
资料下载

基于ESP32的低功耗蓝牙暗室定时器
描述
显影就是让曝光的胶片或相纸发生一系列的化学反应。它涉及带出曝光图像的“显影”,停止显影化学反应以冻结图像的“停止”,以及消除介质光敏性以便在正常光线下观看的“定影”。所有的化学反应都对数量、温度和时间敏感,不同的胶片和显影液对显影时间的要求也不同。显影时间过长或过短都会改变图像的质量。
有一个小众类别的暗室计时器应用程序,但我对它们有两个关键问题。首先,有些提供“暗室”模式,将界面全部变为红色,但这并不能阻止通知或意外滑动中断并导致曝光错误。其次,由于化学物质,暗室是潮湿的地方。这在手机上效果不佳。
所以,我决定构建自己的解决方案!
设计

暗室计时器应用程序具有一个关键优势:开发时间选择。由于胶片、显影剂、温度等的所有组合,显影时有多种选择可供选择。因此,我选择不为计时器本身设计任何类型的界面——而是选择将界面实现为应用程序,并使用低功耗蓝牙将时间选择传输到计时器。
计时器本身只需要一个按钮来启动计时器。每个计时器完成后,它会前进到下一个计时器(鉴于开发是一个三步过程,每个步骤都需要一个不同的计时器)。
电子产品

