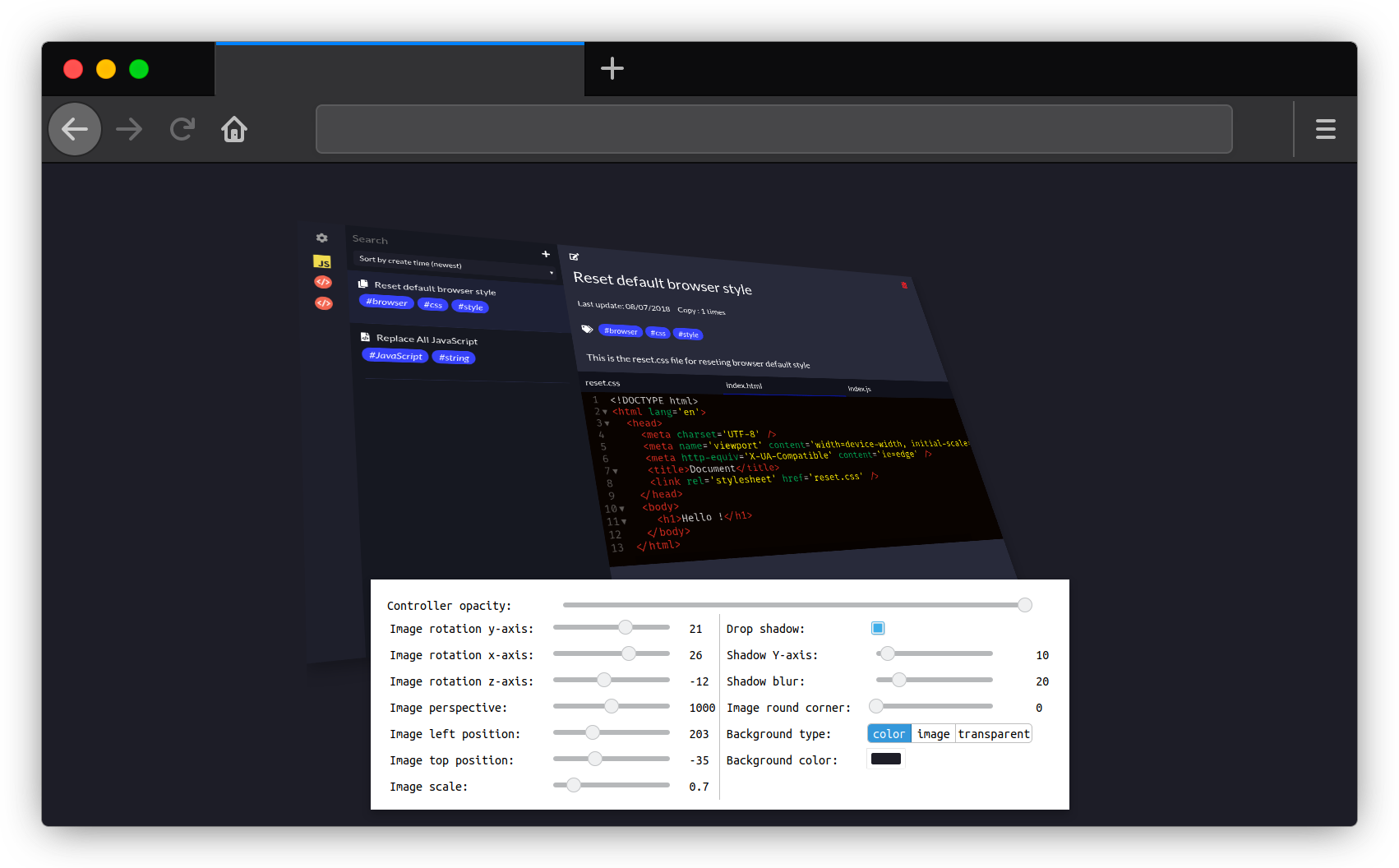
Limus 是一个图片处理工具,通过旋转、添加阴影等使你的屏幕截图/图像更加专业。

如何使用
在线版本
使用此应用程序的最简单方法是在 limus.netlify.app 在线使用它
自托管
您也可以克隆该应用程序并自行托管。要自托管应用程序,您可以按照以下步骤操作:
- 克隆
git clone https://github.com/ZeroX-DG/limus
- 安装依赖
npm install
- 构建应用程序
npm run build
-
像静态网页一样部署
dist/文件夹。
特征
旋转
通过调整x, y,z旋转参数,可以将图像旋转到你想要的角度。
缩放
首次上传图像时,可能会发现它对于你来说太大或太小。那是因为 Limus 使用其原始大小显示图像而无需缩放。但是,你可以选择使用Image scale滑块放大或缩小图片。
投影
当图像可以与背景融合时,使用阴影效果会非常方便。使用 Limus 可以选择调整阴影位置以及阴影的模糊程度。
不同类型的背景
使用 Limus,还可以将镜头的背景从纯色背景更改为透明背景,甚至可以使用图像作为背景
自由变换
如果在使用x、y、z旋转滑块调整图像时遇到问题,可以随时按住 Shift 键,然后应用程序将进入自由变换模式。在此模式下,可以通过使用鼠标拖动图像来自由旋转图像。








