
资料下载

带OLED显示屏的LED条形混色器
描述
嘿大家!
这是一个关于如何创建我的混色器版本的教程。
操纵杆是该项目中的主要控制形式。它控制条带的 RGB 值,这决定了条带上 LED 的颜色强度。OLED 显示这些值。
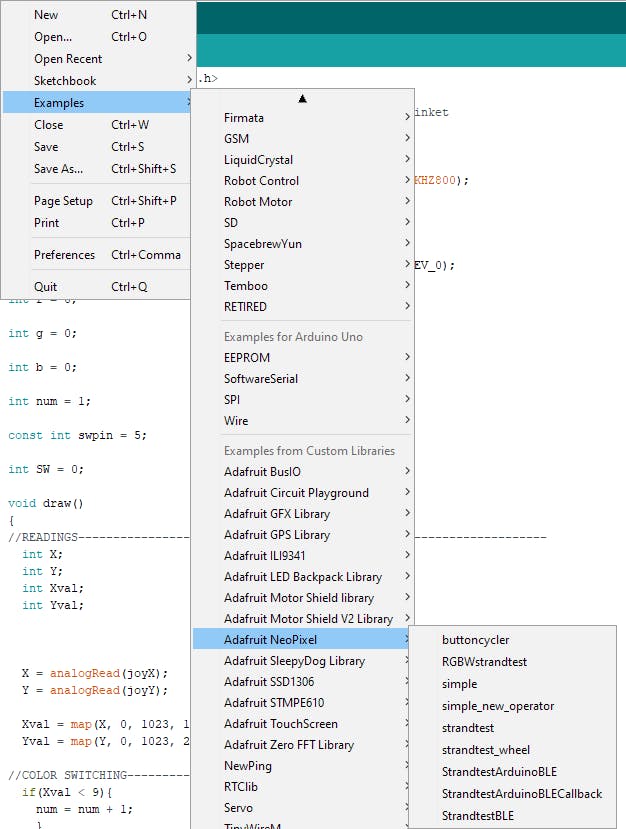
您可以选择包含自己的按钮并对其进行编码以显示某些模式(您可以在 NeoPixel 库示例文件夹中找到一些简洁的模式)。

I2C
I2c 代表内部集成电路。它是一种总线接口连接协议,存在于需要短距离串行通信的设备中。
I2C 设备被赋予一个以十六进制(或十六进制)编写的地址。我将使用的 OLED 使用 I2C 协议,地址为 0x3C。
注意:地址中的“0x”仅将其标识为十六进制值。
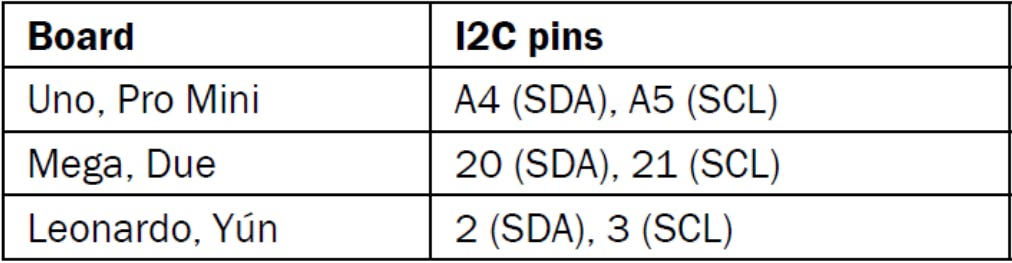
在 Arduino 板中,I2C 引脚有所不同:

设置
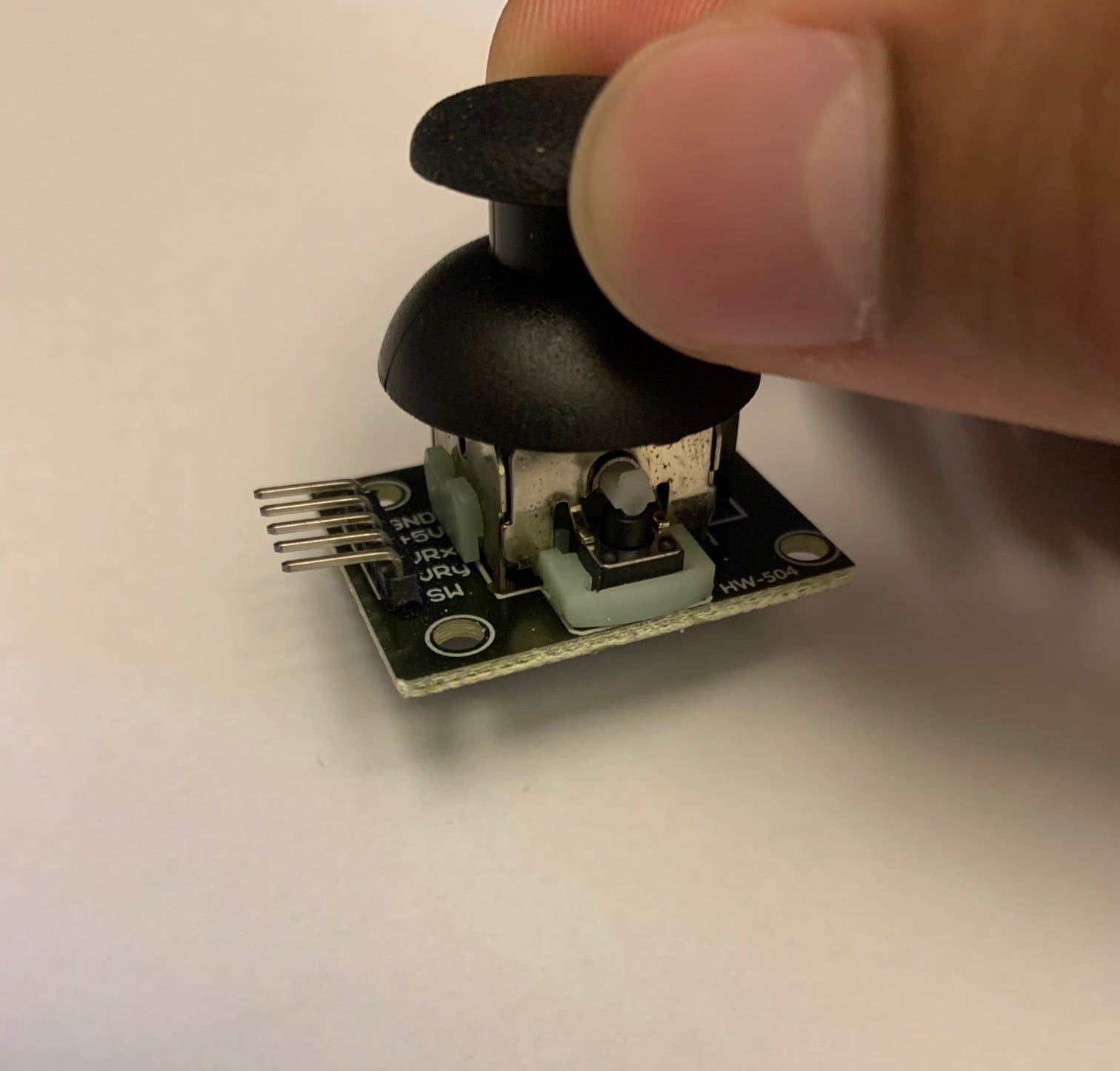
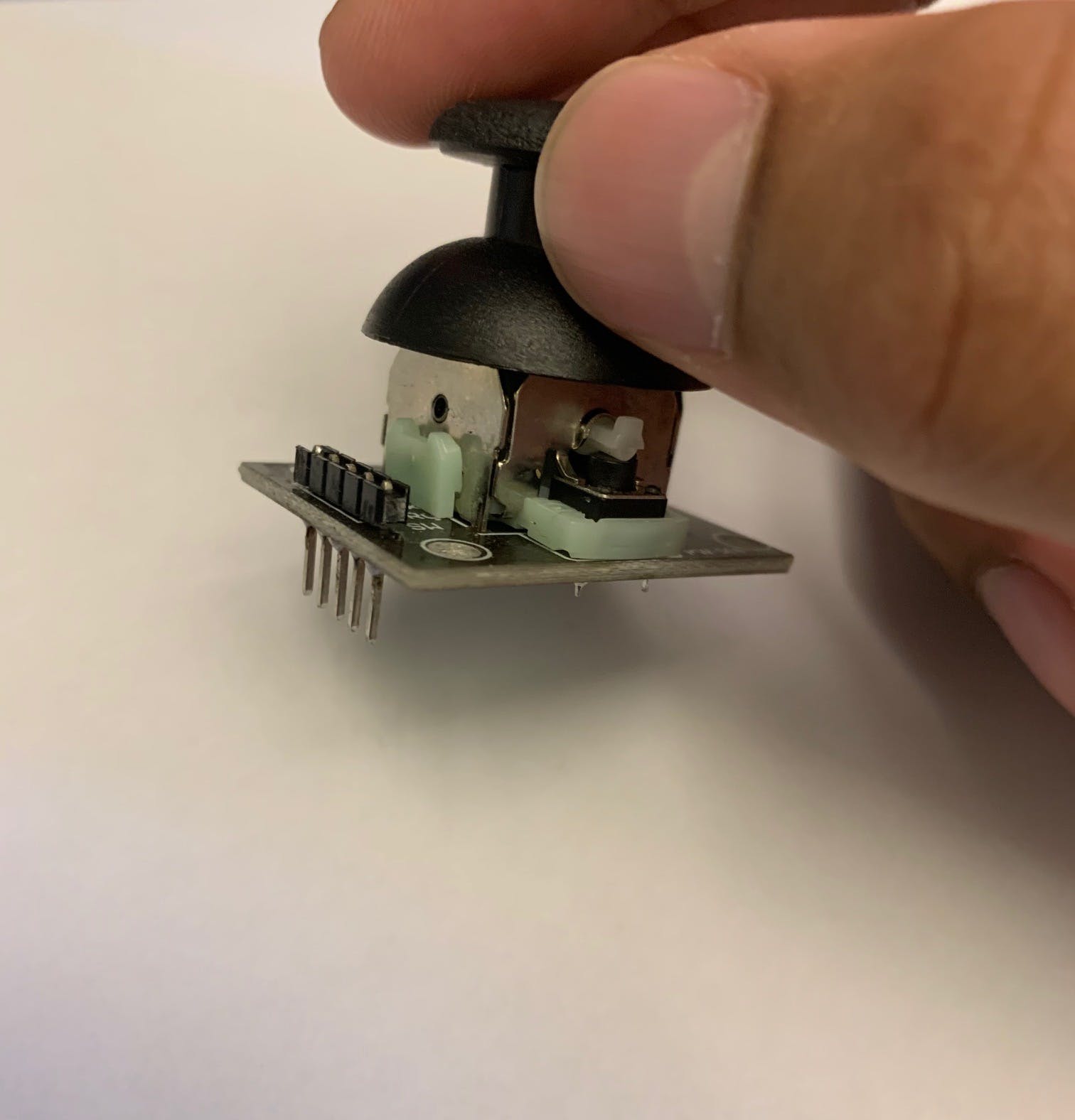
在将我的组件连接到 UNO 之前,我移除了操纵杆上的接头并焊接了新的接头,因为我对它在面包板上的方向感到不舒服。
前:

后:

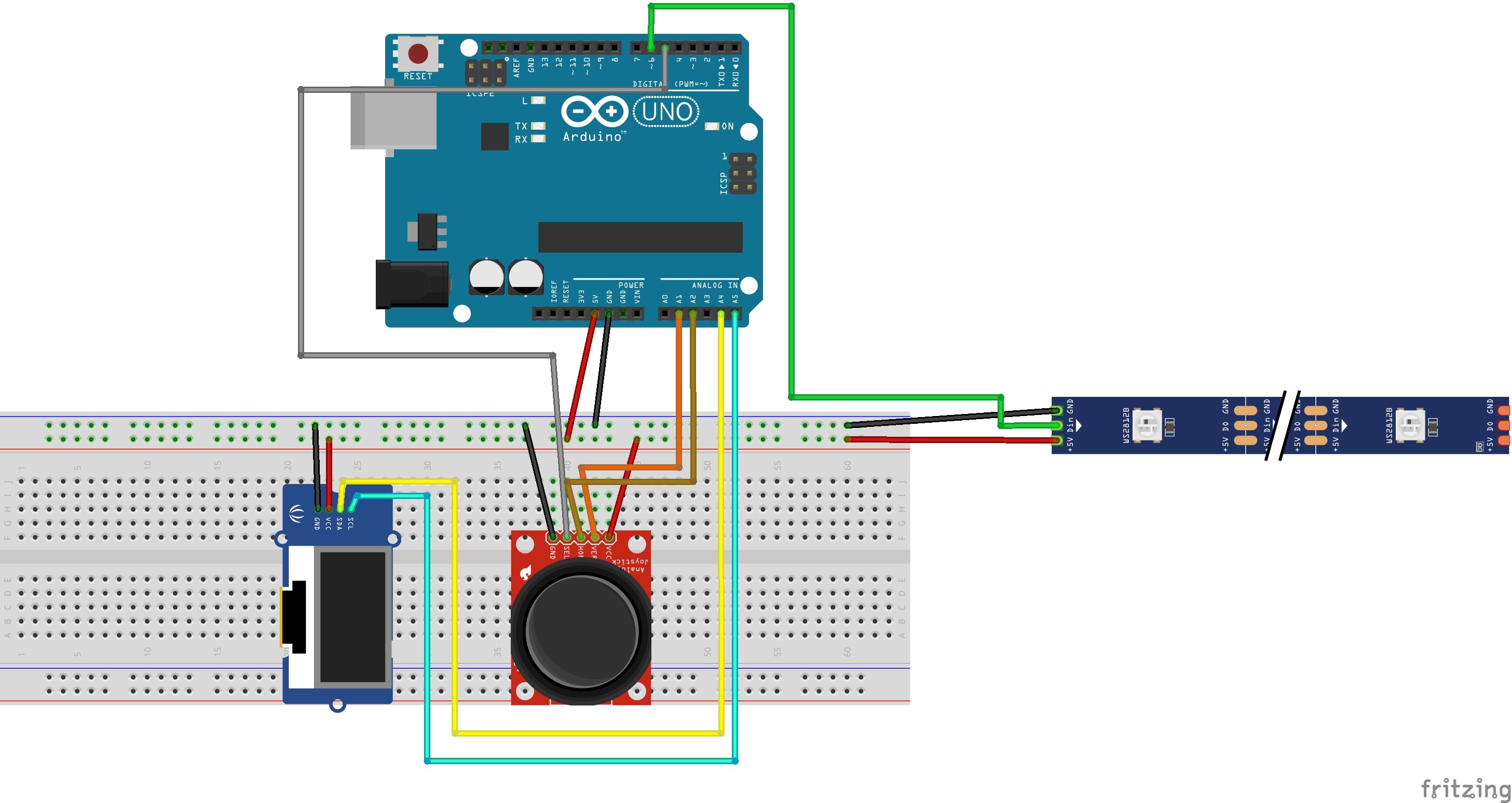
然后我开始将组件连接到我的 UNO 以测试它们。我使用的连接是:
操纵杆
地 - 地
VCC - +5V
VRx - A2
VRy - A1
西南 - D5
`
OLED (我用的是 UNO)
地 - 地
VCC - +5V
SCL/SCK - A5 (SCL)
SDA - A4 (SDA)
测试代码
//JOYSTICK TEST
#define joyX A2
#define joyY A1
