
资料下载

由Bing地图提供支持的粒子交通站
描述
2015 年 9 月 28 日更新:创建了一个在 2 个不同目的地之间轮换的变体。软件部分的 GitHub 链接。流程大致相同,只需要创建 2 个不同的 webhook。

当我最近开始在 Microsoft 从事 IoT 业务开发工作时,我认为我会通过做一个项目来最好地学习。我还想要一些有用的东西。在西雅图地区,交通可能无法预测。有一个一目了然的设备可以告诉我回家或去健身房的所有路况,这很棒,我不需要在智能手机上激活我的路况应用程序。

挑战在于使这些信息与个人相关。这个想法在可浏览性方面类似于手表或气象站。但是,这些信息对于同一个地方的人来说是通用的,并且有许多站点可以随时提供可以解析的信息。

对于交通信息,需要提交一条从工作到家的路线,并从那里提取交通信息。
有两个主要的见解使这个项目可行
- 我使用了必应地图 API。这是一个相对简单的获取路线的API。响应——人们可以看到,以文本格式,只需通过 Web 浏览器提交该调用,就会以 JSON 形式出现。它有交通信息,包括在两个指定点之间有和没有交通的情况下需要多长时间。但是,生成的响应仍然很长,直接在刨花板中提取该信息会很复杂,可能会面临内存不足的问题。这就是洞察力#2 的帮助所在……
- 让云而不是小设备流汗怎么样?Particle 引入了一个名为webhooks的功能。基本上,它可以发送 Web 请求、缓冲和处理这些请求。它本身很有用,因为大的响应被切割成 512 字节,并且只有较小的块被发送到板。在 Bing 路由的情况下,响应将分解为 20 个应用程序,每个应用程序单独测试板处理数据的能力的可能性较小。不过,最棒的是 Webhook 能够解析来自 JSON 响应的数据。在这个项目中,从超过 10 kBytes 数据的 Bing 路由响应中,实际发送到 Particle board 的内容看起来像这样:“None~21.642~1120~1128~”
让我们开始吧!
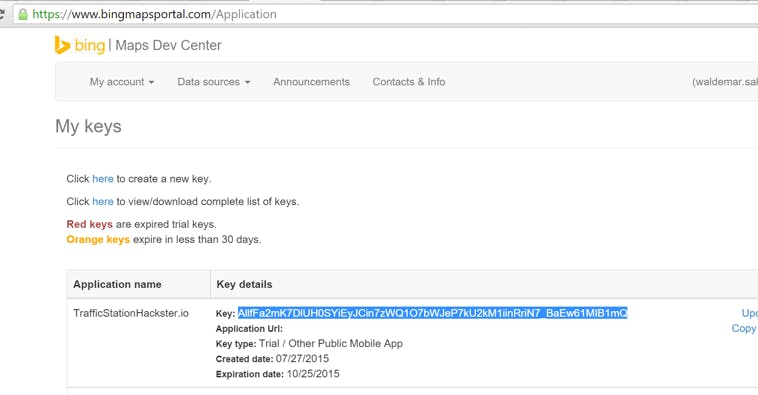
获取必应应用密钥
- 使用您的 MS 帐户登录 Bing 开发人员门户
- 转到“我的帐户 -> 创建或查看密钥”
- 创建一个新密钥,你可以做一个基本或试用
- 将网址留空
- 应用类型可以是移动应用
-
我创建了一个将于 10 月到期的试用密钥:
AllfFa2mK7DlUH0SYiEyJCin7zWQ1O7bWJeP7kU2kM1iinRriN7_BaEw61MIB1mQ

