
资料下载

Alexa控制的门牌演示
描述
为什么?
您正在经营一家小型“极客商店”,想给当天的第一位/最后一位顾客留下深刻印象?您想离开办公桌休息片刻,并认为告诉您的同事 - 和 Alexa - 应该足够努力(你为什么要留下一张纸条)?或者只是为了向世界展示你有多酷?还是只是为了好玩?;)
简介及免责声明
这只是一个演示、一个原型、一个简短的草图或快速食谱,介绍如何使用亚马逊的 Alexa 技能套件控制连接到 Arduino MKR1000 的电子纸显示器。
如果您需要更全面的信息
- Thinger.io平台或
- 微雪1.54寸电子纸模组的使用方法
我们鼓励您阅读此平台/产品的相关文档。
先决条件
- 硬件组件(见 BOM)
- Arduino MKR1000 的 Arduino 桌面 IDE 设置(参见此处)
- Arduino MKR1000 的最新 WiFi 固件更新(参见此处)
- AWS 账户(AWS 免费套餐)
- Thinger.io帐户
- 可选:Amazon Echo 设备
关于费用:
对于硬件(MKR1000 和电子纸模块),您可能需要花费大约 50 美元。
要开发 Alexa 技能,您需要一个 Amazon Developer 帐户,该帐户可以免费注册。您还需要创建一个 AWS Lambda 函数。计算服务 AWS Lambda 包含在 AWS 免费套餐中,每月有 1.000.000 个请求,期限不受限制。要创建和使用 AWS 免费套餐资源,您必须注册到 AWS 并提供有效的信用卡,如果您在免费套餐计划的限制范围内,则不会被收取费用。
Thinger.io提供免费的评估、学习和测试计划。对于此项目,您需要配置此计划中包含的 2 个免费设备之一,并且您可能不会超过免费计划中的呼叫速率限制。
物联网
Thinger.io提供“一个随时可用的可扩展云基础设施,用于连接数百万台设备。您可以使用我们易于使用的管理控制台来控制它们,或者使用我们的 REST API 将它们集成到您的业务逻辑中。开源。”
平台提供的设备端点的 REST API 使将设备集成到其他平台(此处为 AWS 平台)上的应用程序变得容易。
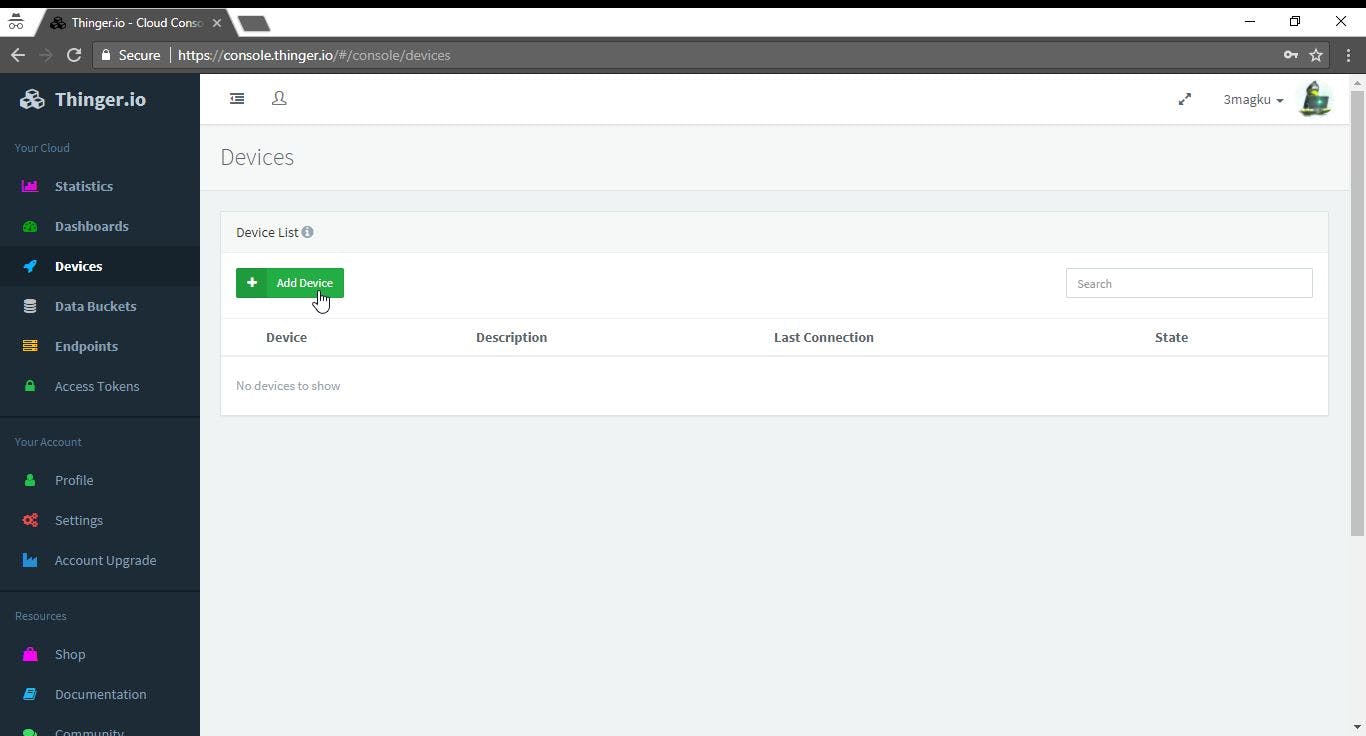
首先按照如下文档从云控制台创建一个设备:

按照这些说明设置您的 Arduino IDE 和Arduino MKR1000 的本部分。上传自定义示例草图后...
