
资料下载

带温度传感器的低功耗电子墨水显示屏(第1部分)
描述
该项目将介绍 MAX32660 微控制器的设置并展示一个项目示例。控制器本身提供了广泛的配置,因此它是任何低功耗、可穿戴项目的理想选择。
最初的项目设计是针对一种可穿戴的人体温度传感器,它将用户的温度显示在电子墨水显示器上。电池寿命一直是可穿戴技术的障碍,因此该项目旨在降低每个单独组件的整体功耗。这篇文章将重点介绍项目设计的初始项目设置和概念验证。第 2 部分介绍了节能技术和结果。
材料
就材料而言,此构建只需要三个组件。
MAX32660-EVSYS (1) --
MAX30205-EVSYS (1) -
SSD1608 - 1.54" 电子墨水显示屏 (E-ink) (1)
跳线(20 根左右)
引脚配置
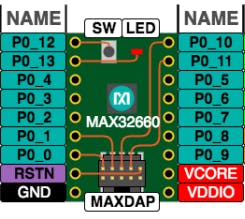
我附上了 MAX32660-EVSYS 引脚配置的图像。注意板载按钮的位置,并将其用作连接组件的参考。对 MAX32660 所用引脚的任何更改都需要对代码进行细微调整。
MAX32660-EVSYS -> 电子墨水显示器
VDDIO -> 车辆识别号
接地 -> 接地
P0_6 (SCK) -> SCK
P0_5 (MOSI) -> MOSI
P0_4 (味噌) -> 味噌
P0_10 (GPIO) -> ECS
P0_8 (GPIO) -> D/C
P0_9 (GPIO) -> RST
P0_11 (GPIO) -> EN

