
资料下载

怀旧并使用带有Arduino的诺基亚84x48 LCD
描述
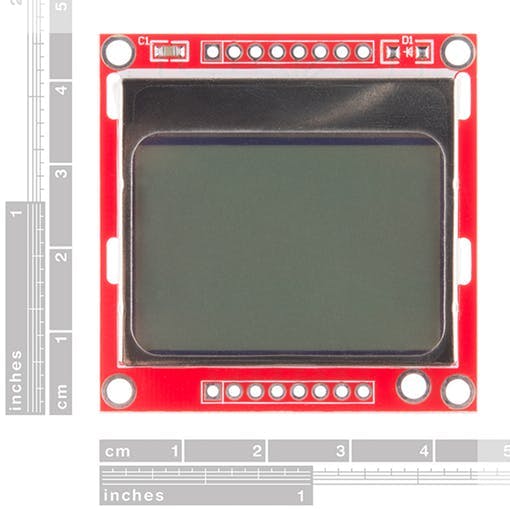
诺基亚 5110 是一款适用于多种应用的基本图形 LCD 屏幕。它最初的目的是用作手机屏幕。这个安装在易于焊接的 PCB 上。

它使用 PCD8544 控制器,与诺基亚 3310 LCD 中使用的控制器相同。PCD8544 是一款低功耗 CMOS LCD 控制器/驱动器,设计用于驱动 48 行和 84 列的图形显示器。显示器的所有必要功能都在单个芯片中提供,包括片上生成 LCD 电源和偏置电压,从而实现最少的外部组件和低功耗。PCD8544 通过串行总线接口与微控制器接口。它使用 PCD8544 控制器,与诺基亚 3310 LCD 中使用的相同。PCD8544 是一款低功耗 CMOS LCD 控制器/驱动器,设计用于驱动 48 行和 84 列的图形显示器。显示器的所有必要功能都在单个芯片中提供,包括片上生成 LCD 电源和偏置电压,从而实现最少的外部组件和低功耗。PCD8544 通过串行总线接口连接到微控制器。
显示概览
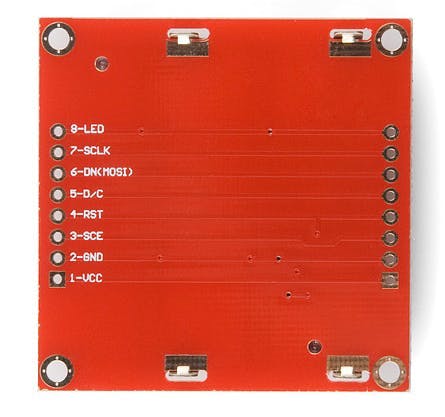
引脚分配
为了与图形 LCD 连接并为其供电,在其上方和下方有两个平行的 8 针接头。

引脚分配表:引脚分配表:
针号| 引脚标签| 引脚功能| 输入输出
- 1 | VCC | 正电源| 输入
- 2 | 接地 | 地面 | 输入
- 3 | SCE | 芯片选择 | 输入
- 4 | RST | 重置 | 输入
- 5 | 直流电 | 模式选择 | 输入
- 6 | DN(MOSI) | 中的串行数据 | 输入
- 7 | 时钟 | 串行时钟 | 输入
- 8 | 发光二极管 | LED背光源供应| 输入
电源
LCD 上有两种不同的电源电压。最重要的电源电压 – VCC – 为 LCD 内部的逻辑电路供电。数据表指出这应该在 2.7 和 3.3V 之间。在正常状态下,LCD 会消耗大约 6 或 7mA 电流。
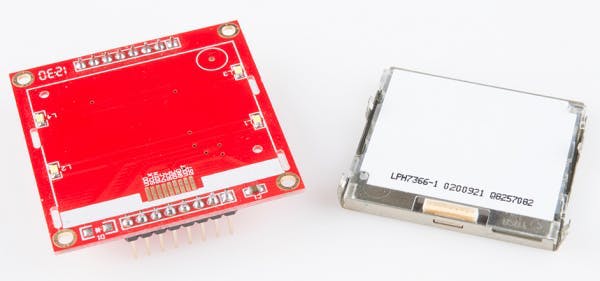
板上的 LED 背光需要第二个电源。如果您要从 PCB 上拆下 LCD (不是您应该或不需要),您会看到这些是最简单形式的背光 - 四个白色 LED 围绕板的边缘间隔开。您可能还会注意到没有任何限流电阻。

