
资料下载

×
界面设计可访问性中颜色的运用
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-10
一个设计优秀的产品,可访问性对所有用户来说都是很高的,本文主要关注可访问性中颜色的运用。
颜色和对比
确保界面设计中的颜色对用户来说是易于访问的,这是视觉设计师最重要的工作。应该使用颜色和对比度来帮助用户看到并理解应用程序的内容、交互元素。
621672408619351285
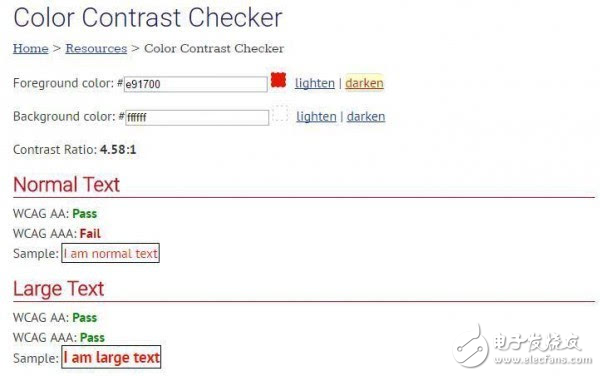
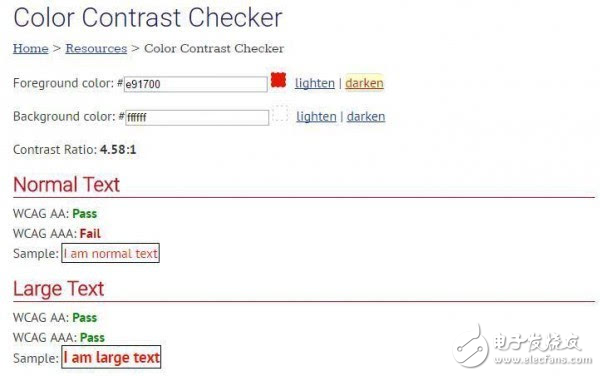
根据W3C Web内容的可访问性指南(WCAG),小型文本与背景的比例至少是4.5:1,大型文本(14pt的粗体/18pt常规体或以上)应该有一个至少3:1的对比度。这条规则可以帮助人们在屏幕上看清使用了不同颜色的文字。具体数值不用去关心,根据设计者的感觉足以应付。
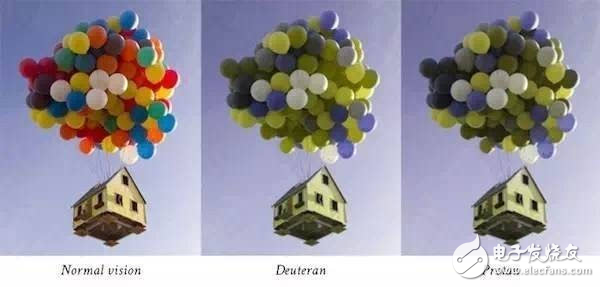
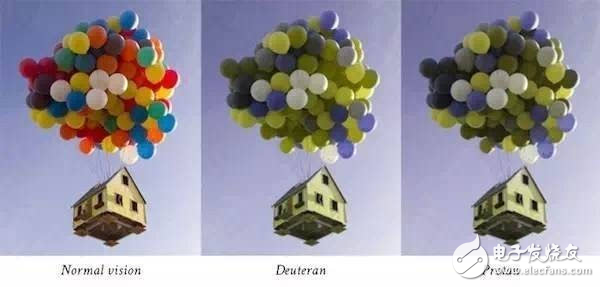
但对于有些色弱或色盲用户来说,他们看到的颜色有所不同,所以在设计的时候还是要尽量选择对比度较高的组合。
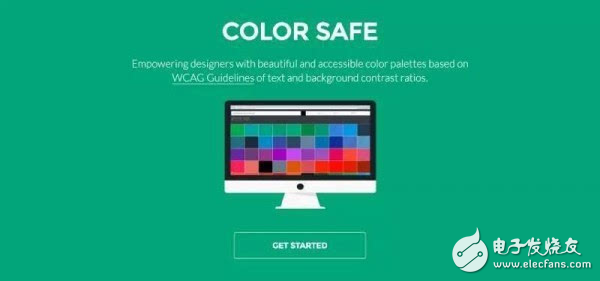
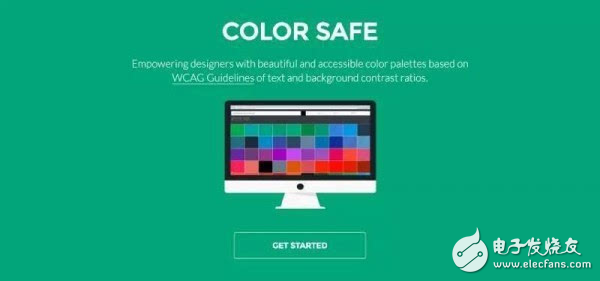
像Color Safe这样的在线工具可以帮助你在设计的时候挑选可访问性高的颜色组合。

