
资料下载

使用TTGO ESP32和Visuino从互联网获取股票数据
描述
在本教程中,我们将学习如何使用 TTGO ESP32 和 Visuino 从互联网获取股票数据。
观看视频!
第 1 步:您需要什么
- TTGO ESP32
- 无线网络连接
- 免费 API 帐户(也在下一步中解释)
- Visuino 程序:下载 Visuino
第 2 步:Alphavantage API

转到并创建一个帐户,然后导航到 API 页面以复制 API 密钥
您可以在此链接上找到有关 API 的更多文档
第 3 步:启动 Visuino,并选择 Arduino TTGO T-Display ESP32 Board Type

Visuino:也需要安装。下载免费版本或注册免费试用。
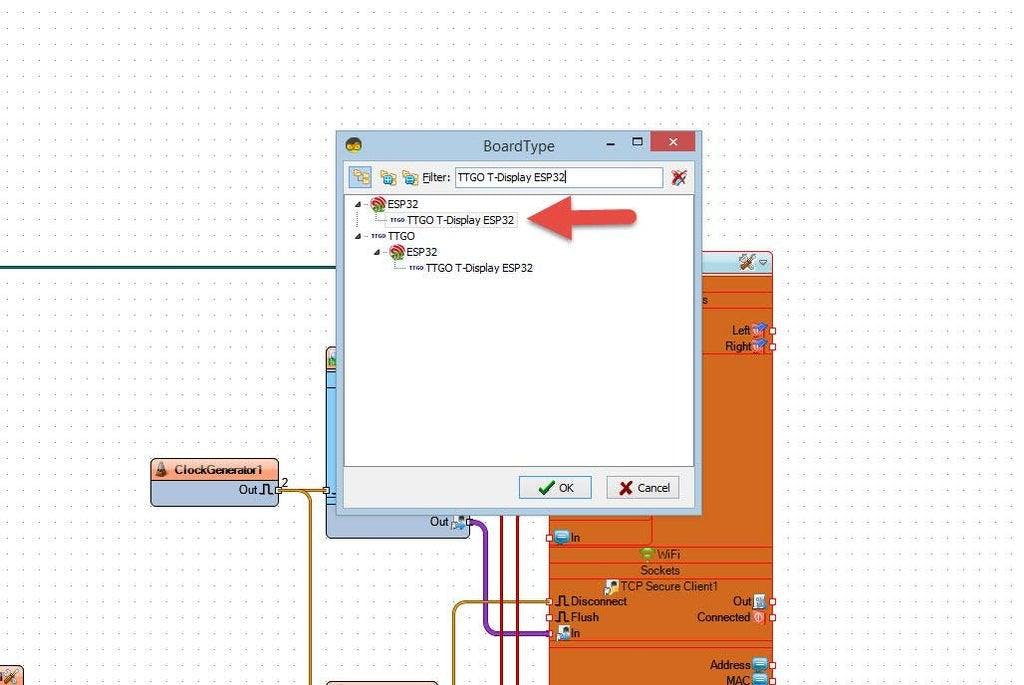
启动Visuino,如第一图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“TTGO T-Display ESP32”,如图2所示
第 4 步:为您的 ESP 获取服务器 SSL 证书

