
资料下载

使用TTGO ESP32和Visuino从互联网上获取天气数据
描述
在本教程中,我们将学习如何使用 TTGO ESP32 和 Visuino 从互联网上获取基于位置的天气数据。
第 1 步:您需要什么
- TTGO ESP32
- 无线网络连接
- openweathermap.org上的免费 API 帐户(也在下一步中解释)
- Visuino 程序:下载 Visuino
第 2 步:OpeanWeatherMap API

并创建一个帐户,然后导航到 API 页面以复制 API 密钥
您可以在此上找到有关 API 的更多文档
第 3 步:启动 Visuino,并选择 Arduino TTGO T-Display ESP32 Board Type

Visuino:也需要安装。下载免费版本或注册免费试用。
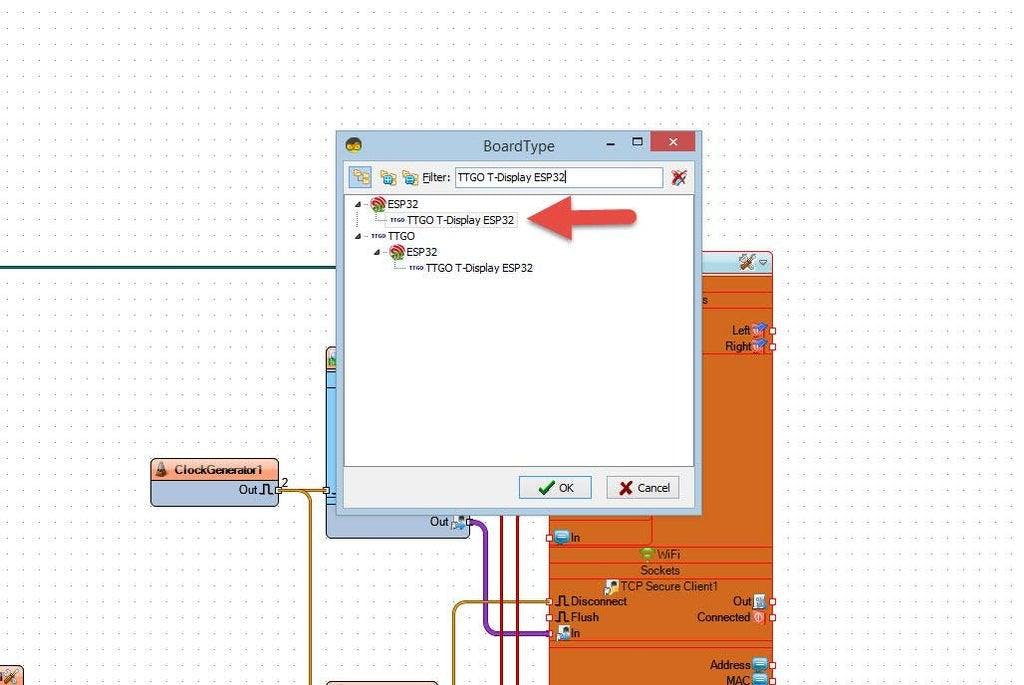
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“TTGO T-Display ESP32”,如图2所示
第 4 步:在 Visuino 中设置 WiFi

选择 TTGO T-Display ESP32 board 并在属性窗口中展开“Modules>WiFi>Connect To Access Points
- 单击连接到接入点 3 点
- 在 AccessPoints 窗口中,将“WiFi Access Point”拖到左侧
- 在属性窗口中设置 SSID(您的 WiFi 热点或路由器的名称)
- 在属性窗口中设置密码(您的 WiFi 热点或路由器的密码)
- 关闭接入点窗口
选择TTGO T-Display ESP32 board 并在属性窗口中展开“ Modules > WiFi > Sockets
- 点击 Sockets 3 Dots
- 在“套接字窗口”中,将TCP/IP 安全客户端 (SSL)拖到左侧
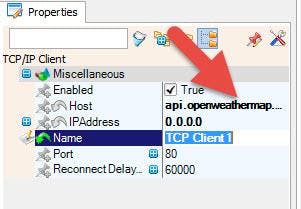
- 在属性窗口中将主机设置为:api.openweathermap.org/
- 关闭“套接字窗口”
第 5 步:在 Visuino 设置显示中

