
资料下载

使用通用传感器API的人类活动识别
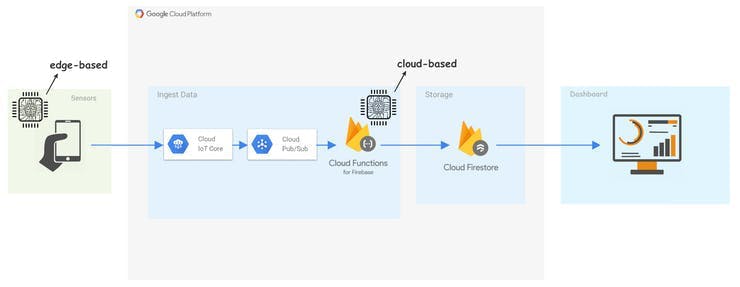
结构概述

这里的组件:
- 一个简单的 Web 应用程序,它使用 Generic Sensor API 提供的线性加速度计检测人的运动;
- 谷歌云平台,提供:Cloud IoT core、Cloud Pub/Sub 、Firebase Cloud Functions、Firestore数据库;
- 简单的 REST Web 仪表板;
如图所示,即使 HAR 模型可以在手机上或云端(firebase 功能),两种情况下的主要结构都保持不变。
显然有更简单的结构来实现服务,但是通过这种方式,我可以在之前开发的组件之上构建,并尝试不同的技术。
注意:我的 G ithub上提供的代码用于我的个人 google 帐户上的凭据。我没有上传密钥,如果你想运行它,你需要自己设置。
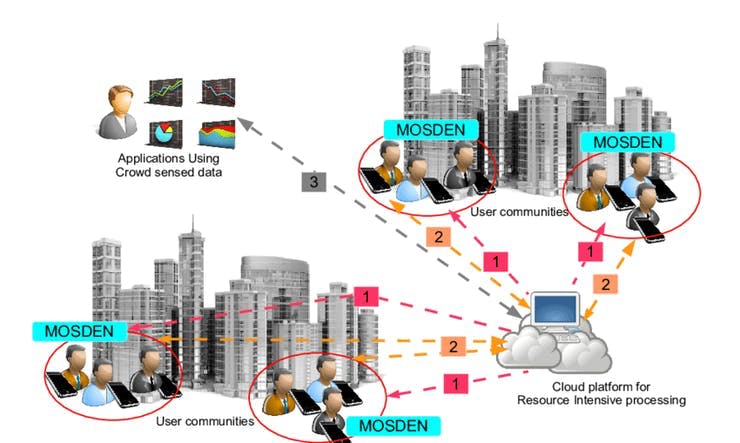
移动人群感应
人群感知是一种技术,其中一大群拥有能够感知和计算的移动设备(如智能手机、平板电脑、可穿戴设备)的个人集体共享数据并提取信息以测量、映射、分析、估计或推断(预测)任何过程共同利益。简而言之,这意味着从移动设备众包传感器数据。

移动众测潜力受到能量、带宽和计算能力等约束的限制。此外,在这种情况下,隐私成为一个重要问题。这里有一些可能的(部分)解决方案:
- 匿名化,在将数据发送给第三方之前从数据中删除识别信息。但是,此方法不会阻止根据数据中保留的详细信息进行推断。
- 安全的多方计算,使用加密技术转换数据。这种方法不可扩展,需要生成和维护多个密钥,这反过来需要更多的能量。
- 数据扰动,在与社区共享之前向传感器数据添加噪声。可以在不影响数据准确性的情况下将噪声添加到数据中。
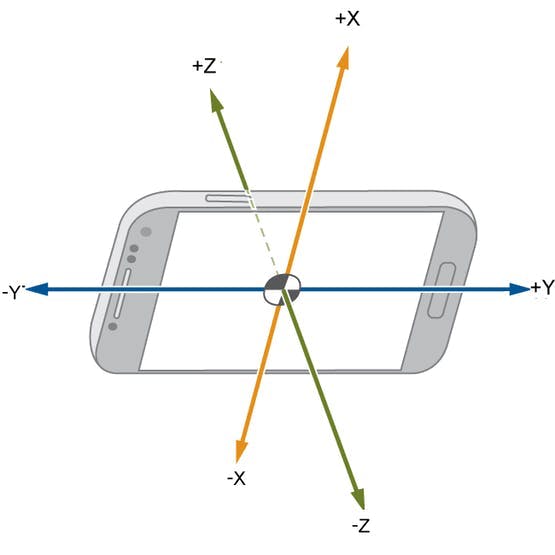
通用传感器 API
通用传感器 API是一组将传感器设备暴露给 Web 平台的接口。API 由基本的 Sensor 接口和在其上构建的一组具体的传感器类组成,例如Accelerometer、LinearAccelerationSensor、Gyroscope、AbsoluteOrientationSensor和RelativeOrientationSensor。

通用传感器 API 的目标是促进传感器 API 之间的一致性,通过高性能的低级 API 实现高级用例,并通过简化规范和实施过程来加快新传感器向网络公开的速度。
该项目实现了 LinearAccelerationSensor 接口,在每次读数时提供沿所有三个轴应用于设备的加速度,但没有重力的影响(如加速度计)。

哈尔模型