#define _DEBUG_
#define _DISABLE_TLS_
#include
#include
#define USERNAME "3magku"
#define DEVICE_ID "DoorSign"
#define DEVICE_CREDENTIAL "Iq7OxG4htORD"
#define SSID "yourWifiSsid"
#define SSID_PASSWORD "yourWifiPassword"
#define LED_PIN 6
ThingerWifi101 thing(USERNAME, DEVICE_ID, DEVICE_CREDENTIAL);
void setup() {
Serial.begin(115200);
// configure wifi network
thing.add_wifi(SSID, SSID_PASSWORD);
pinMode(LED_PIN, OUTPUT);
// pin control example (i.e. turning on/off a light, a relay, etc)
thing["led"] << digitalPin(LED_PIN);
// resource output example (i.e. reading a sensor value, a variable, etc)
thing["millis"] >> outputValue(millis());
// more details at http://docs.thinger.io/arduino/
}
void loop() {
thing.handle();
}
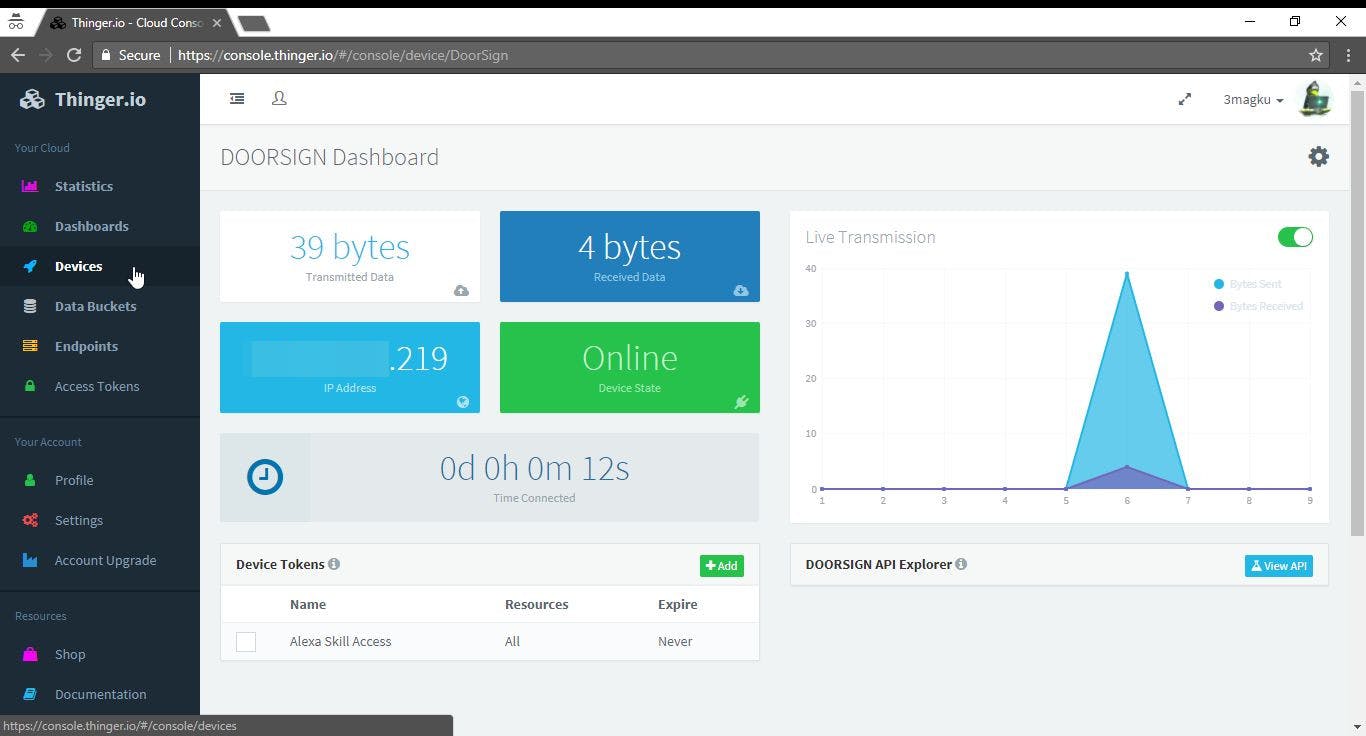
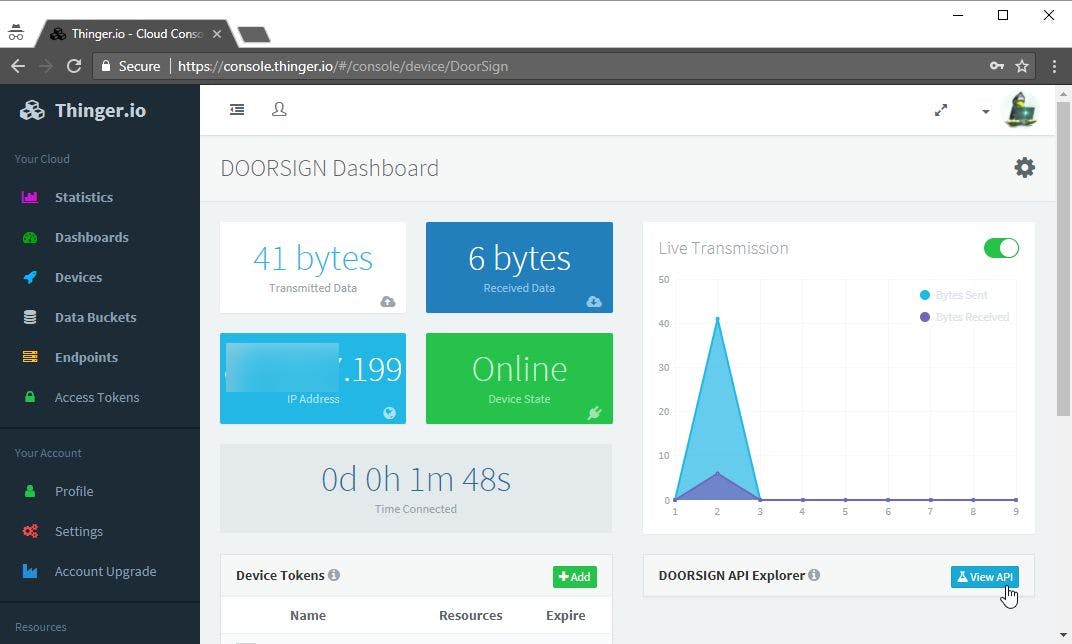
...您的设备状态在云控制台中应如下所示:

微雪1.54寸电子纸模组
微 雪1.54英寸电子纸模组是一款采用微封装电泳显示技术MED图像显示技术的电子纸设备。