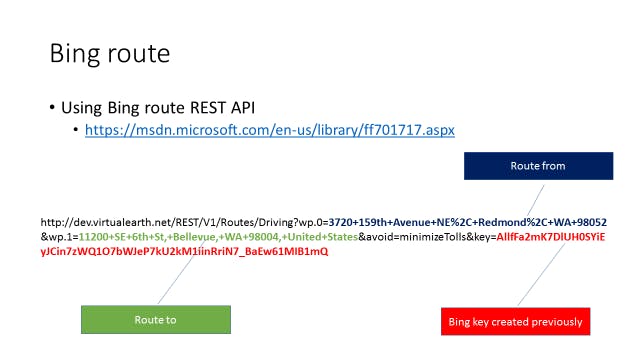
必应路线

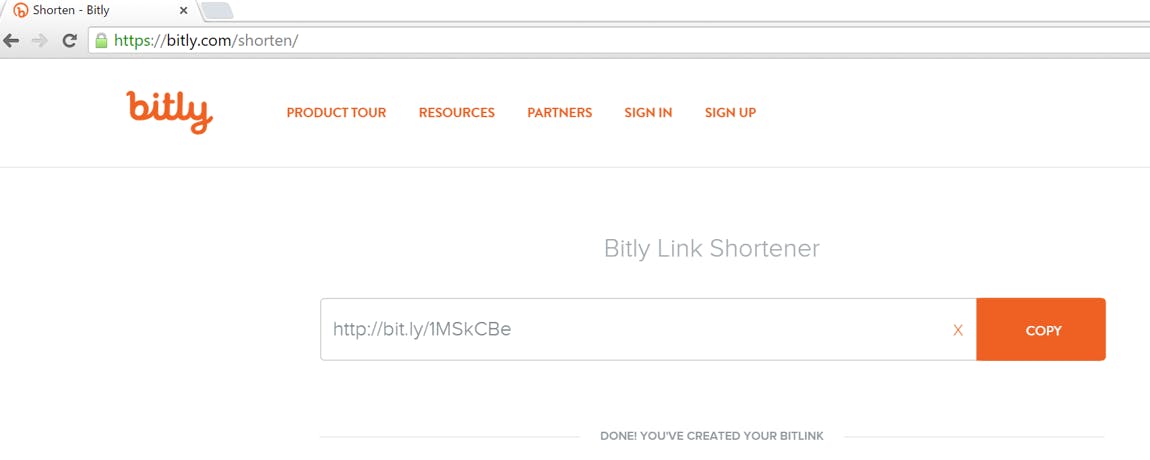
缩短网络电话
Bing 路由调用对于我们的目的来说太长了,所以使用 bitly.com 来缩短它

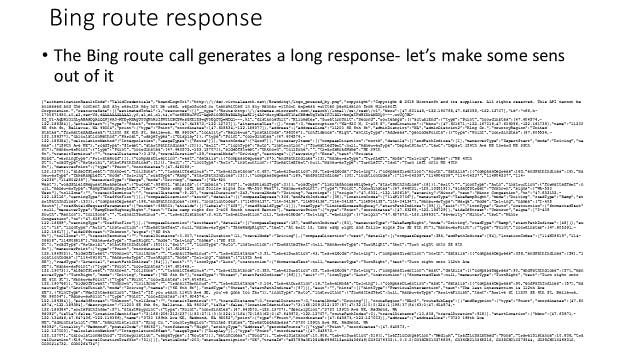
Bing 路由响应
Bing 路由调用会生成一个长响应 - 让我们从中理解一些意义

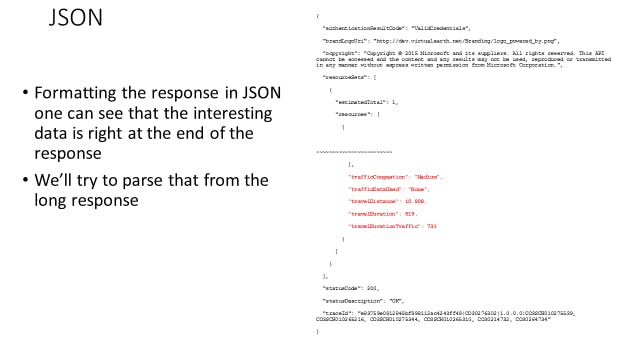
格式 JSON

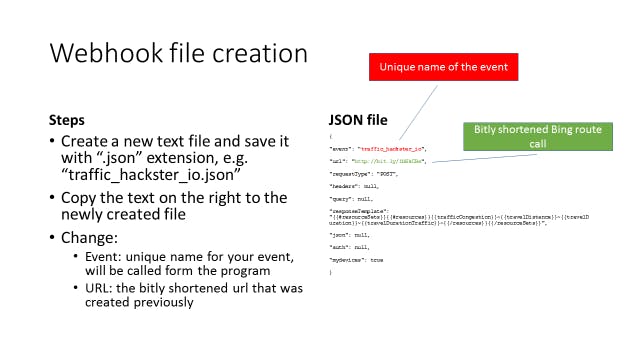
创建网络钩子文件
{
"event": “traffic_hackster_io",
"event": “traffic_hackster_io",
"url": "http://bit.ly/1MSkCBe",
"requestType": "POST",
"headers": null,
"query": null,
"responseTemplate": "{{#resourceSets}}{{#resources}}{{trafficCongestion}}~{{travelDistance}}~{{travelDuration}}~{{travelDurationTraffic}}~{{/resources}}{{/resourceSets}}",
"json": null,
"auth": null,
"mydevices": true
}

