DATA PIXELS 是一款通过编程来画像素图的工具,包含 DataPixels.js 和 Data Pixels Playground 两部分。
DataPixels.js
DataPixels.js 源代码采用模块化 ES2015 类设计,可轻松构建新实例,每个实例都包含 HTMLCanvasElement 和 HTMLImageElement 公共访问器,在运行时通过编程生成像素图像。
安装
通过输入以下 CLI 命令,可以将 DataPixels.js 包作为项目依赖项从 NPM 安装:
npm i data-pixels
创建
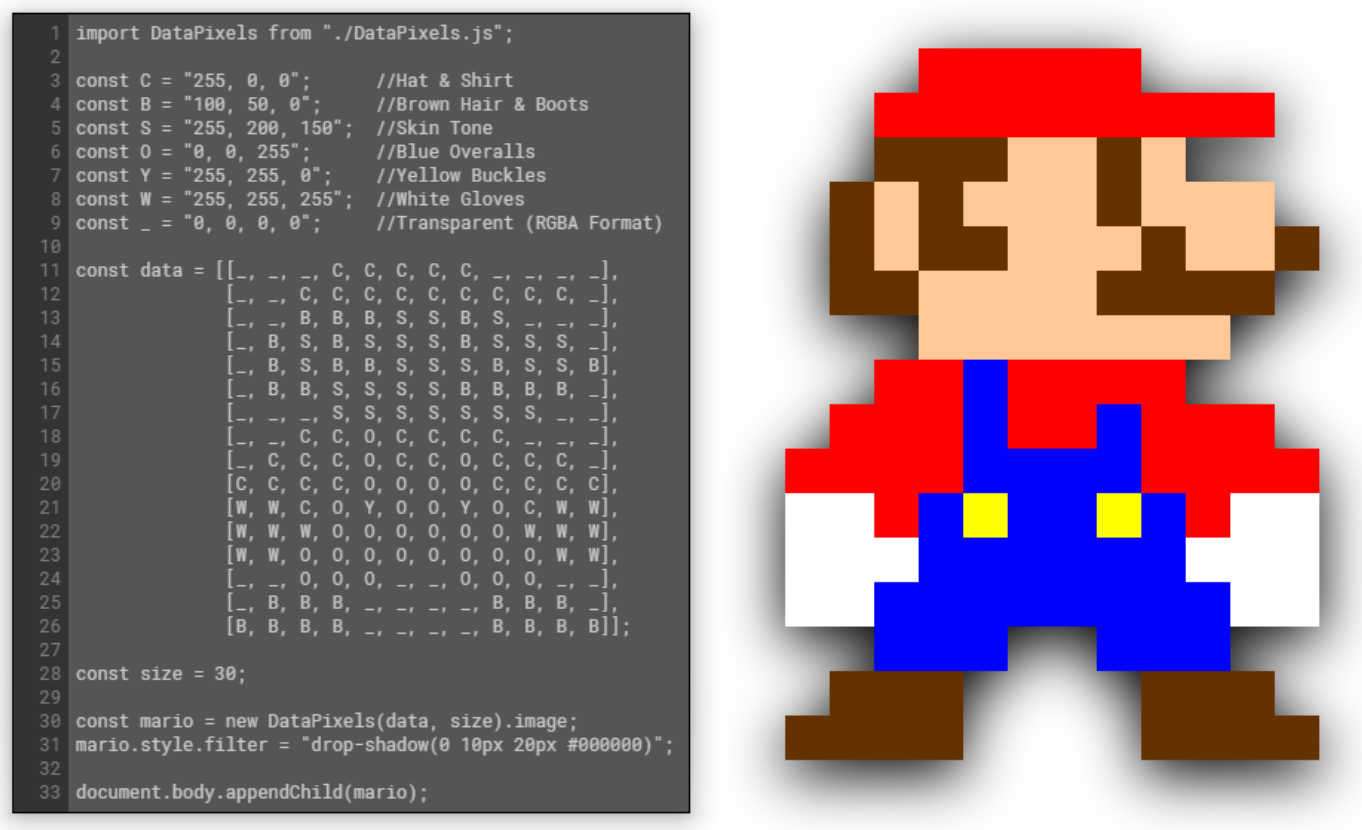
DataPixels.js 构造函数需要 2 个参数:
-
pixelData:包含一个或多个等长数组的数组,由每个 24 位 RGB 颜色通道(例如
