
资料下载

过度设计的TriGlow开源分享
描述
你们知道Nanoleaf吗?
所以我做了这个类似Nanoleaf的设备,里面没有 RGB LED,取而代之的是,它有白光,由触摸开关控制。
这是一种精美的照明设置,可以照亮您的房间,并且由于其形状而看起来很恶心。
此外,它根本与光明会、凤凰灯事件或金字塔无关。

我对触摸开关进行了一些修改,使其更加灵敏,因此可以在半空中打开或关闭此灯。
只要把你的手靠近三角形的中心部分,就会触发Light Sequence,顺便说一下,这种通过拳头来开关这个灯的方法,我称之为LightFu。
- 在第一次点击时,它将开始闪烁
- 在第二次点击时,它将满负荷发光
- 第三次轻按时,LED 将以 50% 的电量发光
- 第四次点击将关闭灯。
我首先在 Fusion360 中设计了这个灯光设置,然后通过使用 fusion PCB Layout,我在我的 OrCAD 软件中准备了它的 PCB,然后我从PCBWAY 获得了这个项目的 PCB。
我组装了 PCB,然后组装了整个灯,这花了将近两天的地狱般的工作,但是是的,差不多就是这样。
此外,整个设置由可能的 Attiny13 MCU 提供支持。
这个项目很长,我将解释这盏灯的整个构建过程,所以请坐下来尝试享受旅程。