MAX32660-EVSYS -> MAX30205EVSYS
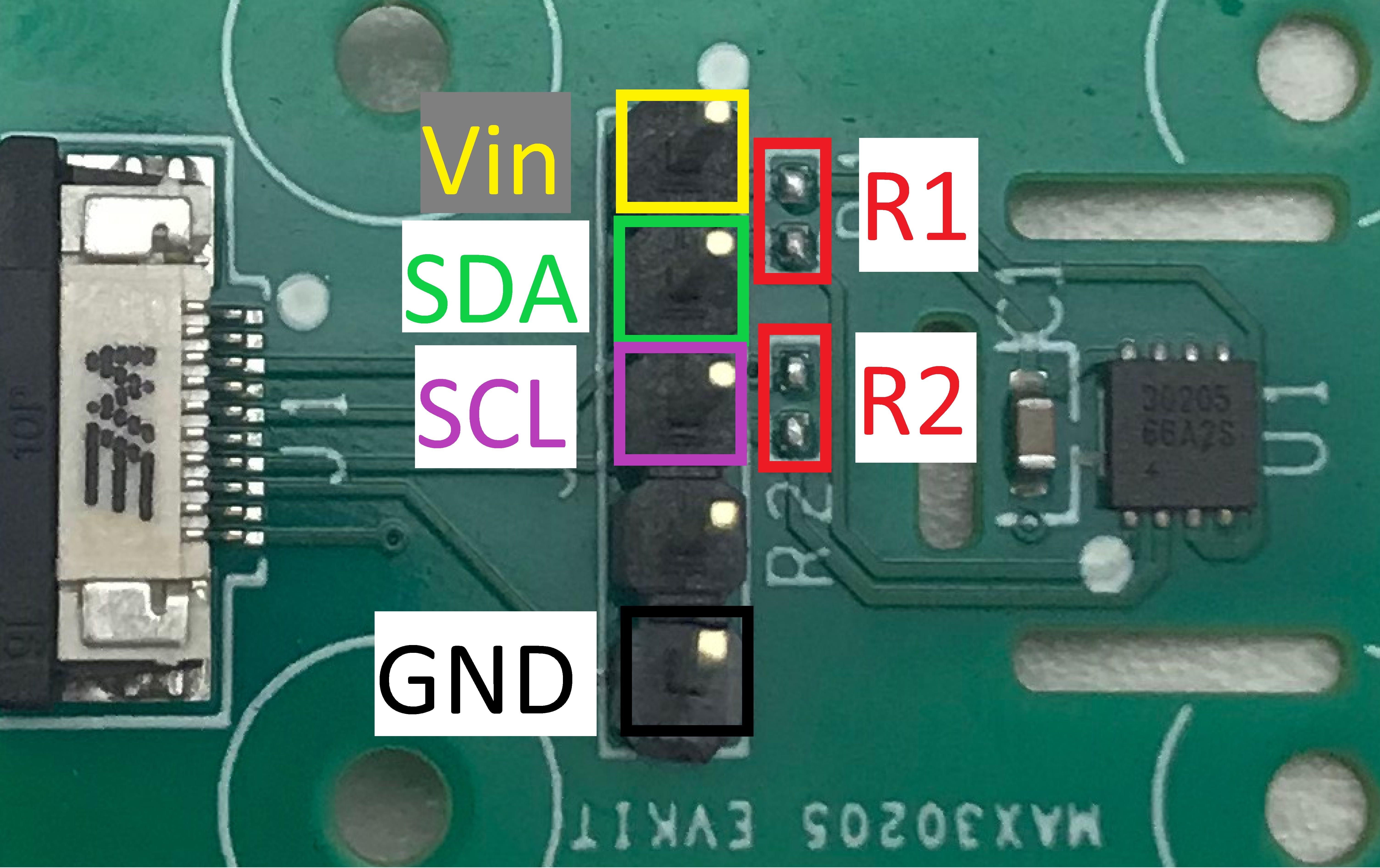
温度传感器采用 I2C 通信协议,因此只需 2 根线即可进行数据传输。E-ink 显示屏使用 SPI 通信协议,因此需要额外的连接。电子墨水显示屏的每个引脚上都有清晰的标签,因此请务必仔细阅读。连接 MAX30205 时,确保使用引脚顶部的白色圆圈作为指导。
MAX30205-EVSYS 没有预装上拉电阻。如果您将带状线保持连接,则测量的电流将高于应有的值。这可以归因于您的微控制器还将为 EV-Kit 供电,而不仅仅是传感器本身。为了解决这个问题,您应该移除带状线并将两个上拉电阻焊接到 R1 和 R2 空间。我选择了 5 kΩ (0402) 的上拉电阻,但该值附近的任何值都可以。(参见下面的 R1 和 R2 位置)。如果您不想焊接电阻,请将色带连接起来,传感器将使用 EV-Kit 电阻——请注意,您的电流消耗会高得多。
VDDIO -> 车辆识别号
接地 -> 接地
P0_2 (SCL) -> SCL
P0_3 (SDA) -> SDA

日食介绍
正确连接组件后,就可以上传示例代码了。(1:10 - 3:50) 不要准备一个包含 MAX32630 示例的文件夹,而是确保选择 MAX32660。有关 Maxim ARM 工具链的更多信息,请打开工具链安装文件夹中的“README”文件。
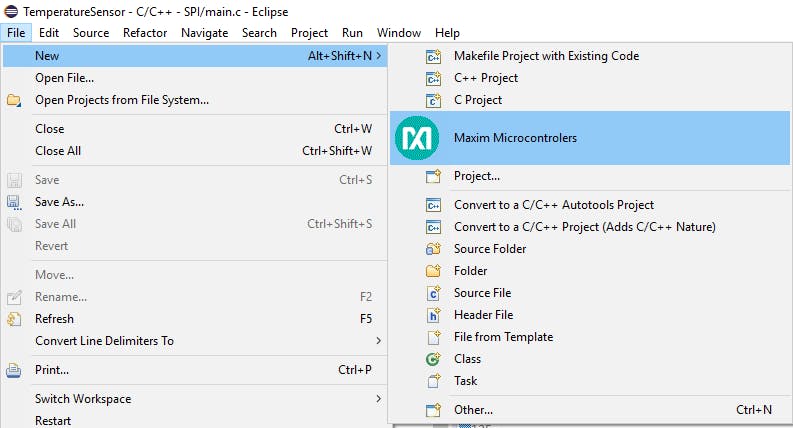
进入 Eclipse 后,转到 file->New->Maxim Microcontrollers。这将打开一个项目初始化页面。命名您的项目并选择下一步。