人类活动识别 (HAR) 旨在通过对他/她自己和周围环境的一组观察来识别一个人所执行的动作。在网络上,可以找到许多提到这个问题的出版物,甚至使用机器学习模型。但是,该分配所需的实现并不要求很高的准确性,而响应时间和简单性具有更高的优先级。因此,我在这个项目中使用的模型,取向量 [x, y, z] 的长度,并将结果向量计算为 sqrt(x*x+y*y+z*z),然后决定是否根据给定的阈值,人是静止还是行走。
model = Math.sqrt(x*x + y*y + z*z);
if (model > 0.6) {
walking = 1
$('#status').html('walking');
} else {
walking = 0
$('#status').html('Still');
}
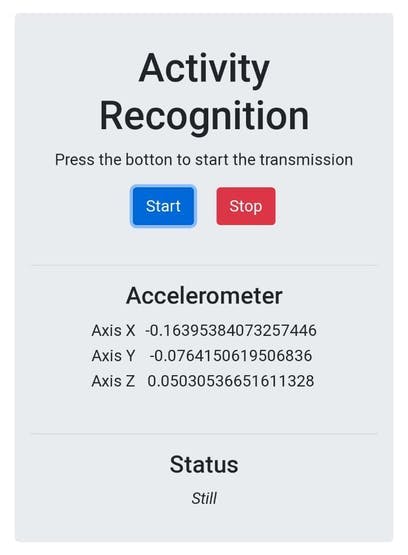
网络应用程序
它由一个简单的 node.js 应用程序实现,在前端拥有所有逻辑,并使用后端作为网关(将遥测数据转发到 Google Cloud IoT Core)。
大部分后端代码与第一次作业中实现的虚拟设备非常相似,加上快递作业提供的一些必要组件(使部署更容易)。但是,在这种情况下,发布原语由socket.io消息触发,而不是由计时器触发。
前端有两个版本,取决于采用的部署类型:
- 云化:HAR模型部署在云端;因此应用程序只需要收集LinearAccelerationSensor参数并将它们发送到云端进行分析;
- 基于边缘:HAR模型部署在手机上;因此,模型现在在本地执行,为用户的状态提供状态。在这种情况下,应用程序将结果和参数都发送到云端;
