Sublime Web Inspector 可以让你在 Sublime Edit 编辑器中直接调试 JavaScript 代码。

将基本的 Javascript 控制台和调试器添加到 Sublime Text。这意味着您可以在代码中停留在 Sublime 中,同时在页面上调试 Javascript。
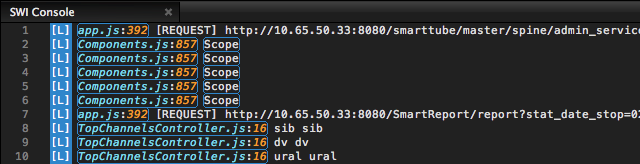
由于 Sublime 的性质,所有信息都以文本形式显示,但是事实证明效果很好。您可以单击控制台或堆栈跟踪中的对象以对其进行评估。您也可以单击文件名以转到文件和行。所有可点击区域都有边框,看起来像按钮。因为它支持源地图,所以您可以插入最初编写的代码,例如 Coffeescript 或 Typescript 。
该软件包的目的是使您更多地了解 Sublime,并减少一些浏览器工具。理念是,如果您可以使用 Sublime 找到一个简单的错误,那么您就已经可以修复它。对于更复杂的事情,请按常规方式使用浏览器工具。
适用浏览器
- Chrome:可以使用
- Internet Explorer 11:启动IE,然后启动 IE 诊断适配器。Web Inspector 会检测到它并提供开始调试。很快,Web Inspector 将检测到 IE,并提出要启动它。请注意,您不能同时使用 Chrome 工具和 Web Inspector,但可以同时使用Internet Explorer F12 工具(可能用于 DOM Explorer)和 Web Inspector(用于调试)。
- Edge :启动 Edge,然后启动Edge诊断适配器。Web Inspector 会检测到它并提供开始调试。很快,Web Inspector将检测到 Edge 并主动启动它
特性
- 调试器步进和断点。
- 控制台带有彩色消息。
- 可导航的堆栈跟踪。
- 检查并展开对象。
- 评估表达式。
- 如果源映射可用,则直接单步执行您最初编写的代码,例如 Typescript
未来的计划
- 支持样式编辑,可轻松查看 CSS 文件中正在使用的样式,并就地进行编辑。
- 对 Internet Explorer 的更好支持(目前,通过 IE Diagnostics Adapter),包括可能同时对两种浏览器都起作用。
- 支持实时编辑 Javascript 和 CSS