const int SW_pin = 5; // digital pin connected to switch output
void setup() {
Serial.begin(9600);
pinMode(SW_pin, INPUT);
digitalWrite(SW_pin, HIGH);
Serial.begin(9600);
}
void loop() {
int X;
int Y;
int Xval;
int Yval;
X = analogRead(joyX);
Y = analogRead(joyY);
Xval = map(X, 0, 1023, 0, 255);
Yval = map(Y, 0, 1023, 0, 255);
Serial.print(Xval);
Serial.print("|");
delay(50);
Serial.print(Yval);
Serial.print("|")
delay(50);
Serial.print("Switch: ");
Serial.print(digitalRead(SW_pin));
Serial.println("");
delay(200);
}
注意:对于此代码,您可以更改映射值或将其完全删除,因为它只是一个测试代码。
把它们放在一起
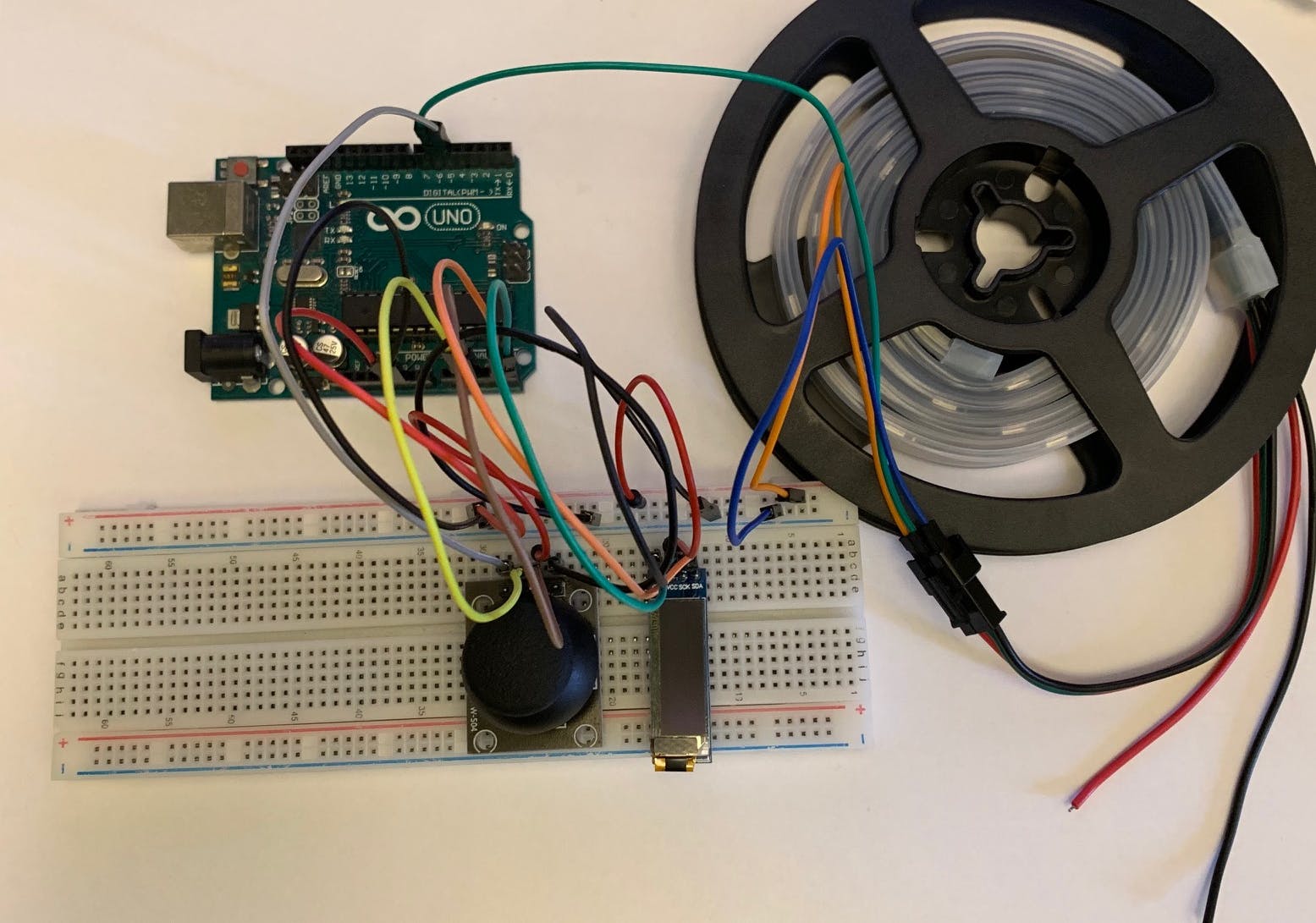
在测试完所有组件后,我使用面包板将所有组件立即连接到 UNO。
注意:当我使用 Nano 时,LED 灯条非常不稳定。我鼓励您使用 MEGA 或 UNO 等电路板,以使电路保持稳定。
连接是相同的,除了这里,我已经包括了 LED 灯条。
操纵杆
地 - 地
VCC - +5V
VRx - A2
VRy - A1
西南 - D5
`
OLED (我用的是 UNO)
地 - 地
VCC - +5V
SCL/SCK - A5 (SCL)