电子纸屏幕通过反射环境光来显示图案,不需要背景光。一旦设置/更新显示模式,模块在待机模式下的功耗极低(5 uA = 0.000005 A)
由于 Arduino MKR1000 提供比 Arduino UNO/Mega 多得多的 SRAM,并且基于 3.3 V 电压,因此它是与 Waveshare 1.54 英寸电子纸模块一起使用的相当大的平台。电子纸显示器的极低功耗使得在电池供电时尝试将其连接到像 MKR1000 这样的电路板更加有趣。
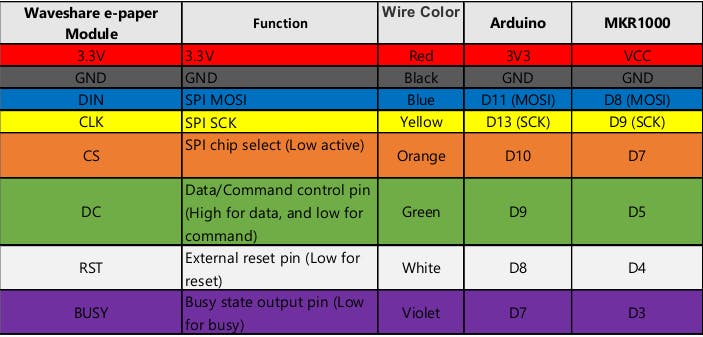
要将显示模块连接到 MKR1000 并在其上运行供应商的示例程序,您基本上可以按照供应商文档中“使用 Arduino”的说明进行操作,并考虑 MKR1000 和 UNO 之间引脚布局的一些差异:
MKR1000 上的SPI引脚是D8 (MOSI) 、D9 (SCK)和 D10 (MISO) - UNO 上的 SPI 引脚是 D11 (MOSI)、D12 (MISO) 和 D13 (SCK)。
按照Waveshare Wiki 页面的说明,必须将两个 SPI 信号 SCK 和 MOSI 重新映射到 MKR1000 的 D9 和 D8。其余信号如 CS、DC、RST 和 BUSY 可以自由映射到 MKR1000 的其他数字信号。
这是将模块与 MKR1000 接线的扩展映射表:

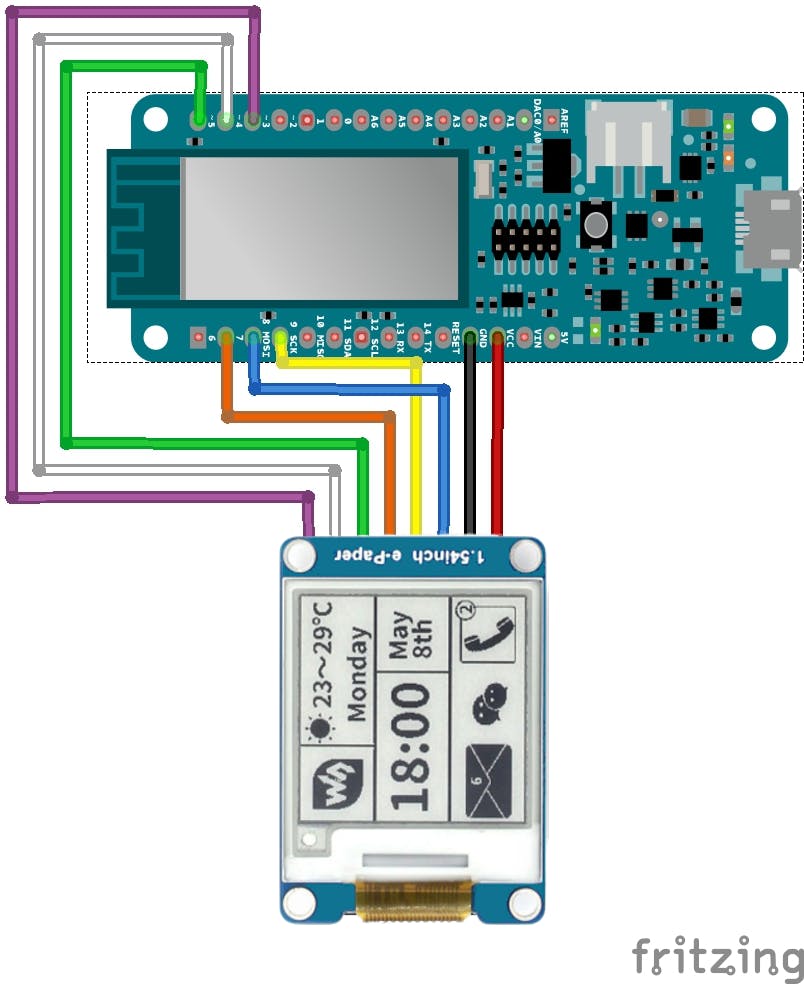
生成的接线如下所示:

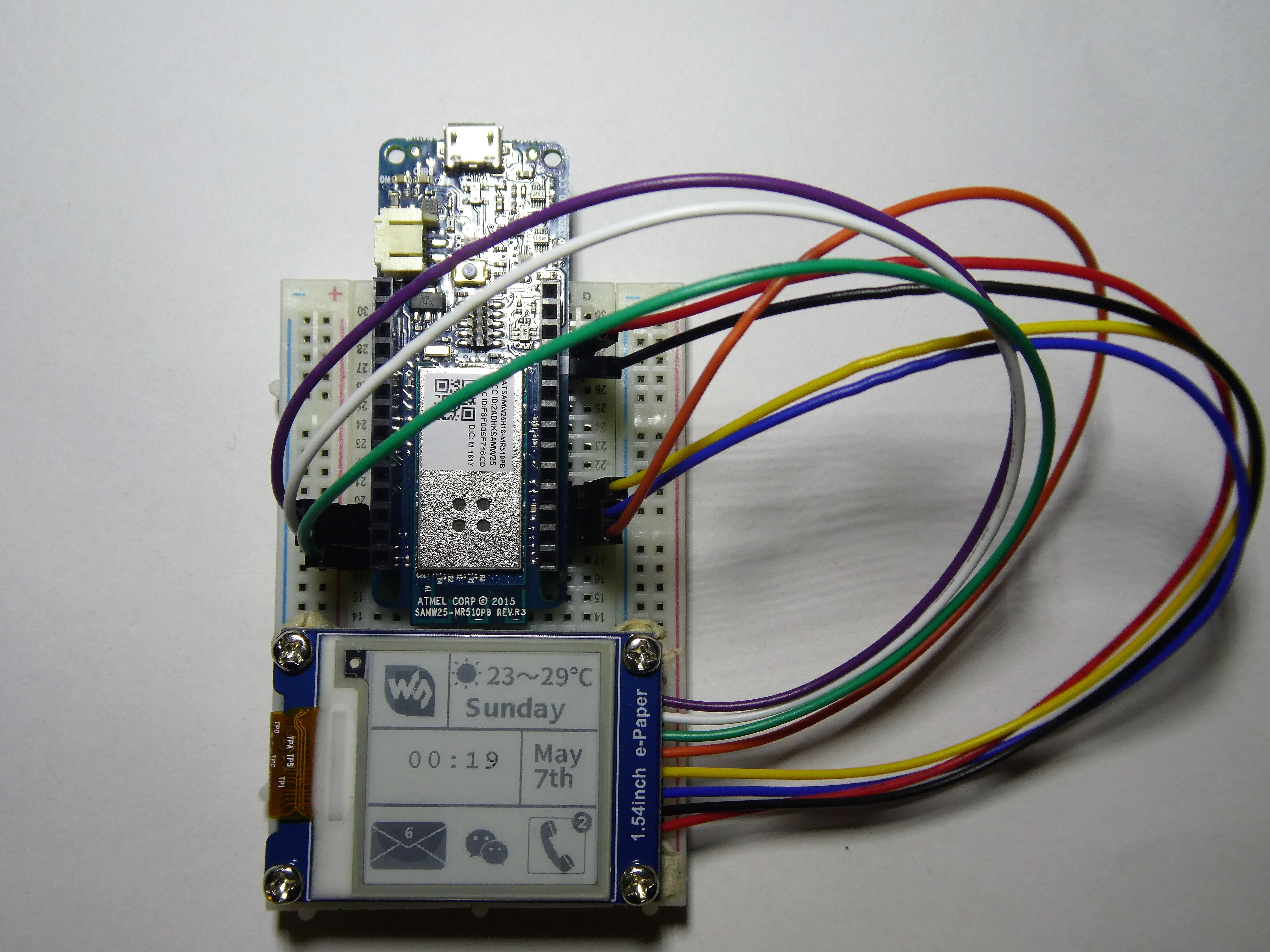
真正的原型设置如下所示:

要运行供应商提供的示例和您自己的草图,需要对提供的库代码进行一些小的更改:
- 将demo包的arduino/libraries目录下的文件复制到documents/arduino/libraries,实际路径由Arduino IDE --> File --> Preferences -->Sketchbook location决定。