选择TTGO T-Display ESP32板并在属性窗口中展开“模块>显示>方向
将方向设置为:goRight
选择TTGO T-Display ESP32 board 并在属性窗口中展开“ Modules > Display > Elements
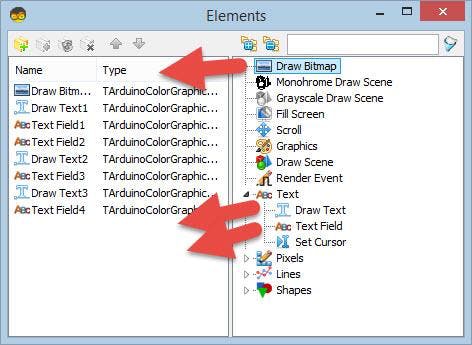
单击元素3 点
- 在Elements 窗口中向左拖动Draw Bitmap在属性窗口中:
- 在位图编辑器中单击位图 3 个点 加载天气位图(图 6)并关闭位图编辑器
您可以在https://iconarchive.com/search?q=weather找到其他位图
- 在“元素窗口”中将“绘制文本”拖到左侧,在属性窗口中将大小设置为 3,将“x”设置为 80,然后在文本中放置您的位置,在我们的例子中是“柏林”
- 在“元素窗口”中将“文本字段”拖到左侧,在属性窗口中将大小设置为 3,将“x”设置为 80,将“y”设置为 30
- 在“元素窗口”中将“文本字段”拖到左侧,在属性窗口中将大小设置为 2,将“x”设置为 90,将“y”设置为 60,将颜色设置为“aclYellow”
- 在“元素窗口”中将“文本字段”拖到左侧,在属性窗口中将大小设置为 2,将“x”设置为 60,将“y”设置为 80,将颜色设置为“aclYellowGreen”
- 在“元素窗口”中将“绘制文本”拖到左侧,在属性窗口中将大小设置为 2,将“y”设置为 80,将文本设置为“WIND”
- 在“元素窗口”中将“绘制文本”拖到左侧,在属性窗口中将大小设置为 2,将“y”设置为 100,将文本设置为“湿度”
- 在“元素窗口”中将“文本字段”拖到左侧,在属性窗口中将大小设置为 2,将“x”设置为 110,将“y”设置为 100,将颜色设置为“aclTurquoise”
关闭元素窗口
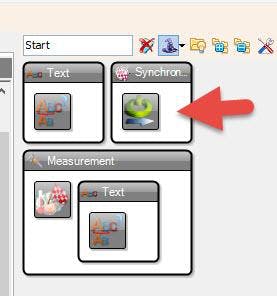
第 6 步:在 Visuino 添加组件

