
资料下载

从Bolt Android手动更改或自行更改来控制光的强度
描述
一、简介
该项目的主要动机是通过从 Bolt Android 应用程序手动更改或自行更改来控制光的强度。
亮度的自我改变是通过使用光检测电阻 (LDR) 输入周围亮度来完成的,它的读数映射到 LED 的强度范围,并使用脉冲宽度调制 (PWM) 生成可变输出。
为了手动控制它,我们有一个可以访问 BOLT 云的用户界面。在这个界面中,我们可以看到一个 Pulse Width Modulation (PWM) 值,范围从 0 到 255,0 表示 LED 关闭,255 表示 LED 在最大亮度下打开。此界面可在螺栓云和智能手机 BOLT 应用程序上访问。

最后查看原理图。
2. LED亮度自动控制
在本节中,我们将了解如何根据 LDR 测量的周围亮度自动控制 LED 的亮度。
2.1 LED和LDR的电路连接
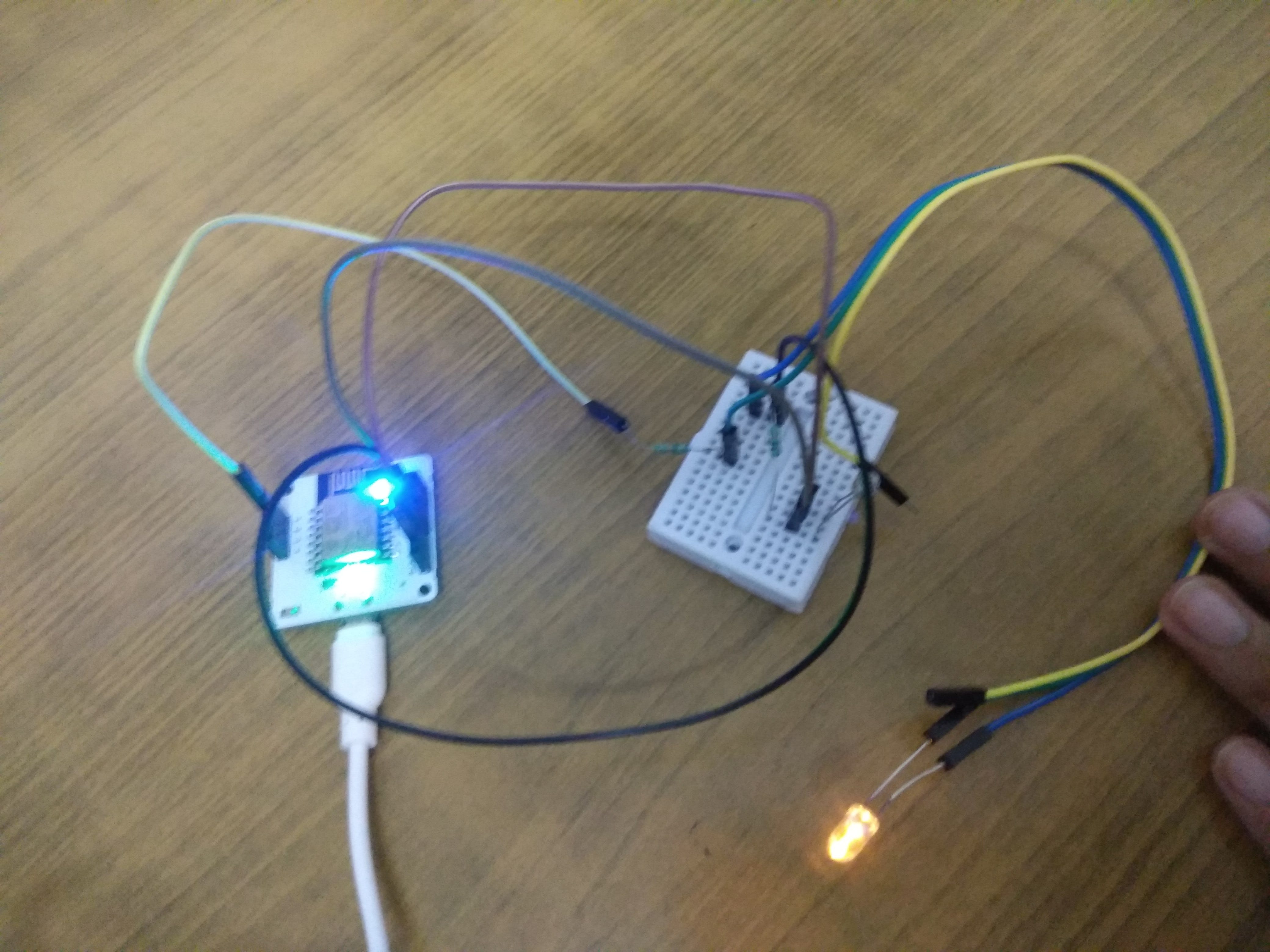
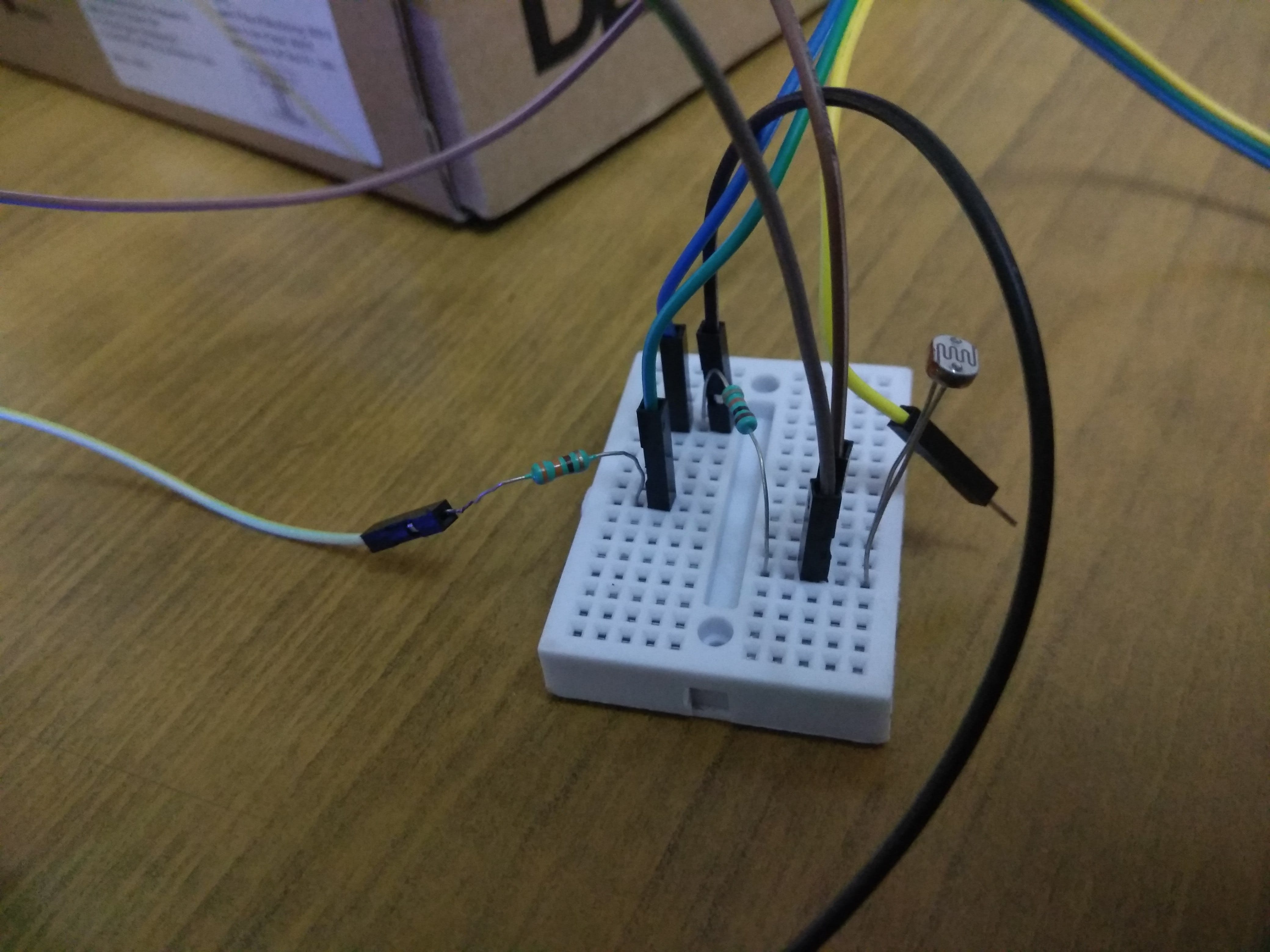
下面给出的是硬件连接。