accelerometer.addEventListener('reading', () => {
var now = parseInt(Date.now());
let x = accelerometer.x;
let y = accelerometer.y;
let z = accelerometer.z
$('#accelerometerX').html(x);
$('#accelerometerY').html(y);
$('#accelerometerZ').html(z);
data = {
date: now,
status: 2,
accx: x,
accy: y,
accz: z
}
socket.emit('accelerometer', data);
});
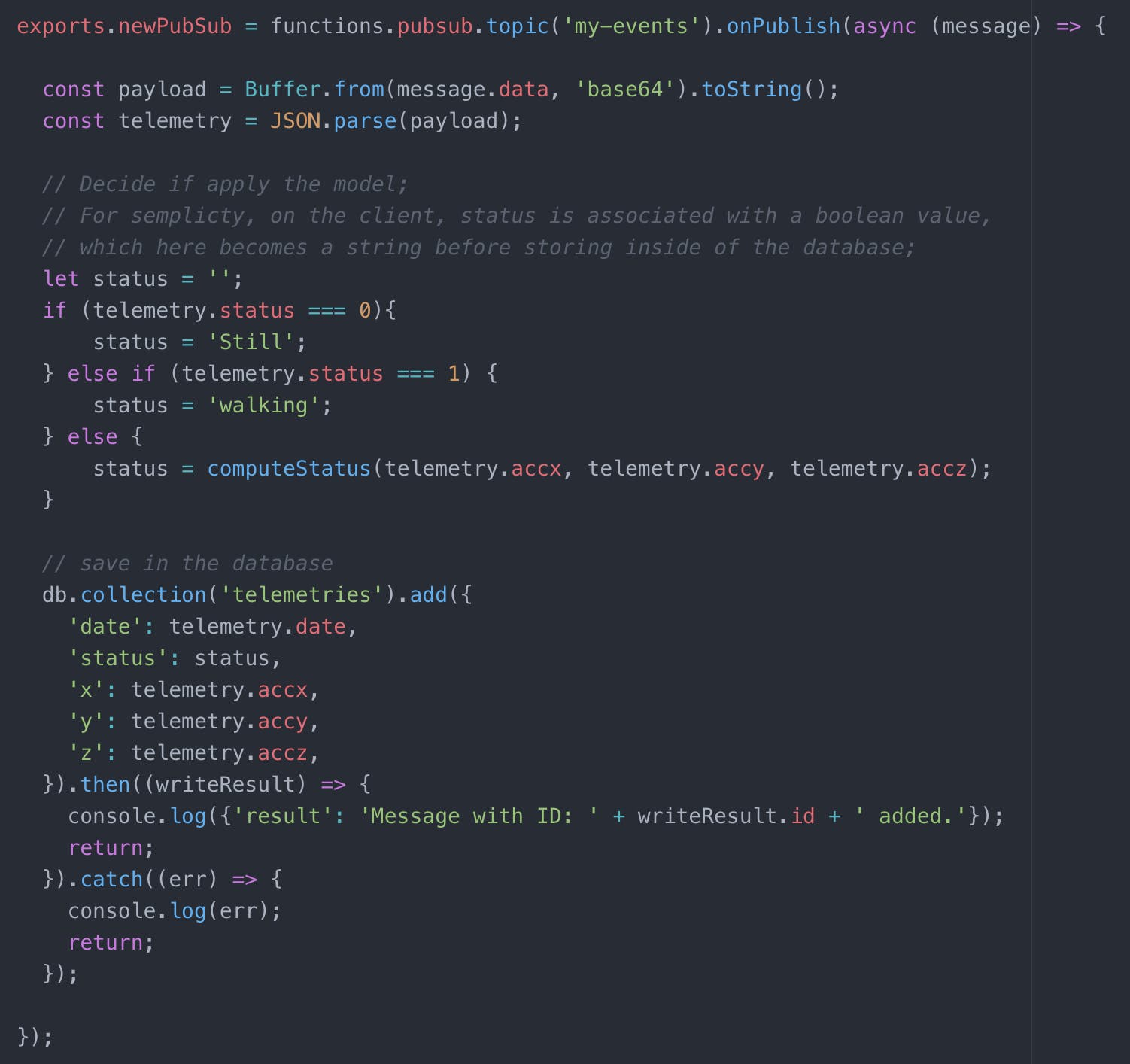
图为基于云的版本所使用的代码,与上一节中的 HAR 模型混合给出了基于边缘的版本。status:2用作一个幻数,告诉 Firebase 云函数该模型尚未应用。
为了托管它并使其可以从移动设备访问,我使用了众所周知的Heroku.com。不幸的是,由于我在谷歌云平台上可以免费交换的消息数量有限制,所以我不会提供链接,但这里有一张图片。

第一个和第二个作业中解释了将设备连接到 Google 云平台的过程。
Firebase 云功能
