
资料下载

详细解说搭建App设置页面
方式一(纯代码 + StoryBoard混合 开发)
第一步
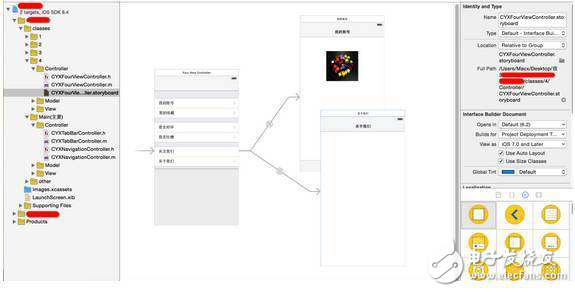
新建StoryBoard文件,注意:命名与控制器相同
第二步
往StoryBoard一顿狂拖,你懂的

注意点:记得勾选第一个页面 is Initial View Controller
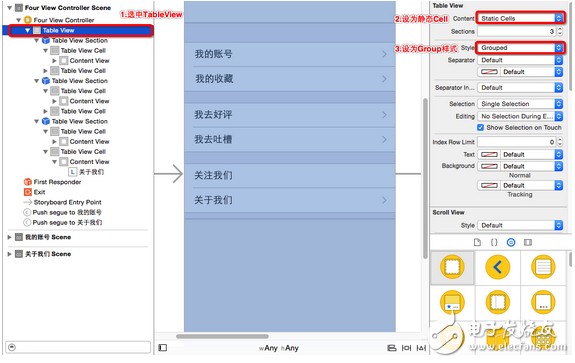
Snip20150911_13.png
设置TableViewCell的样式

第三步(回到CYXTabBarController.m文件)
这里只需要改第四个控制器的代码,由于是从Storyboard中加载的控制器,与前三个不同。

/**
* 添加所有子控制器
*/
- (void)setUpAllChildViewController{
// 1.添加第一个控制器
CYXOneViewController *oneVC = [[CYXOneViewController alloc]init];
[self setUpOneChildViewController:oneVC image:[UIImage imageNamed:@“tab_home_icon”] title:@“首页”];
// 2.添加第2个控制器
CYXTwoViewController *twoVC = [[CYXTwoViewController alloc]init];
[self setUpOneChildViewController:twoVC image:[UIImage imageNamed:@“js”] title:@“技术”];
// 3.添加第3个控制器
CYXThreeViewController *threeVC = [[CYXThreeViewController alloc]init];
[self setUpOneChildViewController:threeVC image:[UIImage imageNamed:@“qw”] title:@“博文”];
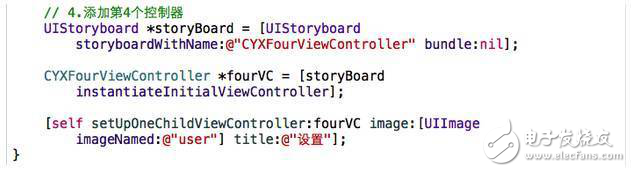
// 4.添加第4个控制器
// 4.1 初始化并从Storyboard中加载控制器
UIStoryboard *storyBoard = [UIStoryboard storyboardWithName:@“CYXFourViewController”bundle:nil];
// 4.2 关联storyBoard与CYXFourViewController
CYXFourViewController *fourVC = [storyBoard instantiateInitialViewController];
[self setUpOneChildViewController:fourVC image:[UIImage imageNamed:@“user”] title:@“设置”];
}
设置页面已经出来了
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章
下载排行榜
- 暂无相关数据