所需材料
这些是我在这个项目中使用的所有材料
- 定制 PCB x 4(由 PCBWAY 提供)
- Attiny13A SOIC8
- 8205S MOSFET IC
- LED JK3030 Cree LED 0.5W x 90pc
- 1.5 欧姆 2W 电阻器
- IN5399 二极管
- 3D 打印外壳底座 x 4
- LID-扩散器 x 3
- LID- 盖 x 1
- 垫片 x 3
- M3 螺栓 x 3
- M3 螺母 x 3
- 大圆头螺钉 2.4mm x 12
- TTP223 触摸板模块
- 头针
- Arduino Nano(用于闪烁 Attiny13)
入门,基本思路
这里的基本思想是模拟一个三角形灯,可以使用 3D 打印机、定制 PCB 和少量组件轻松复制。
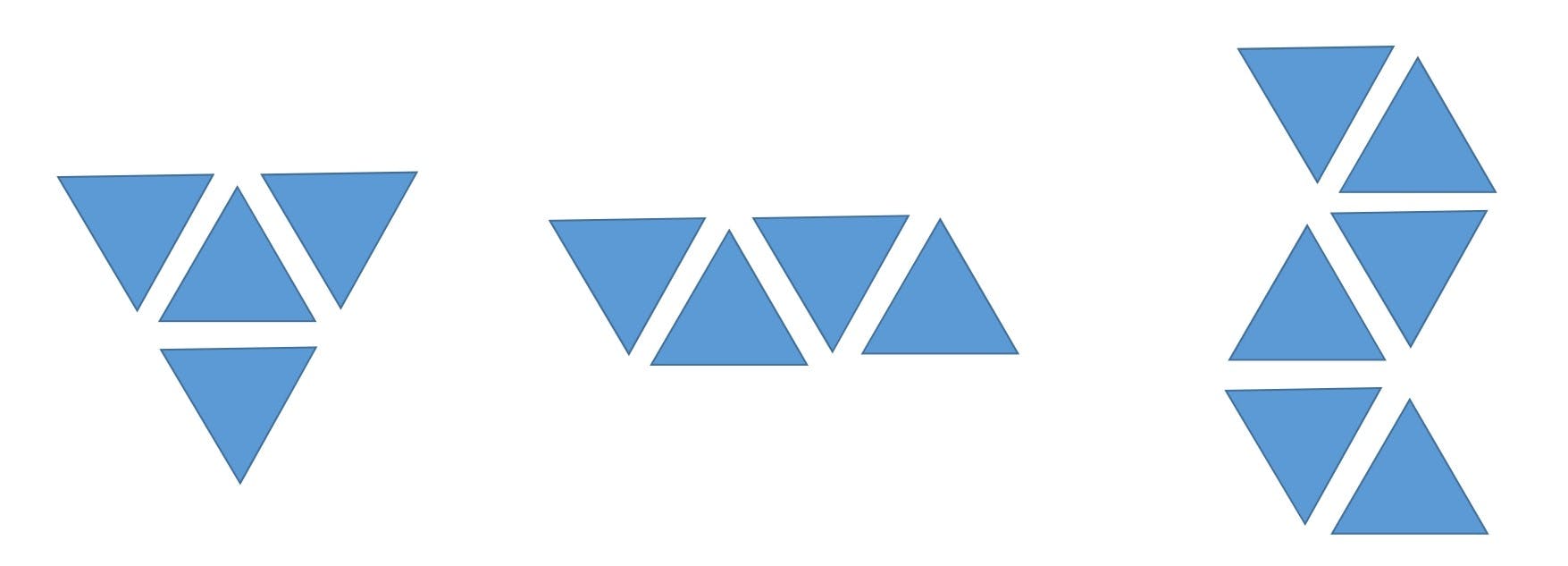
白光可以用类似的基于 RGB LED 的 PCB 代替,这是该设置的另一个特点,它用途广泛,可以更改或排列成各种形状,因为我们可以像这样排列不同形状的三角形。

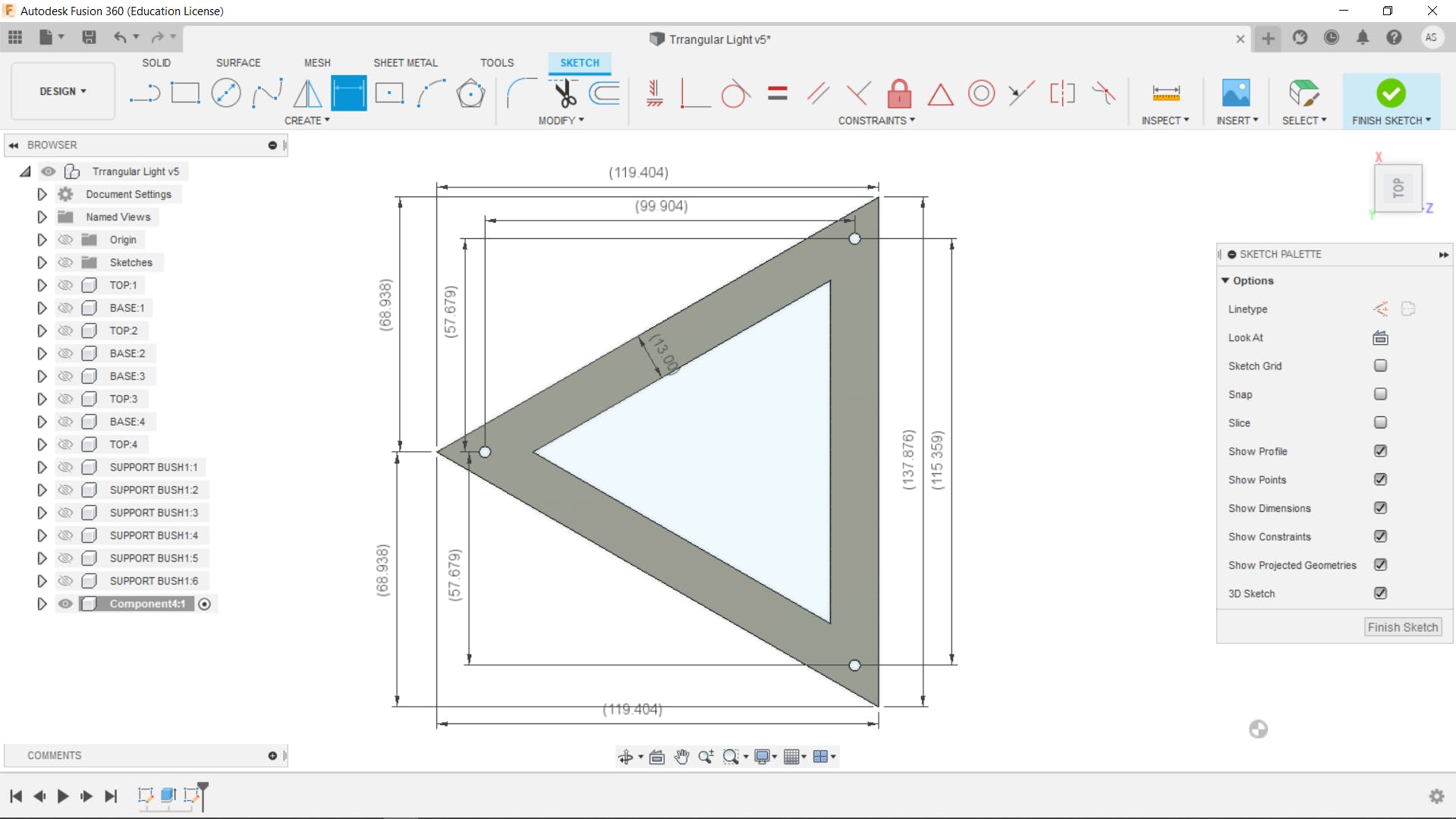
计算机辅助设计
首先,我准备了一个三角形盒子或一个有盖子的外壳。