LDR 的输入取自 A0,输出写入引脚 1。使用 BOLT 模块的 3.3V 引脚为 LDR 供电。LDR 上的电阻随着落在其上的光强度的变化而变化。Bolt 模块可以读取电压值,因此制作了一个分压器电路,Bolt 模块的输入是 10k 电阻两端的电压,这取决于 LDR 两端的电阻。LED 的正极(较长)端子连接到数字引脚 1,负极(较短)端子连接到地。数字引脚 1 输出充当 LED 的电源,因此决定了它的强度。

2.2代码文件
这部分的代码是在 Ubuntu(Linux) 上用 python 编写的。我们需要一个配置文件,其中包含每个用户/设备的特定密钥。我们必须在我们的主代码文件中导入这个文件才能使用各种属性。
(命名为 conf.py):
API_KEY = "XXXX" //Bolt Cloud API Key
DEVICE_ID = "BOLTXXXX" //Device ID of the Bolt Module
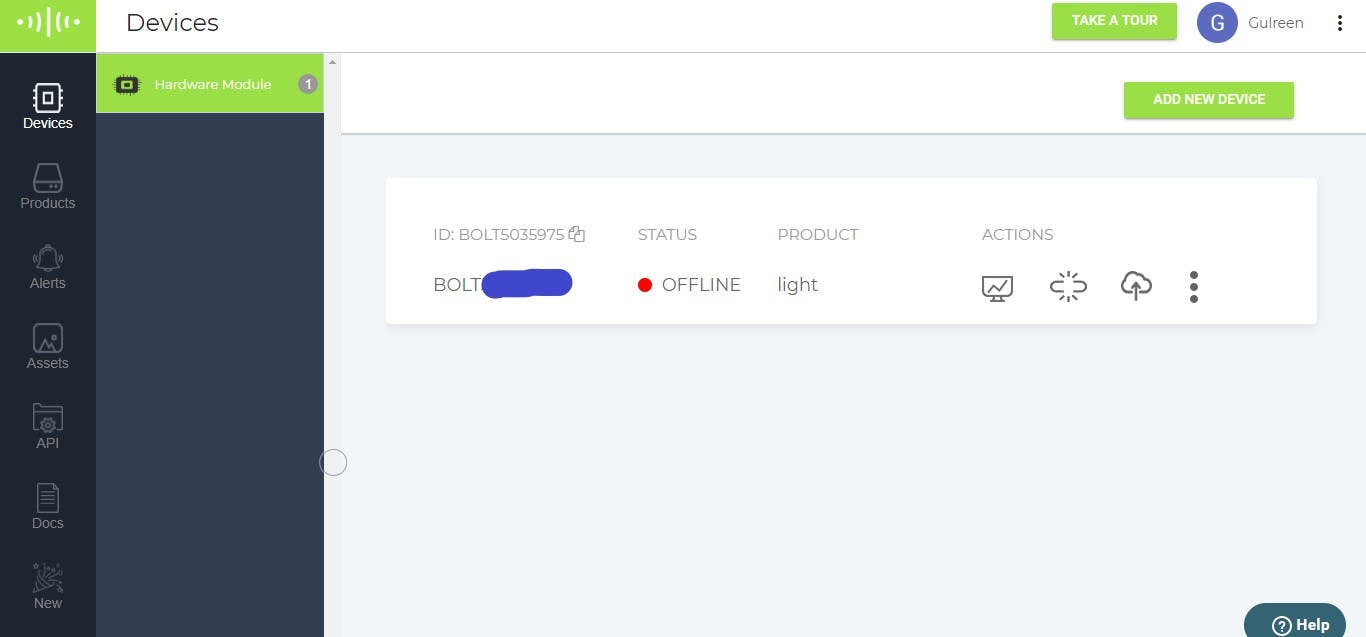
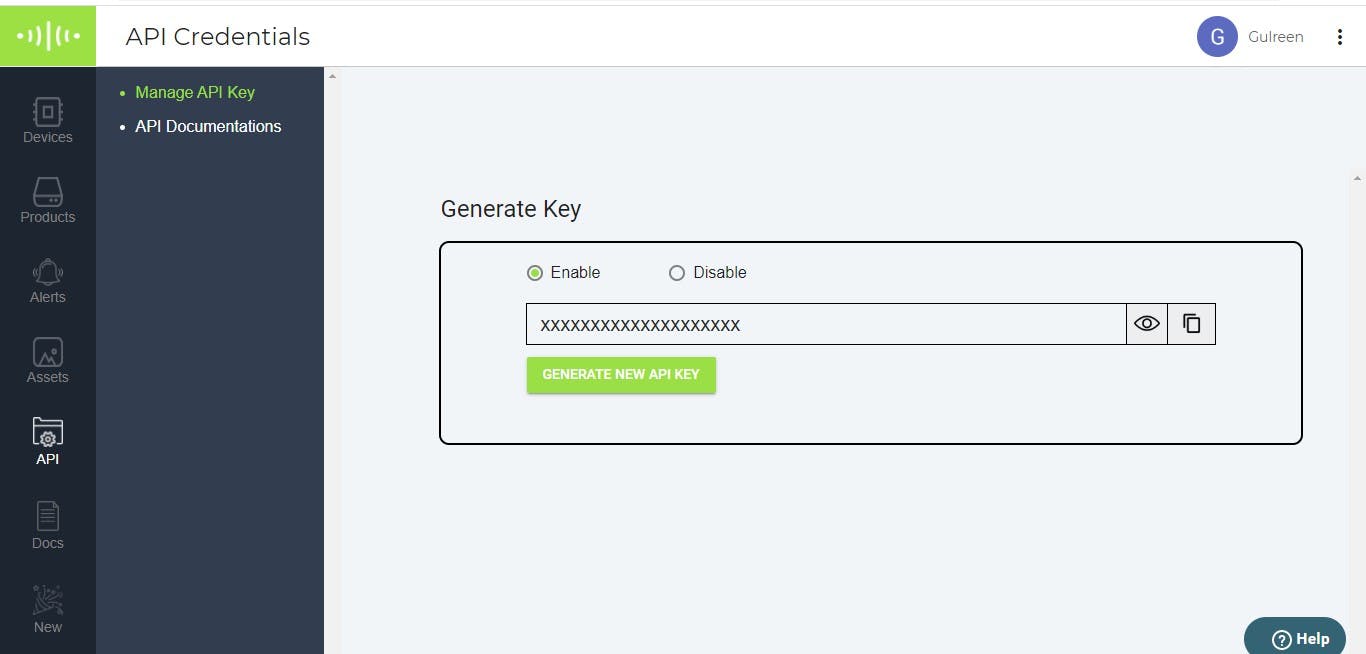
Bolt 模块的 API 密钥和设备 ID 可以如下确定:
- 按照https://cloud.boltiot.com/ 上的说明将您的 Bolt 设备连接到 Bolt 云。
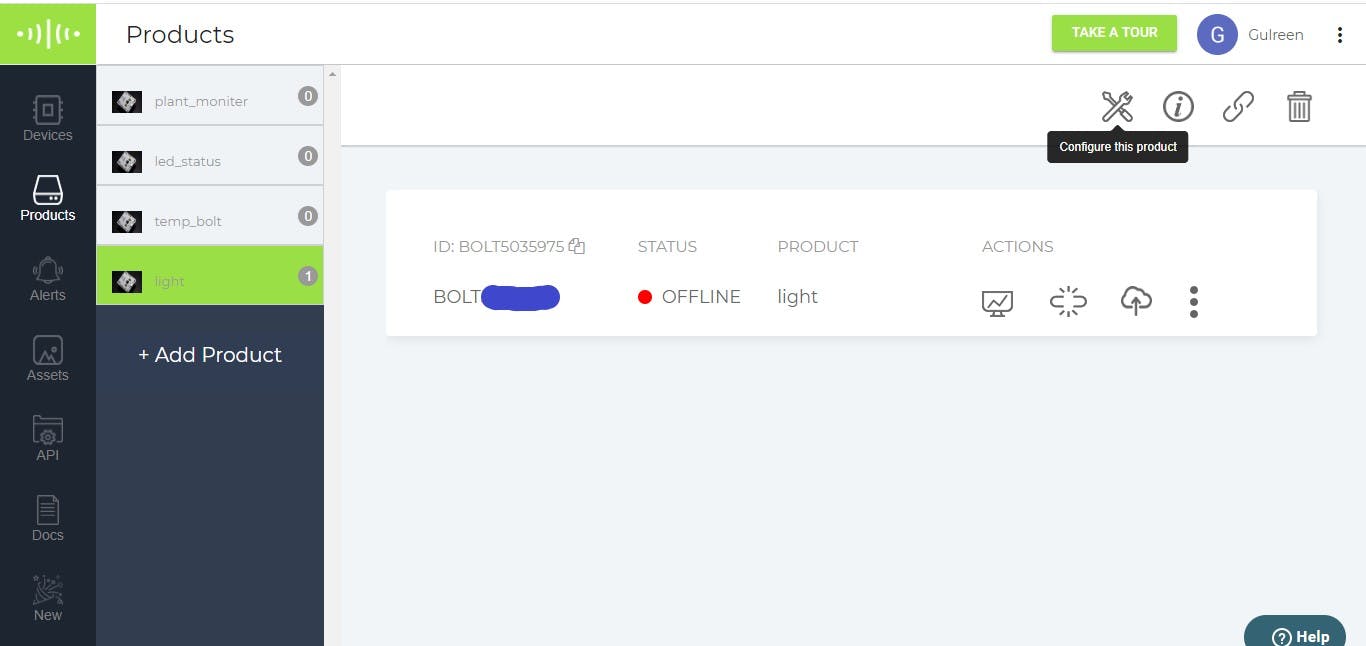
- 之后将出现以下屏幕。螺栓设备 ID 以黄色突出显示。

- 转到 API 部分以了解 API 密钥。

2.3 LDR 值到 LED 值的映射
LDR 的值范围是 0 到 1024,LED 的值范围是 0 到 255。输入到 LED = 255 - (从 LDR 输出 / 4)进行了近似 4:1 的映射。
3.代码
3.1 自动功能代码
from boltiot import Bolt
import json,time //importing python libraries
mybolt= Bolt(conf.API_KEY,conf.DEVICE_ID)
def set_intensity(pin,value)
mybolt.analogWrite(pin,value)
def control(sensor_val):