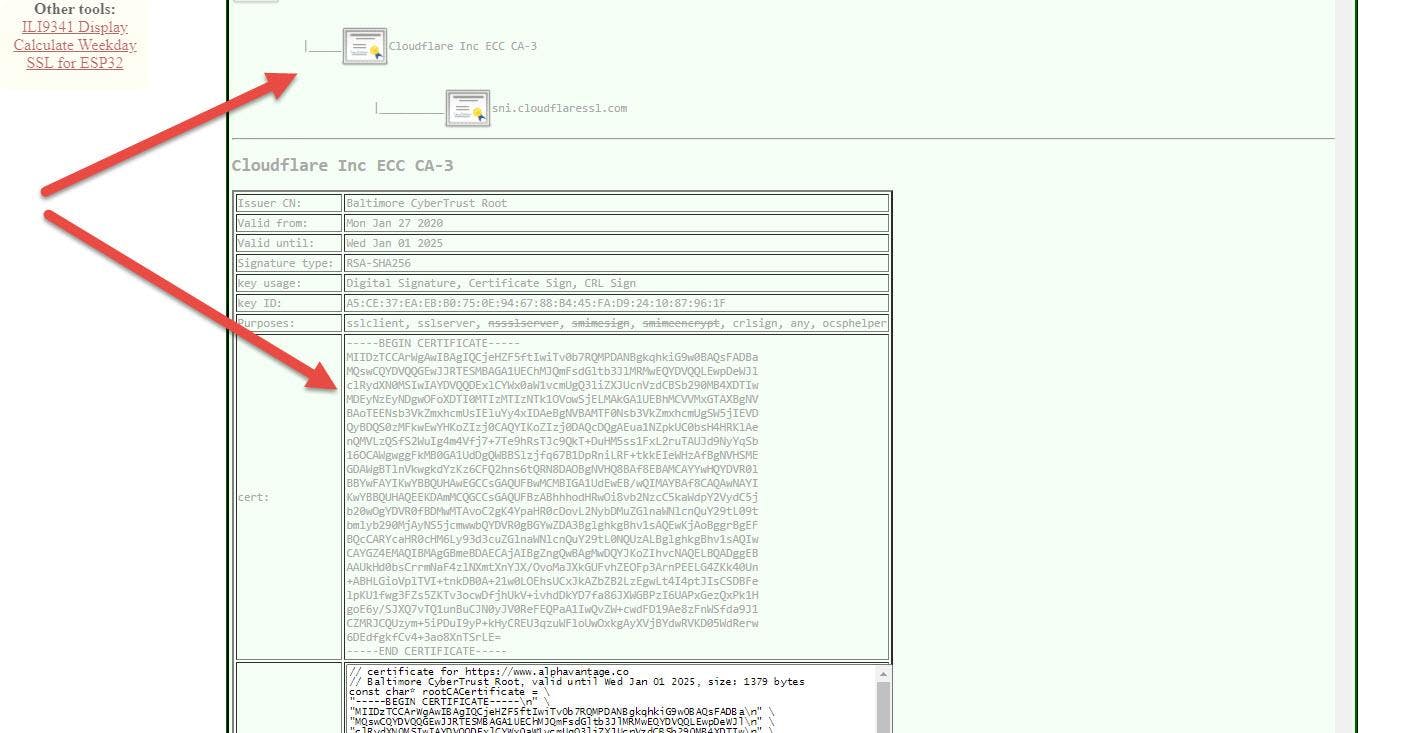
- 转到粘贴到编辑框中,然后单击“获取证书”按钮(图 1)
- 点击“Cloudflare Inc ECC CA-3”图片(图片2)
- (图3)在下表“cert:”中选择证书字段并复制到剪贴板(下一步需要)
第 5 步:在 Visuino 中设置 WiFi

- 选择 TTGO T-Display ESP32 board 并在属性窗口中展开“ Modules>WiFi>Connect To Access Points
- 单击连接到接入点3 点
- 在 AccessPoints 窗口中,将“ WiFi Access Point ”拖到左侧
- 在属性窗口中设置SSID(您的 WiFi 热点或路由器的名称)
- 在属性窗口中设置密码(您的 WiFi 热点或路由器的密码)
- 关闭接入点窗口
- 选择 TTGO T-Display ESP32 board 并在属性窗口中展开“ Modules>WiFi>Sockets
- 点击 Sockets 3 Dots
- 在“套接字窗口”中,将TCP/IP 安全客户端 (SSL)拖到左侧
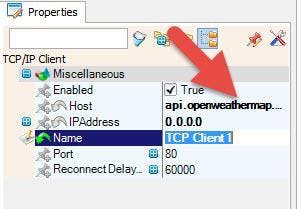
- 在属性窗口中将主机设置为:alphavantage.co
- 选择“ CACert ”并单击 3 个点按钮,然后在“ CACert 窗口”中粘贴您在上一步中获得的证书
- 关闭“套接字窗口”
第 6 步:在 Visuino 设置显示中