此盖子将由透明 PLA 打印,主体本身将由黑色 PLA 制成。
在这个三角形体内,我添加了这个电路,它比身体的内壁略小。
为了从这个三角形中制作一个单一的集体光,我只是将整个身体复制了三遍,然后以这样的方式排列它,每个三角形体将位于中心体的每一侧。
为了将所有三个主体与中心部分连接起来,我添加了一些定制的 3D 打印垫片,当它们通过螺母和螺栓连接时,它们将用作两个主体之间的垫片。
简而言之,我们只需要一种设计,即三角形主体(底座 + LID),我们可以通过将它们与衬套螺母和螺栓连接在一起来创建一堆其他三角形。
PCB设计

在准备好整个结构的主体后,我使用了 PCB 的 cad 绘图中的测量值,并在我的 PCB Designing Suite 中为 PCB 准备了基本轮廓。
但在制作 PCB 之前,我们首先必须制作一个包含所有重要内容的原理图。
带有零件细节的原理图和功能
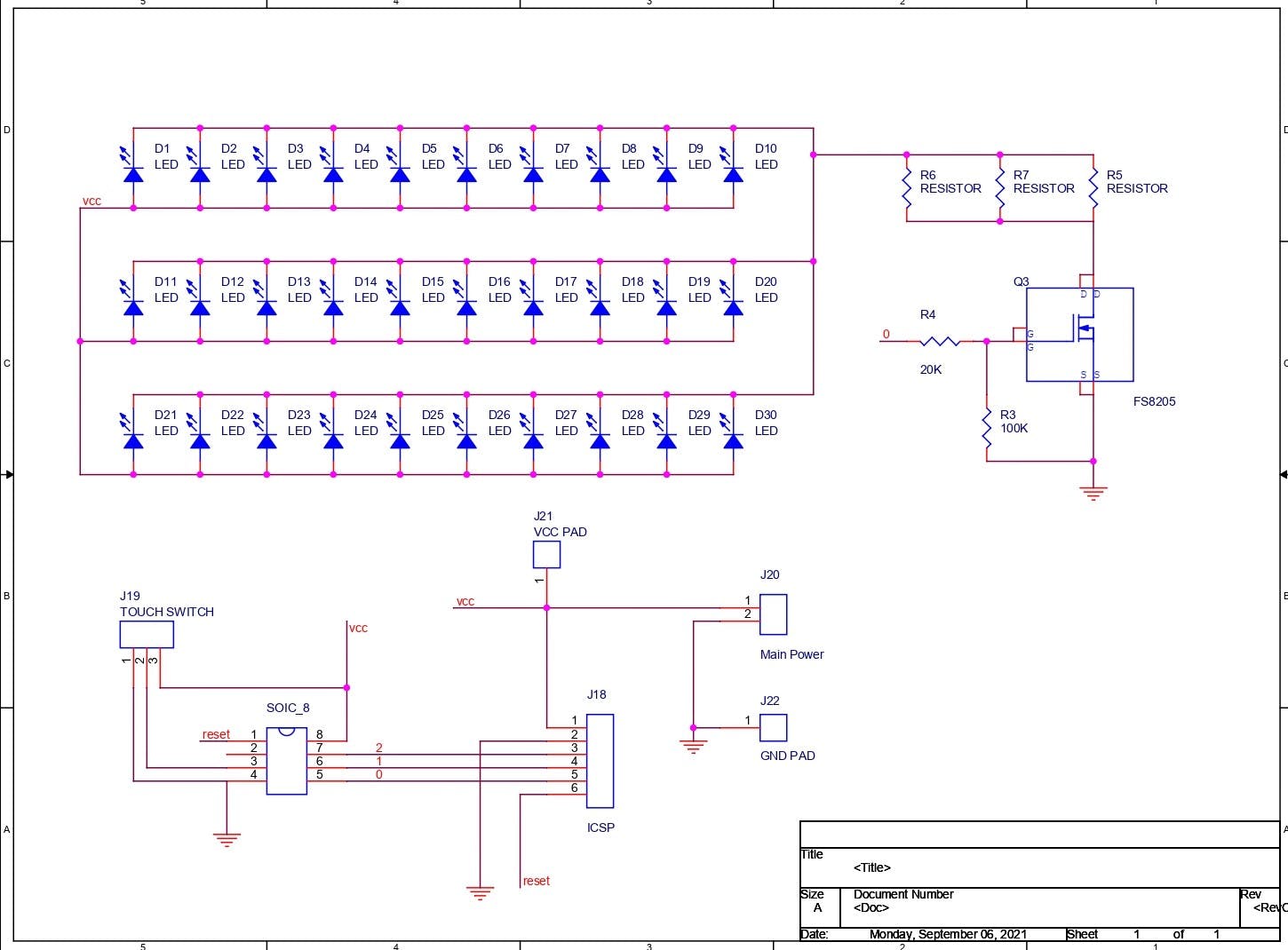
这是这个项目的示意图。

这个原理图很容易理解,总共有 30 个 LED 并联,它们都是由这个 Mosfet 作为开关设置驱动的,然后与 attiny MCU 连接。
好吧,等等,这是一个有趣的问题,为什么我在这个项目中没有使用 Arduino 板,为什么是 attiny?
