
资料下载

ARTIK和ARTIK Cloud教程
描述
ARTIK 和 ARTIK Cloud 教程
昨天,在 SDC 的开幕主题演讲中,我们发布了对三星 Artik 10 和 5 的官方支持。在我们的合作伙伴Snappin.io的帮助下,我们制作了一个现场演示,您可以在下面观看。
在这篇文章中,我们将通过我们的舞台演示的极简版本来说明如何快速和安全地更新您的 ARTIK。
特别是,我们将学习如何:
- 使用 resin.io 设置 ARTIK 设备并将其连接到互联网。
- 将我们的接近传感器连接到我们的电路板。(如果您没有传感器,我们将随机发出值来模拟传感器)。
- 连接到 ARTIK Cloud 并将数据推送到它。
- 准备我们的代码并将其推送到我们的设备(如果您还不熟悉,您将学习一些关于 Docker 和 git 的知识)。
入门
将您的 ARTIK(5 或 10)、SD 卡和接近传感器(可选)放在手边。

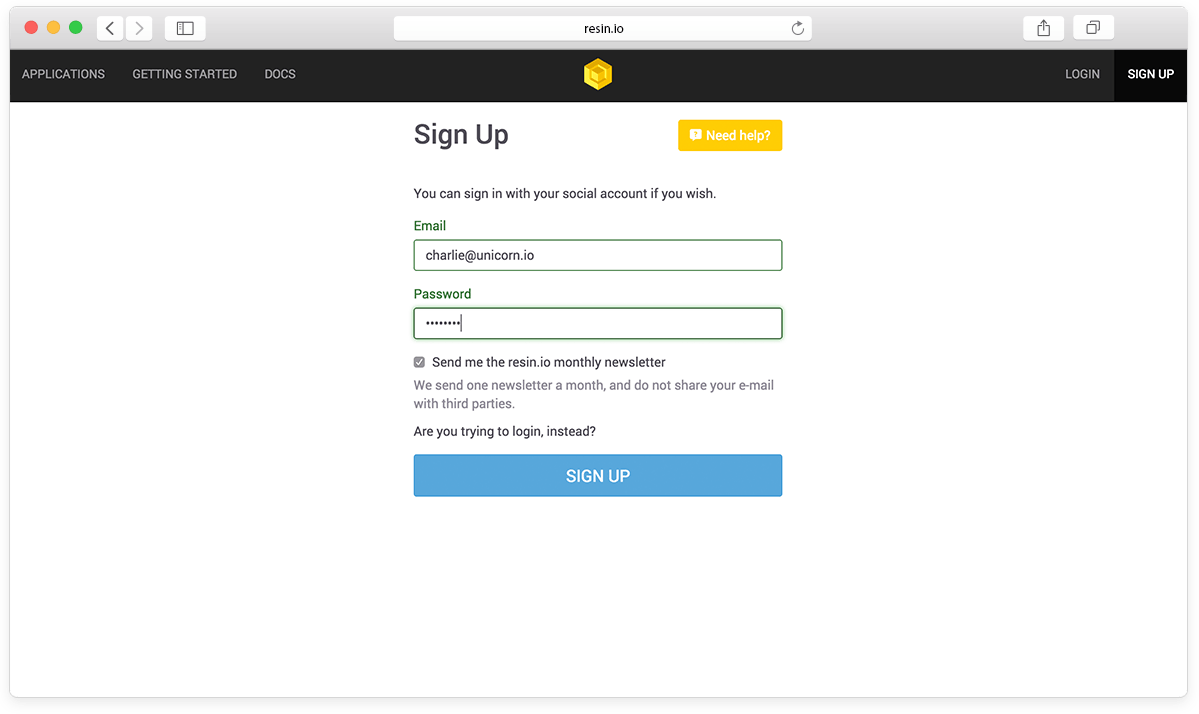
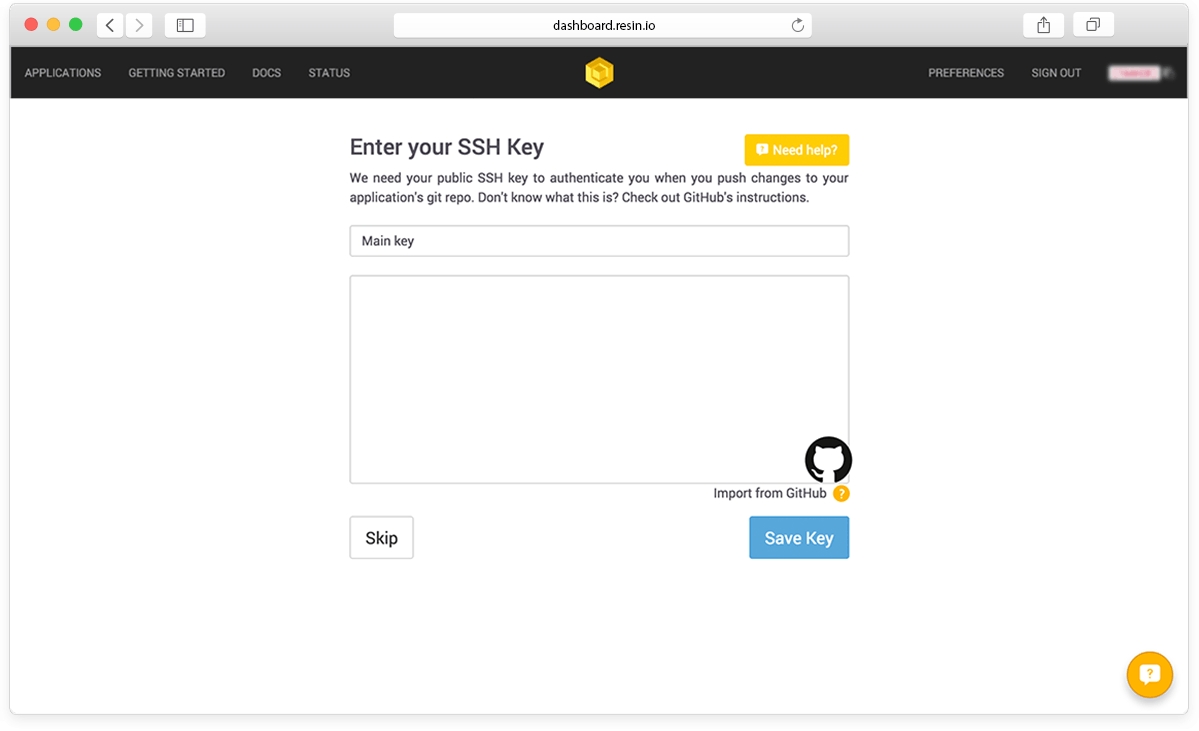
