
资料下载

使用Swift语言闪烁LED
描述
当您获得一块新电路板时,如果您没有一些先前的知识,您可能无法开箱即用。这是相当令人沮丧的。所以这个项目想让每个人都开始使用电子产品和 Swift 语言。相信我,这并不像你想象的那么难。让我们更详细地研究一下。
一开始,我们肯定会从 hello world 项目开始——让 LED 闪烁。您将交替打开和关闭 LED 以使其闪烁。
第 1 步:您需要什么
- SwiftIO 板
您会注意到有一个板载 LED。所以你只会在这个项目中处理它,不需要其他组件。
第 2 步:什么是数字输出

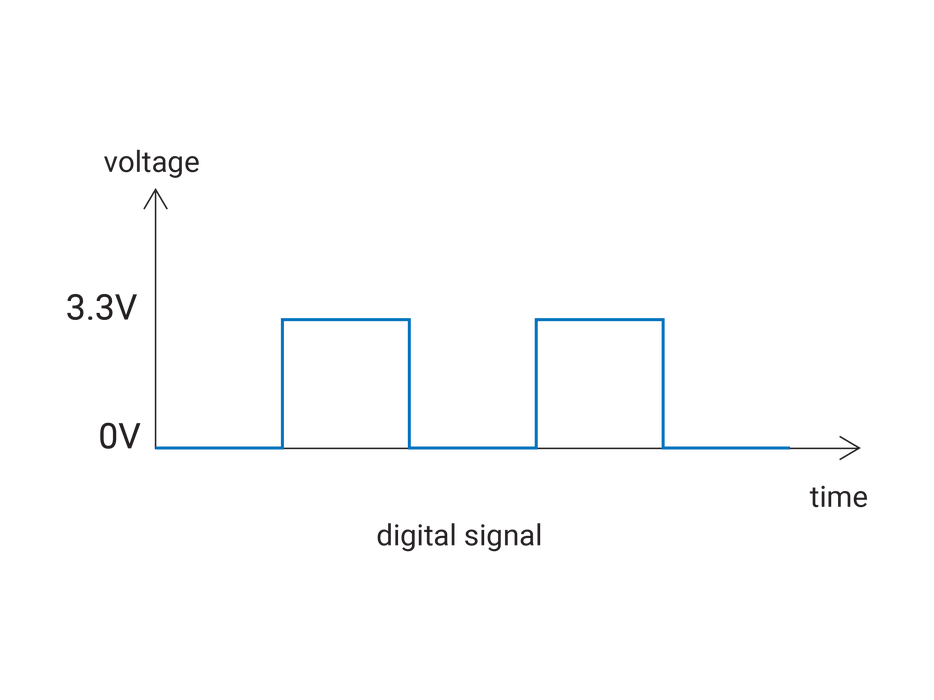
数字信号通常有两种状态,其值为 1 或 0。对于 SwiftIO 板,1 代表 3.3V,0 代表 0V。同样的意思还有其他表达方式:高或低,真或假。
在这个项目中,您将控制输出电压来打开或关闭 LED。
第 3 步:关于 LED

LED或发光二极管是一种二极管。它有正腿和负腿。只有当你以正确的方向连接它时,电流才能流动。
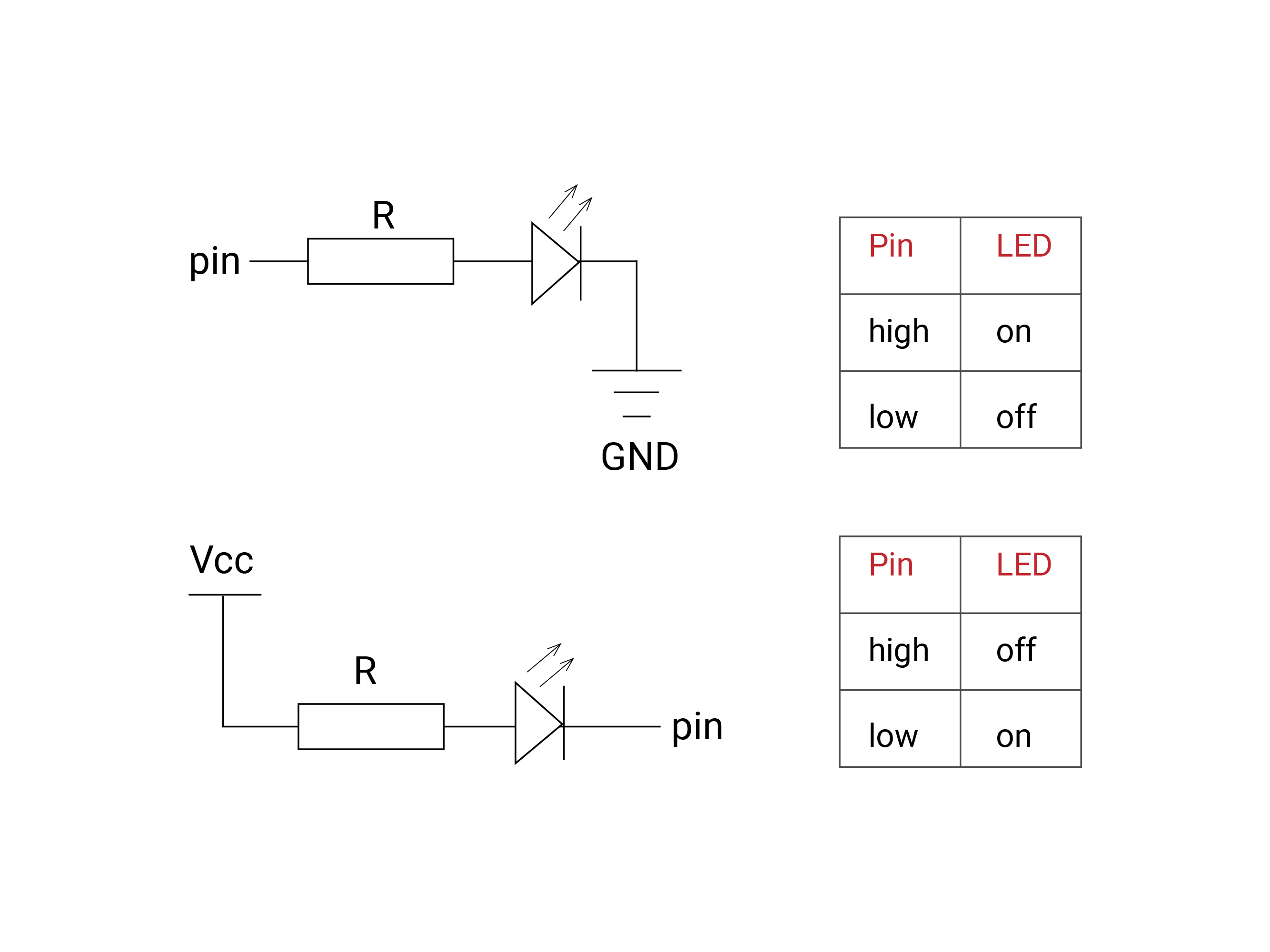
LED有两种连接方式:
- 将 LED 连接到电源和数字引脚。由于电流总是从高电压流向低电压,如果管脚输出高电压,则LED两端没有电压差,所以LED熄灭。只有当引脚输出低电压时,电流才能从电源流到引脚,LED 才会亮。这就是板载 LED 的工作原理。
