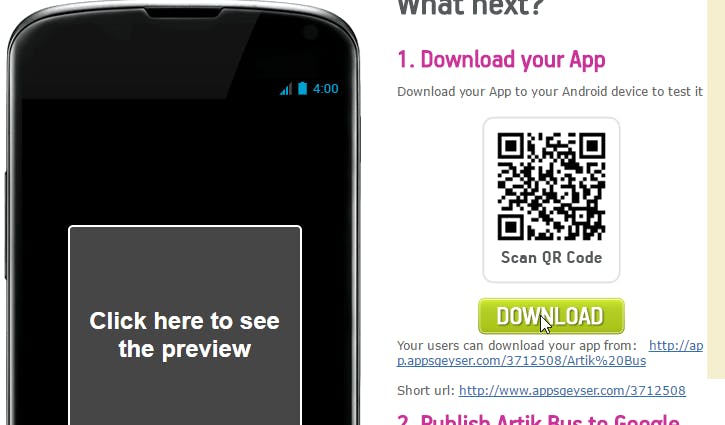
- 接下来点击下载按钮

- 当它显示一个弹出窗口时,只需单击或测试您的应用程序
- 然后点击下载按钮
- 它将开始下载

- 将其安装在您的手机中。
现在您刚刚还创建了您的移动应用程序。就像使用与物联网集成的咖啡机制作咖啡一样简单:p
演示视频
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