“255, 255, 255”)或 32 位 RGBA 颜色通道(例如“255, 255, 255, 255”)的 0-255 个整数值组成的字符串组成。此外,字符串可以可选地包含任何类型的描述性文本(例如,“Red: 255, G - 128, 64 for Blue, Transparency = 32”),因为字符串中的数字值将按 RGB / RGBA 顺序进行解析。包含 4 个以上数字的字符串将引发错误。 -
pixelSize:每个颜色数据单元的大小(以像素为单位)。该值表示形成像素艺术的每个感知像素的大小。

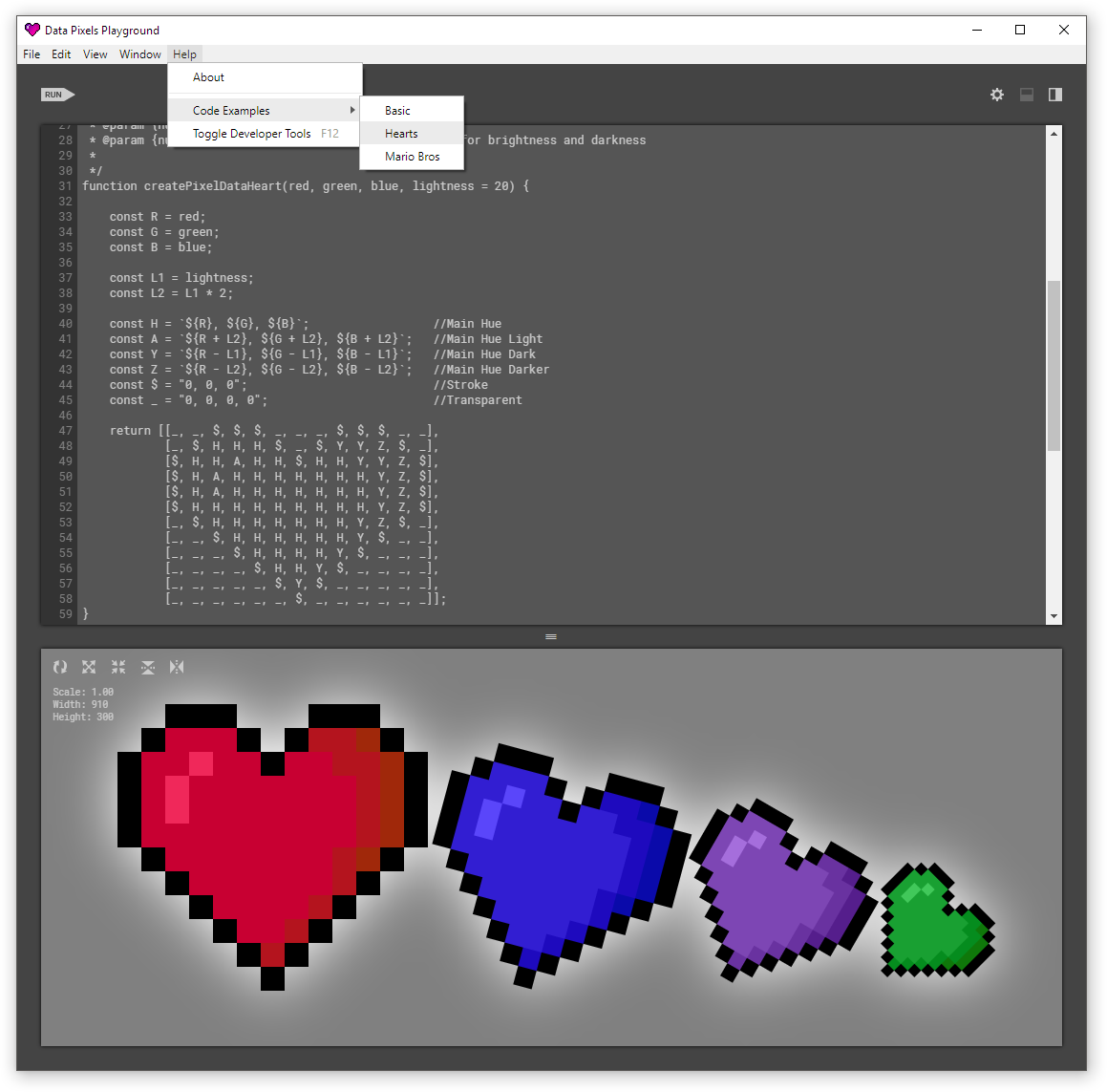
Data Pixels Playground
Data Pixels Playground 是适用于 Windows、Mac 和 Linux 的轻量级跨平台桌面应用程序,可用于编写和执行 DataPixels.js 实例,便于及时查看或修改 DataPixels.js 生成的图案。