
资料下载

水位通知器家庭物联网开源案例
描述
所以,我一直渴望在家里做一个小小的 IoT 项目。我做的最后一件事是一个小小的“信息辐射器”告诉我们公共汽车离开之前还有多长时间(这里)。现在我想做一些有趣和有用的事情。
所以在我们家的地下室里,我们有一个地热供暖泵。当水变暖并在泵内膨胀时,它必须处理它。我们地窖的那部分没有地漏,所以它把水排到一个罐子里。当它满了我会清空它然后放回去。
为了让我不必定期检查它是否已满,我整理了以下解决方案。当水位达到某个阈值时,我应该会收到一条短信,告诉我时间到了。
使用的零件
所需零件
1 Particle Photon 微控制器- 一个 arduinoish 微控制器,芯片上有 wifi 和周围一些简洁的云服务,如果你愿意,你可以使用,我认为他们让我的解决方案有点更容易,所以我使用了他们的云。我家里有一个。
1用于 arduino 的水传感器- 根据水位返回不同电压的便宜简单的东西。
1 个particle.io帐户 - 用于设置 webhooks
Particle CLI 工具 ——用它来注册 webhook 并从设备获取数据。所以你可能没有它也能继续,但我将在本文中使用它。
带 4 根导线的模块电缆- 你可以使用任何电缆,我从早期的项目中得到了这种电缆。
焊接装置 - 您可能可以在不使用夹具或实验室跨接电缆的情况下使其工作。
不需要但使用过的零件
实验板 - 您可以使用面包板或将电线焊接到引脚和其他电线上。
PBC 连接器 - 同样,您可以将其焊接到引脚上。
收缩管 - 我曾经固定一些业余焊接。
拉链领带 - 只是为了把一些东西放在一起
构建硬件
我实际上使用 Arduino Uno、面包板和一些跨接电缆证明了这个概念。但是当我开始制作“真正的东西”时,我开始将电缆的连接器焊接到水传感器上。跟踪颜色!我用红色表示电源,黑色表示接地,绿色表示信号(信号根据水位提供不同的电压)。然后我穿上一些收缩塑料来固定焊接。

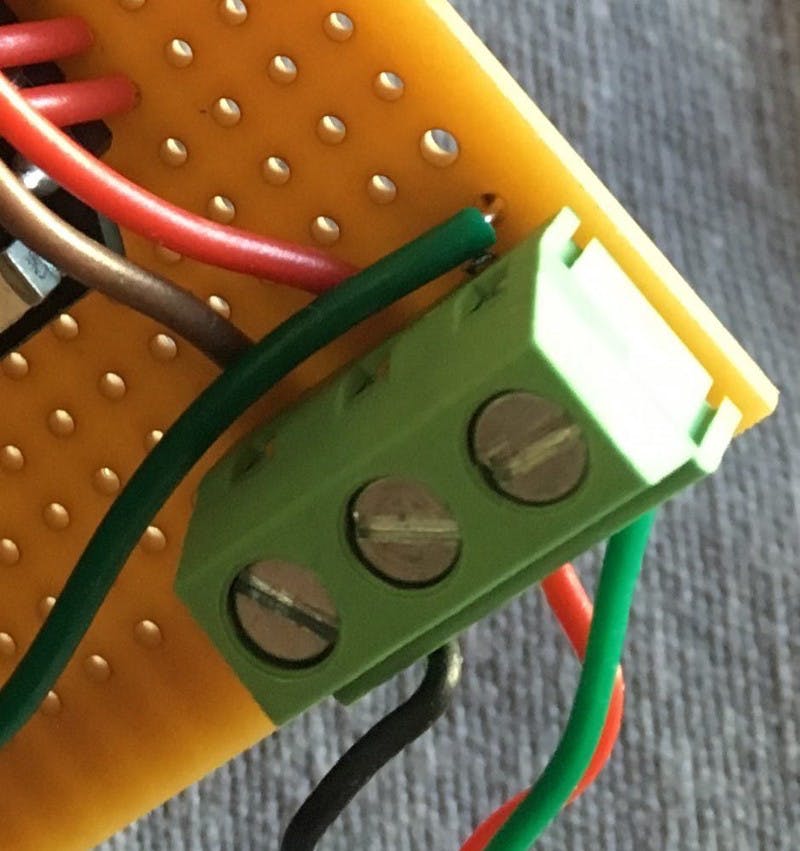
我决定在原型电路板上放置一个 PBC 连接器,这样我就可以简单地更改用于水位传感器的电线的长度或类型。