led_int= 255-(sensor_val*(255/1024) #output value of led
return led_int
while True:
print("Reading sensor value")
resp_ldr=mybolt.analogRead('A0') #read LDR value from A)
data=json.loads(resp_ldr) #convert value to json format
print("Sensor value is: " + str(data['value'])) #print the value
try:
sensor_val=int(data['value'])
print("Light intensity")
led_float=control(sensor_value)
led_value=int(led_float)
print(led_value)
set_intensity('1',led_value)
# in case of any error
except error as e:
print("Error occured:- ")
print(e)
time.sleep(5)
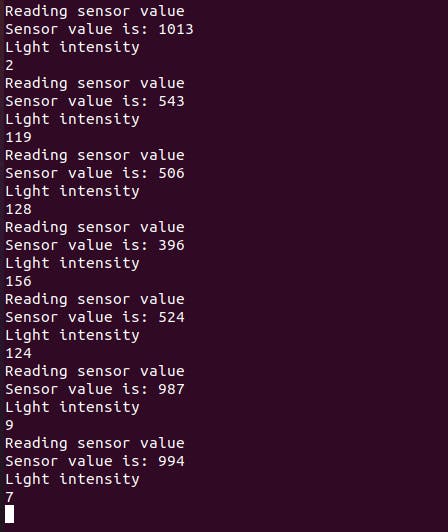
3.2 Python的输出

3.3手动功能
- 选择产品选项卡,然后单击添加产品。
- 输入产品名称并添加一个图标。
- 单击配置此产品符号,然后转到代码选项卡。

- 命名并选择文件类型为 html 并将以下代码粘贴到代码窗口中。
<html>
<head>
<title>Bolt IoT Platformtitle>
<script type="text/javascript" src="https://cloud.boltiot.com/static/js/boltCmmands.js">script>
<script>
setKey('{{ApiKey}}','{{Name}}');
var last_pwm_value=-1;
function updateBuzzer(){
var pwm_value=document.getElementById('pwm_value').value;
if(last_pwm_value!=pwm_value){