选择TTGO T-Display ESP32板并在属性窗口中展开“模块>显示>方向
将方向设置为:goRight
选择TTGO T-Display ESP32 board 并在属性窗口中展开“ Modules > Display > Elements
单击元素3 点
- 在Elements 窗口中向左拖动Draw Bitmap在属性窗口中:
- 在位图编辑器中单击位图 3 个点 加载库存位图(图 6)并关闭位图编辑器
您可以在https://iconarchive.com/search?q=stock找到其他位图
- 在属性窗口中将 Set Y设置为 20
- 在Elements 窗口中将Draw Text拖到左侧,在属性窗口中将Text设置为 TSLA,Size设置为 3,X设置为 80,Y设置为 20
- 在Elements 窗口中向左拖动Text Field在属性窗口中,在属性窗口中将Size设置为 3,X设置为 80,Y设置为 50
关闭元素窗口
第 7 步:在 Visuino 中添加组件

- 添加“ HTTP Client ”组件
- 选择“ HTTPClient1 ”并在属性窗口中将 Host 设置为 www.alphavantage.co
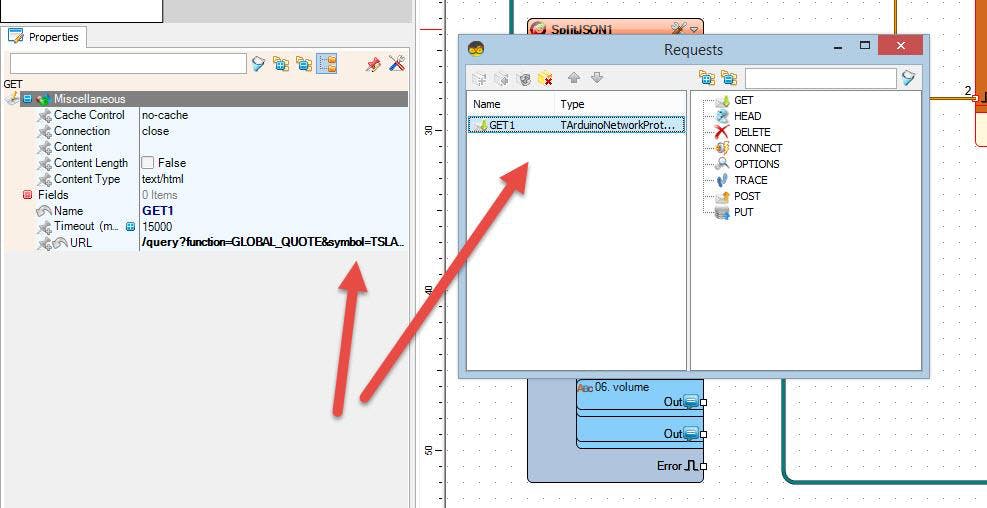
- 单击 请求 3 点
- 在“请求窗口”中将“GET”拖到左侧
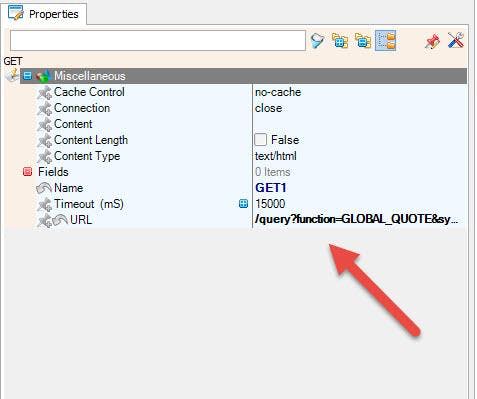
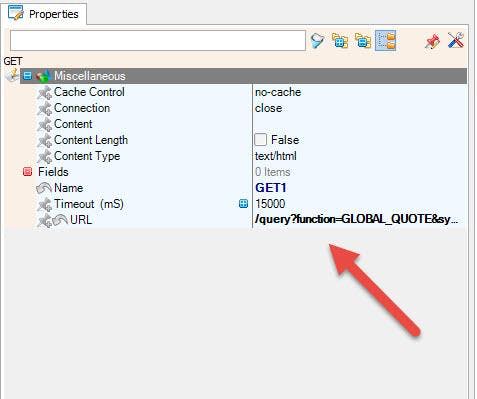
- 在属性窗口中将 URL 设置为:/query?function=GLOBAL_QUOTE&symbol=TSLA&apikey=123456
- 重要!:在 URL 中,最后用您的 API 密钥替换 123456
- 同时 将 “柏林”替换为您所在城市的名称
- 关闭 请求窗口
- 添加“ Char To Text ”组件
- 选择“ CharToText1 ”并在属性窗口中将 Max Length 设置为 2000
- 添加“开始”组件
- 添加“时钟发生器”组件
- 选择“ ClockGenerator1 ”并在属性窗口中将频率设置为 0.0016
- 这大约是 10 分钟,因此数据将每 10 分钟刷新一次,您可以根据需要更改频率
- 添加“延迟”组件并在属性窗口中将“间隔(uS)”设置为 2000000
- 添加“ Split JSON Object ”组件
第 8 步:在 Visuino 中解析 JSON