这里的答案是 Arduino 板的成本和过度杀伤力。
(Attiny13 的成本约为 0.5 美元,Arduino 板(克隆)的成本约为 5 美元)
在这个项目中,我只使用了一个数字引脚和一个模拟引脚,那么我为什么要选择一个具有 13 个数字引脚和 5 个模拟引脚的设备根本不会被使用。
此外,我需要一个更小尺寸的 MCU,而服装正好符合我的要求。

Attiny 在一侧有用于编程的 ICSP 分线引脚,在另一侧有一个用于触摸板模块的连接器引脚。
基本上,Attiny 将控制 mosfet 的栅极,LED 将相应地打开或关闭。
完成原理图后,我准备了电路板布局,这也不是很复杂。
我将在这个项目中使用 FR4 板,铝 PCB 也是一种选择,但很难在单面板上准备这样的设置,所以我将使用 FR4 版本。
为了散热,我添加了更宽的铜线,可以更好地散热。此外,我将使用 5V 2A 充电器为该设置供电,因此它不会变得足够热,因为该设置包含白色 LED,每个 LED 消耗 0.5W 的功率并且它们都是并联的,因此大约 90 个 LED x 0.5W = 45W .
45W 会发热很多,因此限制此设置的功率和热量的一种选择是使用功率较小的充电器(5V 2A = 10W)。
通过为设置提供更少的功率,我们可以限制功率和热量。
从 PCBWAY 获取 PCB
完成设计后,我将其 Gerber 数据导出并发送到PCBWay以获取样品。
我在一周内收到了 PCB,PCB 的整体质量非常棒。
至于阻焊层颜色,我订购了绿色阻焊层颜色。
我已经使用 PCBWAY 服务很长时间了,它们很棒。
真的很喜欢 PCB 的整体质量。
查看PCBWAY ,以更低的成本获得出色的 PCB 服务!
接下来是组装过程。
组装过程
这个PCB的组装过程包括四个主要的东西,它们是
- 锡膏点胶
- 取放过程
- 热板回流
- 并添加 THT 组件。
#1焊膏
首先,我们在每个元件焊盘上放置焊膏。
我正在使用几天前购买的这种焊膏,以及焊膏分配注射器。
#2挑选和放置
锡膏点胶后,我们将元件一个一个地添加到指定的位置,本例中为 30 个 LED。我必须制作总共 3 个 LED 板和一个控制板。
制作这个控制板的过程是一样的,我在PCB的焊盘上添加了焊膏,然后在正确的位置添加了组件。
#3电炉
将组件添加到其位置后,我们小心地提起 PCB 并将其放在 SMT 加热板上。
我正在使用我的 DIY SMT Hotplate,从这里了解更多信息-
热板将 PCB 从下方加热到焊膏熔化温度,一旦 PCB 达到该温度,焊膏就会熔化,所有组件都会焊接到它们的焊盘上。
我们抬起PCB,然后将其放在较冷的表面上稍微冷却一下,以冷却PCB的热量。
然后我们只需对剩余的 LED 板和控制器板重做整个过程。
#4 THT 组件
在三块 LED 板和一块控制器板的热板回流之后,我们必须将其余组件添加到 PCB,包括电阻器、接头引脚和触摸板模块。
添加THT组件后,我们这里的焊接工作就完成了。
部分完成。
我仍然需要测试所有的板子,为此,我必须将主草图添加到 Attiny13 MCU。
代码和预测试
int switchPin = 4; //4
int led1Pin = 0; //0
int brightness = 0; // how bright the LED is
int fadeAmount = 5; // how many points to fade the LED by
int val;
int val2;
int buttonState;
int Mode ; //= 0;
void setup()
{
pinMode(switchPin, INPUT_PULLUP);
pinMode(led1Pin, OUTPUT);
buttonState = digitalRead(switchPin);
}
void loop(){
val = digitalRead(switchPin); // read input value and store it in val
delay(10); // 10 milliseconds is a good amount of time
val2 = digitalRead(switchPin); // read the input again to check for bounces
if (val == val2) { // make sure we got 2 consistant readings!