- 添加“ HTTP Client ”组件
- 选择“ HTTPClient1 ”并在属性窗口中将 Host 设置为 api.openweathermap.org
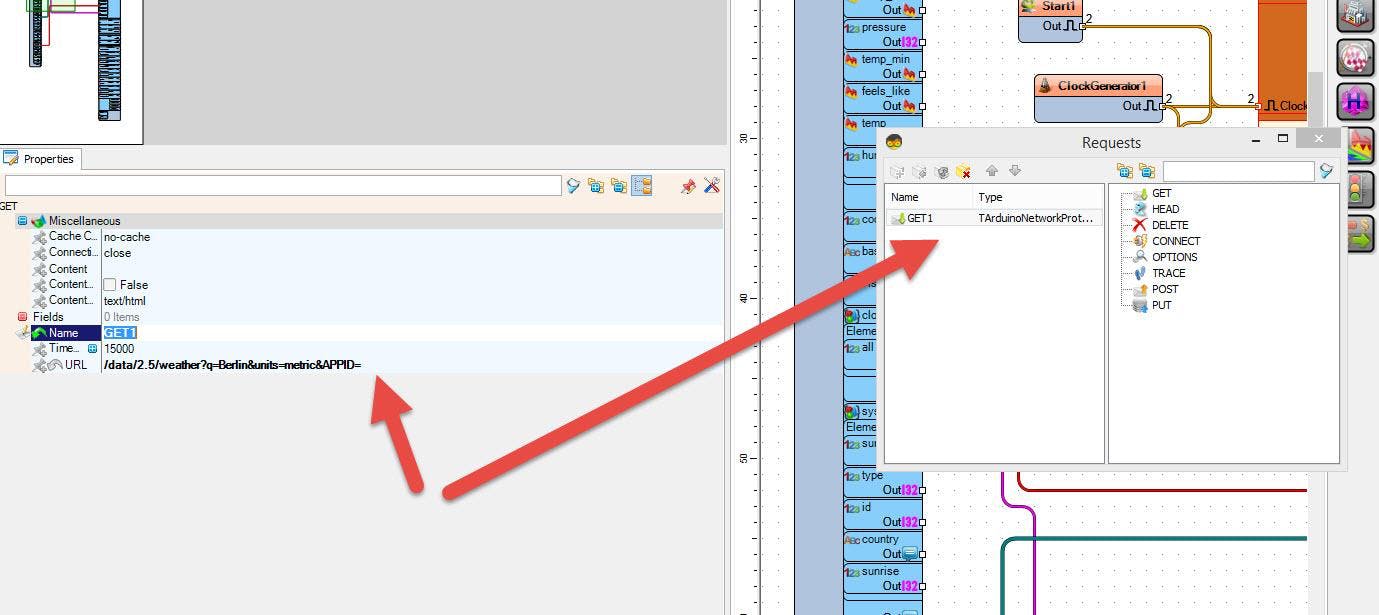
- 单击请求3 点
- 在“请求窗口”中将“GET”拖到左侧
- 在属性窗口中,将URL设置为:/data/2.5/weather ?q=Berlin&units=metric&APPID=123456重要提示!:在 URL 中将末尾的 123456 替换为您的 API 密钥也将“Berlin”替换为您所在城市的名称
- 关闭请求窗口
- 添加“ Char To Text ”组件
- 选择“ CharToText1 ”并在属性窗口中将 Max Length 设置为 2000
- 添加“开始”组件
- 添加“时钟发生器”组件
- 选择“ ClockGenerator1 ”,在属性窗口中设置频率为0.0016,这是10分钟左右,所以数据每10分钟刷新一次,你可以根据需要改变频率
- 添加“延迟”组件并在属性窗口中将“间隔(uS)”设置为 2000000
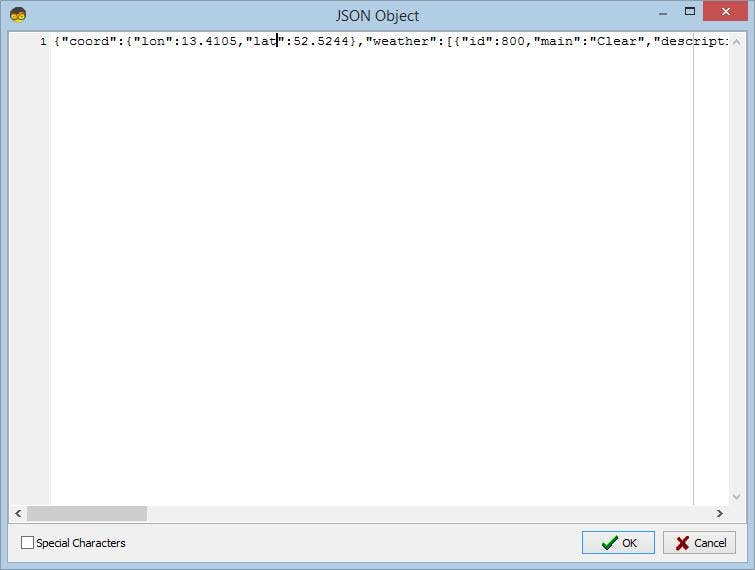
第 7 步:在 Visuino 中解析 JSON