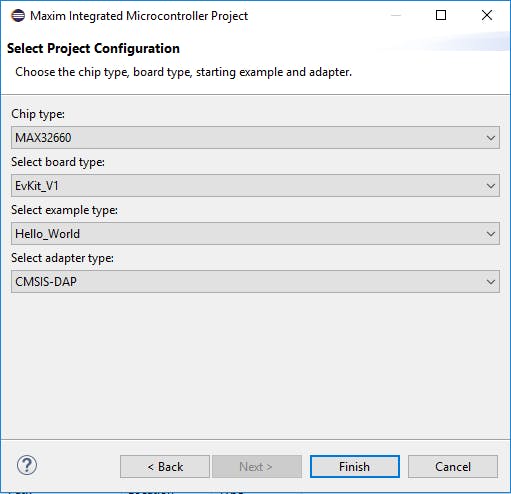
对于下一个提示输入:
芯片类型:MAX32660
板卡类型:EVKit_V1
示例类型:Hello_World
适配器类型:CMSIS-DAP

完成后,点击完成,您应该会看到您的新项目出现在左侧窗口中。双击打开 main.c 文件,并确保工具链设置正确。尝试构建项目,并确认新项目已正确创建。如果您收到错误提示“未解决的包含”,则需要重新链接工具链的包含文件。可以在此处找到有关如何重新链接这些文件的说明:https://maximsupport.microsoftcrmportals.com/en-us/knowledgebase/article/KA-02684。您可能仍然有一些似乎缺少的带下划线的内含物。重新链接包含文件后,只需关闭并重新打开程序,它们就会消失。
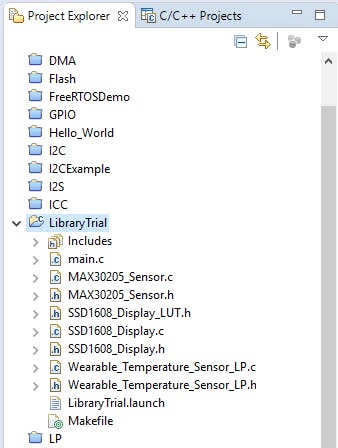
一旦您能够构建项目,您就可以实现所提供的代码了。您可以在本文底部找到我的代码库。下载所有文件,并将它们复制到您创建的新项目中。在此示例中,我将项目命名为“Library_Trial”。另外,请确保您只有一个 main.c 文件。您可以删除第一次创建项目时生成的旧 main.c。更新 main.c 后,文件浏览器窗口应显示:

编辑 Makefile
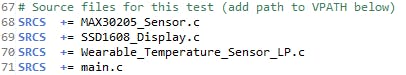
现在我们必须编辑 Makefile 以编译添加的.c 文件。默认情况下,Makefile 在构建时只会编译 main.c 文件和项目中的任何其他头文件。我们要确保它也编译了附加的.c 文件,所以双击打开它,然后向下滚动到第 68 行。你应该看到:
SRCS = main.c
我们要在此处指定附加文件,并在等号前添加“+”表示多次编译。确保文件名的拼写与项目文件夹中出现的完全相同,以便编译器可以找到它们(包括大小写)。修改应如下所示:

更新并保存 Makefile 后,您需要清理项目并重新构建。只需在文件资源管理器中右键单击项目名称,您应该会看到“清理项目”和“构建项目”选项。构建时间可能需要一到五分钟,这可能是由于项目的图形内容。第一个构建往往需要比以下构建稍长的时间。
运行程序
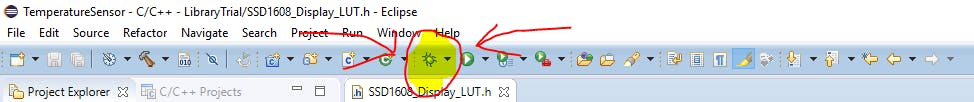
编译器完成构建后,通过选择顶部工具栏上的错误图标进入调试器模式。