SDA - A4 (SDA)
`
新像素地带
地 - 地
VCC - +5V
数据 - D6


编码
以下代码是为 1 米长的 30 LED/米 Adafruit Neopixel 条和0.91英寸OLED创建的。
注意:LED的最大值为255 ,最小值为0 ;_ _ _ 高于或低于这些限制可能不会对颜色强度产生影响。_
#include
#define LED_PIN 6
#define LED_COUNT 30
Adafruit_NeoPixel strip(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
#define joyX A2
#define joyY A1
#include "U8glib.h"
U8GLIB_SSD1306_128X32 u8g(U8G_I2C_OPT_NONE | U8G_I2C_OPT_DEV_0); //Initialize OLED display
int r = 0;
int g = 0;
int b = 0;//These three variables determine RGB values
int num = 1; //This variable helps switch between colors.
const int swpin = 5; //Defining switch button pin
int SW = 0;
void draw()
{
//READINGS-------------------------------------------------------------------
int X;
int Y;
int Xval;
int Yval;
X = analogRead(joyX); //Reading off of VRx
Y = analogRead(joyY); //Reading off of VRy
Xval = map(X, 0, 1023, 10, 0);
Yval = map(Y, 0, 1023, 255, 0); //mapping values
//COLOR SWITCHING-----------------------------------------------------------
if(Xval < 9){ //This bit of code helps us switch between R, G and B.
num = num + 1;
}
if(Xval > 1){
num = num - 1;
}
//LIMITS-------------------------------------------------------------------
if(num > 3){ //This bit creates a cycle between colors
num = 1;
}
if(num < 1){
num = 3;
}
//Red-value-----------------------------------------------------------------
char buf[8]; //Define buffer
if(r < 0){
r = 255;
}
//Cycles red value
if(r > 255){
r = 0;
}
//Write text. (x, y, text)
u8g.drawStr(1, 16, "R-");
u8g.drawStr(20, 16, itoa(r, buf, 10)); //itoa(int1, buffer, int2) converts int1(base int2) to ASCII format. Buffer stores this data.
