
资料下载

使用Swift语言通过按钮控制LED
描述
在之前的两个项目中,LED 会自动打开和关闭。现在,您将使用按钮自己控制 LED。
第 1 步:您需要什么

您需要的零件都包含在此Maker 套件中。
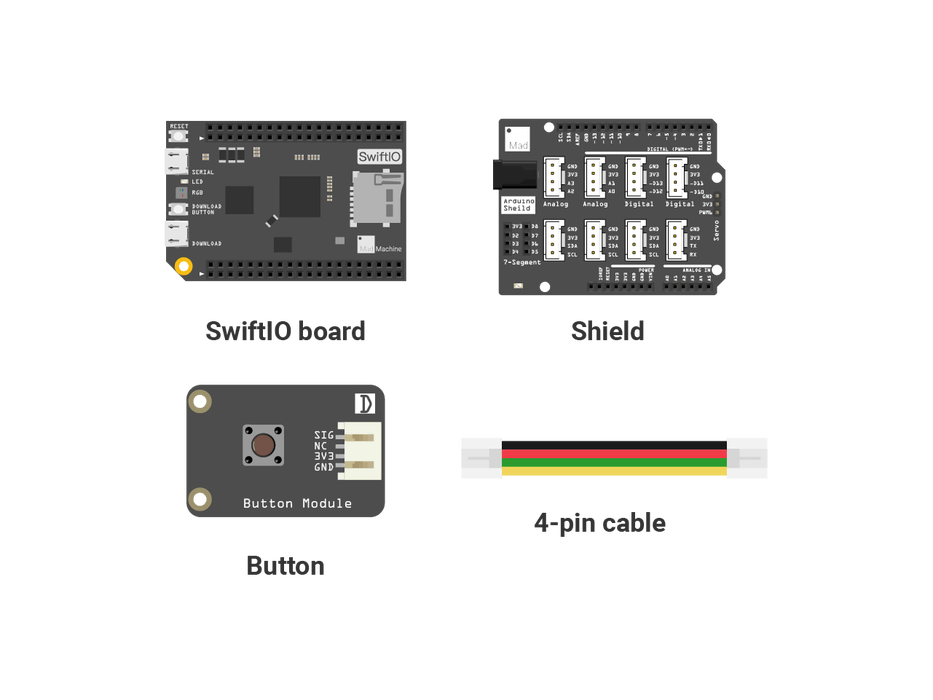
- SwiftIO 板
- 盾
- 按键模块
- 4 针电缆
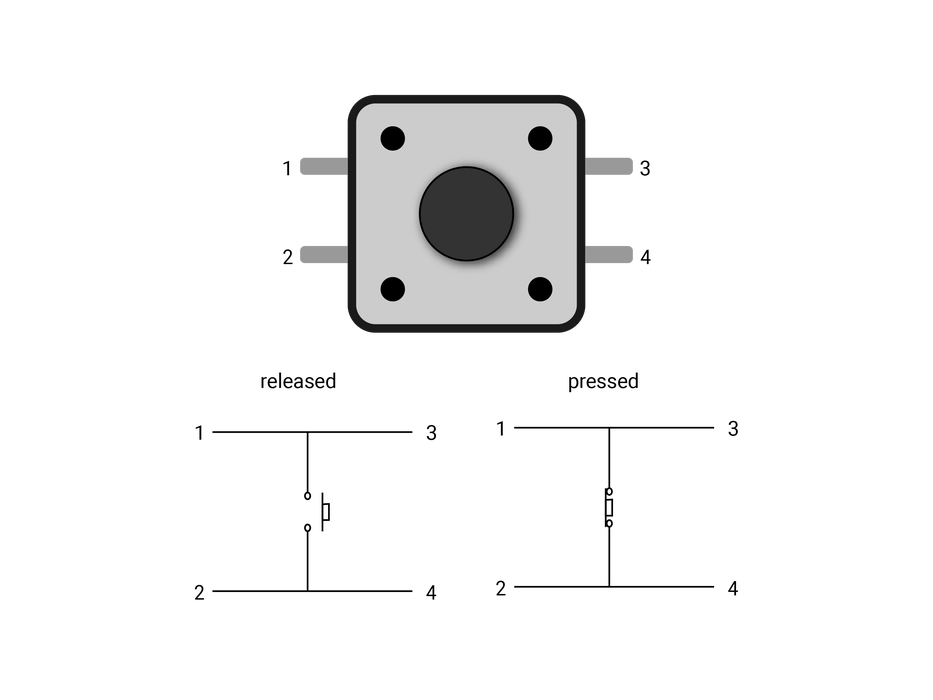
第 2 步:按钮