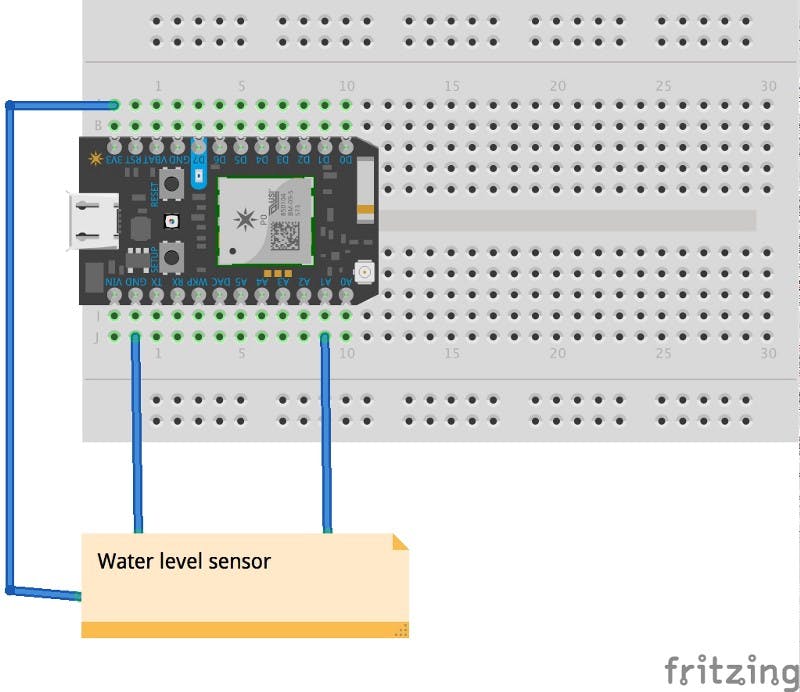
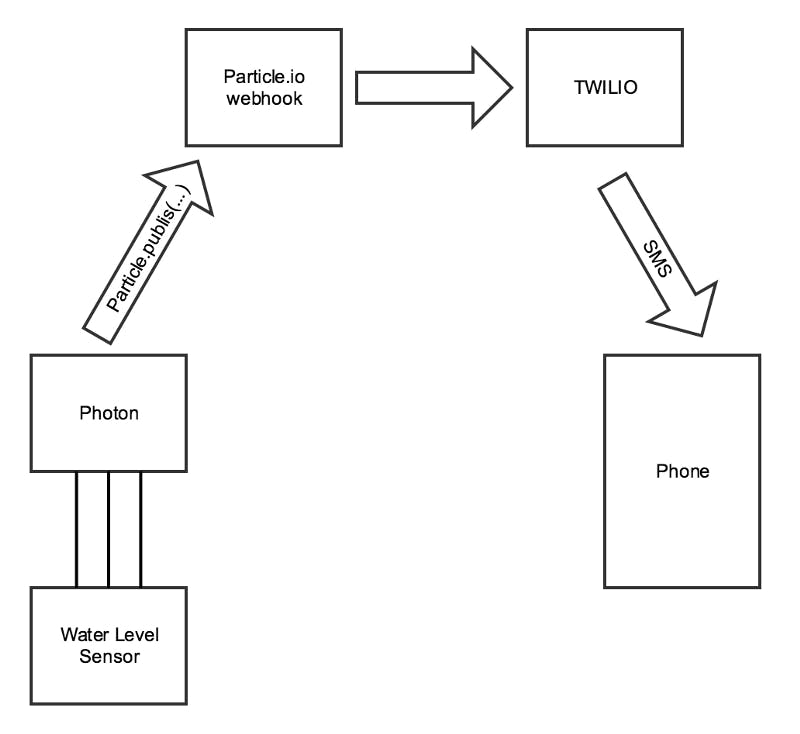
所以要澄清布局:

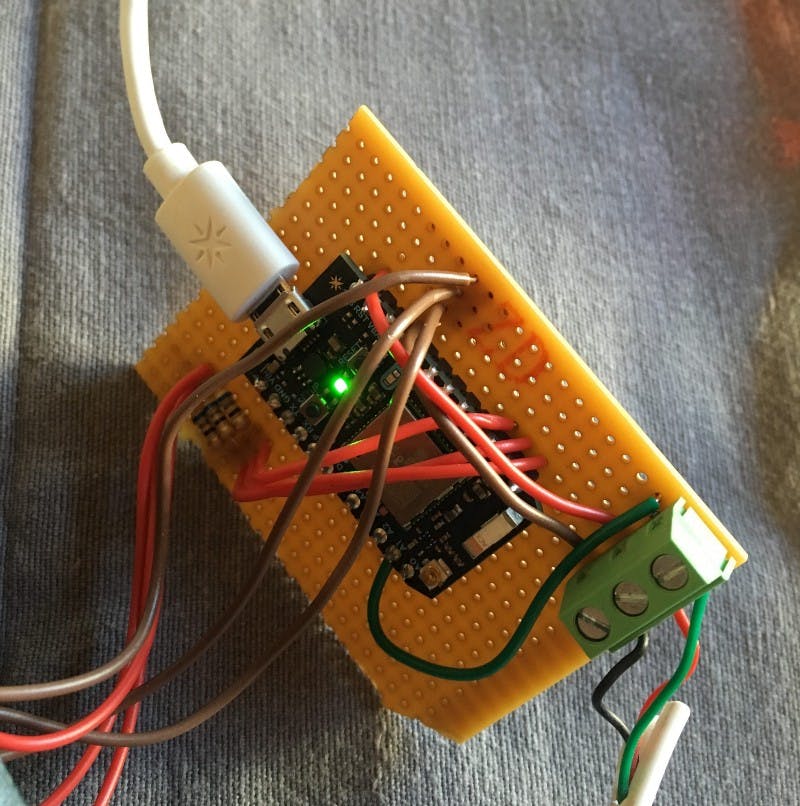
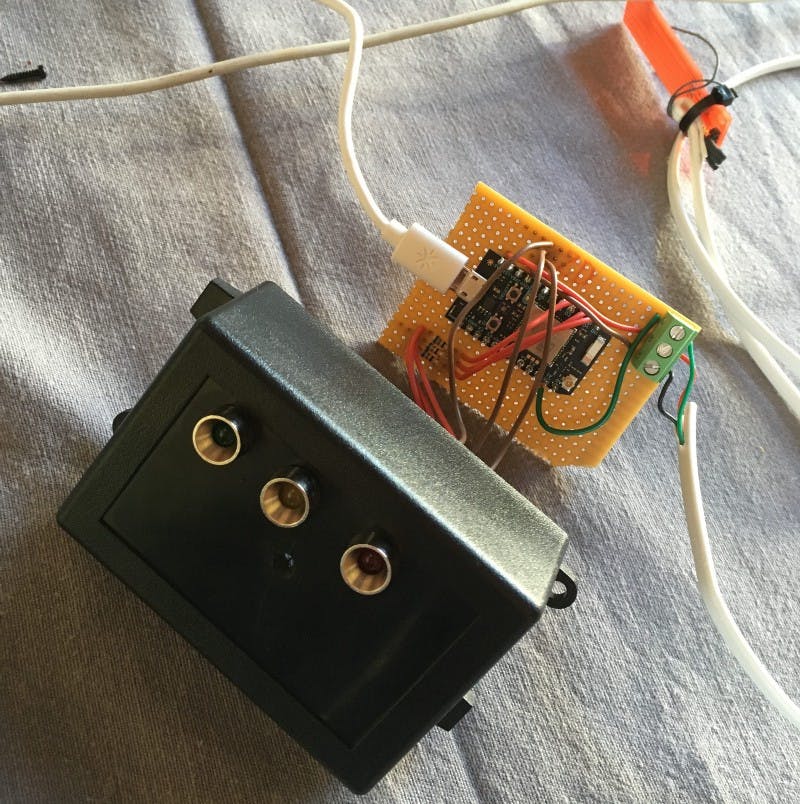
这是我第一次看到粗略的原型。