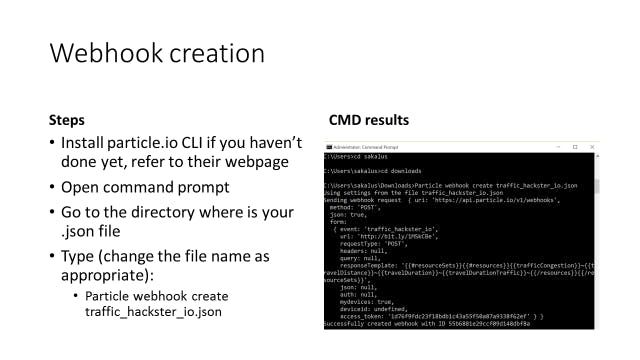
在 Particle CLI 中创建 webhook
“粒子 webhook 创建 traffic_hackster_io.json”

程序
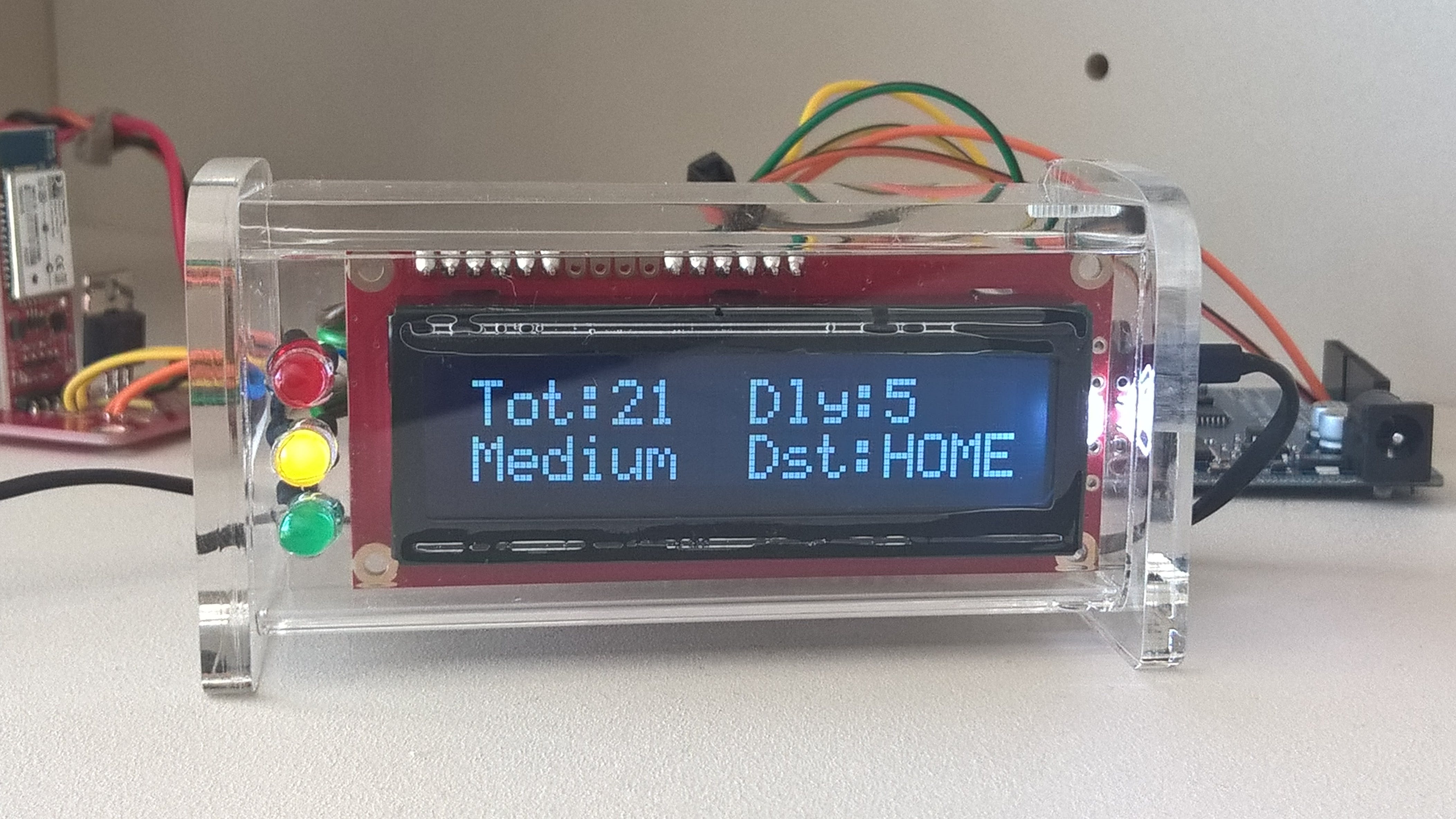
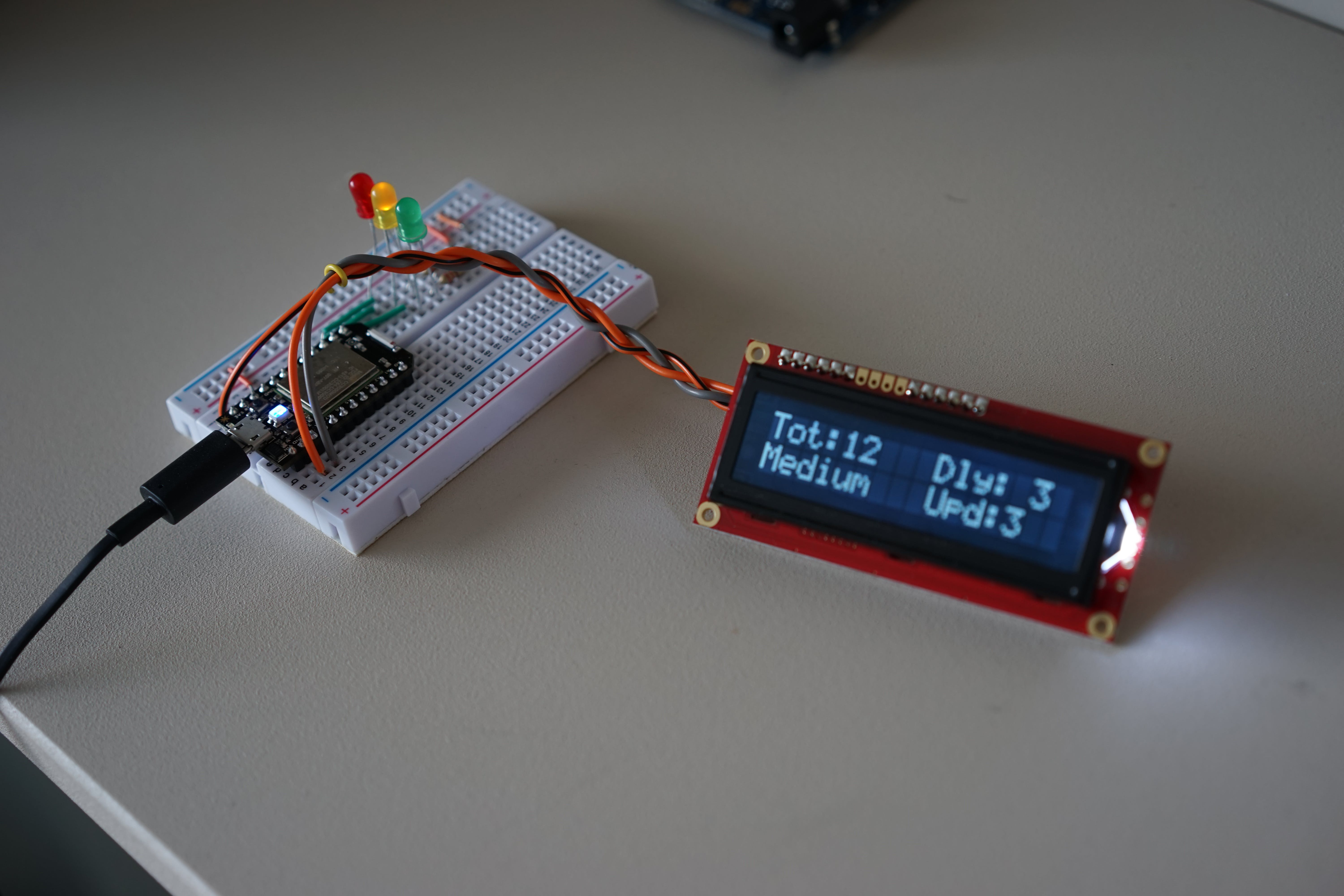
