
资料下载

物联网GitHub框架开源
描述
描述
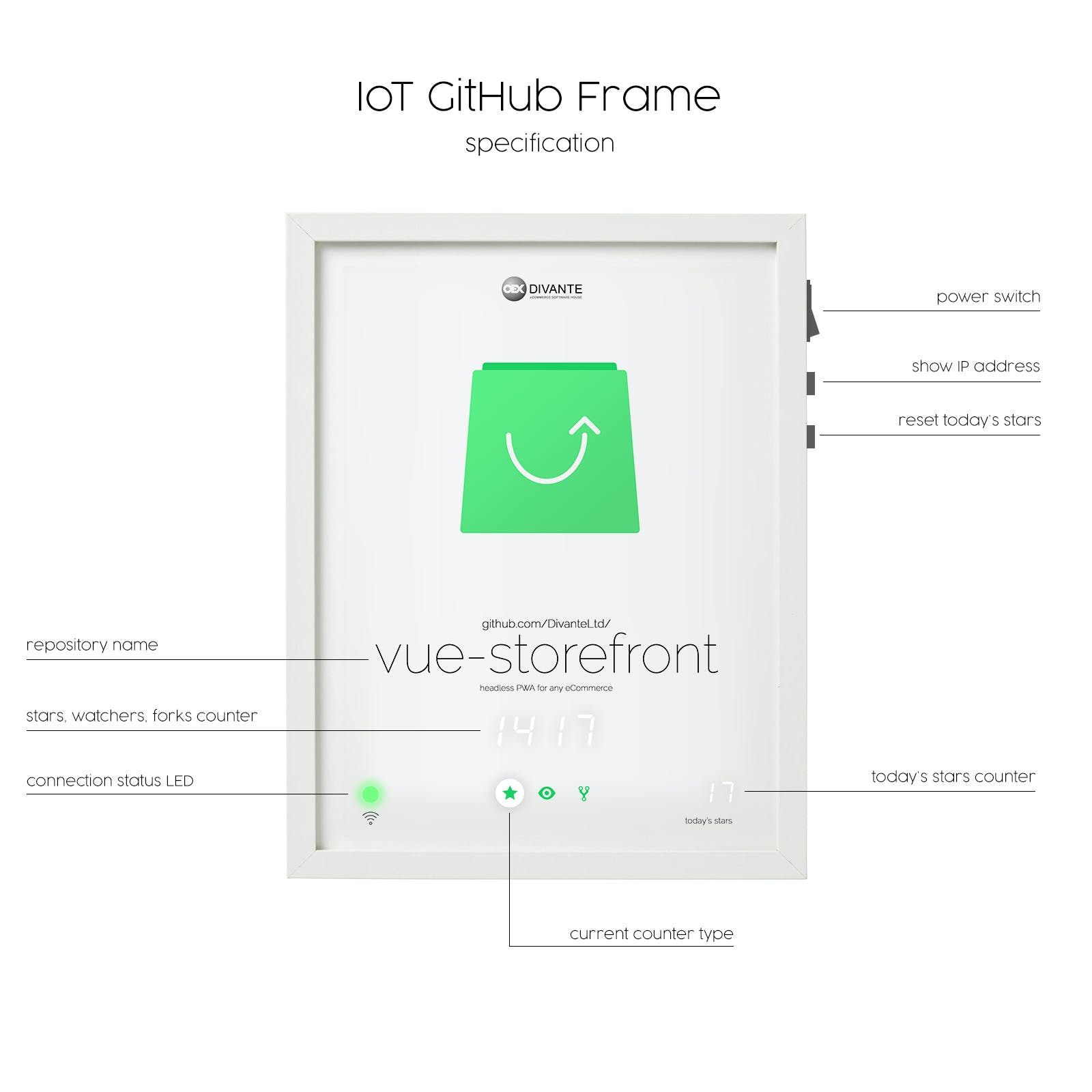
IoT GitHub Frame是一款基于ESP32模块的内置设备的相框。该项目将帮助您跟踪所选 GitHub 存储库的受欢迎程度。您将能够实时跟踪观星者、观察者和叉子的数量。镜框还可以显示每天的观星人数。配置简单,通过HTTPS OTA自动更新,运行稳定。这些只是该项目的一些优势。该相框挂在家里或办公室的墙上会很好看。
细节
查看 GitHub 页面了解更多详情。