还有WebAIM,WebAIM色彩对比检查器可以帮你测试它们是否是比较优良的组合。

提示:探索各种颜色组合方式。为你的应用程序选择原色、次级色和强调色的组合,提高可用性。确保不同元素之间足够的色彩对比度,这样即使是某些有视力障碍的用户也可以很好的使用你的应用程序。
不要只依赖于颜色
根据调查,男性中的1/12、女性中的1/200为色盲,如果仅仅用颜色来传达信息,他们看到的颜色与我们不同(不是同一个色),手机屏幕不像红绿灯,现在大部分红绿灯在设计之初就已经考虑到这点,比如在绿灯加了一些蓝光,红灯加了一些橙光。

在下面的示例中,如果表单字段的设计只依赖颜色(红色和绿色)来表示这个地方有没有错误,你可以想象一下这个场景,提交的时候跳出一条信息“你提交的信息有误,请重试”,而没有什么说明到底是哪个文本框,是不是会崩溃。这是一个典型的场景,色盲用户每天都会面对的问题,因为他们无法区分以红色突出显示的字段。
颜色和对比
确保界面设计中的颜色对用户来说是易于访问的,这是视觉设计师最重要的工作。应该使用颜色和对比度来帮助用户看到并理解应用程序的内容、交互元素。
621672408619351285
根据W3C Web内容的可访问性指南(WCAG),小型文本与背景的比例至少是4.5:1,大型文本(14pt的粗体/18pt常规体或以上)应该有一个至少3:1的对比度。这条规则可以帮助人们在屏幕上看清使用了不同颜色的文字。具体数值不用去关心,根据设计者的感觉足以应付。
但对于有些色弱或色盲用户来说,他们看到的颜色有所不同,所以在设计的时候还是要尽量选择对比度较高的组合。
像Color Safe这样的在线工具可以帮助你在设计的时候挑选可访问性高的颜色组合。

还有WebAIM,WebAIM色彩对比检查器可以帮你测试它们是否是比较优良的组合。

提示:探索各种颜色组合方式。为你的应用程序选择原色、次级色和强调色的组合,提高可用性。确保不同元素之间足够的色彩对比度,这样即使是某些有视力障碍的用户也可以很好的使用你的应用程序。
不要只依赖于颜色
根据调查,男性中的1/12、女性中的1/200为色盲,如果仅仅用颜色来传达信息,他们看到的颜色与我们不同(不是同一个色),手机屏幕不像红绿灯,现在大部分红绿灯在设计之初就已经考虑到这点,比如在绿灯加了一些蓝光,红灯加了一些橙光。

在下面的示例中,如果表单字段的设计只依赖颜色(红色和绿色)来表示这个地方有没有错误,你可以想象一下这个场景,提交的时候跳出一条信息“你提交的信息有误,请重试”,而没有什么说明到底是哪个文本框,是不是会崩溃。这是一个典型的场景,色盲用户每天都会面对的问题,因为他们无法区分以红色突出显示的字段。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