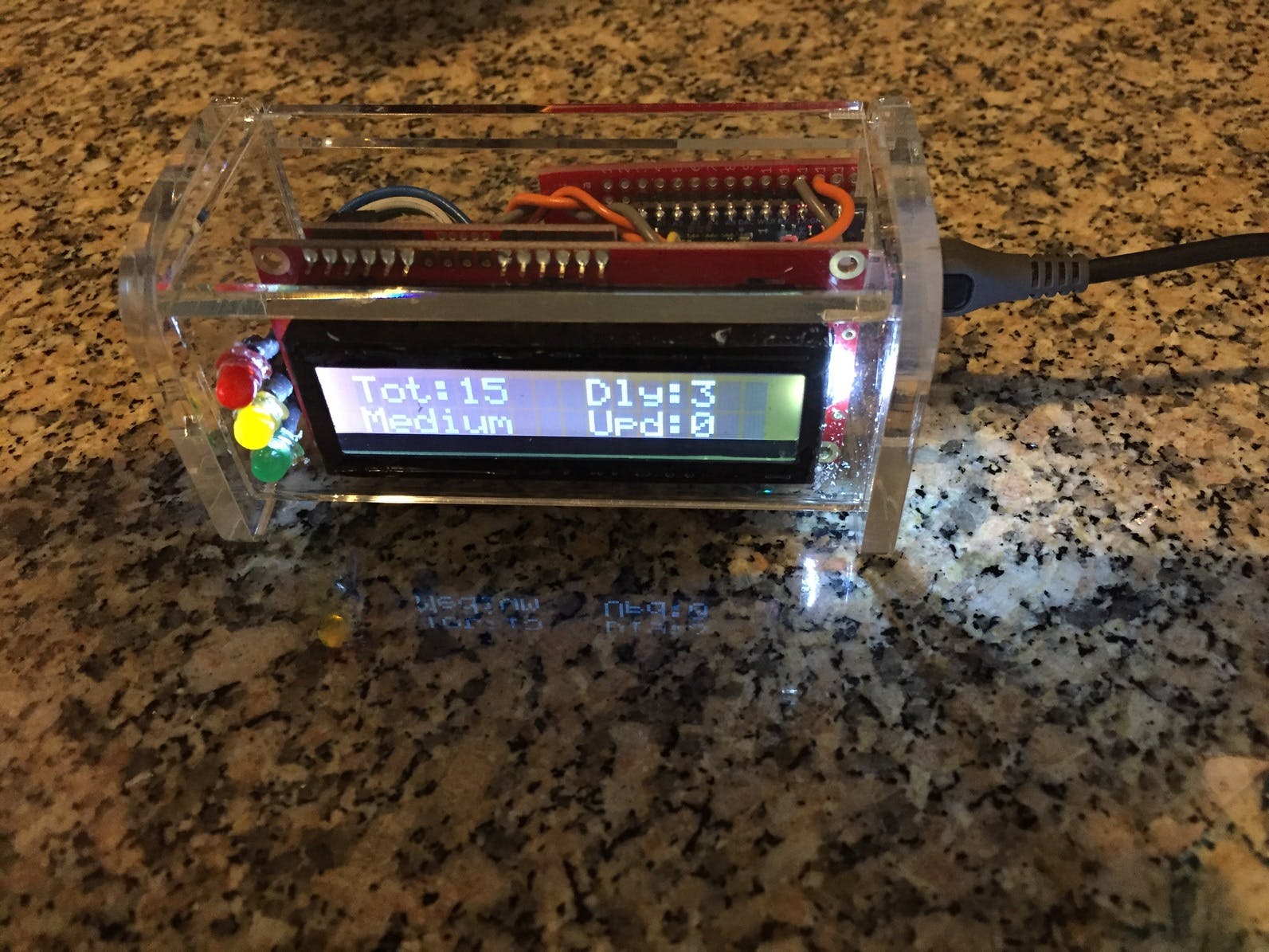
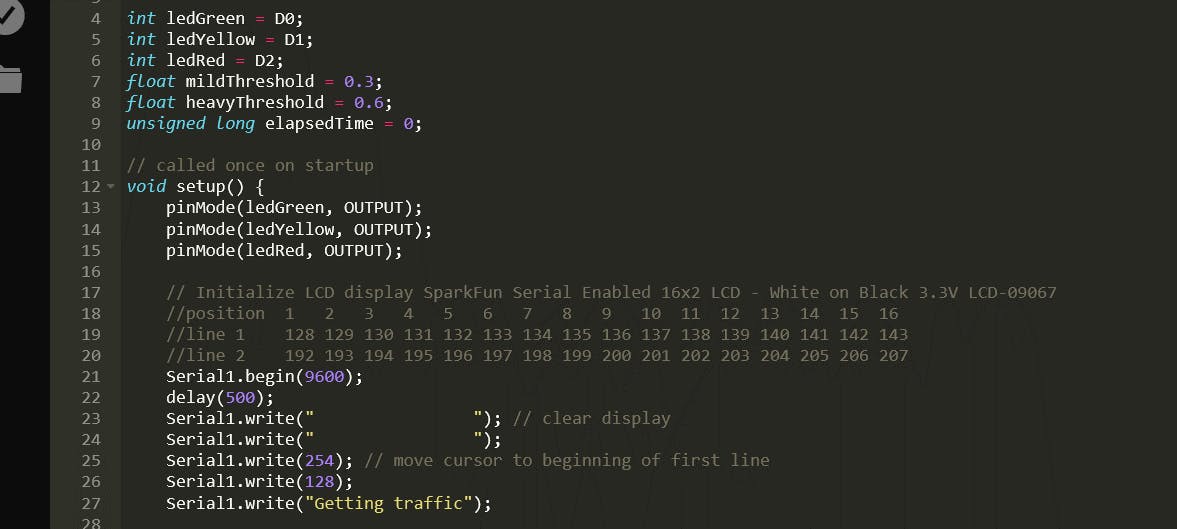