- 在文件libraries/ep1in54/epdif.h中进行以下更改以反映 MKR1000 修改后的引脚映射:
#ifndef EPDIF_H
#define EPDIF_H
#include
/* COMMENT OR REMOVE THIS SECTION:
// Pin definition
#define RST_PIN 8
#define DC_PIN 9
#define CS_PIN 10
#define BUSY_PIN 7
*/
/* ADD THE FOLLOWING SECTION: */
// Custom pin definition (MKR1000)
#define RST_PIN 4
#define DC_PIN 5
#define CS_PIN 7
#define BUSY_PIN 3
class EpdIf {
- 编译并上传演示草图 epd1in54-demo 以测试模块和您的设置。
门牌 - 应用
门牌应用程序是前面部分中两个示例草图的简单组合:用于测试Thinger.io连接性的草图和 Waveshare 提供的 ep1in54-demo 草图。
对于这个演示,我们基本上:
- 创建三个小的 (200 x 200 px) 单色位图并将这些图像转换为 C 字节数组 - 请参阅 Waveshare wiki 中的“如何显示图像”部分。

- 在草图中包含这些位图数组:
/* "imagedata_open.h" */
extern const unsigned char IMAGE_DATA_OPEN[];
/* "imagedata_open.coo" */
#include "imagedata_open.h"
#include
const unsigned char IMAGE_DATA_OPEN[] PROGMEM = {
/* 0X00,0X01,0XC8,0X00,0XC8,0X00, */
0xff,0xff,0xff,0xff,0xff,0xff,0xff,0xff,0xff,0xff,0xff, ...