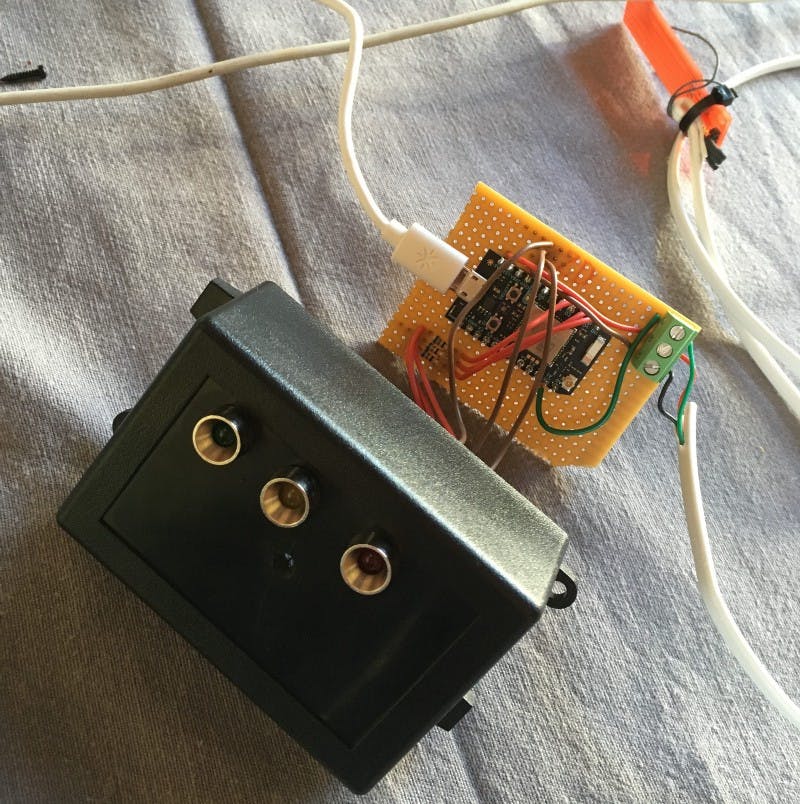
我让它看起来更精致了一点。


软件
所以这个解决方案中有几个部分。由于 particle.io 有云服务与他们的设备一起工作,并且 particle.io 上提供了SDK 。我选择使用它而不是直接从 Particle Photon 到 Twilio 进行 HTTP 调用,以更快地完成它。下面是解决方案的概述。

设置 Twilio
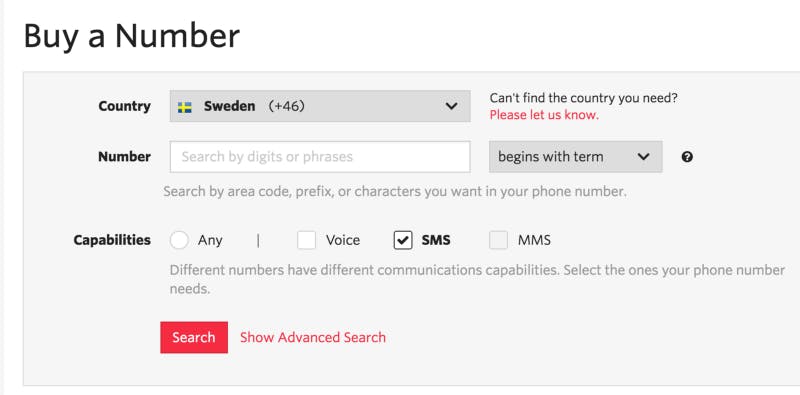
首先,您需要在https://www.twilio.com/上设置一个 twilio 帐户。登录后,您需要存入一些钱才能使用 Twilio。然后你需要获得一个启用短信的电话号码。

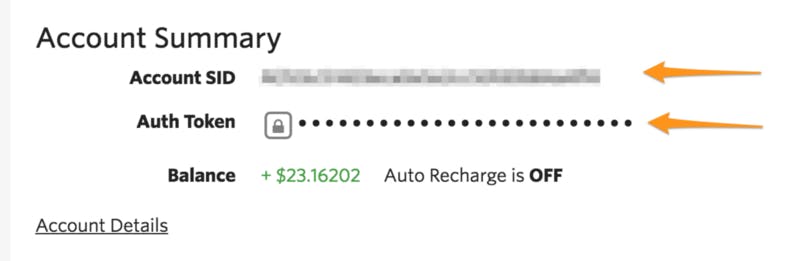
您需要您的 twilio number 、accounted sid和auth token 。