if (val != buttonState) { // the button state has changed!
if (val == HIGH) { // check if the button is pressed
if (Mode == 0) {
Mode = 1;
} else {
if (Mode == 1) {
Mode = 2;
} else {
if (Mode == 2) {
Mode = 0;
}
}
}
}
}
buttonState = val; // save the new state in our variable
}
// Now do whatever the lightMode indicates
if (Mode == 0) { // FLIP FLOP
digitalWrite(led1Pin, LOW);
}
if (Mode == 1) {
analogWrite(led1Pin, brightness);
brightness = brightness + fadeAmount;
if (brightness <= 0 || brightness >= 255) {
fadeAmount = -fadeAmount;
}
}
if (Mode == 2) {
digitalWrite(led1Pin, HIGH);
delay(50);
digitalWrite(led1Pin, LOW);
delay(50);
}
}
为了刷新 attiny13,我使用我的旧 Arduino 作为 ISP 设置,我准备用于闪存和烧录 attiny MCU 的引导加载程序。
从这里检查整个事情以获得非常详细的版本 -
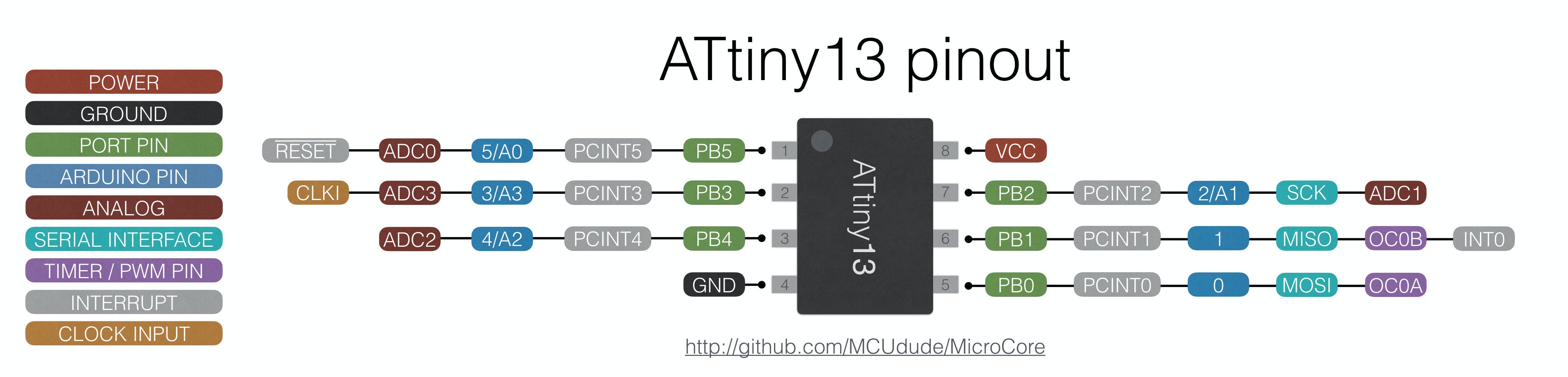
简而言之,我们首先必须根据此原理图将 Attiny 与 Arduino 作为 ISP 编程器连接起来。
- 我们将 Arduino 的 VCC 作为 ISP 连接到 Attiny 的 VCC,
- 地到地
- 重置为引脚 D10(Arduino Nano)
- Mosi 到引脚 D11(Arduino Nano)
- 味噌到 D12(Arduino Nano)
- 和 SCK 到 D13(Arduino Nano)
哦,在这个刷机过程之前,你还需要 Attiny13 核心文件。
您可以从这里下载 - https://github.com/MCUdude/MicroCore
- 我们首先选择正确的 MCU,在我们的例子中是 attiny13,不要忘记选择正确的 COM 端口。
- 然后我们选择正确的程序员,在我们的例子中是“Arduino as ISP”
- 然后我们点击Burn Bootloader选项,这需要几秒钟,
- 现在我们转到草图菜单并选择“使用程序员上传”选项和 BANG。
您已成功将草图上传到此 Attiny13 MCU。
现在我们做这个项目的测试部分。
我用控制器板焊接了一个 LED 三角形,并添加了一个 3.7V 的锂电池。
现在我们只需触摸TTP223 模块,我们的设置就可以工作了。
在第二次按下或触摸时,设置会闪烁,在第三次点击时,它会关闭。
- 第一次点击启动淡入淡出序列,
- 第二次点击使 LED 闪烁,第三次点击关闭所有内容。
后来我删除了这个闪烁序列并添加了一个不同的功能,让我们可以控制光强度,然后让电路板褪色。
这是最终的代码。
int switchPin = 4; //4
int led1Pin = 0; //0
int brightness = 0; // how bright the LED is
int fadeAmount = 5; // how many points to fade the LED by
int val;
int val2;
int buttonState;
int Mode ; //= 0;
void setup()
{
pinMode(switchPin, INPUT_PULLUP);
pinMode(led1Pin, OUTPUT);
buttonState = digitalRead(switchPin);
}
void loop(){
val = digitalRead(switchPin); // read input value and store it in val
delay(10); // 10 milliseconds is a good amount of time
val2 = digitalRead(switchPin); // read the input again to check for bounces
if (val == val2) { // make sure we got 2 consistant readings!