据我了解,Firebase 服务主要用于移动应用程序。但是,考虑到任务的性质,以及我以前从未使用过它们的事实,我想试一试。
Cloud Functions for Firebase 是一个无服务器框架,可让您自动运行后端代码以响应由 Firebase 功能和 HTTPS 请求触发的事件。此外,鉴于 GCP 和 Firebase 之间的出色互操作性,它使 Pub/Sub 和 Firestore 之间的消息交换变得超级容易。

该片段显示了负责交互的函数。基于边缘或基于云的版本都是相同的。实际上,它会自动检测状态编号使用的 Web 应用程序。
如果消息来自基于边缘的应用程序版本,它只会将所有内容转发到 Firestore 数据库,在另一种情况下,它会执行模型,然后才完成交换。

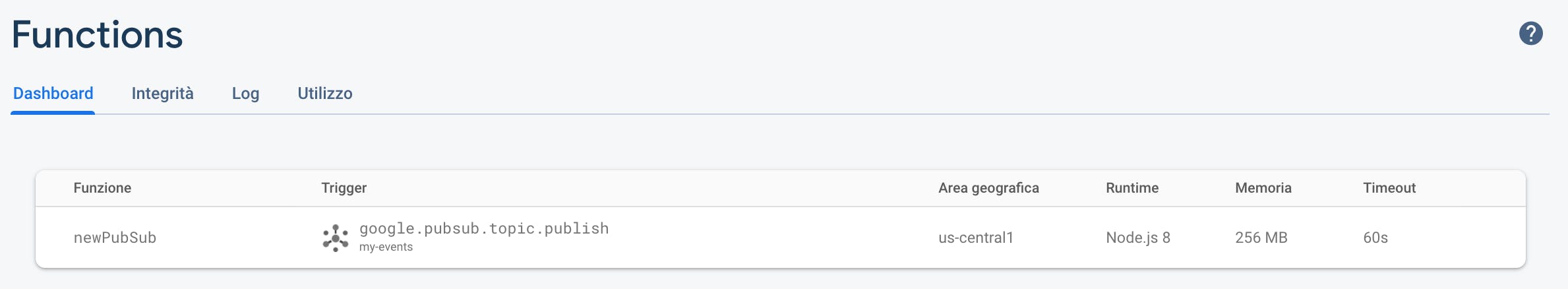
部署后,它也可以在项目页面上看到。
在 Github 上只有我写的用于交流的 Typescript 函数。但是,您还需要创建一个连接到 Google 的 Firebase 项目。这里怎么做:https ://firebase.google.com/docs/functions/get-started
Cloud Firestore 和仪表板
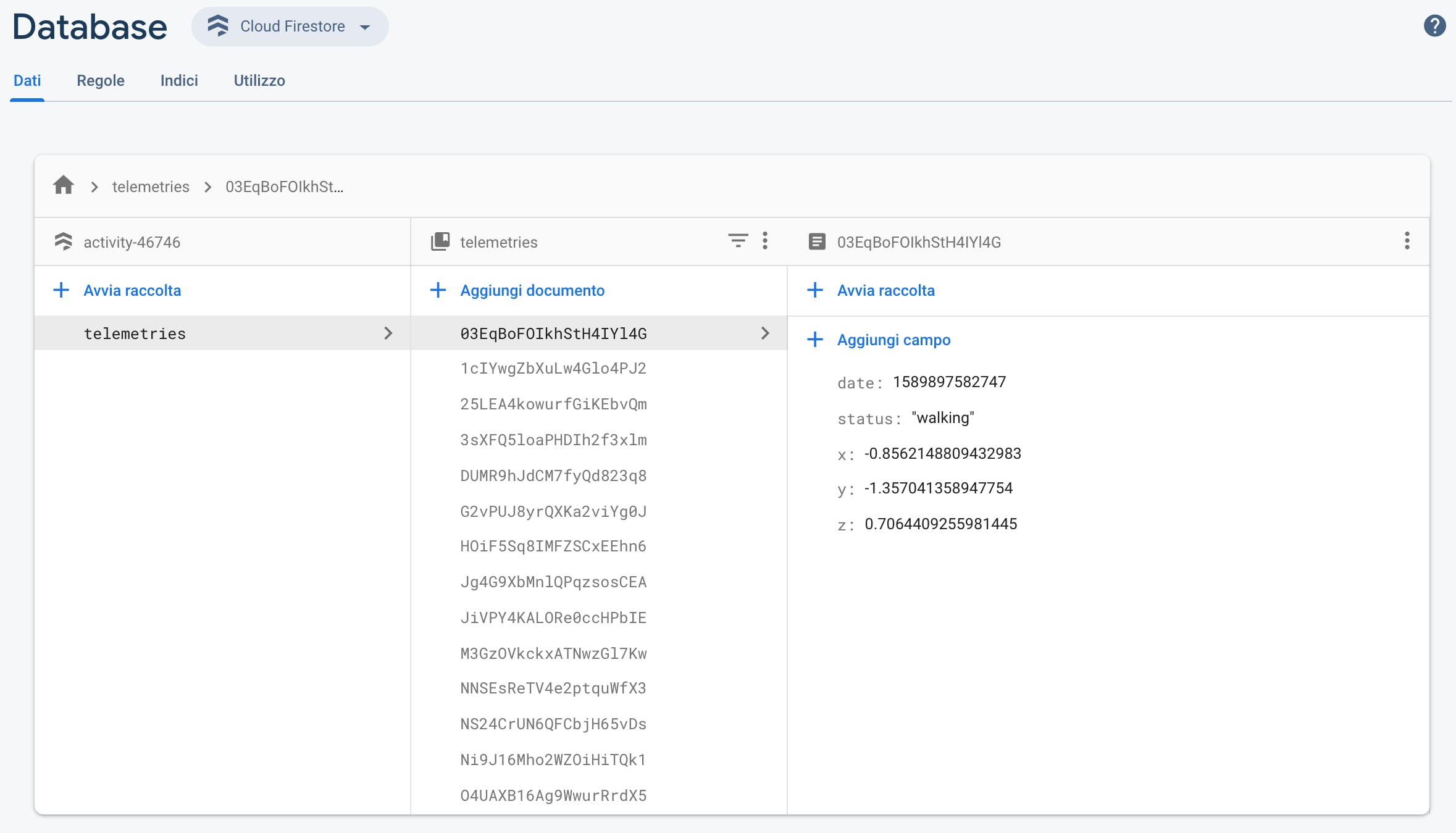
Cloud Firestore 是一个灵活、可扩展的数据库,用于 Firebase 和 Google Cloud Platform 的移动、Web 和服务器开发。