//Green-value---------------------------------------------------------------
if(g < 0){
g = 255;
}
//Cycles green value
if(g > 255){
g = 0;
}
u8g.drawStr(64, 16, "G-");
u8g.drawStr(84, 16, itoa(g, buf, 10));
//Blue-value----------------------------------------------------------------
if(b < 0){
b = 255;
}
//Cycles blue value
if (b > 255){
b = 0;
}
u8g.drawStr(1, 32, "B-");
u8g.drawStr(20, 32, itoa(b, buf, 10));
//LINE (x1, y1, x2, y2)(This is optional)-----------------------------------
u8g.drawLine(1, 17, 128, 17);
//draw a line (x1, y1, x2, y2)
//SET COLOR-----------------------------------------------------------------
u8g.drawStr(64, 32, "Color-");
switch(num) {
/*This function converts the num values to R, G and B strings according to the current color being edited.
This code makes sure that when editing value intensity, the 'Color' field actually switches to the correct color(R, G or B).*/
case 1 :
u8g.drawStr(115, 32, "R");
if(Yval > 230){
r = r+1;
}
if(Yval < 20){
r = r-1;
}
break;
case 2 :
u8g.drawStr(115, 32, "G");
if(Yval > 230){
g = g+1;
}
if(Yval < 20){
g = g-1;
}
break;
case 3 :
u8g.drawStr(115, 32, "B");
if(Yval > 230){
b = b+1;
}
if(Yval < 20){
b = b-1;
}
break;
}
}
void setup() {
u8g.setFont(u8g_font_unifont); //Set text font
pinMode(swpin, INPUT_PULLUP); //Define the pin mode for the switch button
