
资料下载

平视显示器闹钟开源分享
描述
这个项目源于我对物联网的兴趣。我想开始一个基本项目,将网络连接与一些相对酷的东西集成在一起。
每天,我都有同样的早晨例程。在我起床之前,我先查看时间,然后查看天气——总是按照这个顺序。我决定将这两个任务合二为一,并在这个过程中找点乐子。
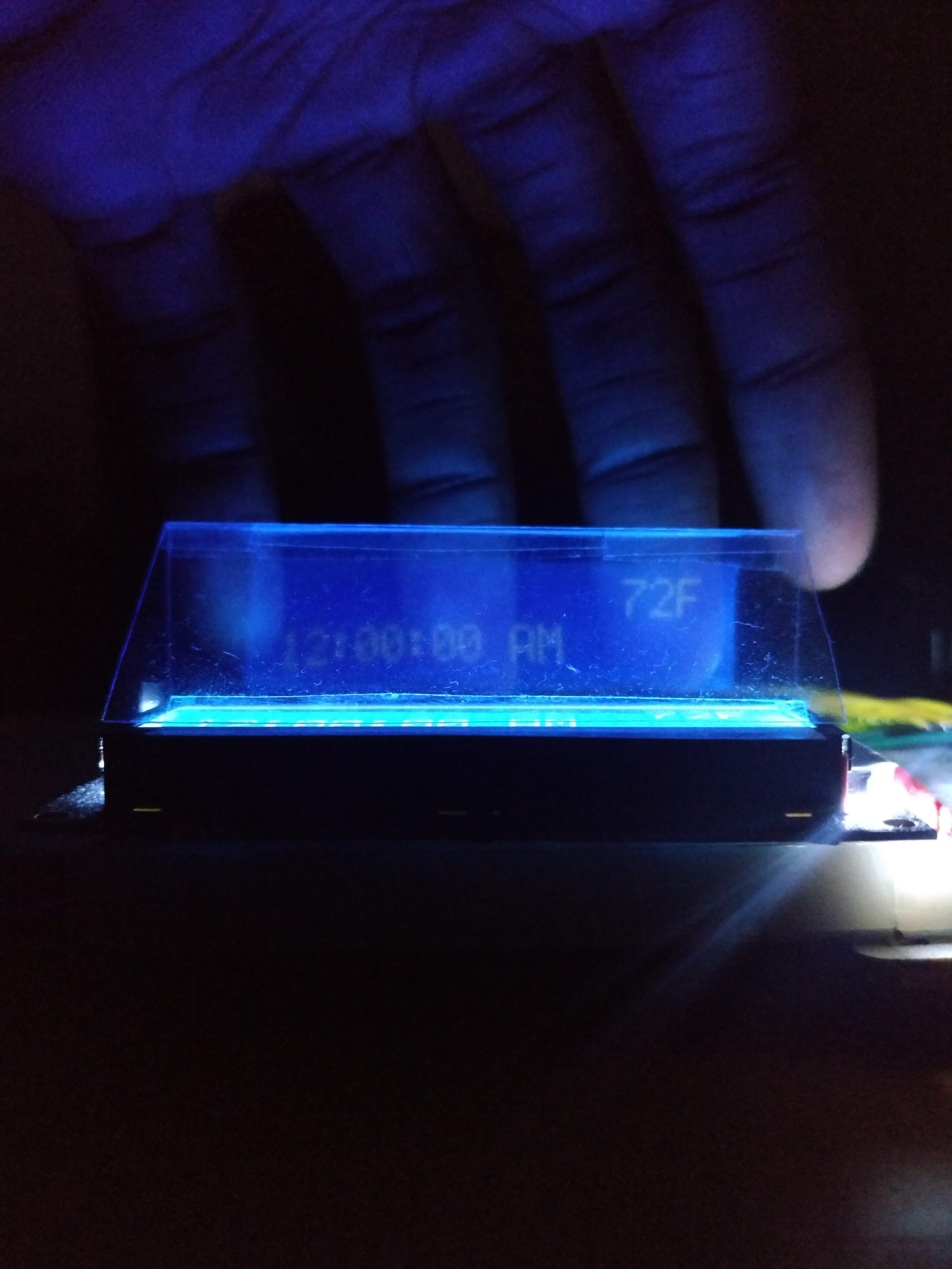
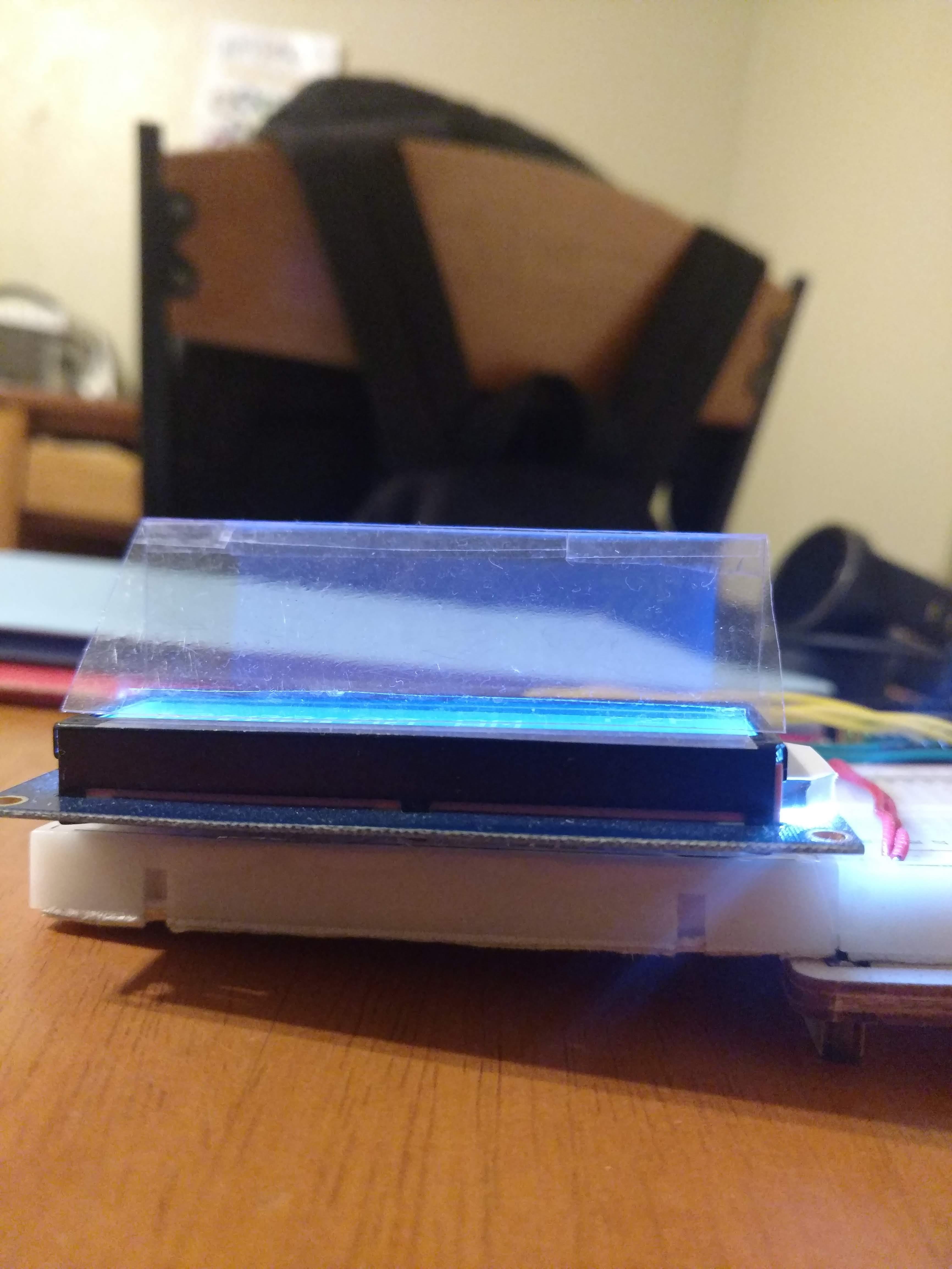
因此,HUD 闹钟的想法诞生了。闹钟从我通过 ThingSpeak API 链接的两个不同网站获取天气和时间。当前温度和时间随后显示在半反射屏幕上。