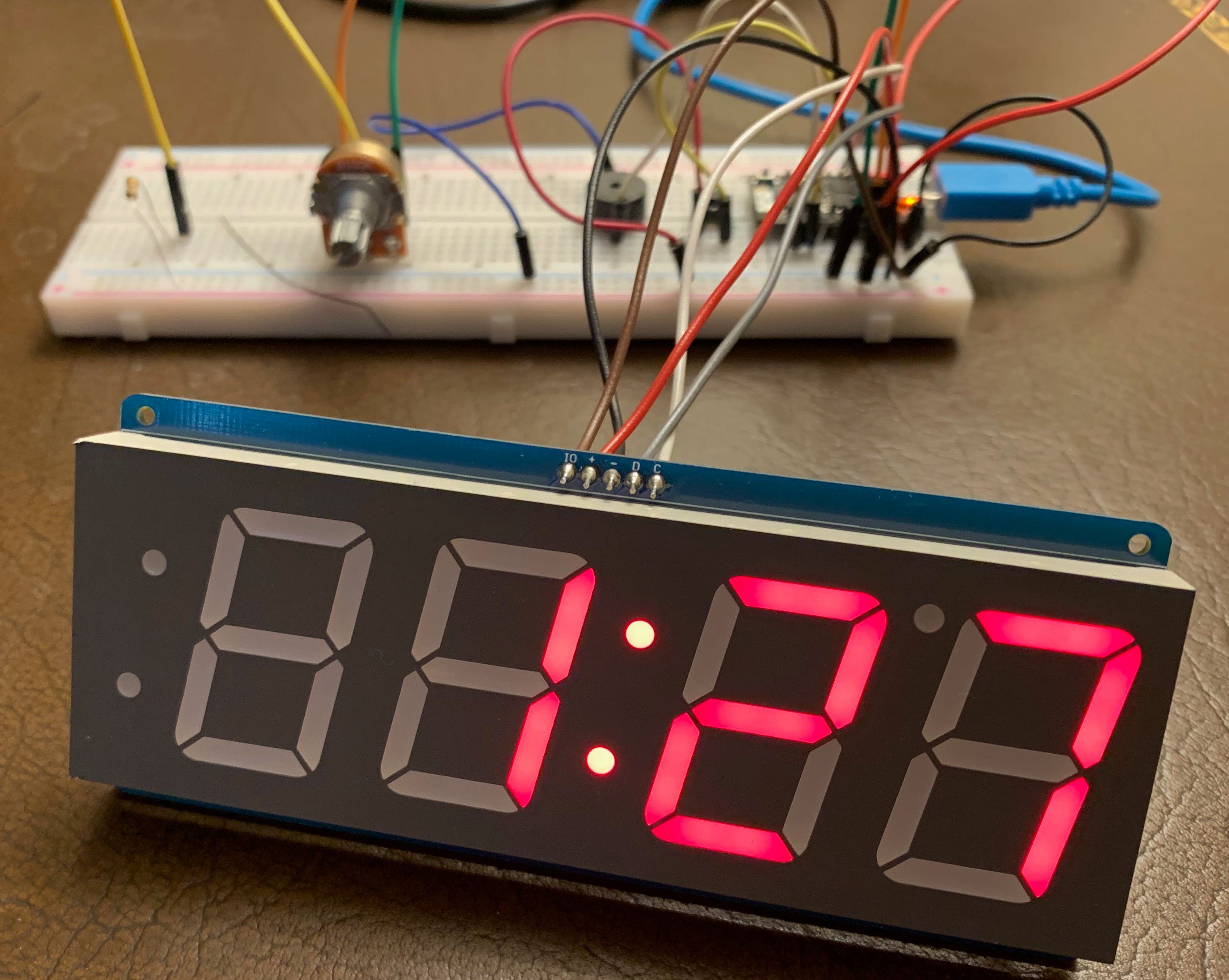
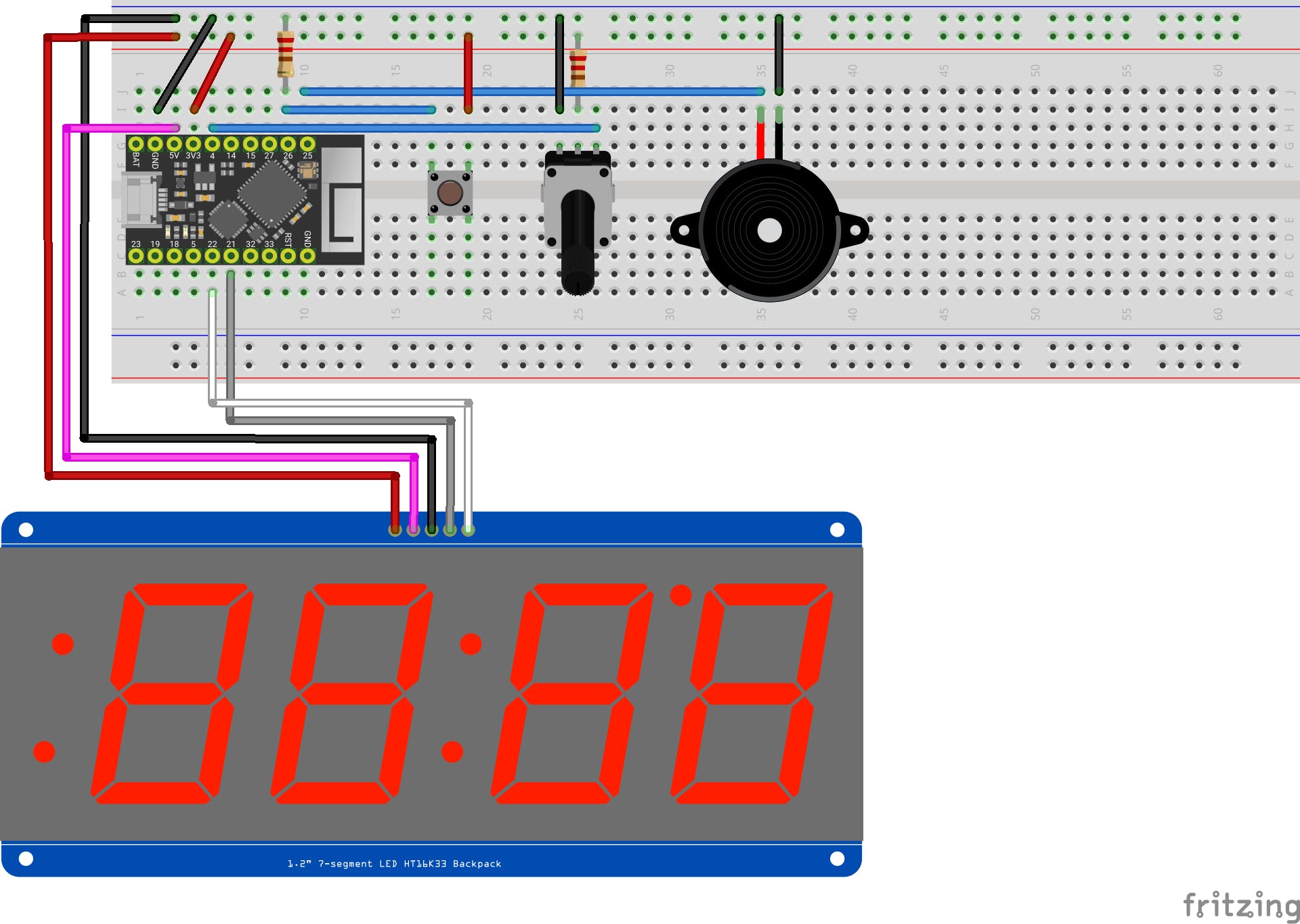
对于定时器本身,没有界面意味着它可以非常简单:它只需要一个四位七段显示器,一个启动/跳过当前定时器的按钮,以及一种调节亮度的方法。对于显示器,Adafruit 有一个完美的红色 1.2 英寸显示器,可通过 I2C 接口。为了控制显示和接收时间,我选择了基于ESP32 的TinyPico ,因为它内置了 BLE 模块、I2C 引脚和模拟引脚。瞬时按钮启动定时器,连接到模拟引脚的电位器设置显示屏的亮度。当每个计时器完成时,蜂鸣器也会响起。
软件

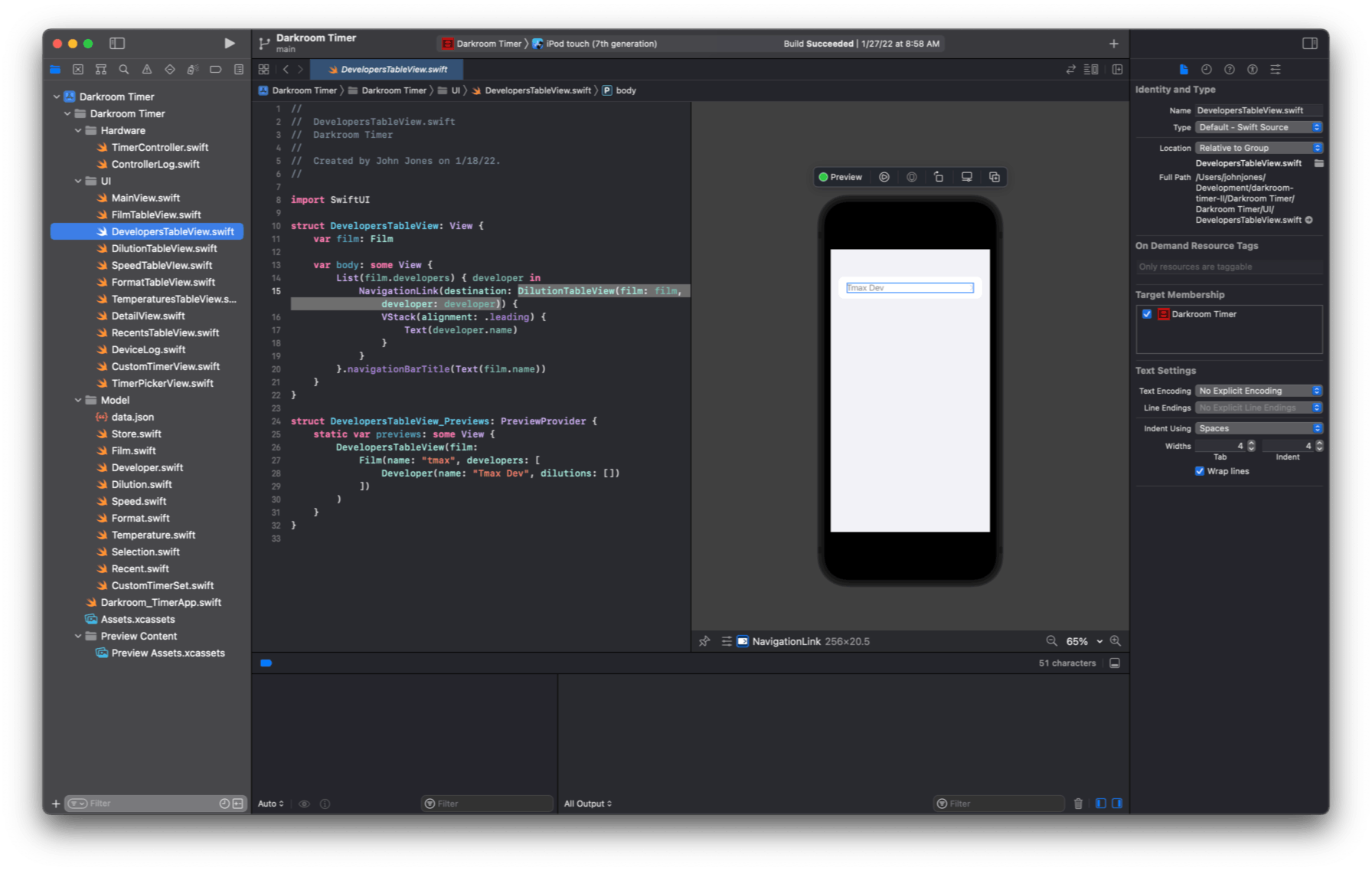
该应用程序的数据来自电影社区网站,该网站拥有广泛的电影和开发商数据库。这是我在 iOS 开发中使用新的(差不多)SwiftUI 界面设计功能的第一个项目,它使将数据模型连接到一系列下钻表变得轻而易举。它似乎没有长期使用的所有自定义选项,UITableView但对于简单的需求,它要好得多。在应用程序中,我还添加了定义自定义计时器序列的功能。