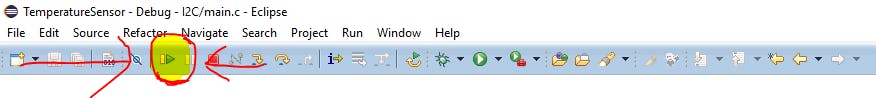
确保您的 MAX32660 通过提供的微型 USB 插入计算机。调试器上传程序后,选择屏幕顶部的绿色箭头。
如果系统提示您选择调试格式,请选择“GBD OpenOCD 调试”下的调试设置,并带有您要调试的项目名称。
上传项目后,选择屏幕顶部的绿色箭头开始程序。

您将看到 Maxim Integrated 徽标出现在电子墨水显示屏上。过渡应该只持续几秒钟,所以你必须快。
修改
在 Display.h 文件及其各自的.c 文件中,您将找到该项目中使用的基本屏幕写入功能。这些函数利用保存屏幕数据的 DispLUT.h 文件。查找表中保存的每一位用于更改一位(因此,1 个字节可以操作 8 个像素,并且需要 5000 个字节来存储一个完整的屏幕)。为了为查找表创建新的位图,您需要下载 Gimp,它可以在https://www.gimp.org/ 找到。
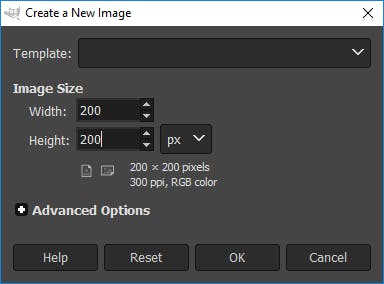
下载后,打开程序并选择:文件 -> 新建。下一个屏幕,确保输入 200 x 200 像素。