创建 Webhook
现在,当我们要在我们的 Particle.io 帐户中创建一个 webhook 时,我们将使用 Twilio 信息。粒子 webhook 是一种云服务,充当粒子与世界其他地方之间的桥梁。Particle SDK 为这些提供了很好的实用程序抽象。所以你在你的代码中所要做的(我们稍后会看到)就是调用Particle.publish(“webhook-name”, “message”, 60, PRIVATE); 这有点整洁。
Webhook 文件非常简单。
{
“eventName”:
“url”: “https://api.twilio.com/2010-04-01/Accounts//Messages",
“requestType”: “POST”,
“auth”: {
“username”: “”,
“password”: “”
},
“form”: {
“From” : “number>”,
“To” : “<to number>”,
“Body” : “{{SPARK_EVENT_VALUE}}”
},
“mydevices”: true
}
像这样创建一个名为 twilio-webhook.json 的文件。
$ particle webhook create twilio-hook.json
Using settings from the file twilio-hook.json
Sending webhook request
{
uri: ‘/v1/webhooks’,
method: ‘POST’,
json: {
event: ‘twilio’,
url: ‘https://api.twilio.com/2010-04-01/Accounts//Messages',
deviceid: undefined,
requestType: ‘POST’,
mydevices: true,
eventName: ‘twilio’,
auth: {
username: ‘’,
password: ‘’
},
form: {
From: ‘’,
To: ‘’,
Body: ‘{{SPARK_EVENT_VALUE}}’
}
},
headers: {
Authorization: ‘Bearer 7d90b34725afede88ce0b6ec824712121212121212’
}
}
Successfully created webhook with ID 573069bd3f3354c212121
现在我们已经设置好了一切,需要一些代码来让它运行 :)。所有代码都可以在https://github.com/nippe/waterlevel-notifier-particleio/tree/blogpost获得。
设备上的代码
首先,我声明了一些变量和一个方法。
int sendSms(String command);
const int DELAY_IN_SECONDS = 10*60; // 10 minutes
bool isMessageSent = false;
int waterThreshold = 2880;
int waterLevelPin = A1;
int waterLevel = 0;
DELAY_IN_SECONDS是检查水位的频率。sendSms是调用 webhook 的方法,waterLevelPin定义了我将水位传感器连接到哪个模拟端口以及水位的一些值和跟踪短信状态。接下来,设置:
void setup() {
Particle.variable(“waterLevel”, waterLevel);
Particle.function(“sendSms”, sendSms);
pinMode(waterLevelPin, INPUT);
delay(1000);
}
使用Particle.variable和Particle.function向 Particle 云服务公开变量和方法,用于测试目的。使用pinMode(..)将水位引脚的模式设置为输入。
void loop() {
getWaterLevel();
checkWaterLevel();
delay(DELAY_IN_SECONDS * 1000);
}
int getWaterLevel() {
waterLevel = analogRead(waterLevelPin);
return waterLevel;
}
int sendSms(String command) {
if(command.length() > 0){
Particle.publish(“twilio”, command, 60, PRIVATE);
}
return 0;
}
void checkWaterLevel() {
int currentLevel = analogRead(waterLevelPin);
if(currentLevel > waterThreshold) {
if(!isMessageSent){
char msg[255];
snprintf(msg, sizeof(msg), “Dags att tömma vatten i källarn! Nivå: %d”, waterLevel);
sendSms(msg);
isMessageSent = true;
}
}
if(isMessageSent && (currentLevel < waterThreshold)) {
isMessageSent = false;
sendSms(“Du har tömt ser jag, lysande polarn!”);
}
这次的代码块更大。getWaterLevel() 获取值并将其放入全局变量中,这样我就可以通过粒子 cli 对其进行监控。
checkWaterLevel() 进行实际检查并在当前值高于阈值且未发送消息时发送 SMS。
所以没有火箭科学,而是一个有趣的小项目。
然后我最终对它进行了一些调整,添加了一些 LED 和其他东西只是为了好玩。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