添加您的公共 ssh 密钥,这样我们就可以稍后推送代码,通过从github导入它,使用您机器上的现有密钥或生成一个新密钥来执行此操作。

接下来,创建一个应用程序,随意命名并选择设备类型 Artik 5 或 10。然后下载您的设备操作系统,添加您的网络配置。下载 resinOS 后,使用蚀刻机或您选择的图像闪光器将其刻录到 SD 卡。
设置您的设备
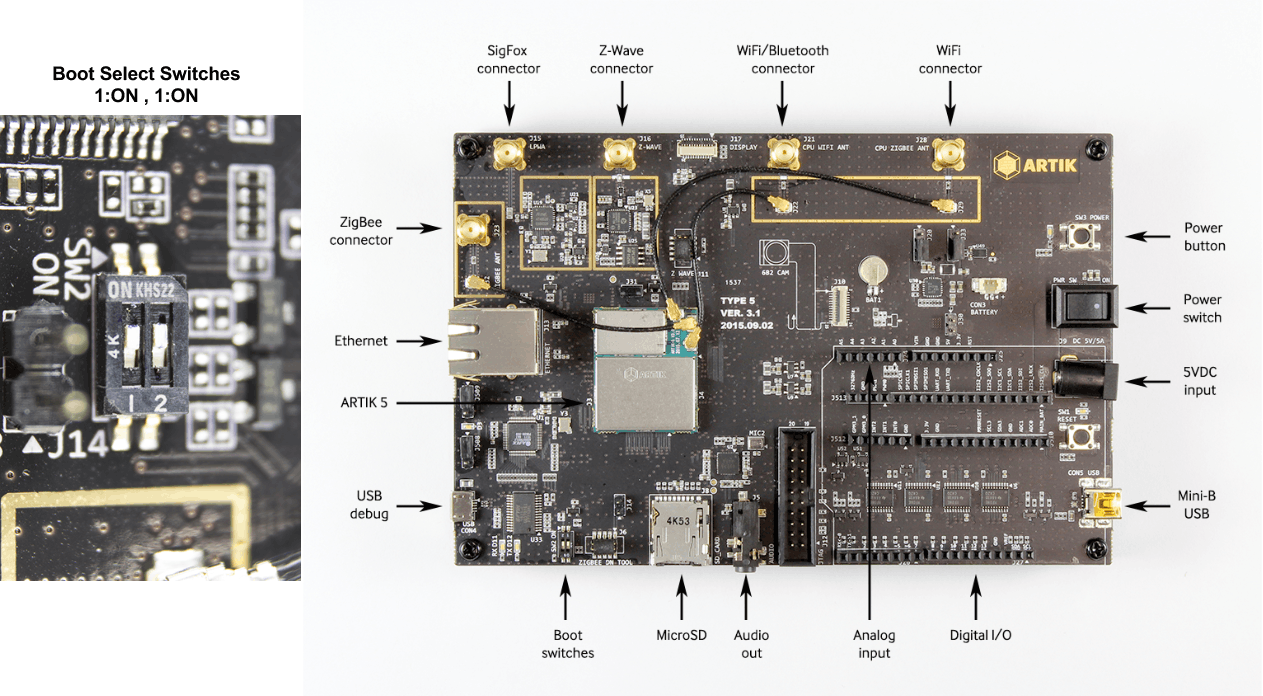
为了在我们的 ARTIK 上启动并运行 resinOS,我们需要首先将其设置为从我们的 SD 卡启动,而不是从它的内部eMMC 内存启动。为此,我们需要将微型SW2拨码开关设置到位置1:on和2:on,如下所示。
注意:此resinOS 将完全覆盖现有的eMMC。

我们现在可以插入 5VDC 电源线并将标有 的电源开关拨到PWR SW位置on。我们现在应该有一些发光的 LED 指示生命迹象。接下来,我们需要按住SW3 POWER按钮 1 或 2 秒,这将启动从 SD 卡启动。
