
资料下载

Angular 与 Vue 的对比分析
异步加载模块
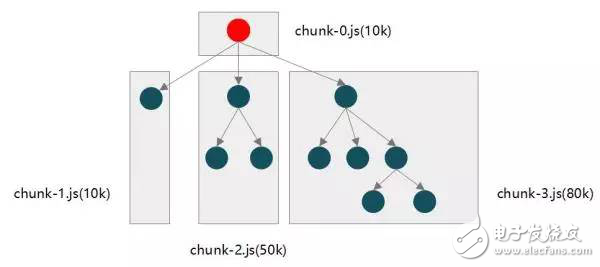
在现在WEB开发中,前端的代码量已经变得非常庞大,不可能再像以前那样,把所有JS全部压缩成一个文件,然后一次性全部加载。所以,无论你用什么样的前端框架,异步加载模块都是一个必备的功能。为了帮助初学者理解最基本的思路,画图示例如下:

以下是代码块和路由之间的对应关系(虚构的):
http://localhost:4200/home chunk-0.js(10k)
http://localhost:4200/user chunk-1.js(10k)
http://localhost:4200/role chunk-2.js(50k)
http://localhost:4200/permission chunk-3.js(80k)
就算你不是前端开发者,你也能看出来,这样好多了对不对?你不需要一上来就把所有js文件(一共150k)全部加载进来,只有当用户开始使用某个菜单的时候,才去异步加载。很明显,这是一个必备的特性,我们来看在Vue和Angular里面分别是怎么实现异步模块的。
我们先来看Vue里面繁琐的做法:

根据以上文档,你首先要写一下你已经写好的Vue组件,然后自己再去利用webpack的code splitting特性自己写配置文件。很明显,当你的项目规模已经做得很大的时候,比如你已经写了500个Vue组件,这时候你想切一下异步模块,然后你就开始恶心了。首先你要把这500个组件都改一下,虽然每个组件改动的幅度不大,但是要改的数量还是挺多的!或者,当你发现某一些组件本来被打包在chunk-0.js里面的,但是由于业务上的修改,你现在必须把它们移动到chunk-1.js里面去,那对不起,请你自己到配置文件里面去慢慢改吧!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