// Image data for "We are open", "Sorry, we are closed" and "Be right back" ...
#include "imagedata_open.h"
#include "imagedata_closed.h"
#include "imagedata_brb.h"
- 为thinger.io定义输入资源和处理程序以接收参数以选择要显示的图像:
// Handle for "image" resource:
thing["image"] << [](pson &in) {
boolean clean = in["clean"];
int number = in["number"];
displayImage(clean, number);
};
// Handler called function for displaying images:
void displayImage(boolean clean, int number)
{
if (clean) { ePaperClear(); }
const unsigned char *image_data;
switch (number)
{
case 0:
image_data = IMAGE_DATA_OPEN;
break;
case 1:
image_data = IMAGE_DATA_AWAY;
break;
case 2:
image_data = IMAGE_DATA_CLOSED;
break;
}
ePaperShowImage(image_data);
}
// Clear e-ink display:
void ePaperClear()
{
epd.ClearFrameMemory(0xFF); // bit set = white, bit reset = black
epd.DisplayFrame();
epd.ClearFrameMemory(0xFF); // bit set = white, bit reset = black
epd.DisplayFrame();
epd.Init(lut_partial_update);
}
// Display image on e-ink display:
void ePaperShowImage(const unsigned char image_data[])
{
epd.SetFrameMemory(image_data);
epd.DisplayFrame();
epd.SetFrameMemory(image_data);
epd.DisplayFrame();
epd.Init(lut_partial_update);
}
完整的代码可以在这里找到。
编译、上传和运行代码后,设备应在thinger.io设备状态板上显示为在线,单击查看 API按钮后,您应该会在DOORSIGN API中看到先前定义的输入资源为图像 - 私有。当您展开此项时,您将看到输入参数,并且您将能够向您的设备发送请求:

如果您选择显示查询,则显示的 REST 调用稍后将在 AWS Lambda 函数中使用。
可以在此处找到有关thinger.io服务器 API的更多信息。
Alexa 技能
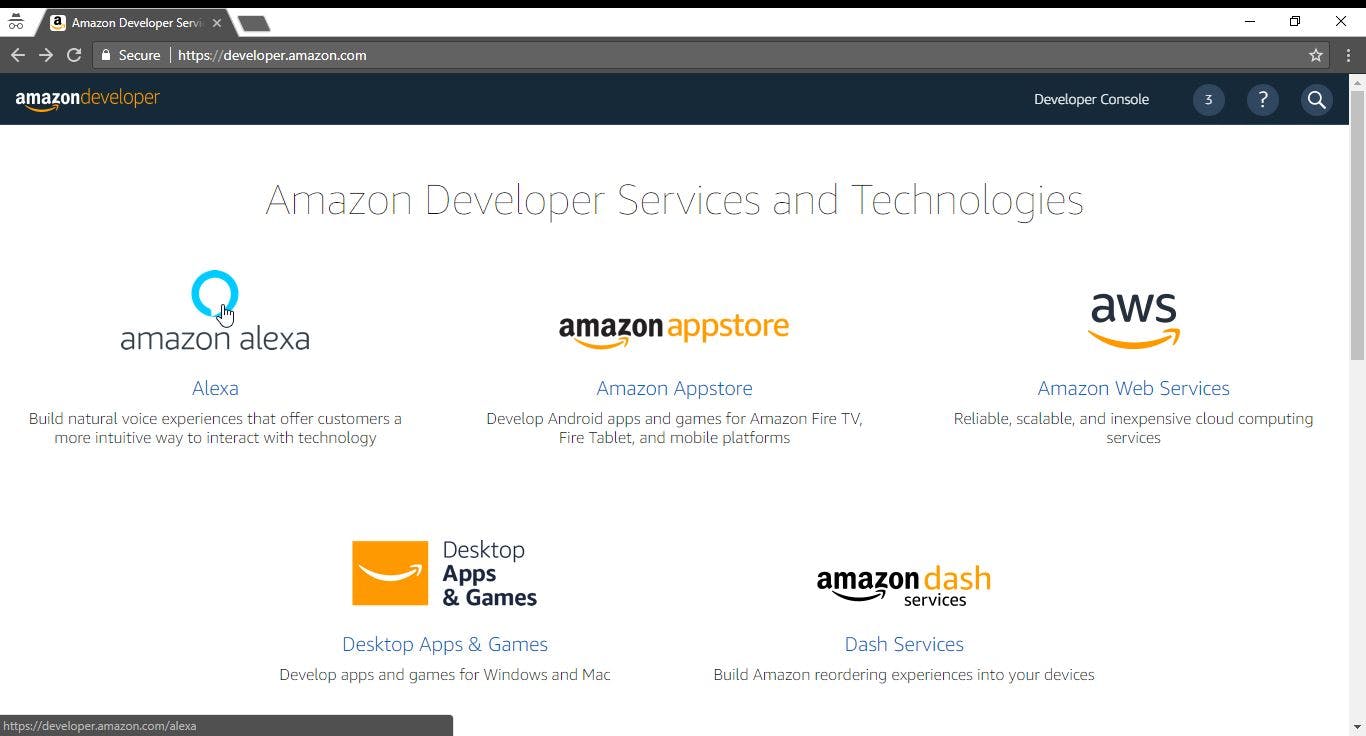
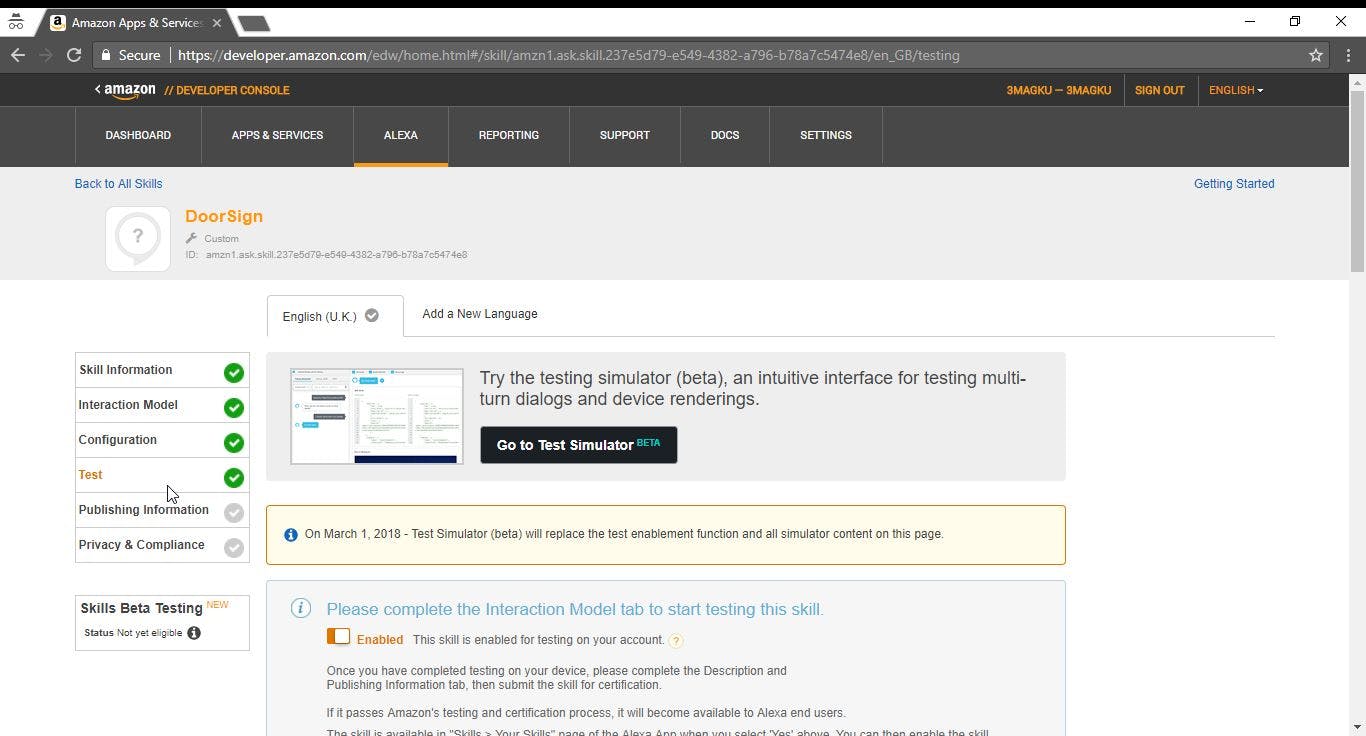
从Amazon Developer Console开始创建 Alexa Skill :
- 将技能类型保留为自定义交互模型。
- 如果您的设备使用英语(英国),请将语言更改为英语(英国)。
- 选择一个名称,例如“门牌”。