用鼠标右键单击“SplitJSON1”并在菜单中单击“解析 JSON 对象..”在“JSON 对象”窗口中粘贴此示例代码(将YOURAPIKEY 替换为您在帐户中获得的 API 密钥或复制粘贴以下内容:
{"coord":{"lon":13.4105,"lat":52.5244},"weather":[{"id":800,"main":"Clear","description":"晴空","icon ":"01d"}],"base":"stations","main":{"temp":25.91,"feels_like":25.5,"temp_min":24.99,"temp_max":27.16,"pressure":1010 “湿度”:36},“能见度”:10000,“风”:{“速度”:1.79,“度”:303,“阵风”:7.15},“云”:{“所有”:0}, "dt":1624722776,"sys":{"type":2,"id":2011538,"country":"DE","sunrise":1624675484,"sunset":1624736011},"timezone":7200, "id":2950159,"name":"柏林",“鳕鱼”:200}
关闭“ JSON 对象”窗口
“ SplitJSON1 ”组件现在将创建新引脚
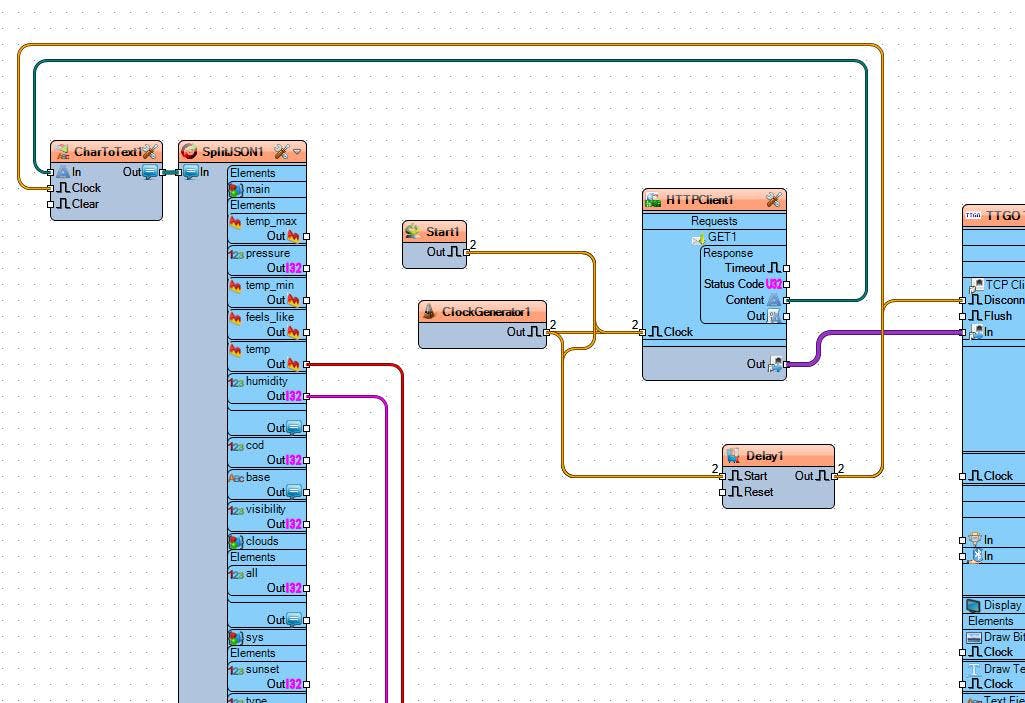
第 8 步:在 Visuino 中连接组件

- 将“ ClockGenerator1 ”引脚输出连接到“ HTTPClient1 ”引脚时钟和“Delay1”引脚启动
- 将“ Start1 ”引脚 [Out] 连接到“ HTTPClient1 ”引脚时钟和“Delay1”引脚 Start
- 将“ HTTPClient1 ”引脚内容连接到“ CharToText1 ”引脚输入
- 将“ HTTPClient1 ”引脚连接到TTGO T-Display ESP32 > WiFi>TCP Secure Client1 pin In
- 将“ Delay1 ”引脚输出连接到“ CharToText1 ”引脚时钟和TTGO T-Display ESP32 > WiFi>TCP Secure Client1 引脚断开连接
- 将“ CharToText1 ”引脚输出连接到“ SplitJSON1 ”引脚输入
- 将“ SplitJSON1 > temp连接到TTGO T-Display ESP32 >Text Field1 pin In
- 将“ SplitJSON1 >描述连接到TTGO T-Display ESP32 >Text Field2 pin In
- 将“ SplitJSON1 > speed连接到TTGO T-Display ESP32 >Text Field3 pin In
- 将“ SplitJSON1 >湿度连接到TTGO T-Display ESP32 >Text Field4 pin In
注意:您也可以使用“SplitJSON1”组件中的其他引脚
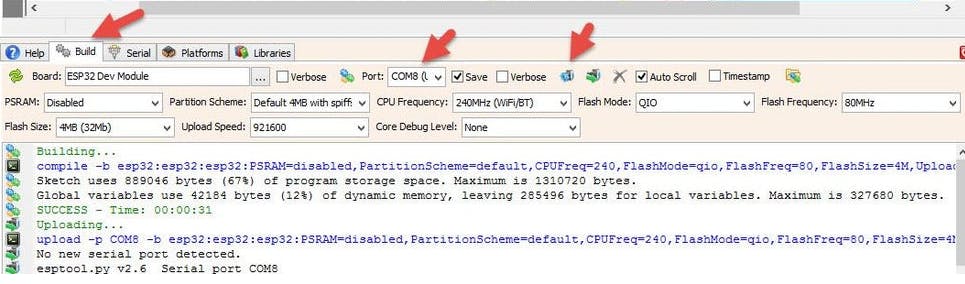
第 9 步:生成、编译和上传代码

在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 10 步:播放

如果您为 TTGO ESP32 模块供电,它将连接到网络并显示当前天气数据。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,
注意:在 Visuino 中打开文件项目时,将 WiFi 设置(接入点和密码)更改为您的设置并在 URL 末尾添加 API KEY
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





