
资料下载

×
HTML DOM的使用教程详细说明
消耗积分:0 |
格式:rar |
大小:0.58 MB |
2020-03-10
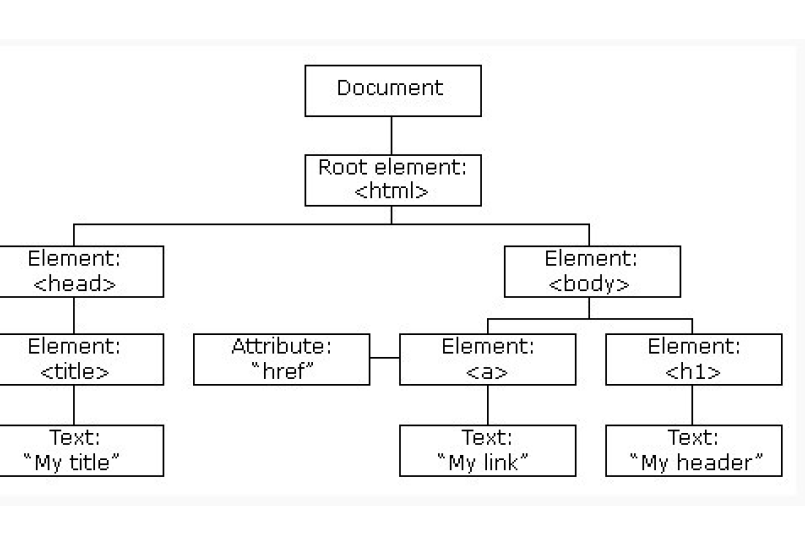
什么是 DOM
通过JavaScript,您可以重构整个HTML 文档。您可以添加、移除、改变或重排页面上的项目。要改变页面的某个东西,JavaScript 就需要对HTML 文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。在1998 年,W3C 发布了第一级的DOM 规范。这个规范允许访问和操作HTML 页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。DOM 可被JavaScript 用来读取、改变HTML、XHTML 以及XML 文档。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章