构建说明
步骤1
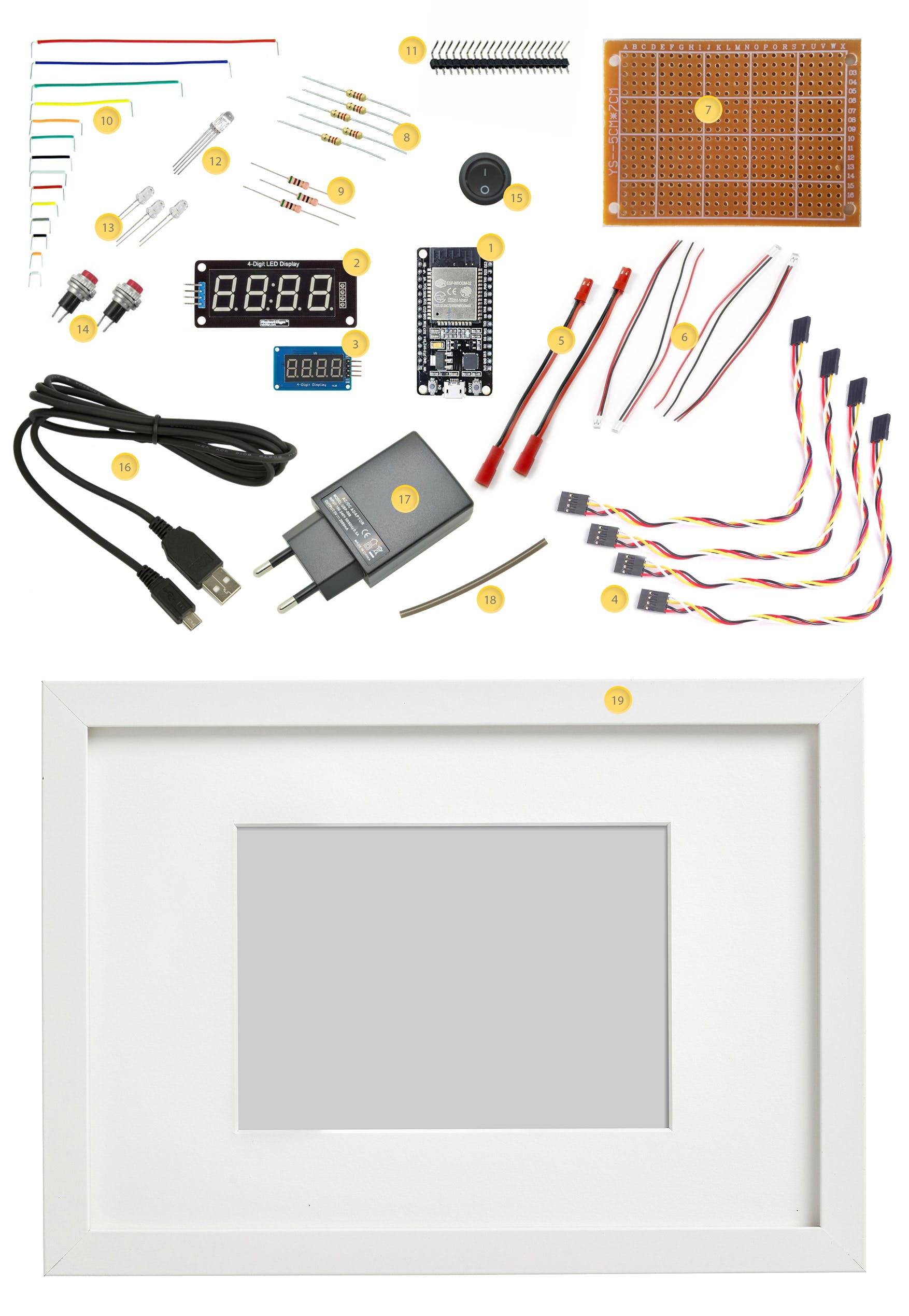
你需要什么

- ESP-32 WROOM 开发套件 1.0 – 1 个。
- 4 位显示器 TM1637 0.56" - 白色 – 1 件。
- 4 位显示器 TM1637 0.36" – 1 件
- 4 针 F/F 200 毫米电缆 – 4 根。
- JST 1.25 2 针公 - 母连接器 - 2 件。
- Micro JST 1.25 2 针公-母连接器 – 2 个。