- 将所有其他全局字段保留为否。
- 保存。
- 请注意下一个屏幕上新创建的应用程序 ID 。
- 单击下一步。

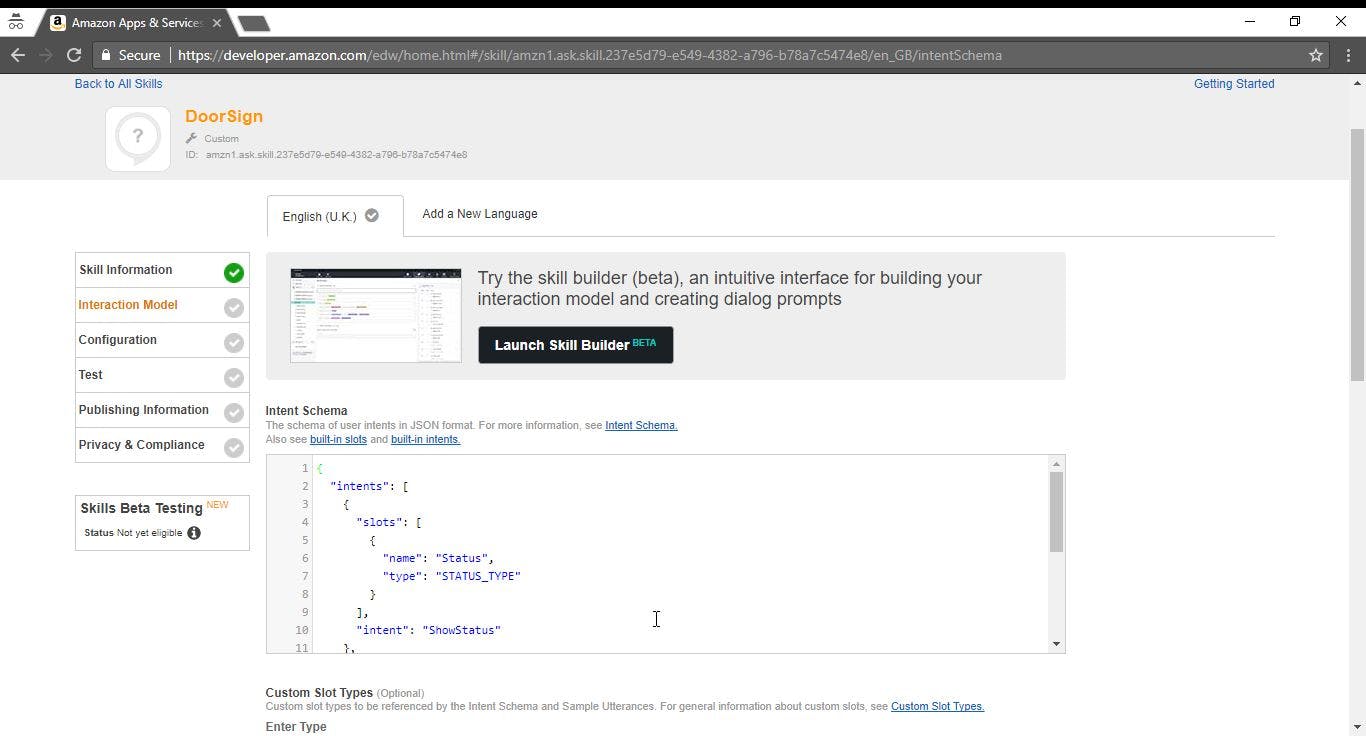
接下来定义
- Intent Schema (见下文)
{
"intents": [
{
"slots": [
{
"name": "Status",
"type": "STATUS_TYPE"
}
],
"intent": "ShowStatus"
},
{
"intent": "AMAZON.HelpIntent"
},
{
"intent": "AMAZON.StopIntent"
}
]
}
- 自定义插槽类型“STATUS_TYPE” ,值为“ open ”、“ away ”和“ closed ”
- 和示例话语(见下文)
ShowStatus display that we are {Status}
ShowStatus show that i am {Status}
ShowStatus we are {Status}
ShowStatus i am {Status}

AWS 拉姆达
作为技能的端点,我们创建了一个 AWS Lambda 函数。
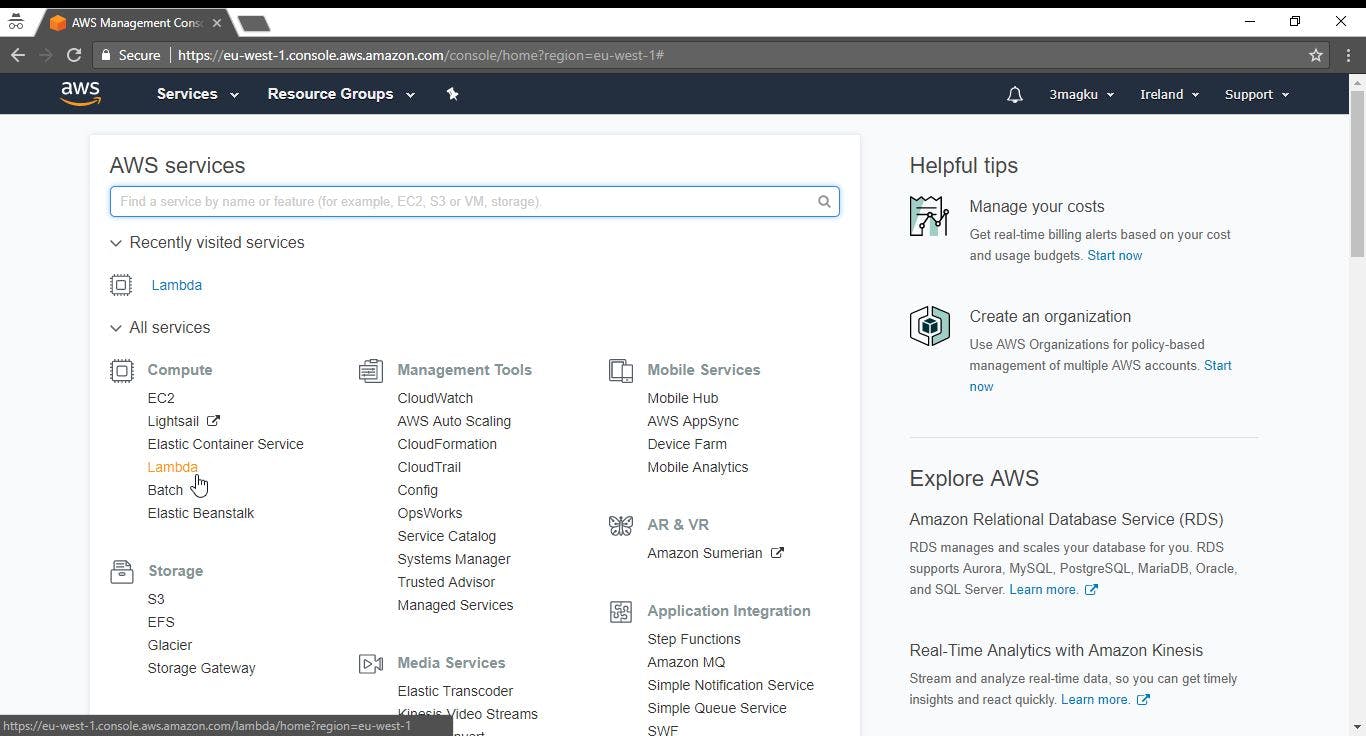
- 登录AWS 管理控制台,
- 选择所有服务 > 计算 > Lambda
- 选择创建函数
- 通过输入“alexa”选择蓝图和过滤器
- 选择任何蓝图,例如alexa-skill-kit-sdk-factskill (Node.js),然后单击配置
- 为您的功能选择一个名称,例如myDoorSign
- 选择现有角色或定义新角色(参见此处)
- 函数创建成功后:
- 添加类型为Alexa Skills Kit的触发器,并通过输入先前创建的 Alexa Skill的应用程序 ID对其进行配置。
- 在函数代码部分,选择文件 index.js 的内联编辑器中的所有代码,并通过粘贴以下代码替换它:
'use strict';
/*
* App ID for the skill
*/
var APP_ID = "REPLACE_ME__ALEXA_APP_ID";
var SKILL_NAME = "REPLACE_ME__ALEXA_SKILL_NAME";
/*
* Alexa SDK
*/
var Alexa = require('alexa-sdk');
/*
* HTTP/HTTPS
*/
var https = require('https');
/*
* Thinger.io device
*/
const ti_user = "REPLACE_ME__THINGER_IO_USER";
const ti_device = "REPLACE_ME__THINGER_IO_DEVICE_ID";
const ti_token = "REPLACE_ME__THINGER_IO_ACCESS_TOKEN";
const ti_api_host = "api.thinger.io"
const ti_api_port = 443;
const ti_api_base_path = "/v2/users/" + ti_user + "/devices/" + ti_device + "/";
/*
* Register handlers
*/
exports.handler = function (event, context, callback) {
var alexa = Alexa.handler(event, context);
alexa.appId = APP_ID;
alexa.registerHandlers(handlers);