- 将 LED 连接到数字引脚和接地。如果引脚输出高电压,电流从引脚流向地,LED 将亮起。如果它输出低电压,则 LED 熄灭。
你可以在你的板上找到一个 RGB LED。它有三种颜色:红色、绿色和蓝色。当您下载代码时,它会用作状态指示器。此外,您还可以通过设置输出电压来控制其颜色和状态。
由于有三种颜色,您可以点亮其中的任何一种:如果打开红色和蓝色,您会注意到它呈现洋红色。如果三个都亮,LED 似乎是白色的。
而板载 LED 在内部连接到 3.3V。如果将其设置为高压,则实际上将没有电流。所以当你施加低电压时它会被点亮。
第 5 步:代码
/* Import the SwiftIO library to use everything in it. */
import SwiftIO
/* Import the board library to use the Id of the specific board. */
import SwiftIOBoard
/* initialize the blue LED */
let led = DigitalOut(Id.BLUE)
/* The code here will run all the time. */
while true {
/* Set Blue LED off. */
led.write(true)
/* Interval of LED blink (milliseconds). */
sleep(ms: 1000)
/* Set Blue LED on. */
led.write(false)
sleep(ms: 1000)
}
第 6 步:代码分析
要对 SwiftIO 板进行编程,您需要下载MadMachine IDE来编辑和构建代码。
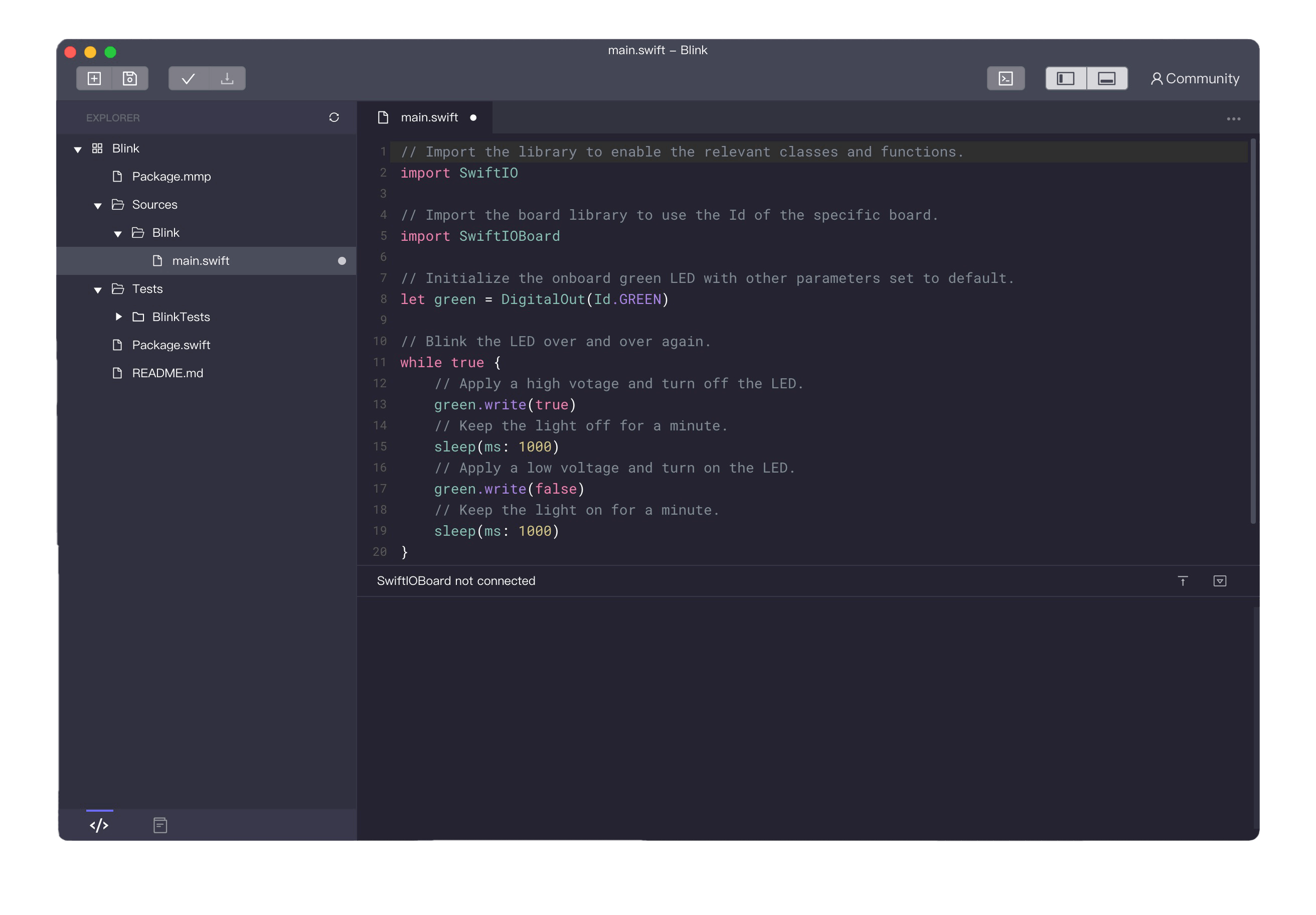
安装后,打开它并创建一个新项目。在文件main.swift中,您可以粘贴上面的代码。

让我们详细看一下代码:
import SwiftIO
import SwiftIOBoard
SwiftIO包含控制您的电路板的所有功能。所有程序都必须首先引用它,以便您可以使用其中的所有内容,例如类和函数。
SwiftIOBoard定义了这个板子对应的 pin id。不同板子的管脚不同。所以这个库告诉 IDE 你正在处理 SwiftIO 板,而不是任何其他板。然后你可以使用其中的id。
let led = DigitalOut(Id.BLUE)
在设置特定引脚之前,您需要对其进行初始化。
首先,声明一个常量:使用关键字let,后跟一个常量名。led
然后使其成为DigitalOut类的实例并初始化该引脚。
要初始化 pin,您需要指明其 id。所有的 id 都列在一个 enum 中,内置的 RGB LED 使用 RED、GREEN 或 BLUE 的 id,因此这里的蓝色 LED 的 id用点语法写成。Id.BLUE