几秒钟后,您应该会看到您的 ARTIK 出现在 resin.io 仪表板上。如果它在 1 或 2 分钟后仍未出现,请仔细检查您的以太网连接或您在下载时输入了正确的 wifi 凭据。如果您仍然无法在线获取,请通过 support@resin.io 联系我们。
注意:为了使 wifi 正常工作,您需要将(ARTIK 5J20和J33)和(ARTIK 10 J20 和 J36)的跳线设置到板的边缘。
您的 ARTIK 现在会将 resinOS 闪存到内部 eMMC 上,以便您可以移除 SD。这将需要 2 或 3 分钟。完成后,它将自行关闭,您将在仪表板上看到该设备处于某种Post-Provisioning状态。此时你需要:
-
翻转电源开关
off位置。 - 取出 SD 卡。
-
将
SW2dip 开关设置为1:off和2:off。
所有这一切之后,我们翻转PWR SW背部on并再次按住SW3 POWER按钮一秒钟左右。如果一切按计划进行,我们现在应该IDLE在我们的仪表板上有一个新配置的状态。
连接传感器
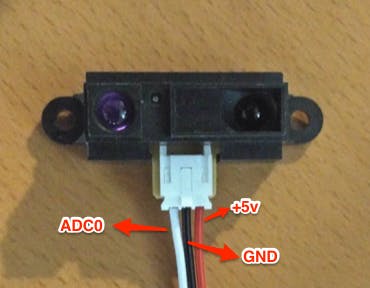
在此步骤中,我们将使用红外线接近传感器 (Sharp GP2Y0A21YK) 。如果您没有传感器,可以跳到下一节。
如下图所示连接传感器:
.