alexa.execute();
};
var handlers = {
/*
* The "ShowStatus" intent:
*/
"ShowStatus": function () {
var myHandler = this;
var speechOutput;
var cardTitle;
var statusSlot = this.event.request.intent.slots.Status;
var status = "open";
var imageNumber = 0;
// Get slot(s):
if (statusSlot && statusSlot.value) {
status = statusSlot.value.toLowerCase();
}
// Determine image number from status:
switch (status) {
case "open":
imageNumber = 0;
break;
case "closed":
imageNumber = 2;
break;
case "away":
imageNumber = 1;
break;
default:
imageNumber = 0;
break;
}
// Build path:
var ti_api_path = ti_api_base_path + "image";
// Build request body:
var ti_input = { in: {
clean: true,
number: imageNumber
}
};
// Build POST request:
var request_body = JSON.stringify(ti_input);
var request_headers = {
"Authorization": "Bearer " + ti_token,
"Content-Type": "application/json",
"Content-Length": Buffer.byteLength(request_body)
}
var request_options = {
host: ti_api_host,
port: ti_api_port,
path: ti_api_path,
method: "POST",
headers: request_headers
}
console.log("REQUEST - HEAD:" + JSON.stringify(request_options));
console.log("REQUEST - BODY:" + JSON.stringify(request_body));
// Handle POST request:
var request = https.request(request_options, function (r) {
console.log("RESPONSE - STATUS:" + r.statusCode);
r.on('data', function (d) {
console.log("RESPONSE:" + d);
var d_json = JSON.parse(d);
});
r.on('end', function () {
console.log("END: returning speech output ...");
speechOutput = "The door sign has been updated successfully! The new status shown is '"+ status+"'.";
cardTitle = "Success";