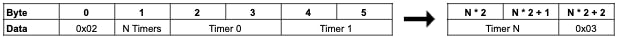
为了在 BLE 消息中将选定的时间集发送到计时器,我设计了一种自定义数据格式,将整数数组编码为字节数组。消息的第一个字节包含“开始字符”,ASCII 码0x02,第二个字节是一个无符号整数,它是消息中定时器的数量,然后消息的其余部分是该长度中指定的两个字节对的数量少量。每对都是无符号的 16 位秒整数。消息的最后部分是 ASCII 代码0x03,表示消息结束。
发送:
func send(times: [UInt16]) {
var message = Data()
message.append(MessageStart)
message.append(UInt8(times.count))
times.forEach { time in
let parts : [UInt8] = [
UInt8(time & 0x00FF),
UInt8(time >> 8)
]
parts.forEach { part in
message.append(part)
}
}
message.append(MessageEnd)
if let clockDevice = self.clockDevice, let clockCharacteristic = self.clockCharacteristic {
clockDevice.writeValue(message, for: clockCharacteristic, type: CBCharacteristicWriteType.withResponse)
}
}
收到:
bool readBLE() {
std::string value = pCharacteristic->getValue();
if (value.compare(lastBLEValue) == 0) {
return false;
}
lastBLEValue = value;
const char* bytes = value.c_str();
int l = value.length();
if (bytes[0] != MESSAGE_START) {
return false;
}
int length = uint8_t(bytes[1]);