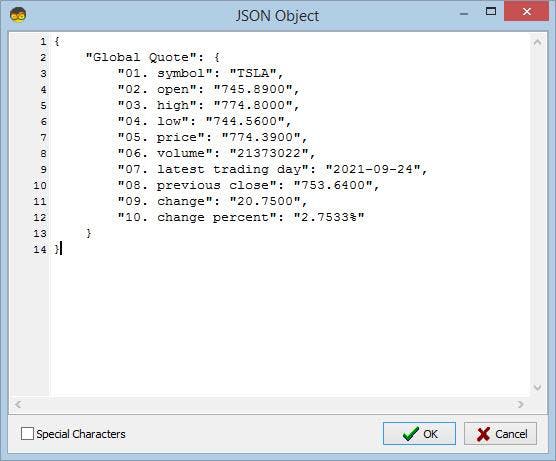
用鼠标右键单击“SplitJSON1”并在菜单中单击“Parse JSON Object..”
在“JSON 对象”窗口中粘贴此示例代码(可在 https://www.alphavantage.co/query?function=GLOBAL_QUOTE&symbol=TSLA&apikey= YOURAPIKEY
将 YOURAPIKEY 替换为您在帐户中获得的 API 密钥
或复制粘贴以下内容:
{
"Global Quote": {
"01. symbol": "TSLA",
"02. open": "745.8900",
"03. high": "774.8000",
"04. low": "744.5600",
"05. price": "774.3900",
"06. volume": "21373022",
"07. latest trading day": "2021-09-24",
"08. previous close": "753.6400",
"09. change": "20.7500",
"10. change percent": "2.7533%"
}
}
关闭“ JSON 对象”窗口
“ SplitJSON1 ”组件现在将创建新引脚
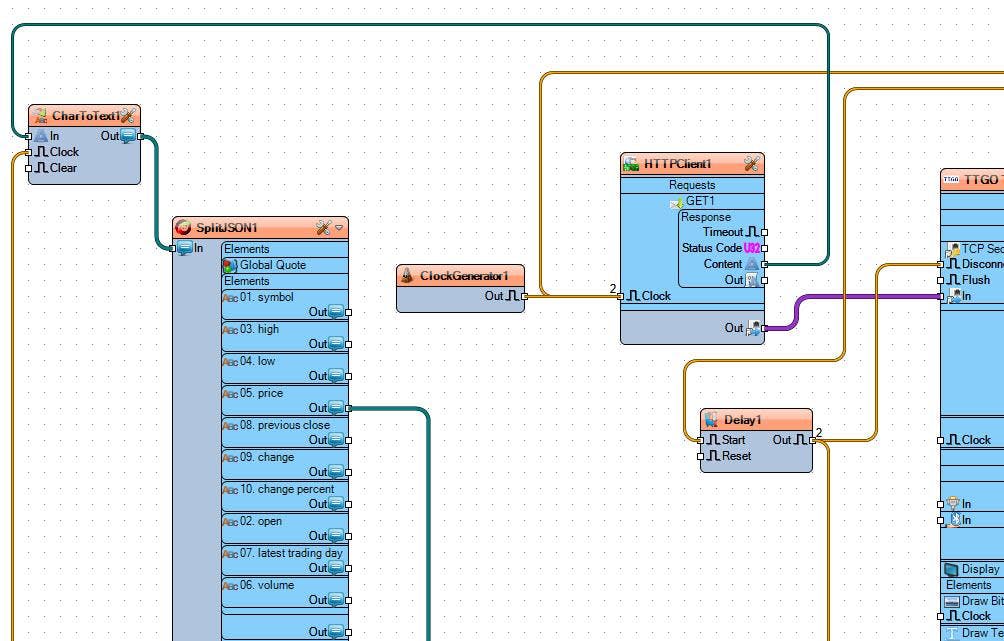
第 9 步:在 Visuino 中连接组件