myHandler.emit(':tellWithCard', speechOutput, cardTitle, speechOutput);
});
r.on('error', function (e) {
console.log("ERROR:");
console.error(e);
speechOutput = "Sorry, there was problem - I could not update the door sign!";
cardTitle = "Error";
myHandler.emit(':tellWithCard', speechOutput, cardTitle, speechOutput);
});
});
// Send POST request:
request.write(request_body);
request.end();
},
/*
* Built-in intents:
*/
"AMAZON.HelpIntent": function () {
this.emit(':ask', "You can say tell door sign 'we are open', or, you can say exit... What can I help you with?", "What can I help you with?");
},
"AMAZON.StopIntent": function () {
var speechOutput = "OK";
this.emit(':tell', speechOutput);
},
'Unhandled': function () {
this.emit(':ask', "What can I do for you?", "What can I do for you?");
}
};
并替换字符串:
- 将_ME__THINGER_IO_USER 替换为您的thinger.io用户名
- REPLACE_ME__THINGER_IO_DEVICE_ID 为之前在thinger.io注册的设备的 ID
- 将_ME__THINGER_IO_ACCESS_TOKEN 替换为之前在thinger.io上为您的设备创建的附加访问令牌
- REPLACE_ME__ALEXA_APP_ID 为之前创建的 Alexa Skill 的 Application Id
- REPLACE_ME__ALEXA_SKILL_NAME 为之前创建的 Alexa Skill 的名称
在您的 Alex Skill 的配置部分:
- 选择AWS Lambda ARN (Amazon 资源名称)作为服务端点类型
- 并在Default字段中输入此 Lambda 函数的 ARN 。

把它们缝在一起
现在您应该已经将您的设备连接到thinger.io平台(通过用户名、设备 ID 和设备令牌),将您的设备链接到 AWS Lambda 函数(通过用户名、设备 ID 和访问令牌)并将 AWS Lambda 函数链接到一个Alexa 技能(通过技能应用程序 ID 和 Lambda 函数的 ARN)。
如果所有步骤都已正确执行,您可以测试您的设置。

改进、更改和待办事项
- 一个很好的包装
- 更复杂、功耗更低的通信设置(例如,具有重新连接算法的 MQTT 有助于延长睡眠时间)
- 更大的显示器
- 如果您不能(或不想)获得 Arduino MKR1000,任何具有 SPI 硬件支持的 Arduino 代码兼容设备(例如 ESP8266 型板)也应该这样做,如果您稍微调整一下引脚映射.
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