有关管脚映射的详细信息,请参阅ARTIK 文档。
配置 Artik Cloud
注册Artik-cloud 。
有两个门户可以管理您的 Artik 云。开发者门户和用户门户。开发人员门户为您提供了一个界面来创建和管理设备类型和应用程序,而用户门户允许您管理设备及其数据。
所以首先我们需要创建一个设备类型。为此,您需要创建一个清单。清单只是一组向 Artik Cloud 描述设备数据的说明。例如:
{
"name": "reading",
"type": "CUSTOM",
"valueClass": "Integer",
"isCollection": false,
"tags": []
}
清单还允许您解释该数据并触发操作,但这超出了本教程的规范。有关这方面的更多信息,您可以查阅文档。
为了您的方便,我们将.manifest.json
因此,将设备类型命名为任何您喜欢的名称,例如resinArtik并上传我们提供的。manifest.json
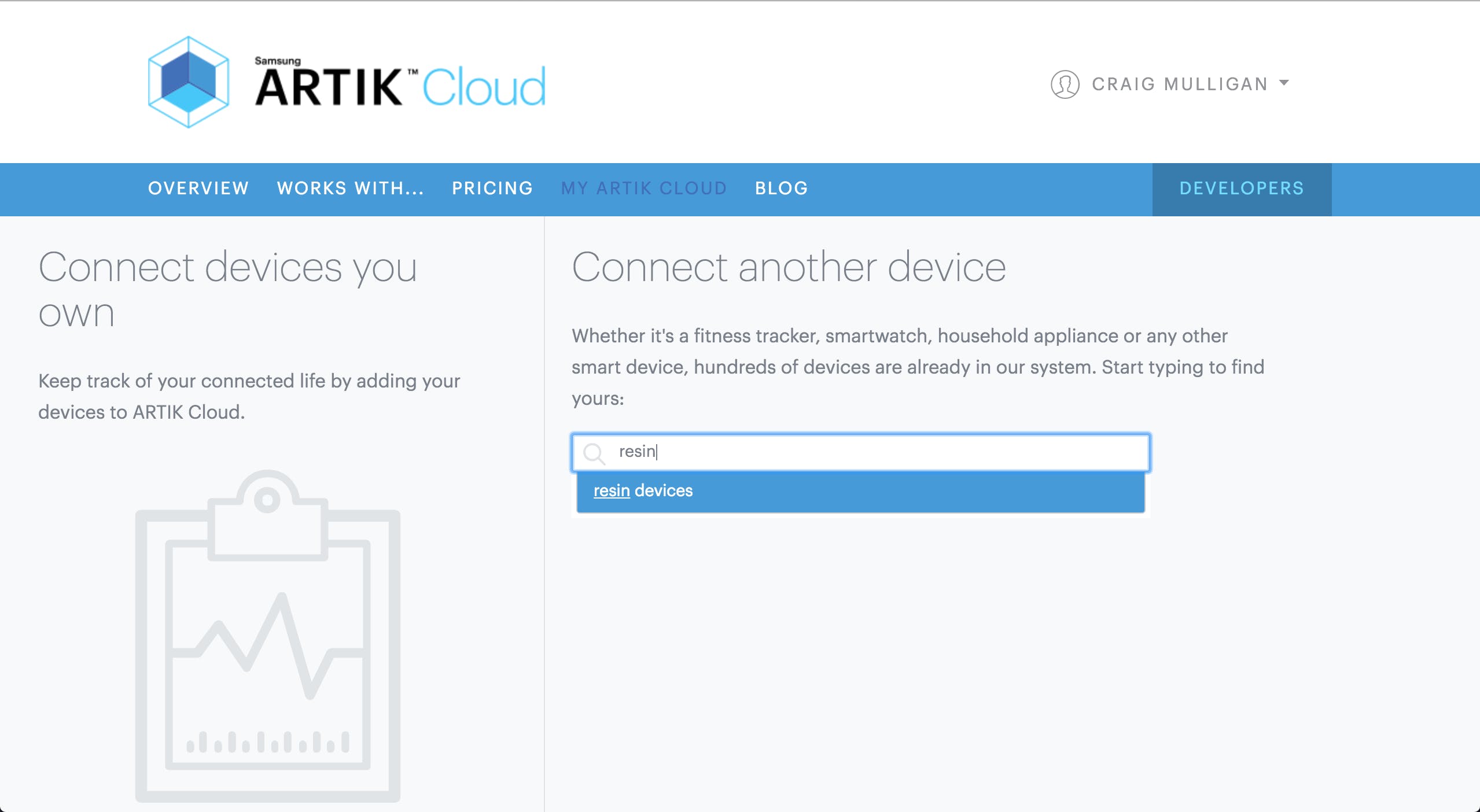
接下来,我们将在用户门户 (My ARTIK Cloud)上创建并连接一个设备。

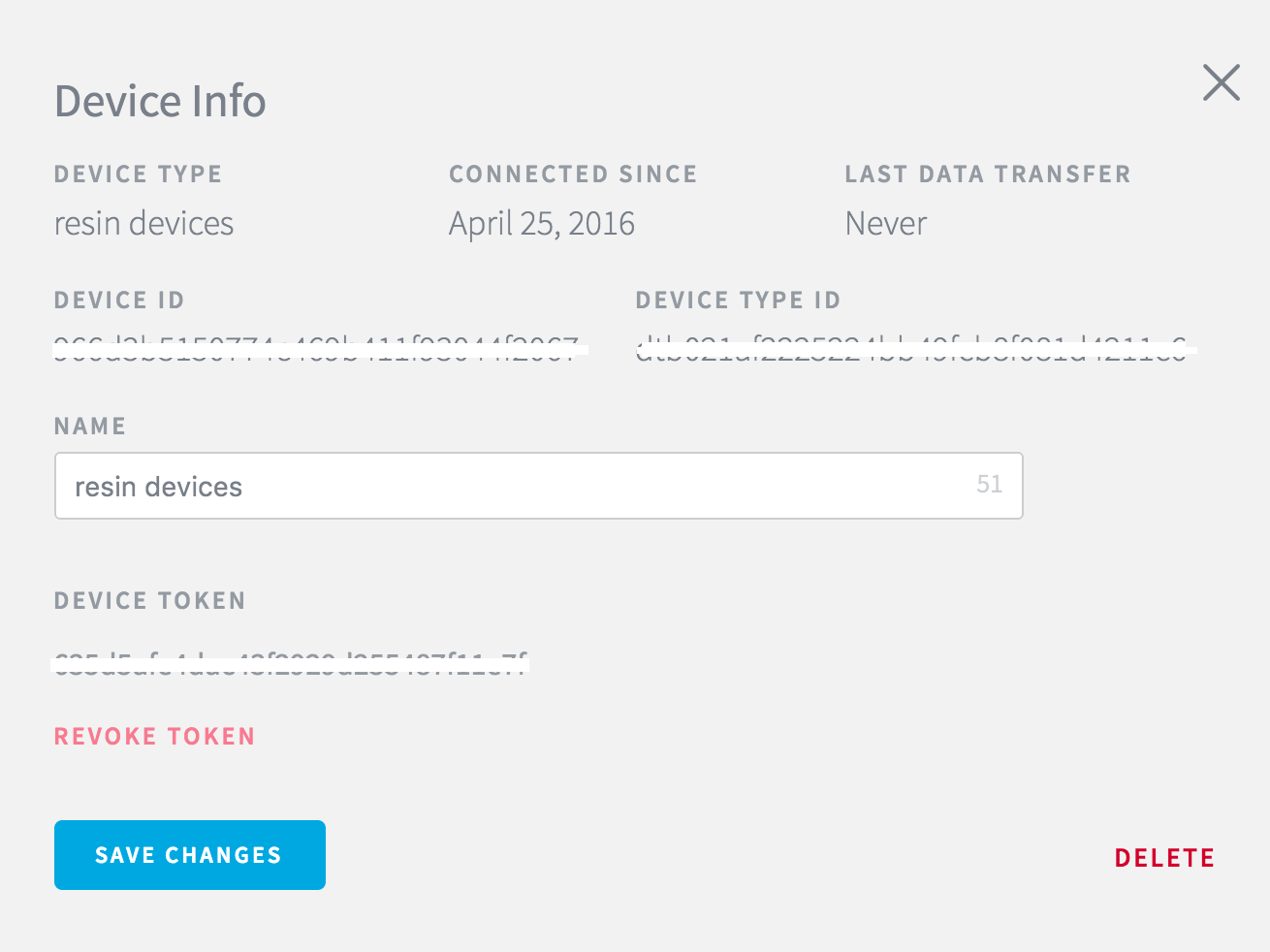
选择齿轮图标并生成设备令牌。

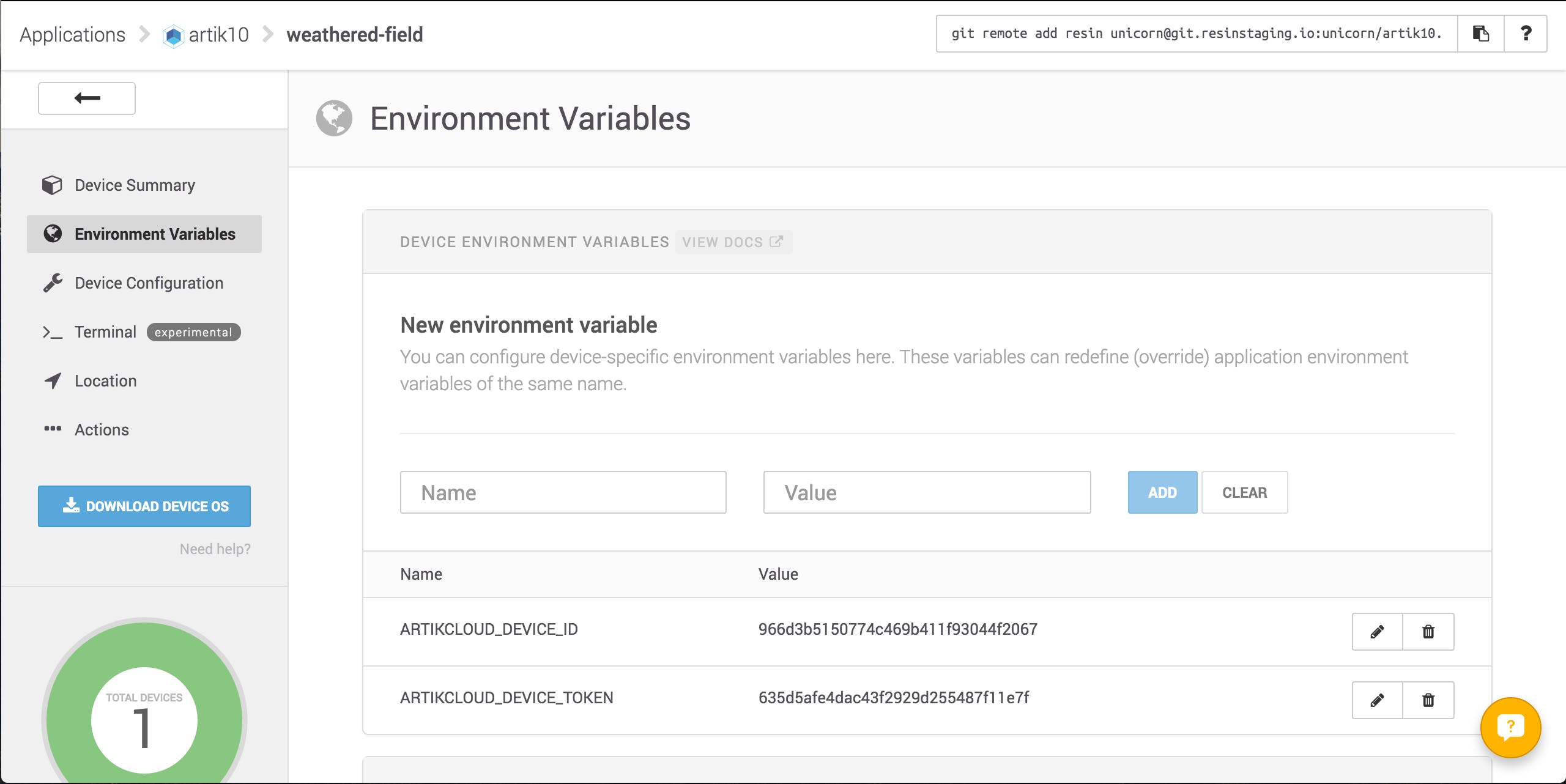
获取新生成的设备令牌和设备 ID,并将它们作为设备环境变量添加到resin.io 设备视图中。