Cloud Firestore 的 NoSQL 数据模型将数据存储在包含映射到值的字段的文档中。这些文档存储在容器、集合中,可用于组织数据和构建查询。它们支持许多不同的数据类型,从简单的字符串和数字到复杂的嵌套对象。此外,它还允许在文档中创建子集合并构建随着数据库增长而扩展的分层数据结构。

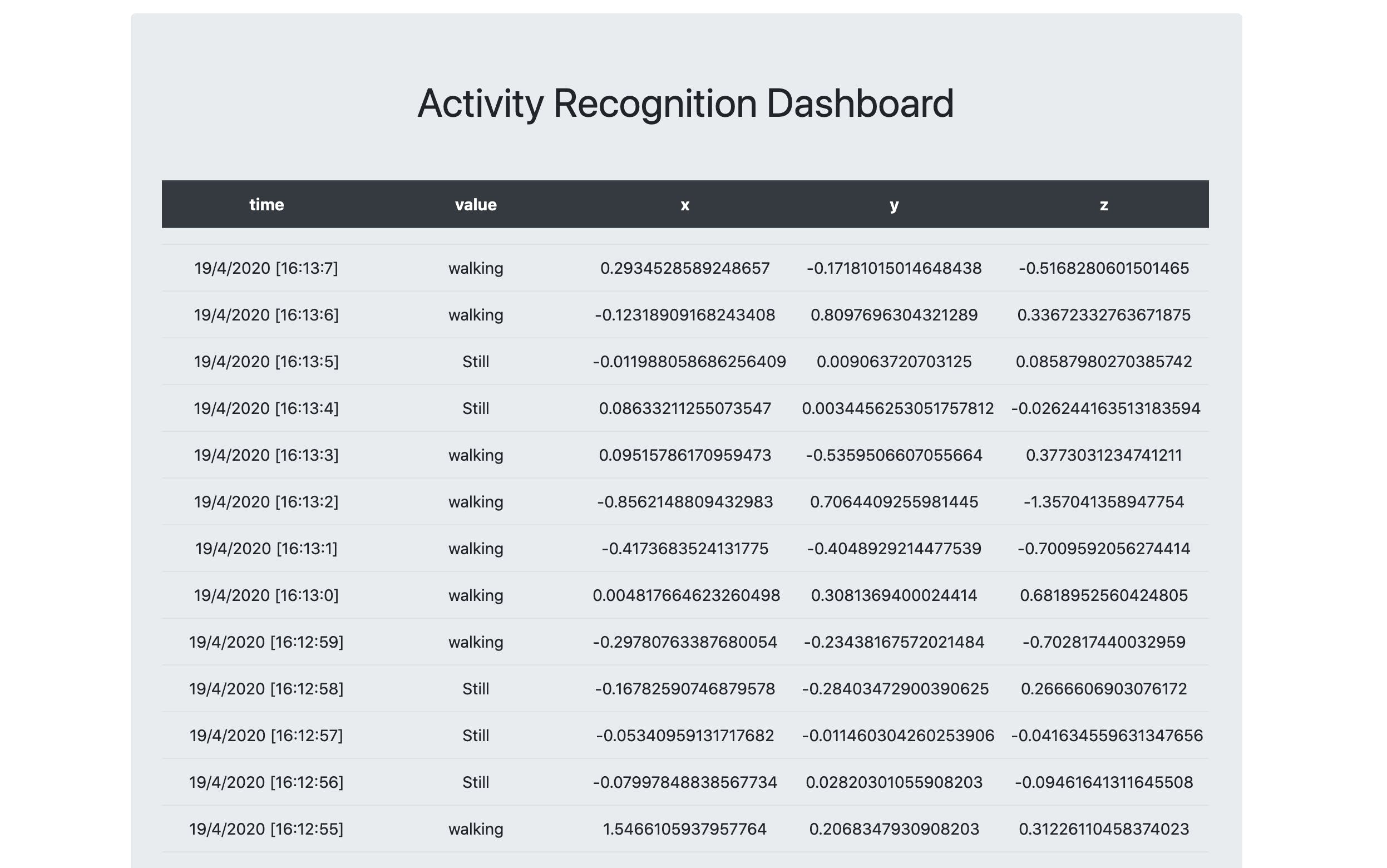
对于仪表板,我选择了无服务器方法,正如 Firebase 所教导的那样。事实上,这一次我有一个简单的 HTML,带有一些 Javascript。
db.collection('telemetries').onSnapshot((snapshot) => {
snapshot.docChanges().forEach(element => {
renderValue(element.doc);
})
});
由于这个简单的脚本,每次出现新值时,页面刷新和表格都会更新。

结论
最后,我们可以轻松地决定是否要使用基于云或基于边缘的应用程序版本,两者各有利弊。事实上,使用 Google 和 Firebase 生态系统,我们可以轻松地在服务的两个版本之间切换,拥有一个奇妙的模块化系统。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