while true {
led.write(true)
sleep(ms: 1000)
led.write(false)
sleep(ms: 1000)
}
在死循环while true中,括号中的所有代码都会一遍又一遍地运行,除非您关闭代码。此处,该引脚输出高电压,然后休眠 1 秒。所以在最初的 1 秒内,总是有一个高电压。同样,在接下来的 1s 内,该引脚输出低电压。
该方法write(_:)用于设置引脚输出高电压或低电压。其参数为布尔类型:true或false:true对应高电平,false对应低电平。如上所述,您需要设置一个低电压来打开 LED。
sleep(ms:) 函数表示延迟时间,以毫秒计算。必须添加参数名称才能传入参数。ms
第 7 步:运行项目

完成代码后,是时候将其下载到您的开发板上了。
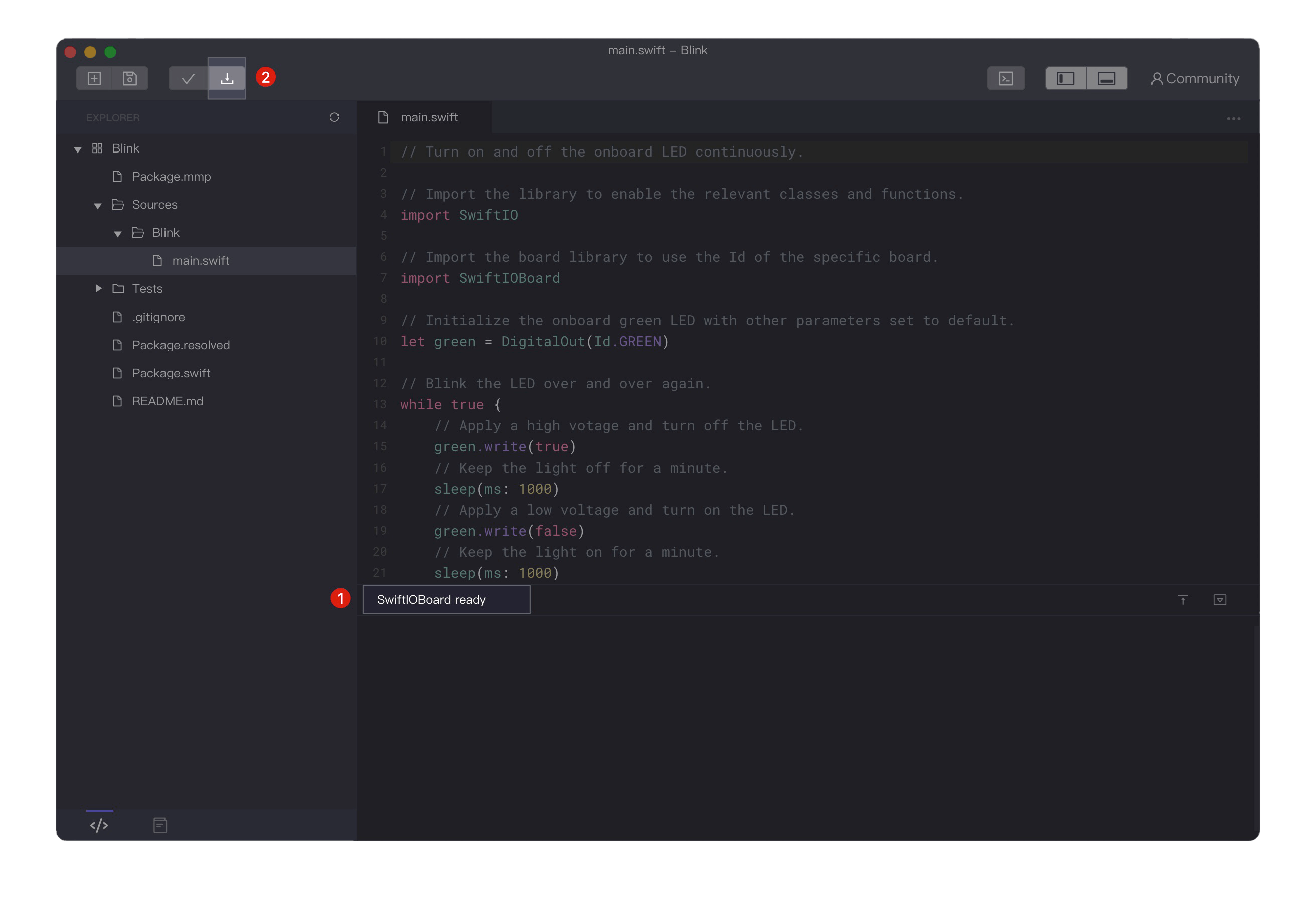
确保 SD 卡已插入插槽。按下载按钮。
等待几秒钟。您会注意到板载 LED 变为绿色常亮,并且 IDE 状态栏中的消息表明板已准备就绪,然后您可以单击 IDE 上的下载按钮。
下载代码后,板载 LED 开始闪烁。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