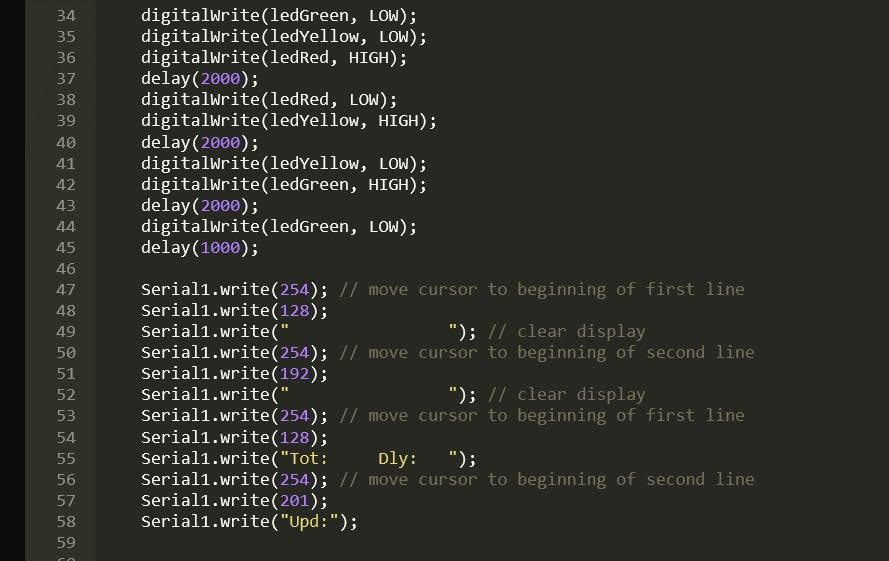
初始化显示和 LED;该项目将与任何一个一起工作(因此可以使用显示器和/或 LED)