在目前的设计中,HUD 在弱光环境下的表现要好几倍。我目前正在寻找一种方法来确保 HUD 在强光下也可见。

该系统将通过 ESP8266 wifi 模块连接到互联网。闹钟时间将使用代码设置,而闹钟将从一个小扬声器发出声音。
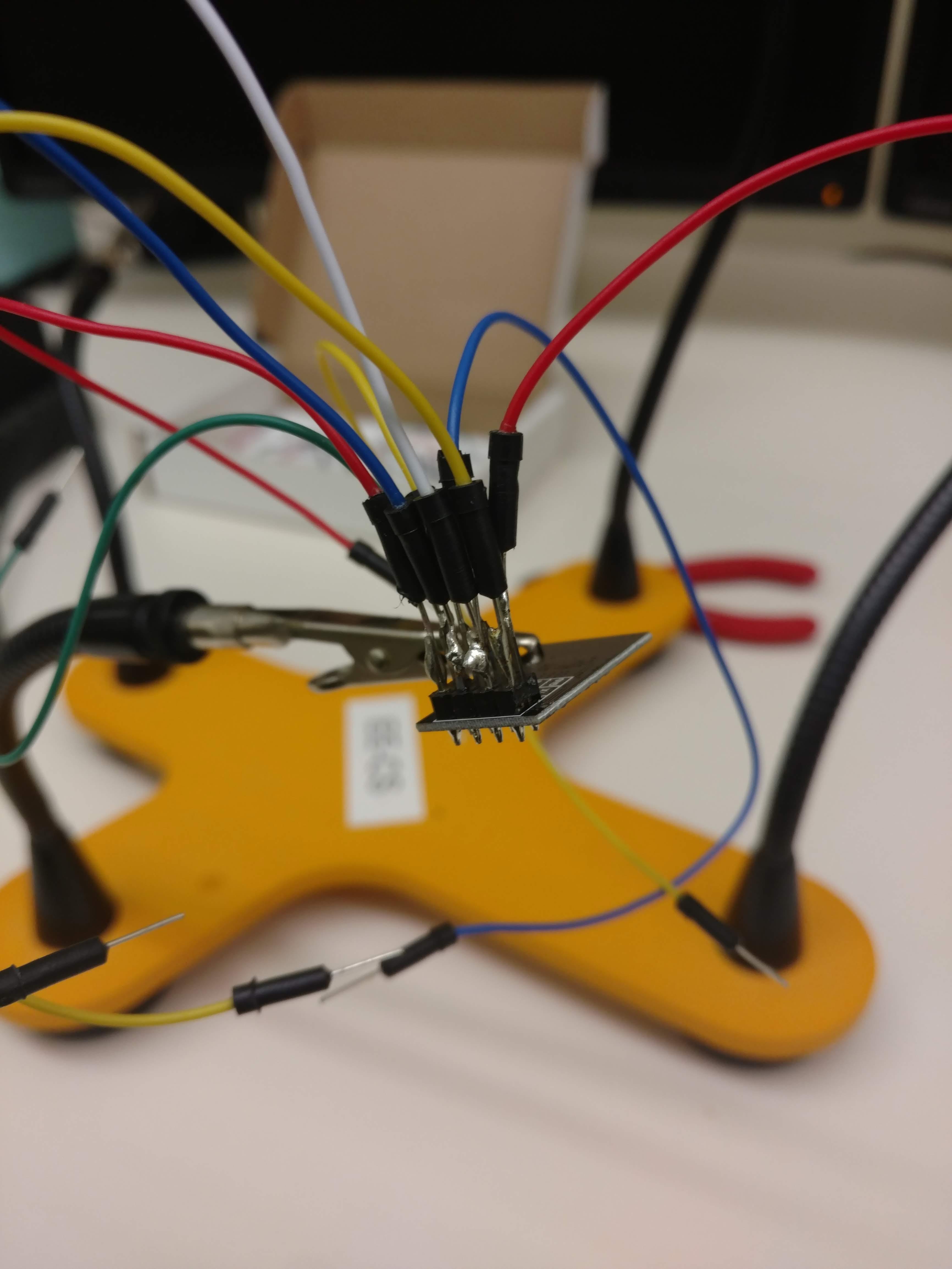
ESP8266 对面包板不友好,所以我不得不将跳线焊接到模块上。