if (val != buttonState) { // the button state has changed!
if (val == HIGH) { // check if the button is pressed
if (Mode == 0) {
Mode = 1;
} else {
if (Mode == 1) {
Mode = 2;
} else {
if (Mode == 2) {
Mode = 3;
} else {
if (Mode == 3) {
Mode = 0;
}
}
}
}
}
}
buttonState = val; // save the new state in our variable
}
// Now do whatever the lightMode indicates
if (Mode == 0) { // FLIP FLOP
digitalWrite(led1Pin, LOW);
}
if (Mode == 1) {
analogWrite(led1Pin, brightness);
brightness = brightness + fadeAmount;
if (brightness <= 0 || brightness >= 255) {
fadeAmount = -fadeAmount;
}
}
if (Mode == 2) {
digitalWrite(led1Pin, HIGH);
delay(50);
}
if (Mode == 3) {
analogWrite(led1Pin, 100);
delay(50);
}
}
在确保一切正常之后,我们继续下一步,将整个事情放在一起。
总装
对于最终组装,我首先使用 3 个 M3 大圆头螺钉将 PCB 添加到底座三角形主体内。
我一共准备了4个三角形底座,3个LED板,1个控制器。
最后,这是四个半成品机身,每个机身都配备了 PCB。
现在我们必须把所有东西放在一起。
将三角形设置放在一起
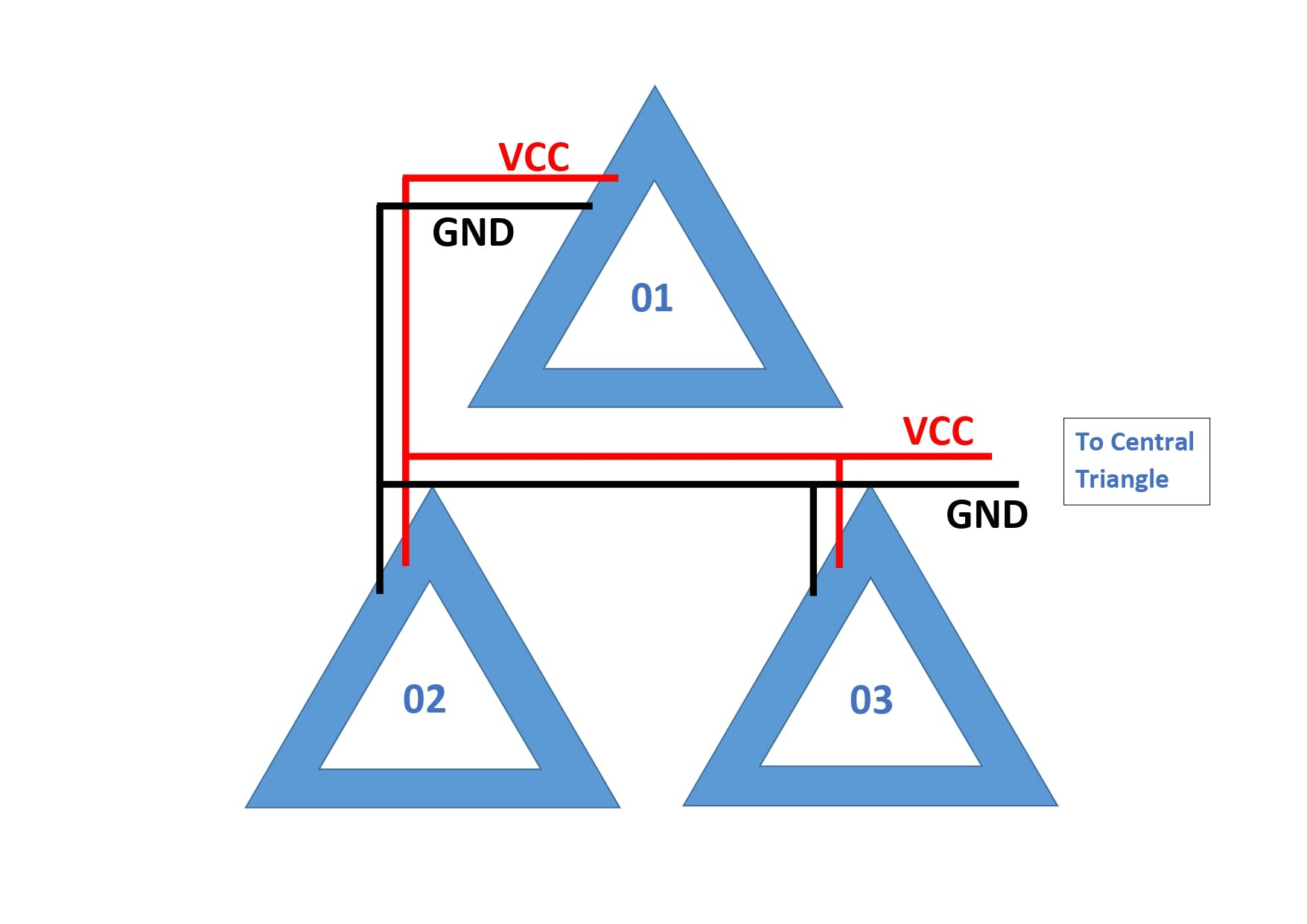
以及如何做到这一点?好吧,我们将控制器部分放在中间,并将其他三个 LED 灯条添加到中心三角形的每一侧。
在两个身体之间,我们必须将这个带有螺母和螺栓的定制 3D 打印垫片放在一起。
我在这里使用 M3 尺寸。
我们必须总共执行 3 次这个过程,然后,我们将得到这个巨大的三角形结构,几乎类似于光明会三角形,但无论如何,
它非常坚固,这是这里的目标,让它变得坚固,这样它就可以承受它的重量,因为我会把这个装置挂在墙上,并且会放几年。
接下来是接线。
接线
这个设置的接线是这样的,
Attiny13 控制 Mosfet 设置正确,因此我们必须将三个三角形 PCB 并联连接在一起,然后将其添加到 mosfet 作为开关设置。
我使用这种接线方案来完成所有连接。

基本上,90 个 LED 都是并联的。
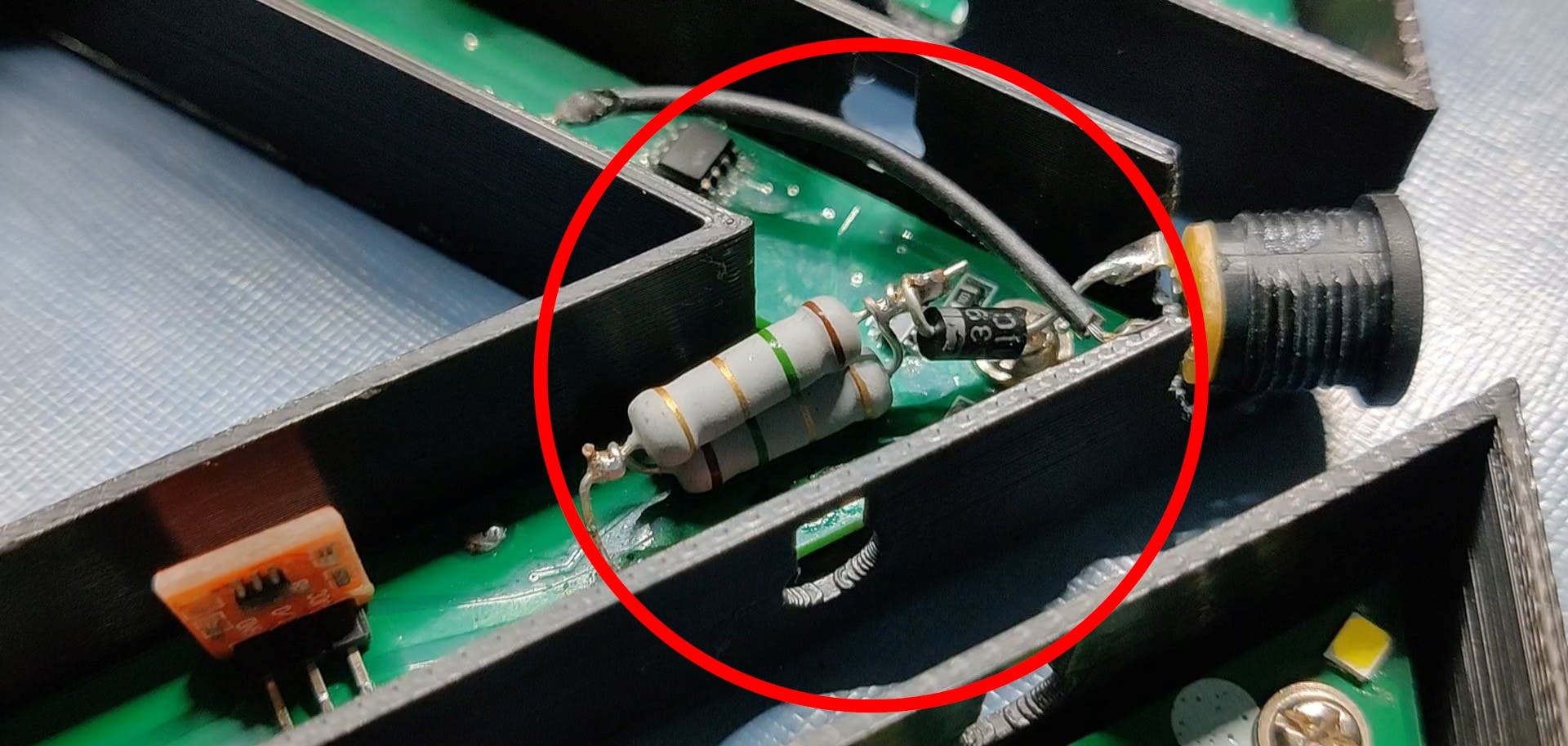
我在PCB中犯了一个错误

如果使用直接电源供电,此设置将消耗大量电流,因此为了限制电流,我添加了这个 janky 电阻器和二极管以稍微降低电压,这样 LED 就不会因过热而短路。
现在,在这之后,我用强力胶将这个 0.3 毫米的铜片添加到中央盖的底部。
这里的目标是完全覆盖盖子的底部,以便铜覆盖大部分区域。在此之后,我在这个铜片和触摸板之间添加了一根电线。触摸板模块在阻焊层上没有开口,所以我划伤了触摸板区域并在其上手动焊线。
最后的润色(将扩散器永久添加到三角形主体上)
最后,我用一点热胶将中央盖子永久地添加到身体上,我知道使用热胶不是永久的解决方案,但我很确定这会持续很长时间。
我也对所有三个剩余三角形的扩散器盖做了这个。
这就是结果!
它看起来像一个大手里剑,佐助在火影忍者中的那个。