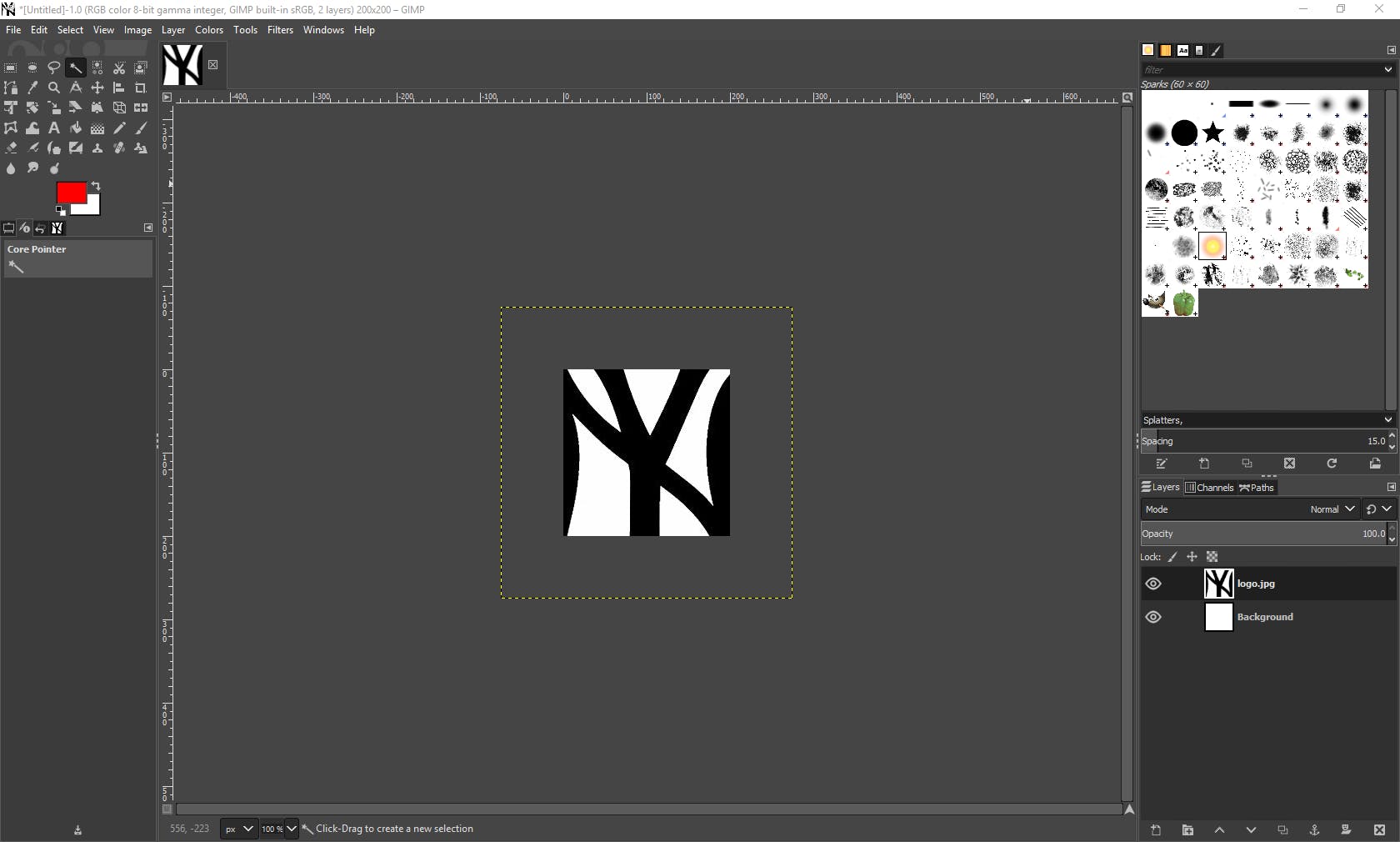
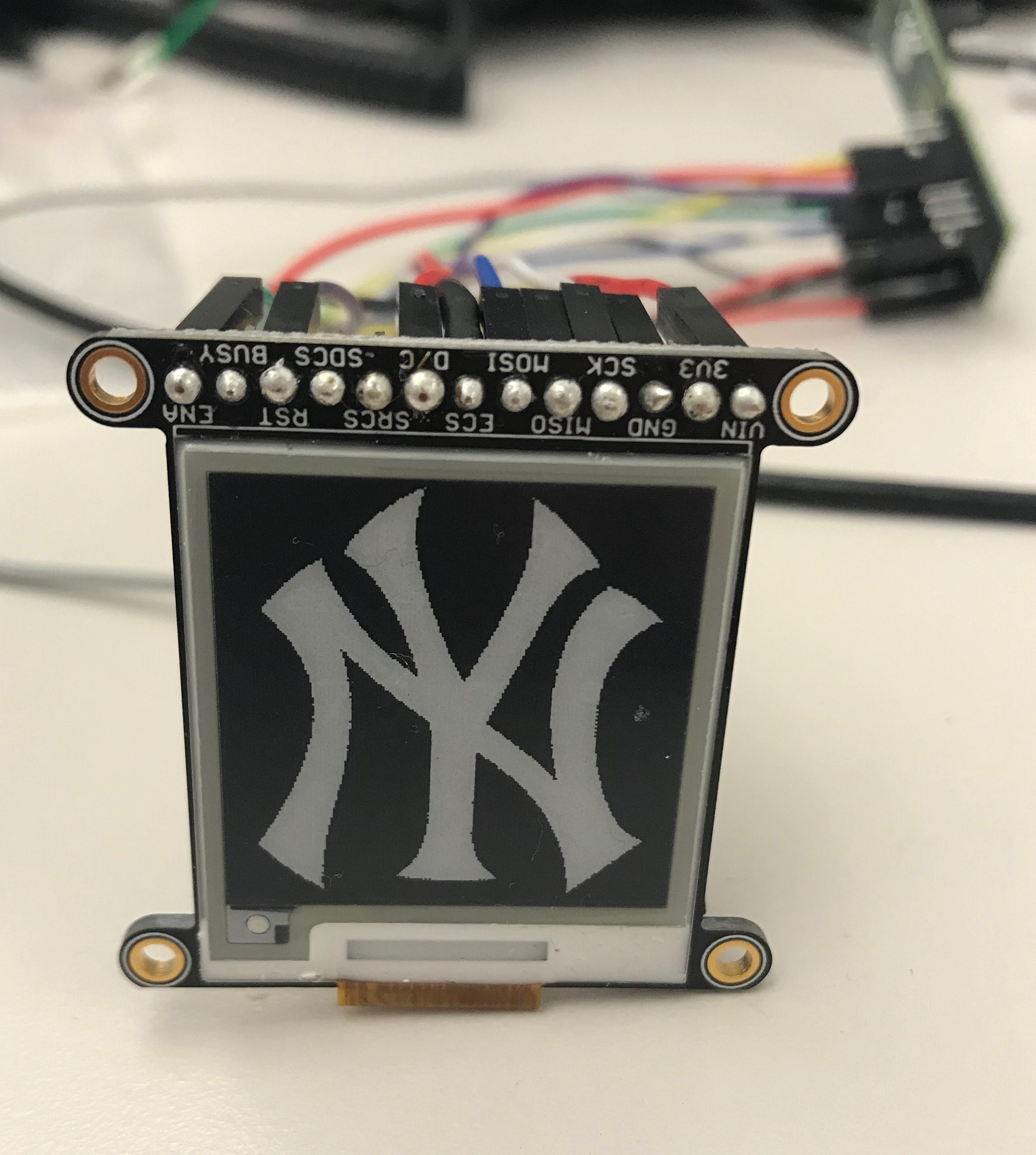
下载您想要显示的图像的副本。请记住,屏幕是单色的,因此任何具有大量颜色或阴影的照片都可能无法显示。在此示例中,我将使用纽约洋基队徽标的黑白图像。下载图像后,将其从下载文件夹拖放到新的 Gimp 项目中。