analogWrite(1,pwm_value);
document.getElementById('pwm_value_display').innerHTML=pwm_value;
}
last_pwm_value=pwm_value;
}
setInterval(updateBuzzer,1000);
script>
head>
<body>
pwm value:
<input type='range' id='pwm_value' min="0" max="255" value="0">
<div id='pwm_value_display'>0div>
body>
html>
- 单击保存以保存您的配置,然后返回到产品屏幕。
- 单击“将设备链接到此产品”,然后选择您的 BOLT WIFI 模块。
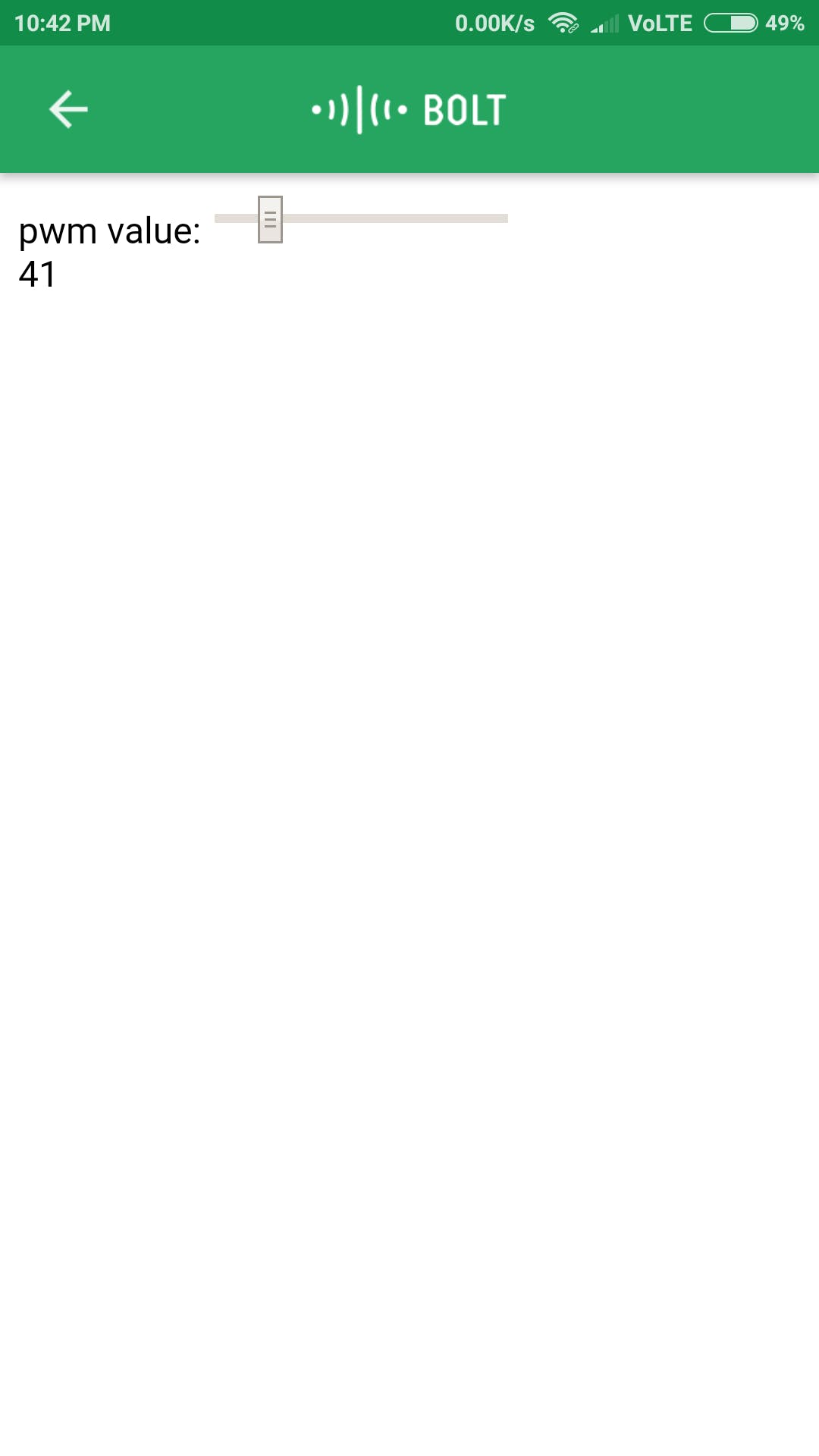
- 单击“部署配置”图标以成功部署应用程序并使用智能手机 Bolt 应用程序。
- 使用界面上的旋钮控制光强度。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