确保它们被相应地命名:。ARTIKCLOUD_DEVICE_ID ARTIKCLOUD_DEVICE_TOKEN

代码
正如我提到的,我们将推出一个精简的演示,简而言之,它是一个小节点应用程序,可以从接近传感器读取数据,如果您没有连接传感器,它会随机生成一个。如果所述读数超过阈值 ( default = 250),则将事件推送到 ARTIK Cloud。
您会注意到的第一件事是存在 `Dockerfile.template,这是因为 resin.io 以 docker 容器的形式构建和运行所有应用程序。我们出于各种原因使用容器,它使我们能够支持每种语言并以安全的原子方式更新设备,同时仍然在设备上保持轻量级占用空间。它也已成为在 Web 上更新应用程序的事实上的方式,所以为什么不在嵌入式设备上使用它。
# base-image for node on any machine using a template variable,
# see more about dockerfile templates here:http://docs.resin.io/pages/deployment/docker-templates
FROM resin/%%RESIN_MACHINE_NAME%%-node
# Save source folder
RUN printf "%s\n" "${PWD##}" > SOURCEFOLDER
# Move to /usr/src/app
WORKDIR /usr/src/app
# Move package to filesystem
COPY "$SOURCEFOLDER/app/package.json" ./
# Install NodeJS dependencies via NPM
RUN JOBS=MAX npm i --unsafe-perm --production && npm cache clean
# Move app to filesystem
COPY "$SOURCEFOLDER/app/index.js" ./
# Start app
CMD ["node", "/usr/src/app/index.js"]
这个文件相对较短,但有几个要点需要注意:
-
我们使用 resin 的官方基础镜像。%%RESIN MACHINE NAME%% 允许我们从 resin.io 的 Dockerhub 动态拉取图像,因此它可以自动替换为
artik5或artik10取决于您使用的设备。毫不奇怪,它还预装了节点。 -
我们
NPM install在添加其余源代码之前运行,这允许我们更改我们的 index.js 而不会使 resin.io 构建器的缓存无效/node_modules。这是一个性能增强,所以如果现在还不完全清楚,请不要担心。 -
CMD命令在我们的构建器上运行之前的所有内容,然后将完整的容器下载到设备并CMD执行命令,启动我们的应用程序。
应用程序逻辑在很大程度上是不言自明的,正如我提到的,如果您没有连接传感器,它有一个后备。
function getReading(cb){