- 将“ ClockGenerator1 ”引脚输出连接到“ HTTPClient1 ”引脚时钟
- 将“ TTGO T-Display ESP32 ”引脚 [Connected] 连接到“Delay1”引脚开始
- 将“ TTGO T-Display ESP32 ”引脚[Remote Connected]连接到“ HTTPClient1 ”引脚时钟
- 将“ HTTPClient1 ”引脚内容连接到“ CharToText1 ”引脚输入
- 将“ HTTPClient1 ”引脚连接到 TTGO T-Display ESP32 > WiFi>TCP Secure Client1 pin In
- 将“ Delay1 ”引脚输出连接到“ CharToText1 ”引脚时钟和 TTGO T-Display ESP32 > WiFi>TCP Secure Client1 引脚断开连接
- 将“ CharToText1 ”引脚输出连接到“ SplitJSON1 ”引脚输入
- 将“ SplitJSON1 > price连接到 TTGO T-Display ESP32 >Text Field1 pin In
注意:您也可以使用“SplitJSON1”组件中的其他引脚
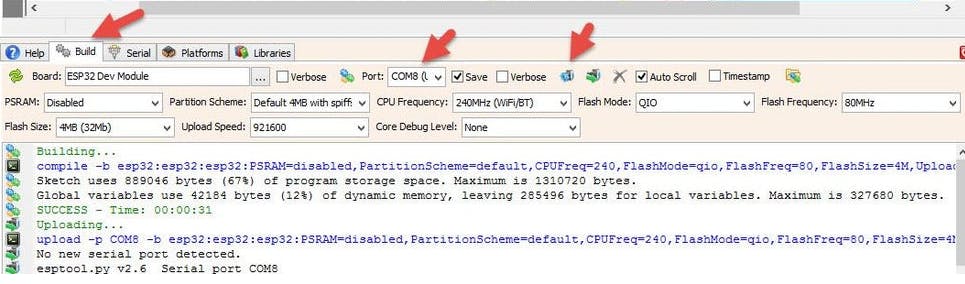
第 10 步:生成、编译和上传代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 11 步:播放

如果您为 TTGO ESP32 模块供电,它将连接到网络并显示当前库存数据。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,
注意:在文件项目中,当您在 Visuino 中打开它时, 将 WiFi 设置 (接入点和密码)更改为您的设置并 在 URL 末尾添加 API KEY
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