- 通用 PCB 条板 50x70mm PI-01 – 1 件。
- 碳膜电阻器 – 220 欧姆 – 5 个。
- 碳膜电阻器 – 2、2k 欧姆 – 3 个。
- 面包板跳线 - 1 套
- 排针直角公 – 1 件。
- 带共阳极的 LED 二极管 5mm RGB – 1 个。
- LED 二极管 3mm 白色 – 3 件。
- 圆形按钮 - 瞬时 - 10mm - 2 件。
- ON-OFF 开关 – 1 个
- 电缆 USB A – USB 微型 – 1 件。
- 带 USB 输出 5V 的手机充电器 – 1 个。
- 热缩管 - 1 件。
- IKEA RIBBA 相框 – 21x30cm(一定要厚) – 1个。
- 打印机用不干胶纸 – 1 张。
工具
- 烙铁
- 焊接
- 钻头或螺丝刀
- 演习:7、10、13
- 热胶枪
- 刀
- 打印机
第2步
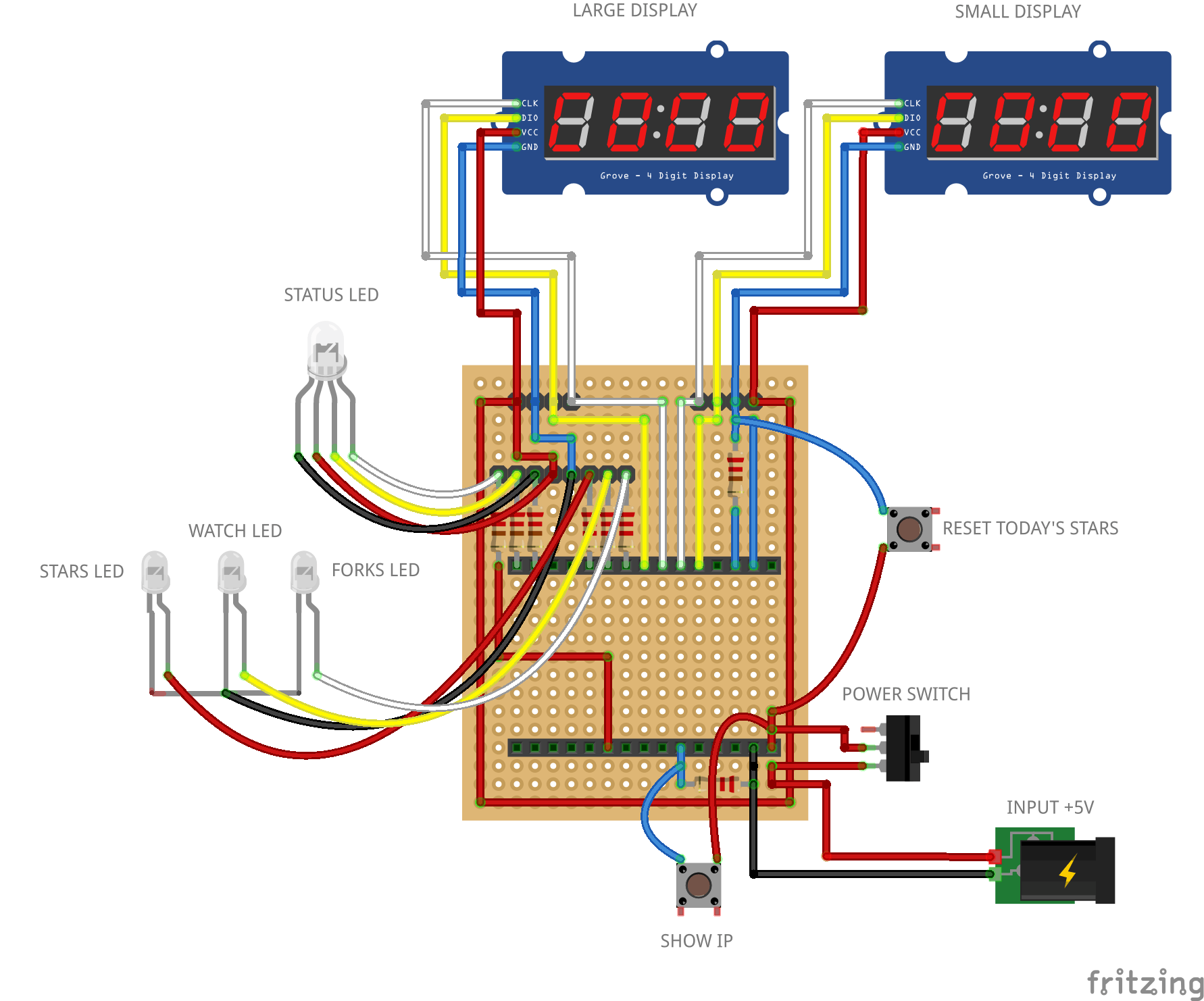
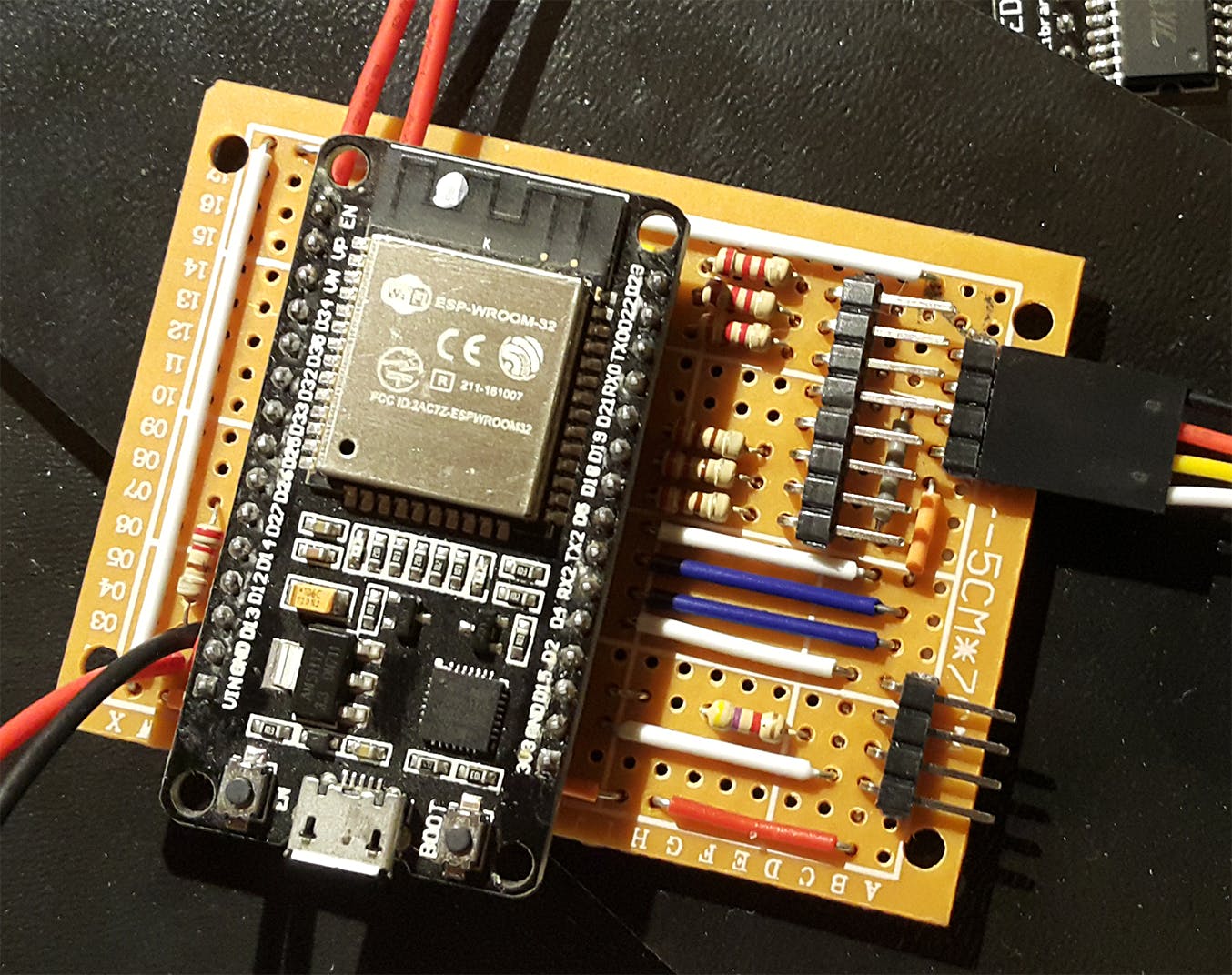
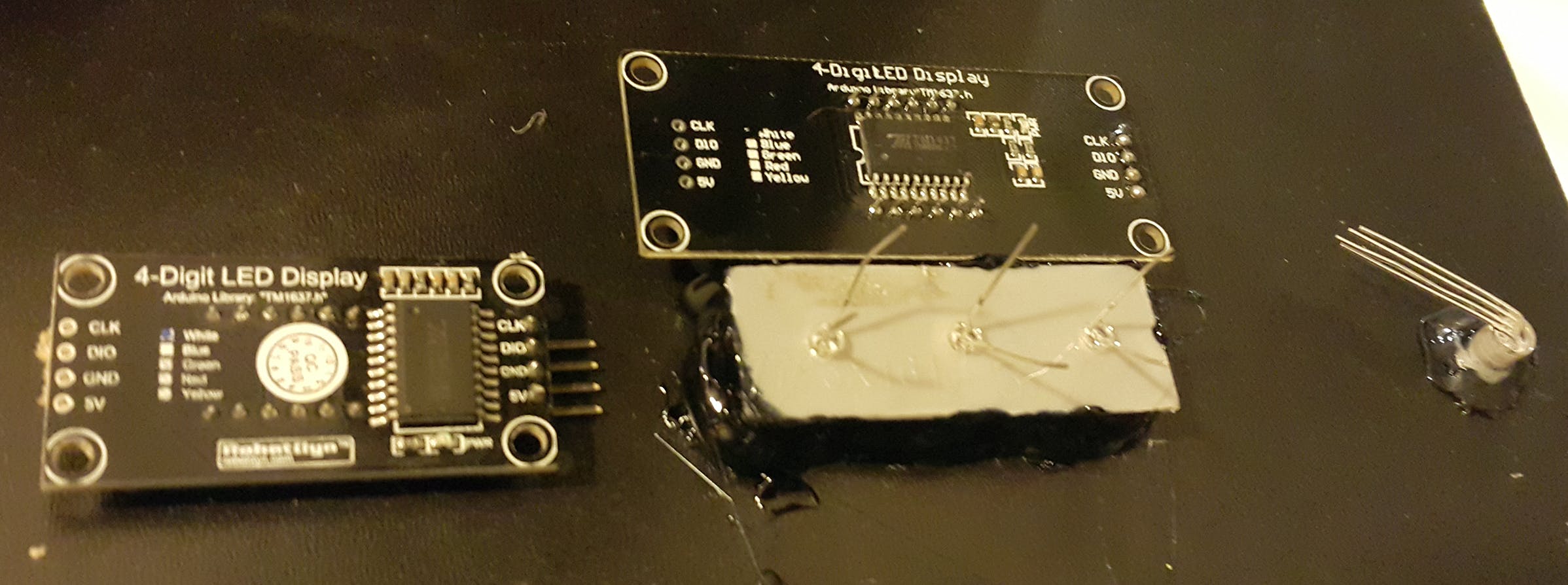