撇开玩笑不谈,这个项目现在已经完成,剩下要做的就是测试部分了。但在此之前,这是最后一步或指导步骤之类的。
电源详情
现在,正如我之前提到的,这个设置有一个临时的降压电阻和内部添加的二极管,这完全是临时的,所以我不会用更高的电源为其供电,而是使用通用的 5V 2A 智能手机充电器。
我在这个项目中使用了一个 5.5mm DC Barrel 插孔,所以我必须制作一个 Barrel 插孔到 USB 电缆来为这个设置供电。
这是我做的一些测量

衰减模式下的电流消耗 - 5V 在 0.600A-1.24A
HIGH 模式下的电流消耗 - 1.37A 时 5V
50% 模式下的电流消耗 - 5V 在 0.58A-0.64A
关闭状态下的电流图 - 0A
最终结果/LIGHTFu 演示
这是此设置的工作原理,我们将手靠近中央三角形部分,灯在其第一种模式下打开。这是衰落序列。
然后我们再次执行此操作,灯光停止其淡入淡出序列并保持在高模式。
在此之后,在第三次点击或触摸时,灯光会降低到 50% 亮度,最后在第四次点击或触摸时,灯光会熄灭。
这就是你可以控制这盏灯的方法。
另外,我设计了一种很酷的方法来触发这个光,通过打孔。
不要打灯,而是将拳头或手掌放在灯光附近,然后将拳头向后退并再打一拳,然后重复此顺序,您将拥有一个不错的拳头或武术训练伙伴。
我将这种技术命名为LightFu ,我知道这很愚蠢,但这是一个很好的塑形方法。只是打孔和光将通过打开和关闭为您提供支持。
好吧,今天就到这里了,如果这个灯光项目很亮,请留下喜欢或评论,我很快就会回来做另一个项目。
剧透,这是另一个灯光设置!

另外,非常感谢PCBWAY对这个项目的支持,请记住,如果您需要任何 PCB 服务,PCBWAY是可以提供好东西的人。
再次感谢,再见。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