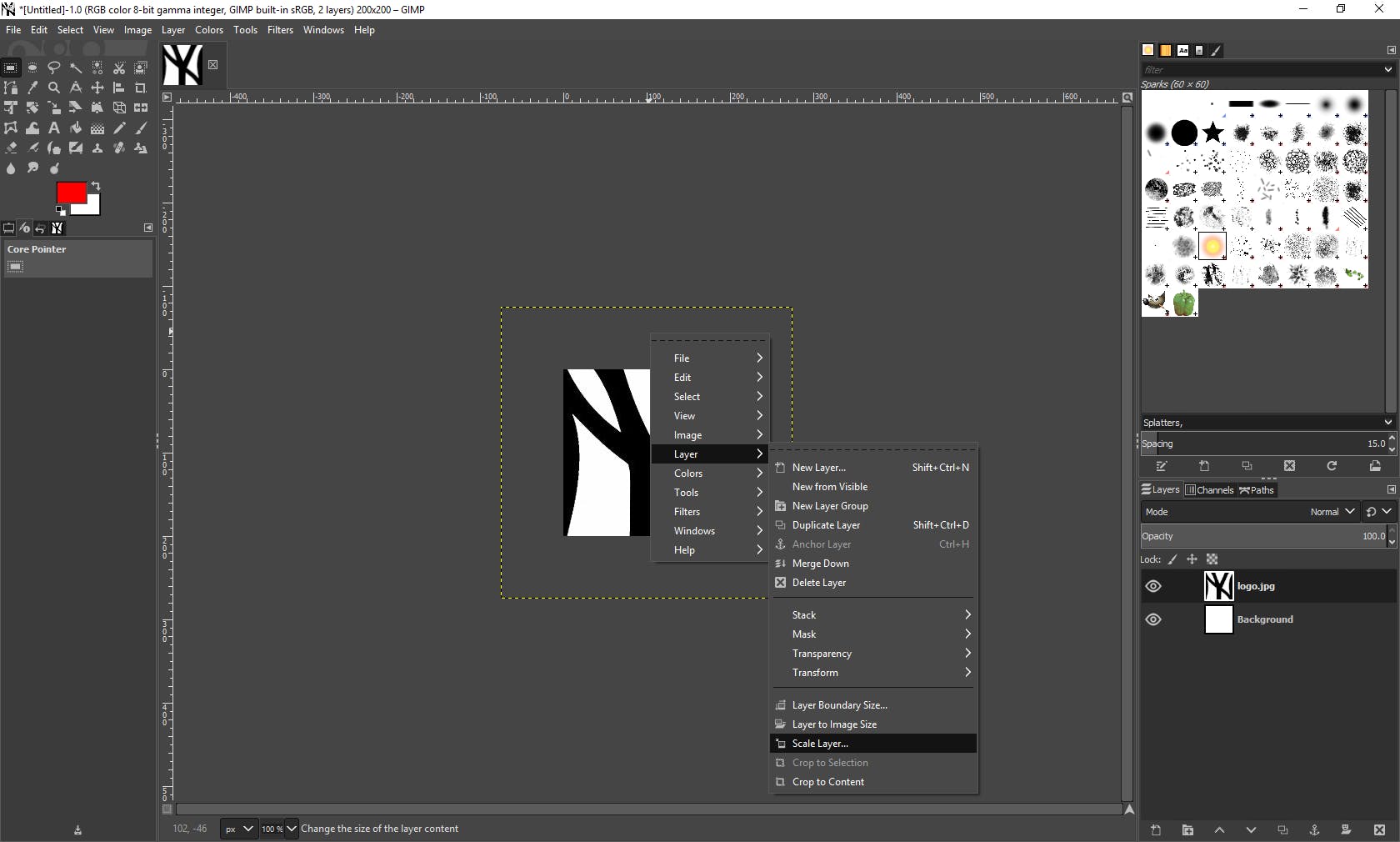
现在确保选择了窗口右下角的图像层,然后右键单击屏幕中间的图像。转到图层-> 缩放图层