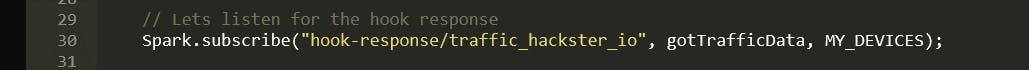
在 webhook 响应中调用 gotTrafficData

这只是给出一个视觉提示,表明正在发生某些事情(LED 依次亮起)并且显示屏已初始化

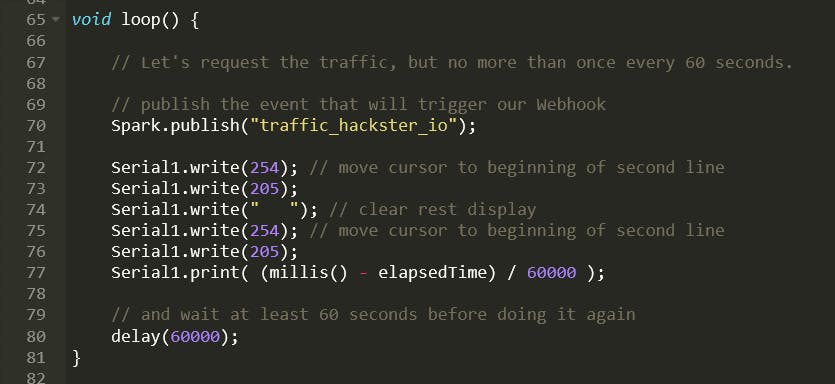
每分钟都会调用 webhook(触发 gotTrafficResponse 函数)。此外,还会使用上次成功更新交通信息时的信息刷新显示。

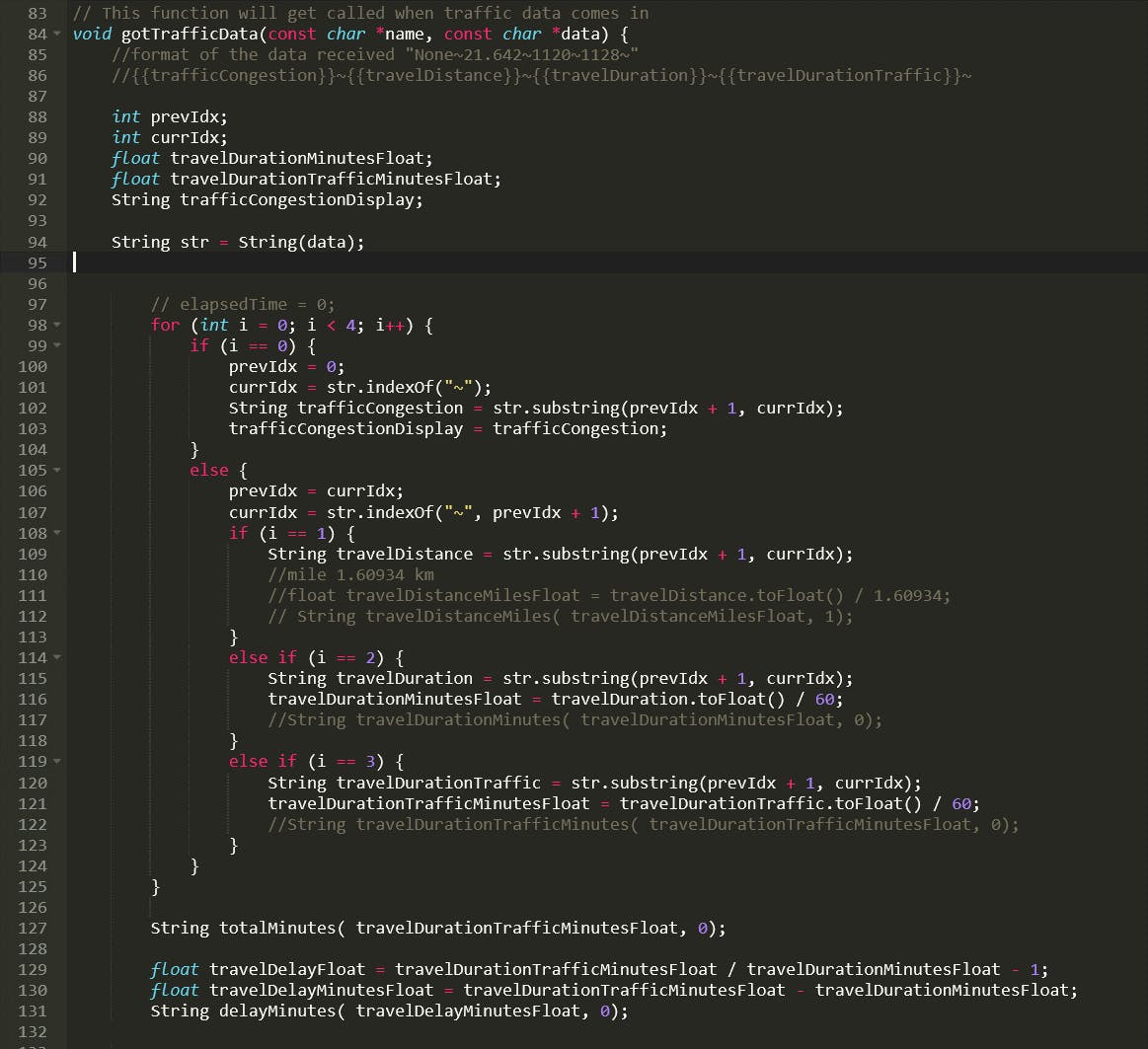
在 webhook 上,函数 gotTrafficResponse 被调用。此处的代码提取交通信息并将公里转换为英里,将秒转换为分钟。