if (length >= MAX_LENGTH || length == 0 || bytes[2 + (length * 2)] != MESSAGE_END) {
return false;
}
for (int i = 0; i < length; i++) {
timerSet[i] = uint16_t(bytes[(i * 2) + 2]) | (uint16_t(bytes[(i * 2) + 3]) << 8);
Serial.printf("Seconds: %d\n", timerSet[i]);
}
currentTimersN = length;
return true;
}
外壳

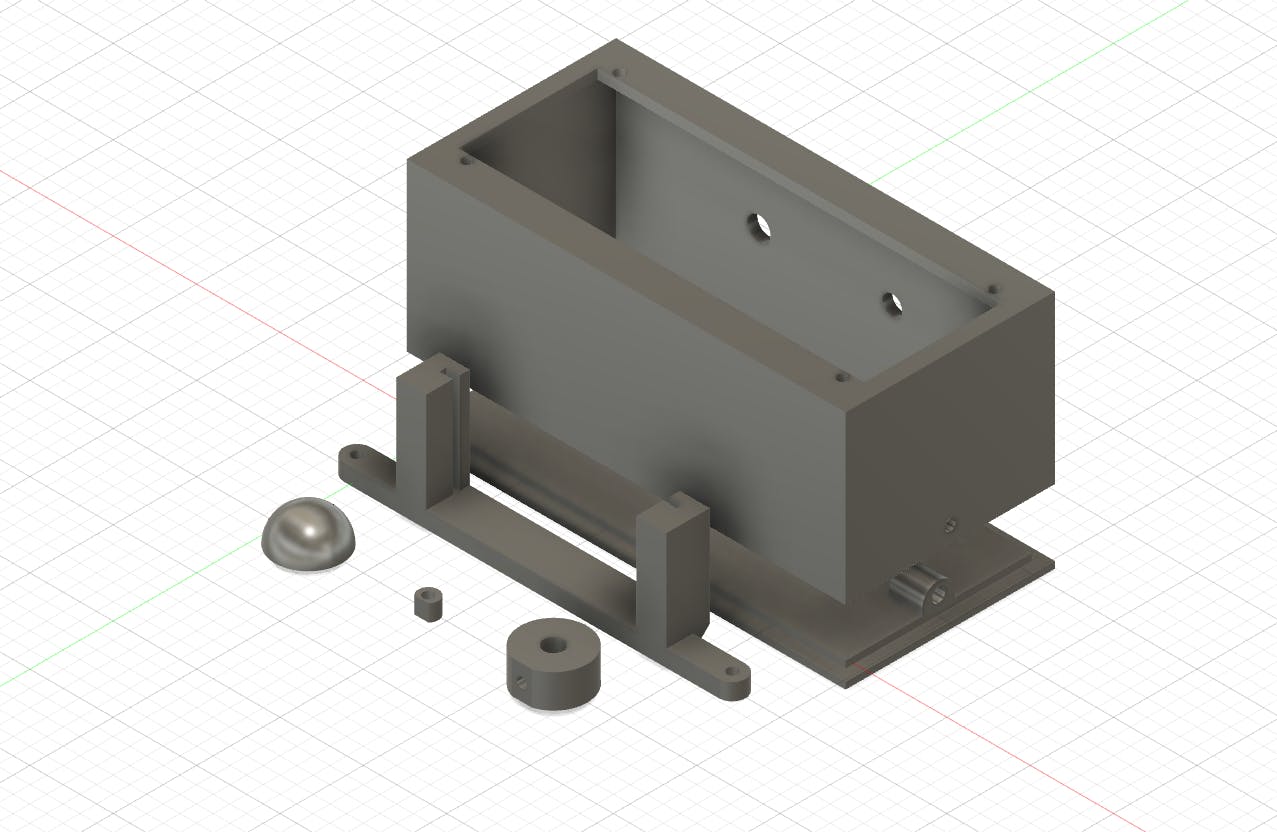
我在 Fusion360 中为外壳建模。这些部分是:
- 外壳
- 穿孔板的支架
- 垫片将显示屏与机箱正面齐平
- 电位器旋钮
- 按钮的圆顶形盖
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