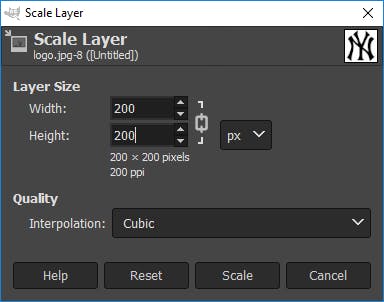
设置新缩放后的图片大小为200 x 200。如果要保留原图片比例,只需将较大的维度大小改为200,其他维度会自动更新。这将防止图像失真拉伸或压缩图像。

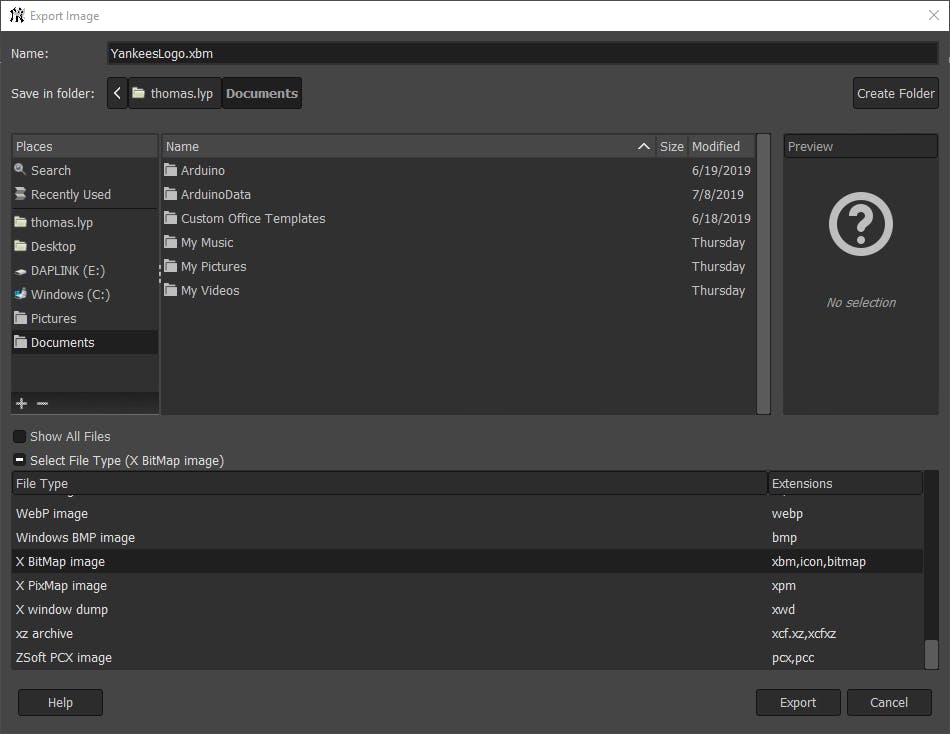
现在您的图像已正确缩放,您已准备好导出。转到文件 -> 导出为... 在窗口底部,单击“选择文件类型(按扩展名)”并滚动列表直到找到“X 位图图像”。命名文件并点击导出。将弹出另一个窗口,只需保留默认设置并再次点击“导出”即可。

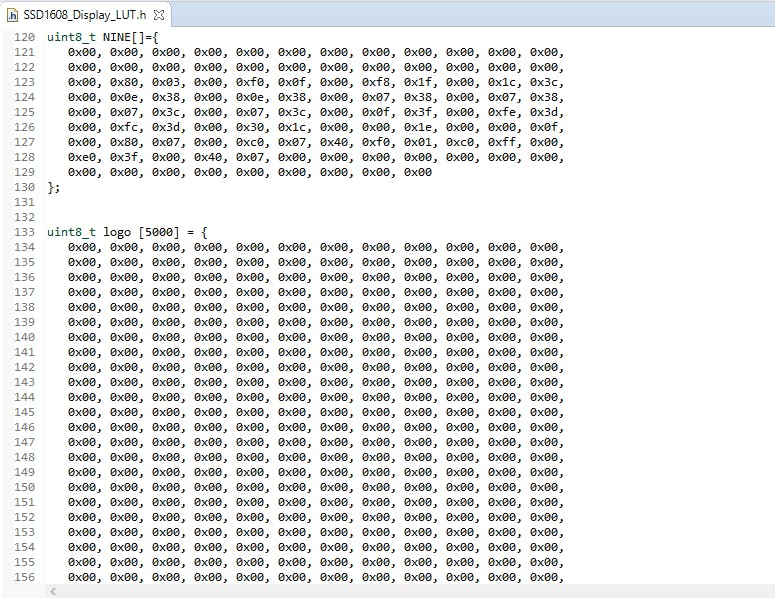
现在找到导出的文件,并使用您喜欢的文本编辑器打开它。写字板在这里工作正常。使用 CTRL + A 选择整个文件内容并将其复制到剪贴板。打开 Eclipse 并进入项目的 SSD1608_Display_LUT.h 文件。找到名为“logo”的 uint8_t 数组,并将导出的文件内容粘贴到大括号内。确保删除粘贴文件中的任何其他括号或声明。

转到您的 main.c,然后粘贴您的 main 函数的新代码:
int main(void)
{
//Initialize SPI
SPIinit();
//Initialize GPIO Pins
pinInit ();
//Display new Screen in logo array
StartScreen();
return 0;
}
确保保存所有文件,并清理项目。构建项目并进入调试器。加载的图像应该出现在您的显示器上。

记得访问第 2 部分,其中介绍了节能技术和测量。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