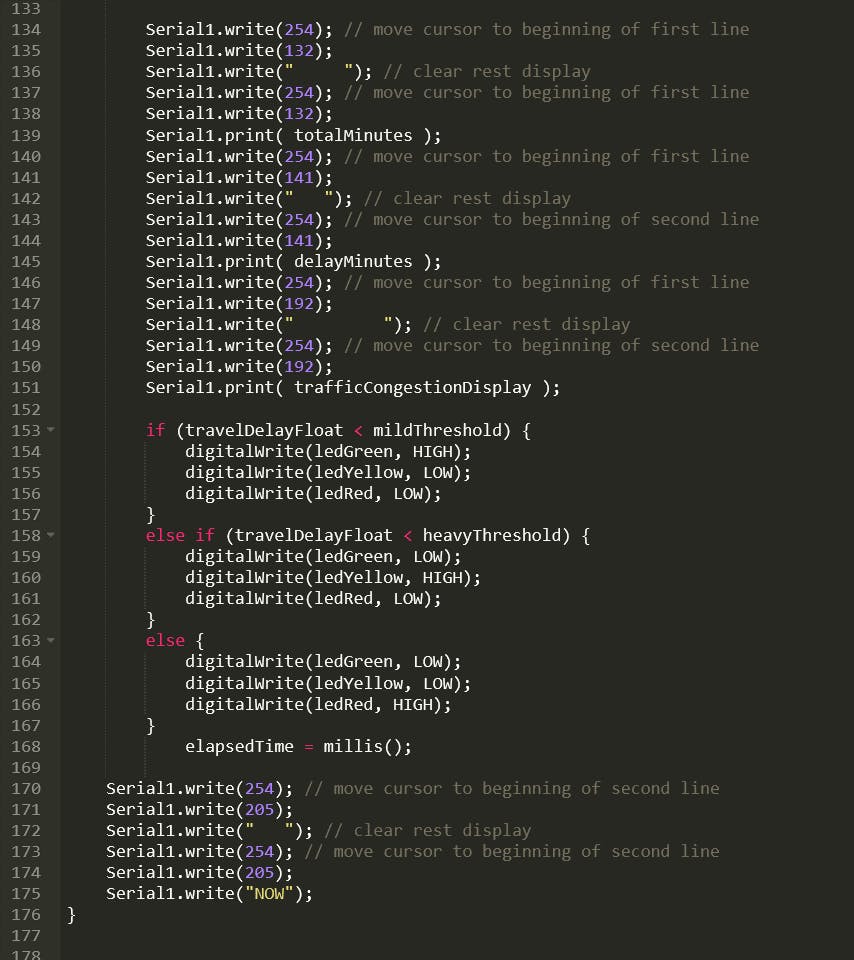
其余的只是在显示屏和 LED 上显示该信息

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