strip.begin(); //Initiate LED strip
strip.show(); //Update Strip
strip.setBrightness(50); //Set the brightness of each NeoPixel
}
void loop() {
u8g.firstPage();
do {draw();
} while (u8g.nextPage()); //Draw loop (OLED)
delay(10); //Delay before each loop begins
if(SW < 1){ //Ensures that the strip stays on at all times; you can use the int SW and link it to input swpin to assign a different function to it.
colorWipe(strip.Color(r, g, b), 5);//The variables r g and b are linked to the values you will see on the OLED. The number '5' defines the number of seconds it takes to fill up the entire strip (Neopixels turn on one at a time in this function).
}
}
void colorWipe(uint32_t color, int wait) { //Defining a new function to display the color.
for(int i=0; i// For each pixel in strip:
strip.setPixelColor(i, color); // Set pixel's color
strip.show(); // Update strip to match
delay(wait); // Pause for a moment
}
}
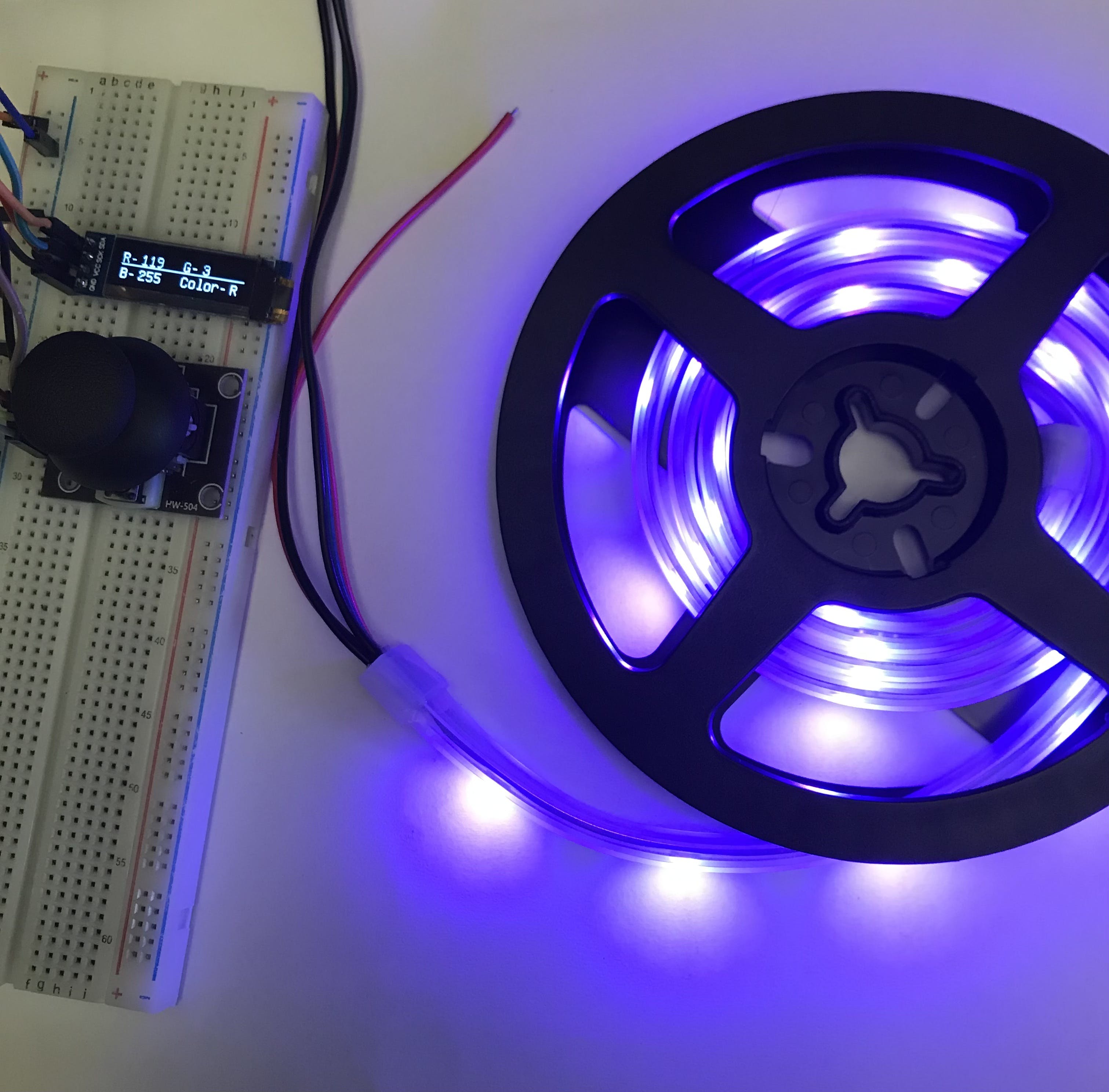
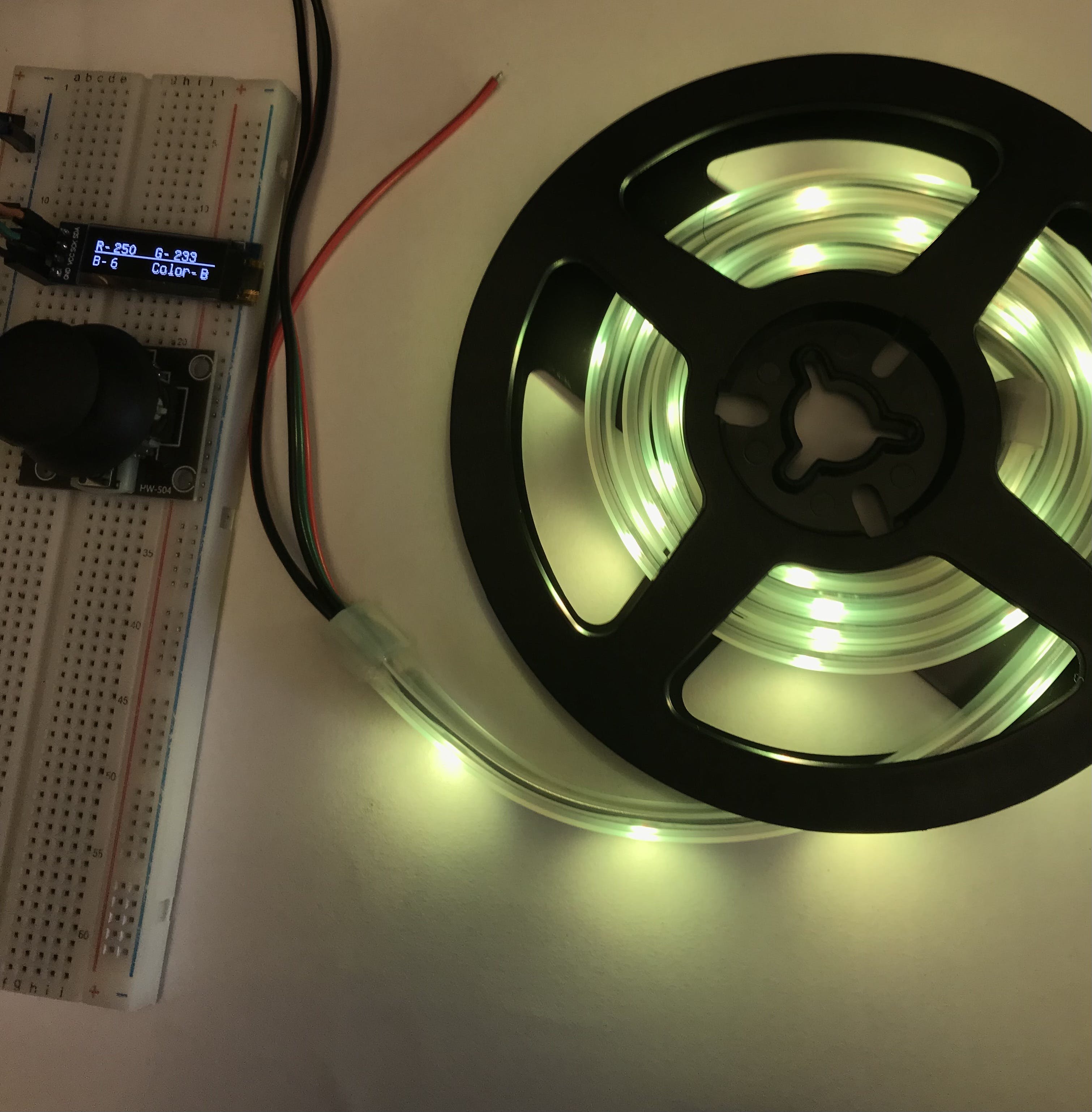
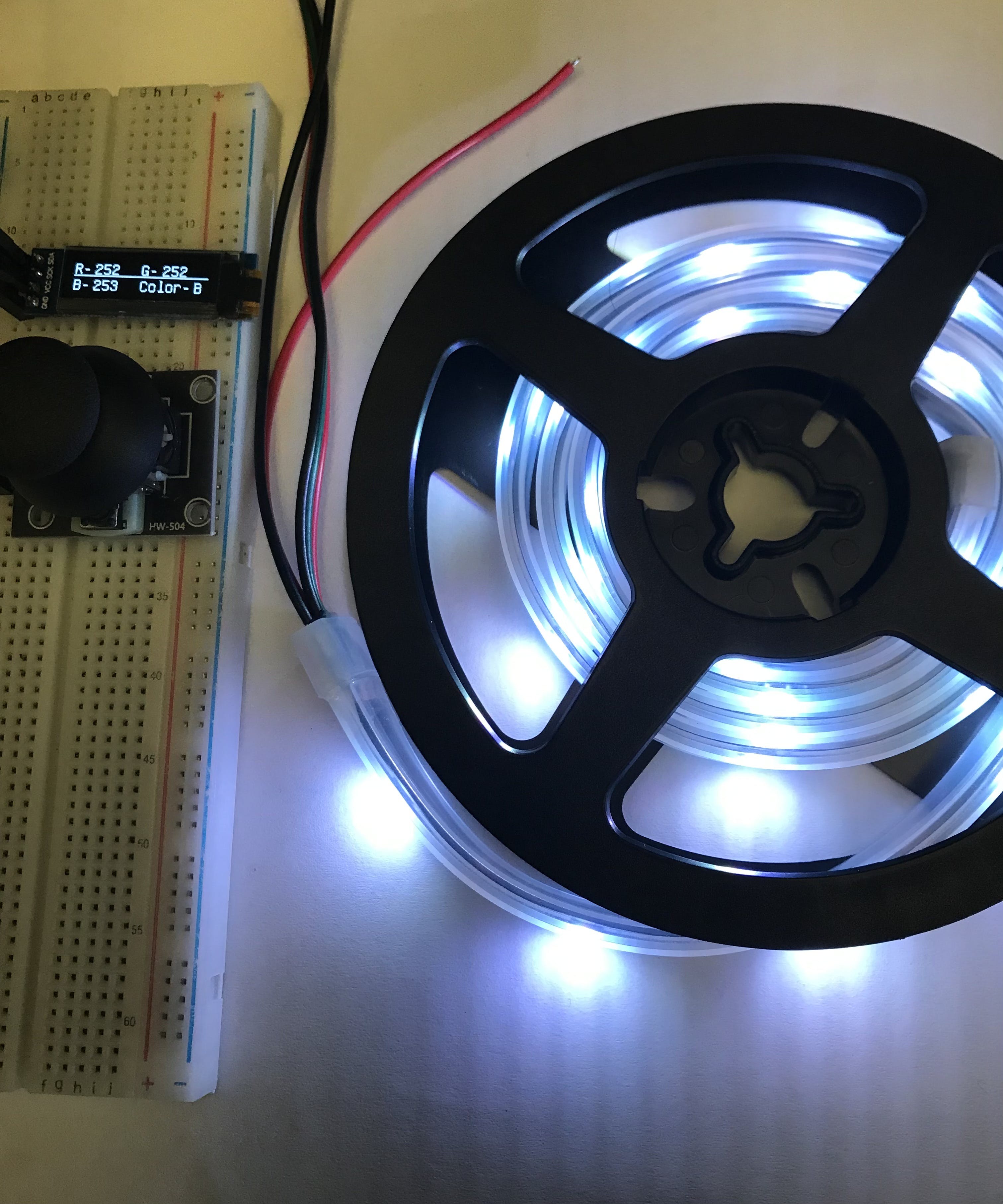
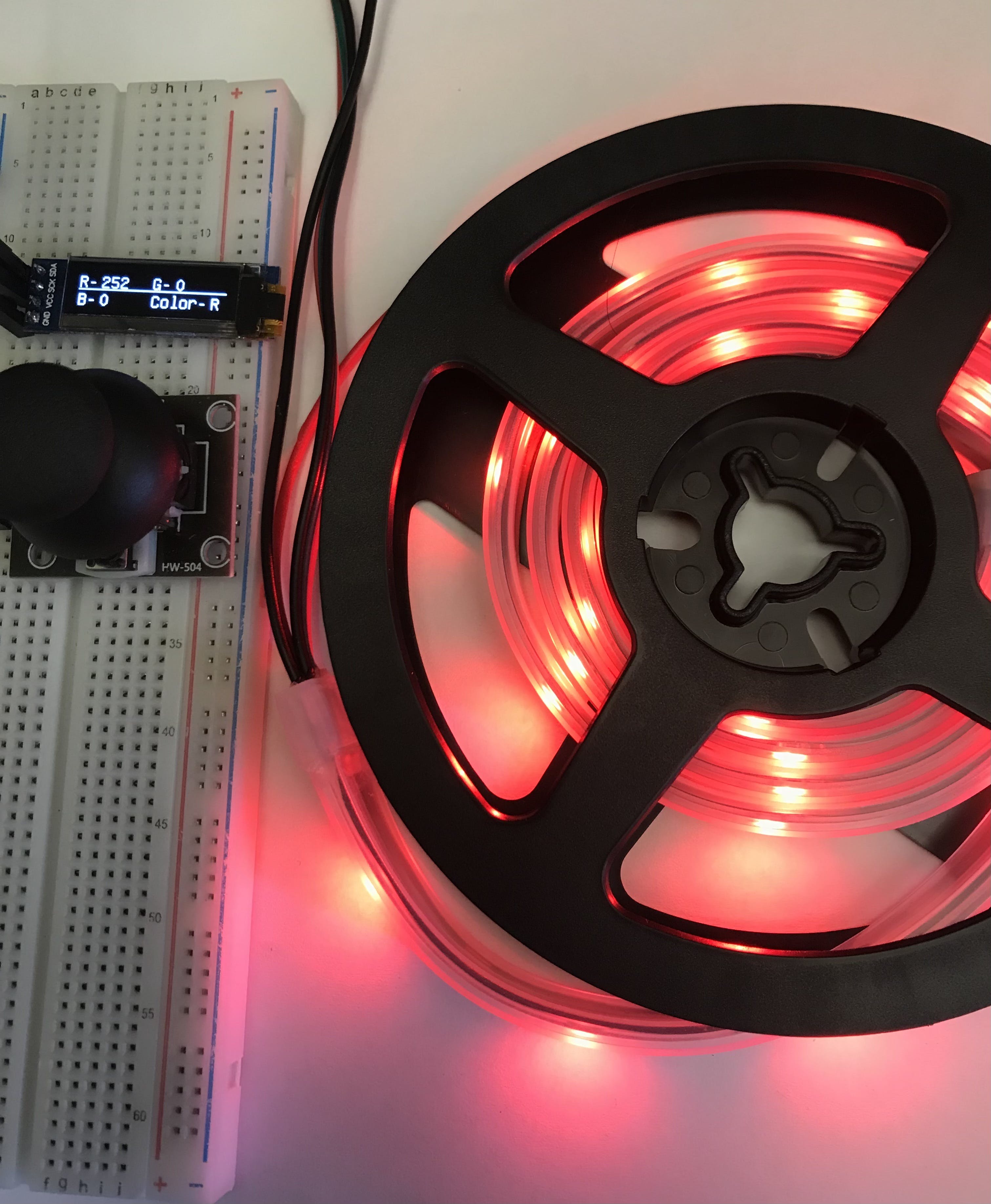
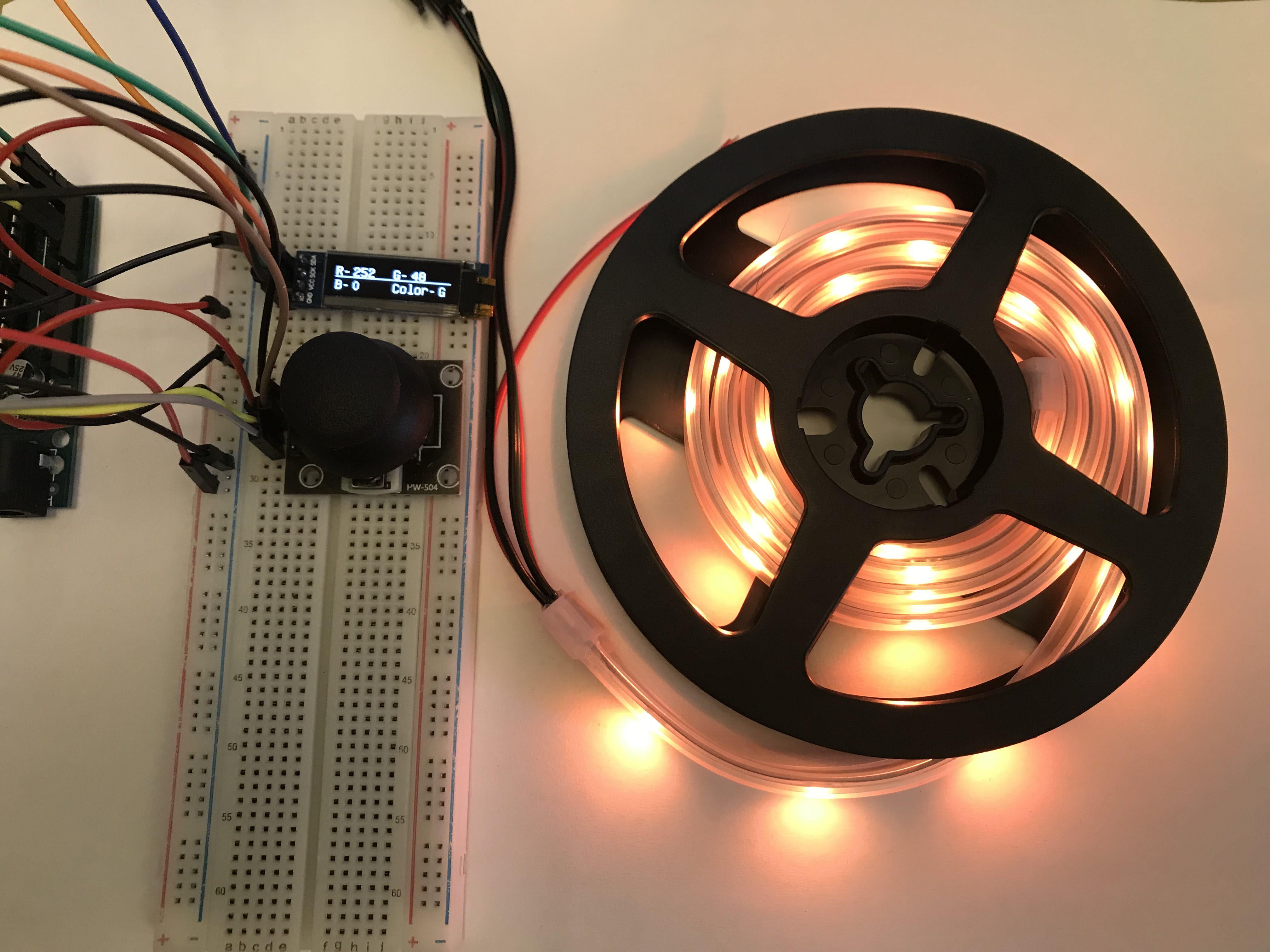
结果
如果你的连接和代码都正确,你的混色器就完成了!在垂直方向移动操纵杆可增加/减少每种原色的强度,水平移动可在原色之间切换。您可以将所有东西附加到 PCB 或添加分配给按钮的酷图案,使其成为一个更加自定义的项目!
以下是一些结果图片:






声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