如下图所示,将电子元件焊接到 PCB 上。焊接从最低的元件开始。要连接显示器和 LED,请使用带角度的连接器。

完成焊接后,您的电路板应该与此类似

步骤 3
在 打印输出文件夹 中,您会找到可帮助您钻孔的打印模板:
打印它们,然后将背面模板粘在框架的背面,侧面模板粘在框架的右边缘。使用合适的钻头钻孔。用小刀切割显示器和按钮的孔。

使用热胶将显示器和二极管插入孔中。

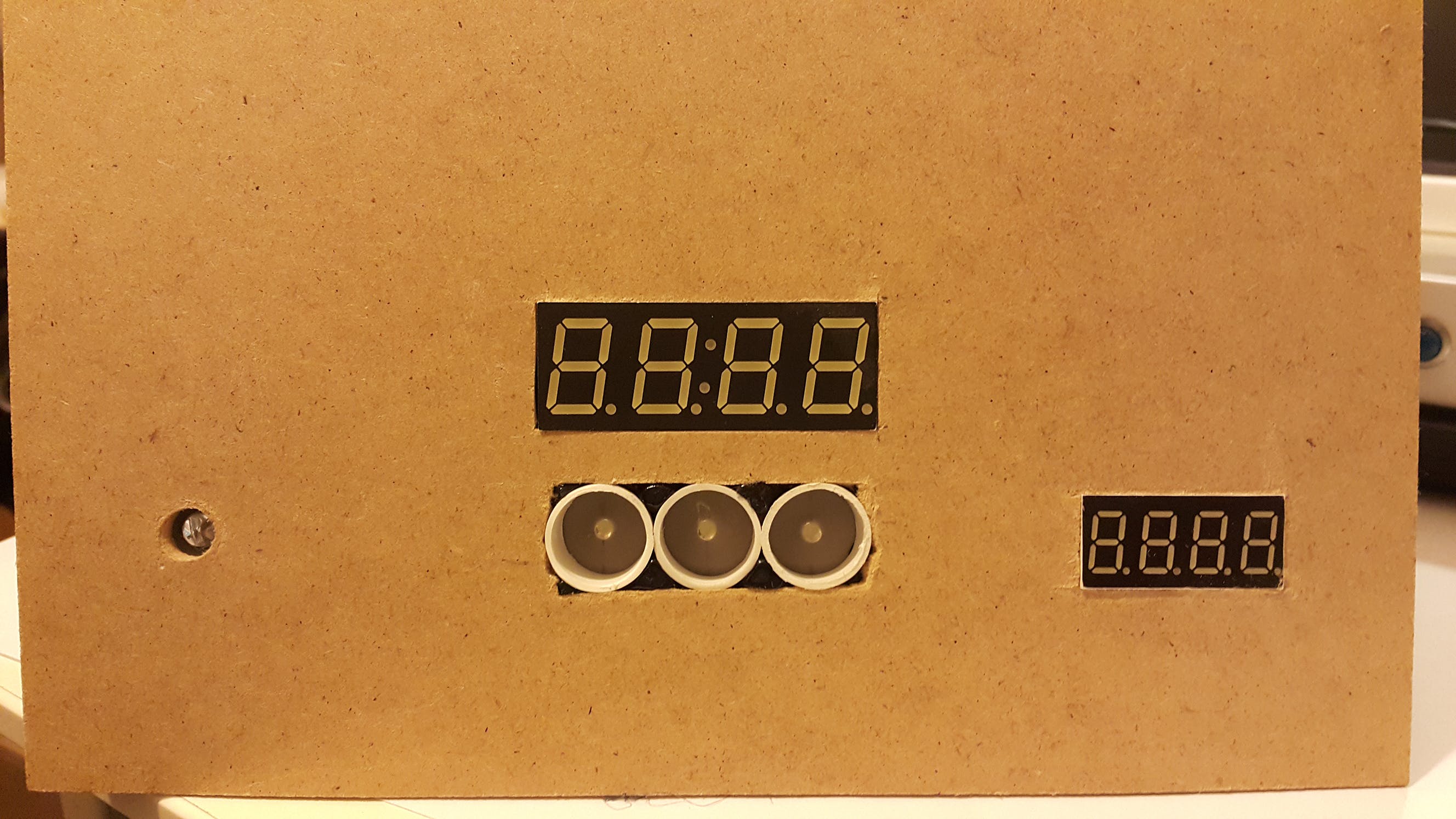
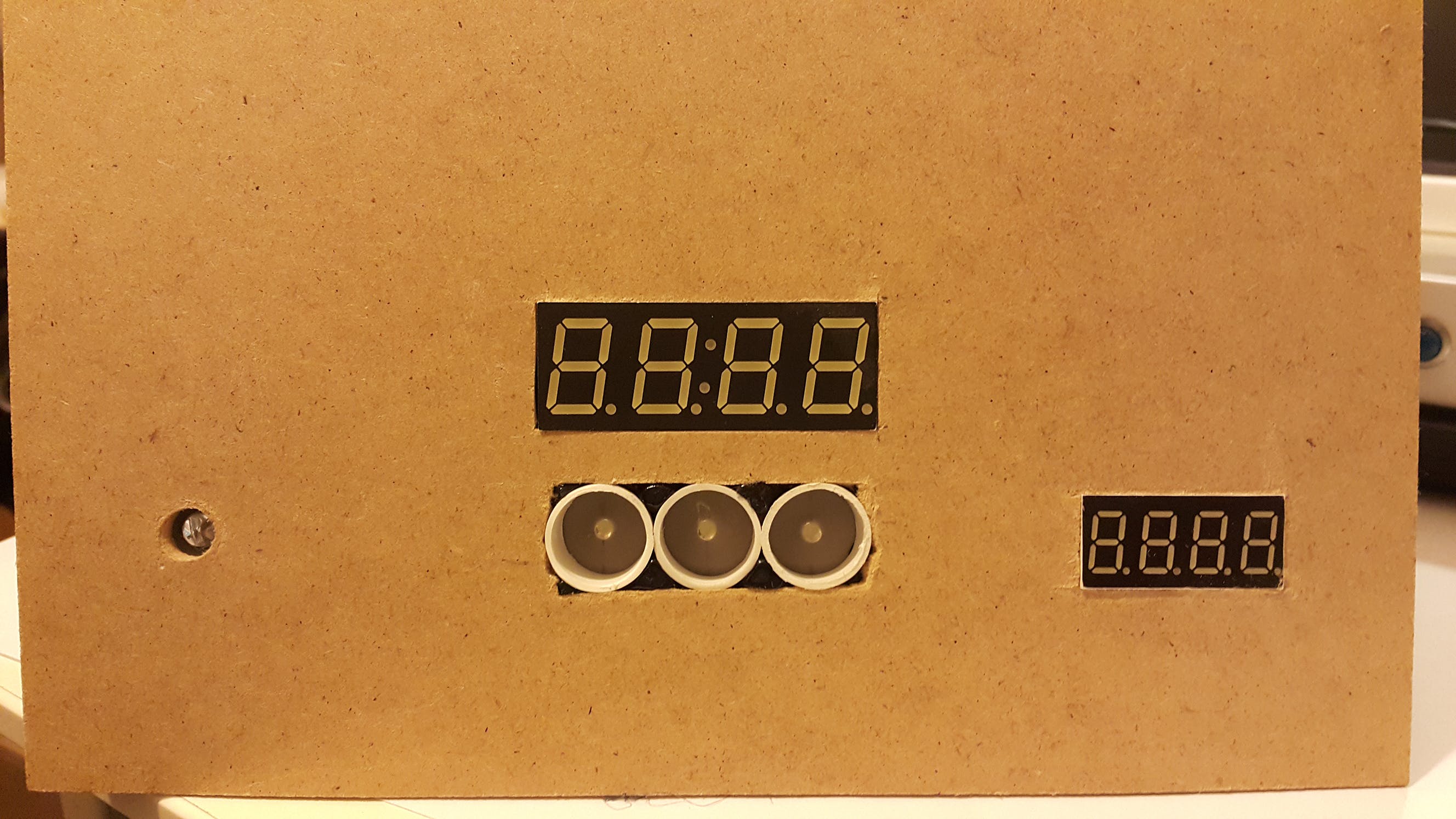