这意味着您必须小心使用此电压源。要么在“LED”引脚上串联一个限流电阻,要么将电源限制在3.3 V 最大值。LED可以拉很多电流!没有什么可以限制它们,它们将在 3.3 V 时拉出约 100mA。
控制界面
该 LCD 内置了飞利浦 PCD8544 显示控制器,它将原始 LCD 的大量并行接口转换为更方便的串行接口。PCD8544 通过类似于 SPI 的同步串行接口进行控制。有时钟 ( SCLK ) 和数据 ( DN ) 输入线,以及低电平有效片选 ( SCE ) 输入。
在这三个串行线路之上,还有另一个输入——D/ C——告诉显示器它接收到的数据是命令还是可显示的数据。
有关命令列表,请查看 PCD8544数据表(第 11 页)的“说明”部分。有说明可以清除显示器、反转像素、关闭电源等等。
硬件组装和连接
集会
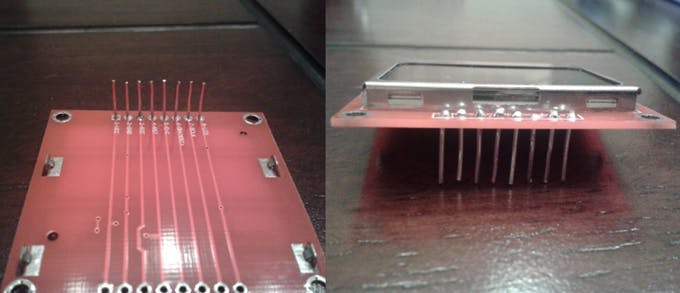
要“组装”LCD,您需要在一个(或两个)8 针接头上焊接一些东西。这里有很多选择。为了使 LCD 面包板兼容,可以焊接直或直角公头。

否则,可以将电线或其他连接器焊接到显示引脚上。否则,可以将电线或其他连接器焊接到显示引脚上。
挂钩
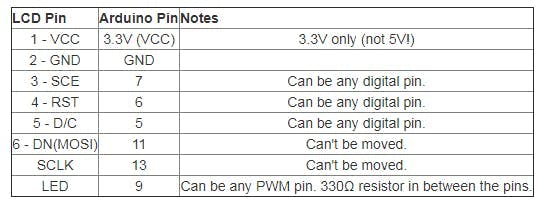
对于数据传输引脚——SCLK 和 DN(MOSI)——我们将使用 Arduino 的硬件 SPI 引脚,这将有助于实现更快的数据传输。片选 (SCE)、复位 (RST) 和数据/命令 (D/C) 引脚可以连接到任何数字 I/O 引脚。最后,LED 引脚应该连接到支持 PWM 的 Arduino 引脚,这样我们就可以随意调暗背光了。
不幸的是,LCD 的最大输入电压为 3.6V ,所以我们不能直接将标准的 5V Arduino 连接到它。我们需要改变水平。这使我们有一些连接选项:
- 直接联系
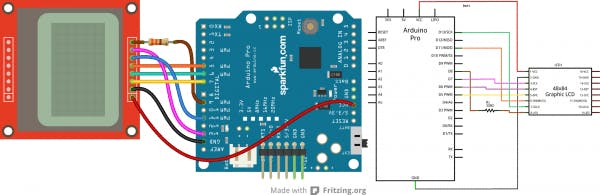
最简单的连接是将 Arduino 引脚直接连接到 LCD。
此设置适用于 5V Arduino,忽略 VCC 和数据线上的 3.6V 限制。有用。但它可能会降低您的液晶显示器的寿命。


- 限流电阻
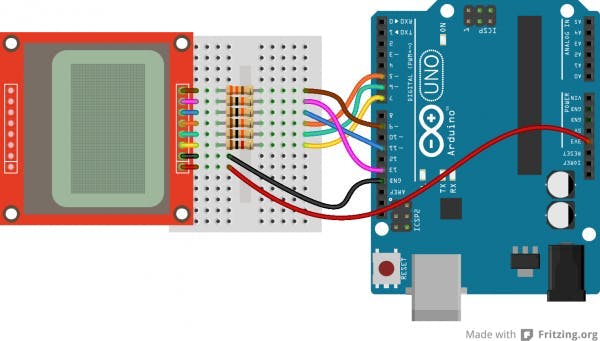
将电阻与数据信号串联是一种廉价且简单的方法,可以为 3.3V 线路添加一些保护。如果你有一个 Arduino Uno(或类似的 5V 'duino)和一些 10kΩ 和 1kΩ 电阻,试试这个:

引脚的连接方式与上例相同,但每个信号都有一个串联电阻。SCLK、DN、D/C和RST引脚有10kΩ电阻。一个带SCE的1kΩ电阻。并且330Ω电阻保留在引脚 9和LED引脚之间。
- 电平转换器
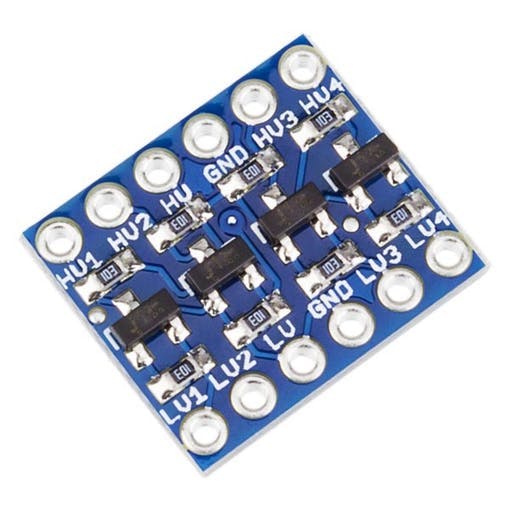
如果你能花更多的钱,那么,连接的第三种选择是使用实际的电平转换器在 5V 和 3.3V 之间切换。像双向逻辑电平转换器这样的板非常适合这样的事情。

不幸的是,LCD 有五个 3.3V 信号输入,电平转换器只有四个通道。如果您想将电路保持在单个移位器上,您可以将 RST 永久连接到高电平(通过 10kΩ 电阻器),并通过移位器运行其他信号。您失去了远程重置功能,但其余的控制权仍然存在。
示例代码
硬件全部连接好后,我们就可以上传草图并开始在 LCD 上绘图了!
上传到您的 Arduino 后,草图将首先运行演示 - 一组基本动画和图形功能。首先,我们将在屏幕上绘制一些随机像素(“它充满了星星……”)。然后我们将继续讨论绘制线条、矩形和圆形的示例。通篇都有绘制字符和字符串的例子。最后,演示以对单色漫画的敬意结束,这似乎非常适合这款小型单色 LCD。

这是在屏幕上绘制位图的演示,这是我们可以使用 'duino/LCD 组合完成的更有价值的任务之一。是在屏幕上绘制位图的演示,这是我们可以使用 'duino/LCD 组合完成的更有价值的任务之一。
演示运行后,草图将进入串行回显模式。打开串行监视器(将波特率设置为 9600 bps),然后将内容输入 Arduino。它应该开始将您发送到 LCD 上的所有内容打印出来。
绘制位图
如果上一个演示让您迫不及待地设计自己的 84x48 位图并显示它们,请继续阅读此项目。我将向您展示如何缩放和导入位图,然后将其编译成您的 Arduino 代码并将其发送到 LCD,这样您就可以拥有自己的愚蠢图形。
查找/制作/修改位图
首先,找到您想要打印到 LCD 上的位图图像。84x48 单色像素不会给你很大的空间,但你仍然可以在那里获得一些有趣的东西。这里有一些例子:

选择图像后,您需要对其进行按摩以使其同时具有单色(2 位颜色)和84 x 48 像素。大多数标准图像编辑器都可以提供帮助。对于 Windows 用户,只需使用Paint即可缩放图像。然后将其保存为单色位图。
将位图转换为数组
下一步是将常规图像文件转换为 504 字节的数组 char 。网络上有许多程序可以帮助解决这个问题。我们推荐LCD 助手。
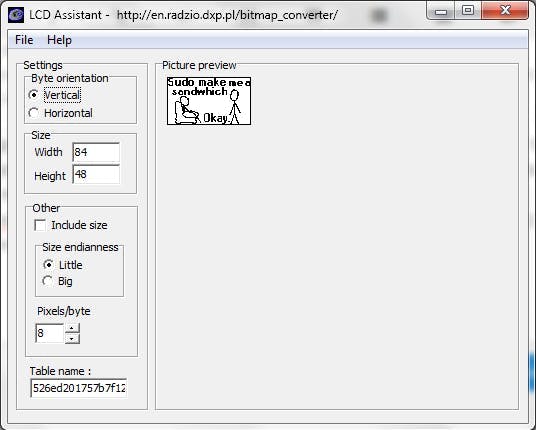
要在 LCD 助手中加载图像,请转到文件>加载图像。应该会打开图像的预览,确保它的大小正确——宽 84 像素,高 48 像素。还要确保Byte 方向设置为Vertical并且Size endianness设置为Little 。其余默认设置(8 像素/字节等)应该已经正确设置:

然后转到文件>保存输出以生成临时文本文件。打开该文本文件以查看闪亮的新数组。您需要将数组的类型修改为只是一个字符。还要确保数组具有正确的命名约定(没有破折号,不要以数字开头等)。
导入草图并绘制
创建该数组后,将整个表格复制到您的 Arduino 草图中。
// ...LCD definitions, variables, and bitmap array defined above.
void setup()
{
lcdBegin(); // This will setup our pins, and initialize the LCD
setContrast(60); // Good values range from 40-60
setBitmap(flameBitmap); // flameBitmap should be replaced with the name of your BMP array
updateDisplay(); // Update the display to make the array show up.
}
void loop()
{
}
// LCD control and graphics functions defined below...
好玩的东西!现在您可以叠加文本,或在位图上绘图。您甚至可以尝试导入多个图形来创建动画!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