时间和天气是通过 ThingSpeak API 访问的,该 API 可以隔离部分网页并将它们定位在 ThingSpeak 服务器上以便于访问。该过程概述如下:
通过 ThingHTTP 的天气和时间
- 为了获得 mBed 的天气和时间,我使用了 ThingSpeak 的 ThingHTTP 应用程序从单个网页中删除所需的信息。
- 要设置包含时间的简单网页,需要设置 ThingHTTP 应用程序。
- 在 ThingSpeak 中,转到“应用程序”工具栏并选择“ThingHTTP”。
- 选择“New ThingHTTP”,给它起一个合适的名字——在这个例子中是“LC Time”
- 您需要提供目标页面的 URL:https://www.timeanddate.com/worldclock/usa/lake-charles。
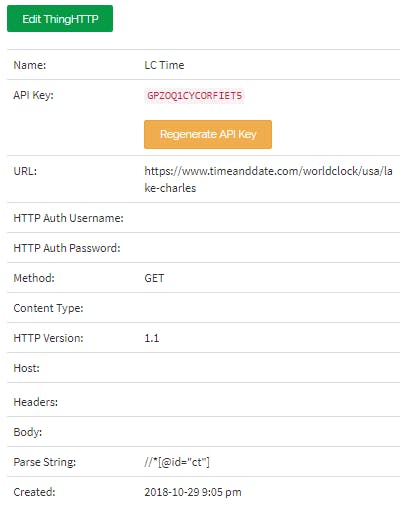
- 将方法设置为“GET”,将 HTTP 版本设置为 1.1。最后需要的部分是解析字符串。要获得此信息,请导航至上述 URL
- 网页的目标组件是时间,如下所示:
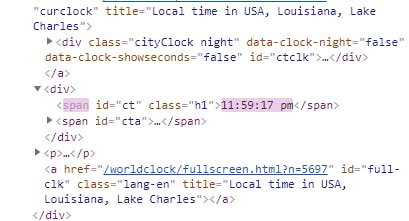
- 右键单击页面上的任意位置并选择“检查”。这将提供一个附加窗格,其中包含当前网页的 html 代码。需要一些检查才能找到在页面上显示时间的部分,如下所示:

- 右键单击这部分代码并选择“复制 XPath”。
- 导航回打开的 ThingHTTP 选项卡并将此 XPath 粘贴到 Parse String 字段中。这就是设置 API 以访问网页上的时间所必需的全部内容。您的 ThingHTTP 设置应该与下图有些相似

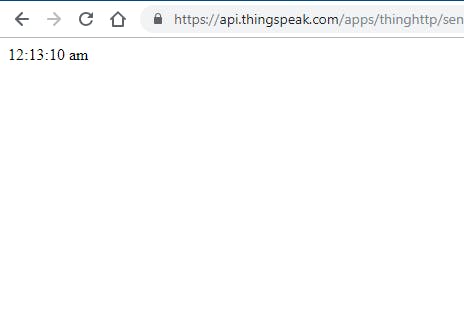
- 保存后,页面右侧应该有一个工具栏显示“GET https://api.thingspeak.com/apps/…”。您可以通过复制此路径确认到目前为止的过程是否有效在您的浏览器中访问它。响应应类似于以下内容

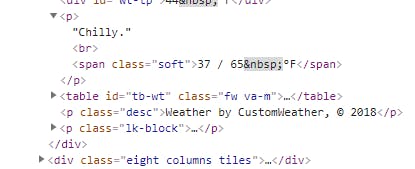
- 对于天气,ThingHTTP 过程是相同的。唯一的区别是数据来自网页中略低的位置。

- 目标是当天的最高价和最低价。检查页面以找到目标区域并复制 XPath。

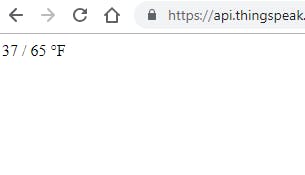
- 使用具有所有相同参数的第二个 ThingHTTP 应用程序,但一定要针对天气使用正确的解析字符串。通过导航到生成的https://api.thingspeak.com/apps/…链接检查是否成功。结果应类似于以下内容:

- 您现在已经设置了 API,以便轻松访问必要的信息。
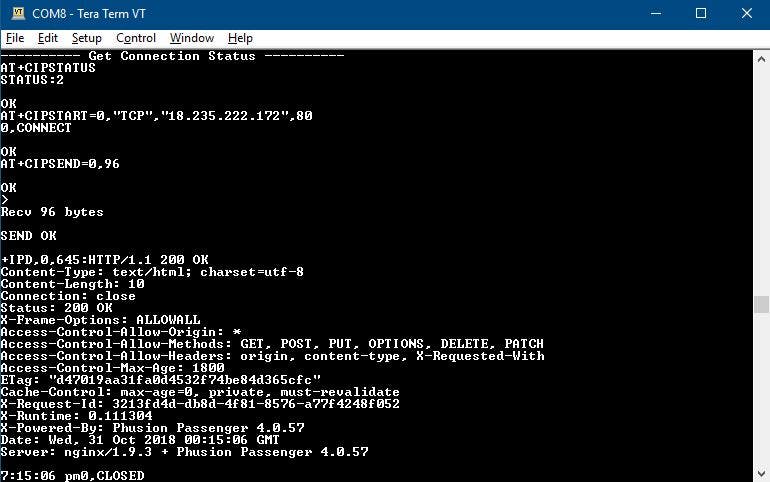
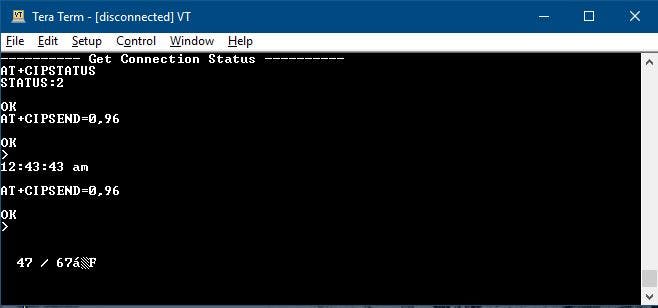
测试
我在测试阶段包含了终端输出的照片。


挑战
- ESP-01 不适合面包板,因此需要焊接跳线以提供正确的连接。
- 该项目最初计划部署在带有提供 WiFi 功能的 ESP-01 的 Arduino Uno MCU 上。这提出了一个相当简单的问题——Uno 输出 5V,但 ESP-01 在 3.3V 上运行。建议的解决方案是购买双向逻辑电平转换器(bi-di 转换器)以在两块板之间执行必要的逻辑电平转换。
- 在购买和实施转换器后,发现转换器存在连续性问题。目前还不清楚这个问题是我的焊接引起的,还是从一开始就是一块有缺陷的电路板。
- 由于无法使用 bi-di 转换器,因此在项目中使用 Arduino Uno 变得不可靠,并且因为我已经有一个自然输出 3.3V 的 mBed 微控制器,所以我决定将主板切换到 mBed NXP LPC1768。
- 一旦与 ThingSpeak 服务器建立连接并且可以将所需信息可靠地打印到 PC 终端,我尝试连接 LCD 并在那里打印数据。然后出现了一个新问题 - 与服务器的连接变得不可行。
- 在过去 48 小时内,每次连接尝试都显示“链接错误”。我不认为这是代码或硬件的结果,因为过去成功使用了相同的设置。目前仍在研究中。
注意: 后来发现 ESP 可以在 Arduino 的 5V 电压下运行,因为我大学的一位教授当时在这样的设置中使用了 ESP。似乎将 Vcc 引脚连接到 5V 而不是 3.3V 可能会导致 ESP 获取并输出 5V 逻辑电平。我没有测试过这种方法,既不鼓励也不反对。
链接
- Jim Hamblen 关于将 ESP8266 连接到 WLAN 的接线和代码的简单教程:
- 连接 GPIO 引脚的信息:
- ESP8266 头文件:
- 用于时间和日期的网站:
- ESP 常用 AT 命令:
- LCD 数据表:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