按钮或按钮始终用于控制其他设备,例如电灯开关或遥控器。这个按钮是瞬时的,所以它的状态只会随着你按下它而改变,一旦你松开它,它就会回到原来的状态。
这种纽扣通常有四个脚。同侧的两条腿短接。
所以当你连接单个按钮时,最好将两条腿连接在对角线上。
而套件中的按钮模块使用 Grove 连接器,您可以直接构建电路而无需担心连接错误。
此外,该按钮还有一个已知问题:弹跳。由于机械和物理问题,当您缓慢按下或松开按钮时,按钮内部可能有多个触点。而微控制器可能会将其视为几台印刷机。按键模块采用硬件去抖方式,不会遇到这个问题。
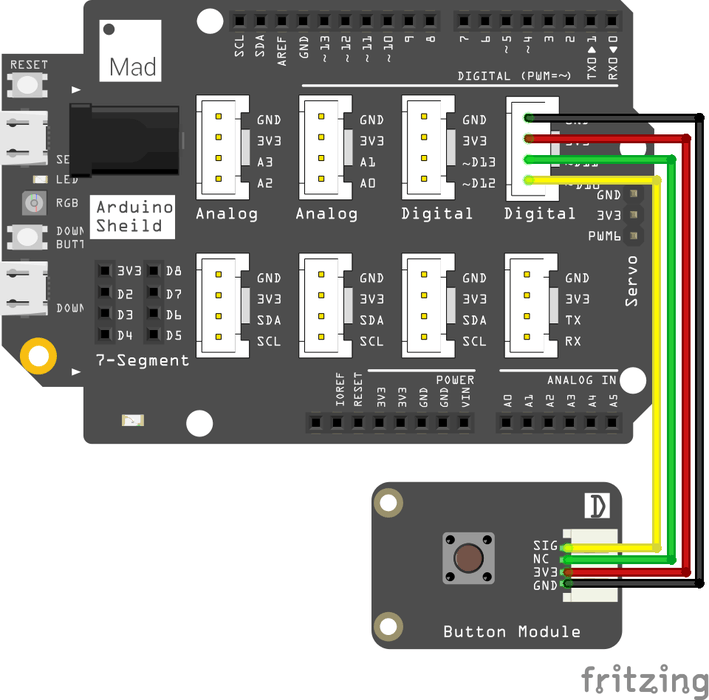
第 3 步:电路

屏蔽是一种模块化电路板,可以更轻松地连接电路。屏蔽罩两侧的管脚与 SwiftIO 板上的管脚相同。此外,它有许多 Grove 连接器,因此您可以使用 4 针电缆连接针脚,而不是四根跳线。
将屏蔽罩放在 SwiftIO 板的顶部。确保以正确的方向连接它们。
使用 4 针电缆将按钮模块连接到针 D10。您会注意到每条电缆都有四种颜色的电线:黑色通常用于接地,红色通常用于电源。
好了,电路完成了。真的很方便不是吗?
第 4 步:代码
/* Import the SwiftIO library to use everything in it. */
import SwiftIO
/* Import the board library to use the Id of the specific board. */
import SwiftIOBoard
/* Initialize the red onboard led. */
let led = DigitalOut(Id.RED)
/* Initialize an input pin D10 on board. */
let button = DigitalIn(Id.D10)
while true {
/* Read the button value. If it is pressed, turn on the led. */
if button.read() {
led.write(false)
} else {
led.write(true)
}
sleep(ms: 10)
}
第 5 步:代码分析
import SwiftIO
import SwiftIOBoard
首先,导入两个库:SwiftIO和SwiftIOBoard。
let led = DigitalOut(Id.RED)
let button = DigitalIn(Id.D10)
初始化红色板载 LED 和按钮连接的数字引脚 (D10)。
在循环中,您将使用该if-else语句来检查按钮状态。它具有以下形式:
if condition {
statement1
} else {
statement2
}
条件总是有两个结果,真或假。如果为真,则执行statement1;如果为假,statement2 将被执行。
然后让我们回顾一下代码。
if button.read() {
led.write(false)
} else {
led.write(true)
}
该方法read()允许您获取值。返回值为真或假。所以你可以根据值知道按钮的状态。如果按下按钮,该值将为真,因此该引脚输出低电压以打开板载 LED。一旦松开按钮,输入值为 false,LED 将关闭。
第 6 步:运行项目
当您将代码下载到您的电路板时,红色 LED 熄灭。如果按下按钮,LED 会亮起。松开按钮后,LED 熄灭。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