从正面看应该是这样的

第4步
在此步骤中,您需要使图形适应您的存储库。为此,编辑 主 PSD 文件 ,然后将其打印在普通 A4 纸上。您可以使用免费的在线编辑器 Photopea 。如果需要,您还可以打印 带有侧面按钮说明的标签。自粘纸最适合这个。
步骤 5
现在您必须对 ESP32 模块进行编程。下载最新的 Arduino IDE 和必要的库。克隆存储库。通过 USB 数据线将 ESP32 连接到电脑并上传代码。
步骤 6
上传固件后,将 USB 数据线拔出并重新插入您的设备。状态指示灯应呈红色亮起。几秒钟后颜色应变为蓝色。这意味着设备处于 AP 模式。使用电脑或手机扫描附近的网络并找到 GITHUB-FRAME ssid。连接到选定的接入点后,您将自动重定向到配置页面。在此输入您的相框将连接的网络的名称和密码。保存凭据并重置 ESP。
如果一切都已正确完成,状态 LED 应为绿色并且显示屏应显示
SEt rEPO IP 192.168.xxx.xxx
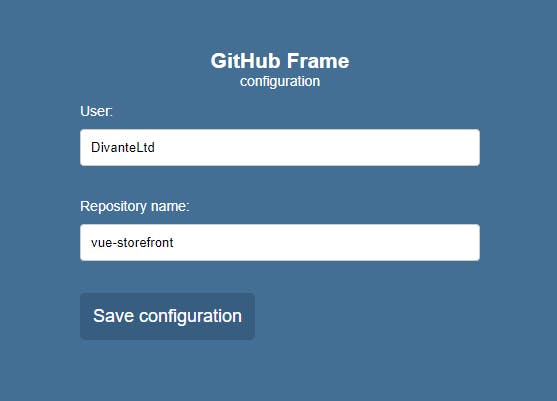
这意味着我们现在必须选择存储库。转到计算机或手机并连接到与 ESP 相同的 WiFi 网络。然后在浏览器 url 占位符中键入 ESP 的 ip 地址。您将被重定向到包含存储库配置的页面。例如:对于存储库 url:
https://github.com/DivanteLtd/vue-storefront

填写表单字段并单击保存配置。
就这样 :)
现在您可以关注所选存储库的受欢迎程度。
有一个漂亮的建筑!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