// got a sensor ?
read_adc0(function(reading){
if (reading != 0) {
// sensor connected
cb(reading)
} else {
// no sensor connected so generate a value
cb(generateRandomVal(sensor_threshold))
}
});
}
当sensor_threshold超过时,它会将事件数据推送到云端。
/*
Function that enables and reads proximity sensor
*/
function enable_proximity_sensor() {
console.log('Monitoring for movement');
setInterval(function() {
getReading(function(reading){
console.log('Sensor reading: ' + reading)
if (reading > sensor_threshold) {
console.log('pushing event to ARTIK Cloud');
push2ArtikCloud(reading);
}
})
}, poll_interval);
}
推送代码
好的,让我们部署。幸运的是,这是一个简单的三步过程:Clone, add remote, push. 从克隆这个存储库开始。
git clone https://github.com/resin-io-projects/resin-artik-cloud-publisher && cd resin-artik-cloud-publisher
在树脂仪表板上导航到您的应用程序,然后在右上角复制您的设备端点。
git add git push resin master
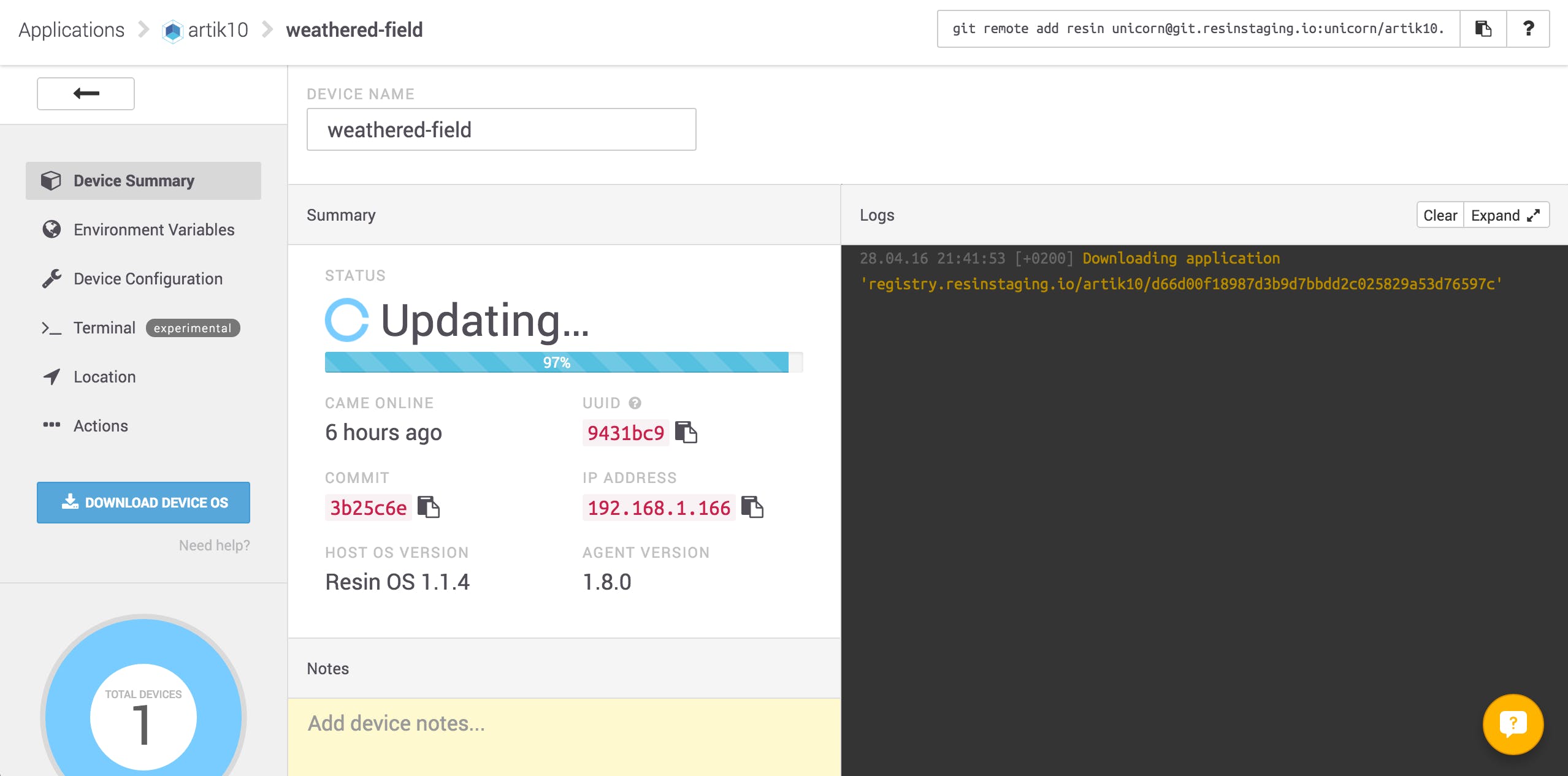
一旦您在构建日志中看到 resin.io 独角兽,这意味着您已经构建了容器,之后它将下载到您应用程序中的所有设备。您可以从 resin.io 仪表板看到进度。

一旦应用程序开始运行。查看ARTIK Cloud以查看实时事件流。
注意:我们已经针对以下版本的 ARTIK 对此进行了测试。Artik10:开发。Board10,VER。0.5 (2015.12.23), Artik5: TYPE 5, VER. 3.2 (2015.10.22)
结论
所以这就是我们所取得的成就:
- 我们采用了一个应用程序,并使用类似网络的工作流程将其部署到一个硬件上,未来派击掌!
- 我们使用环境变量为 ARTIK 设备远程提供运行时配置。
- 我们深入 ARTIK Cloud 并发送了一些基本的事件数据。
如果您想了解有关树脂的更多信息,请深入阅读我们的文档或在我们的聊天室中向我们的团队提问。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





