
资料下载

使用Arduino和网络技术制作实时气象站
描述
这是我整理的一个教程,旨在尽可能多地解释使用 Arduino 和一些网络技术制作一个简单的实时气象站的过程。在这个项目中,我将尝试从 DHT11 温度、湿度传感器获取传感器数据,并将其显示在一个漂亮的 Web 用户界面中。
对于系统的后端,我将使用一个名为 Express 的 Javascript Web 框架。从 Arduino 读取的传感器将通过串行通信发送,在 javascript 的帮助下,我将读取这些串行通信并使用 socket.io 操作数据以发送到前端。另外,我还集成了MoosunMv API以显示一些额外的天气信息。MoosunMv API 是建立在马尔代夫气象站之上的开放 API。
注意:所有天气信息都来自我自己的服务器。它不会使气象服务器超载。我们的服务器每 12 小时从马尔代夫气象站获取天气信息并将其存储在我们的数据库中:)
使用的网络技术
- 表达
- 套接字.io
- Vuejs
- 爱讯

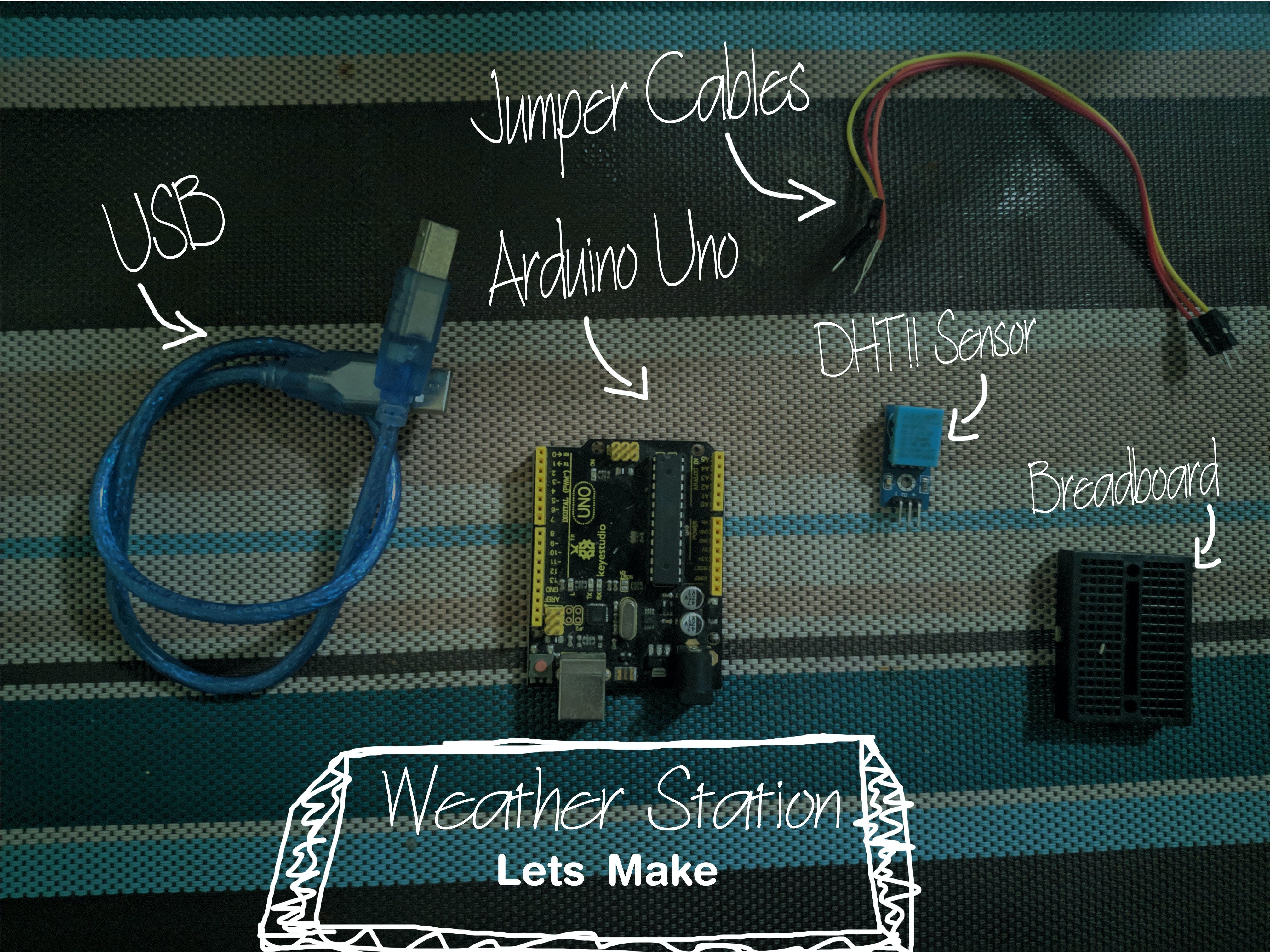
要求:
- 阿杜诺
- DHT11 传感器
- 面包板
- 3 跨接电缆
- USB 电缆类型 A/B 标准 USB 2.0 电缆
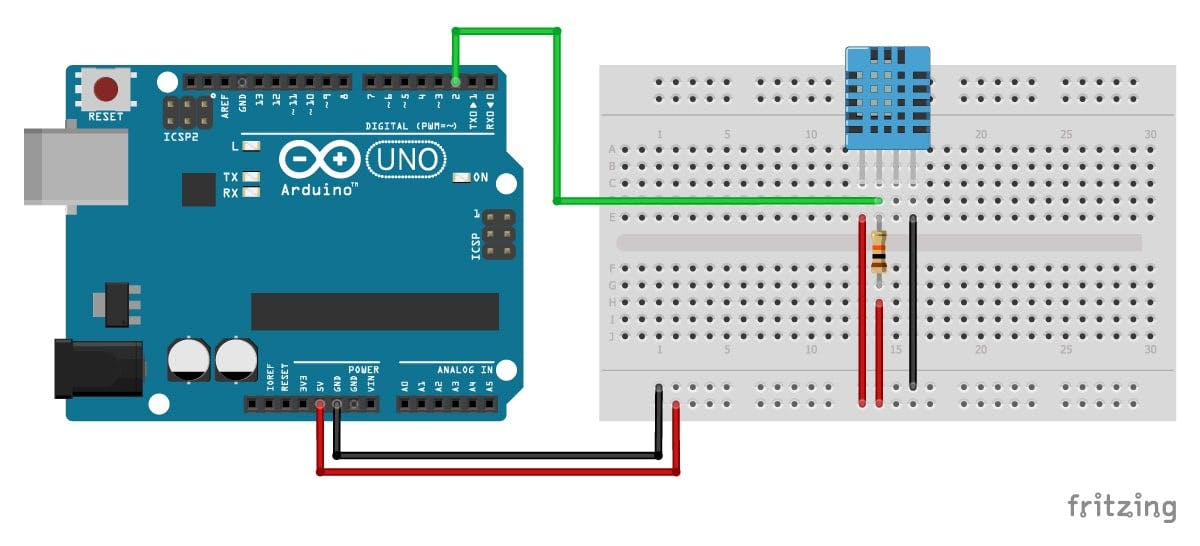
- 硬件接线:
将硬件组件连接到 arduino。接线图如下图所示:

注意:我使用的传感器有一个内置电阻器,因此我的传感器中会缺少一个引脚。
- 使用 Arduino IDE 编写 Arduino 代码:
#include "DHT.h"
//Sensor digital pin
#define DHTPIN 8
//Setting the sensor type
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
void setup() {
//Starting the serial communication
Serial.begin(9600);
dht.begin();
}
void loop() {
//delay for 2 second before reading again
delay(2000);
//setting humidity
float humidity = dht.readHumidity();
//setting temperature
float temperature = dht.readTemperature();
Serial.print(temperature);
//Output for splitting the string into two array during serial read.
Serial.print(",");
Serial.println(humidity);
}
我用来从传感器读取数据的 Arduino 库是 adafruit 的 DHT-sensor-library。DHT 库。
- 读取串行数据并发送到前端:
通过串口发送传感器数据后。我正在使用一个名为Serial Port的 javascript 库来读取 Arduino 发送的串行数据并将数据字符串拆分为两个变量。数据从逗号开始的地方拆分。
将日期发送到前端是这样完成的:
var today = new Date();
var date = today.getDate() + "-" + (today.getMonth() + 1) + "-" + today.getFullYear();
weekday = [
"Sunday", "Monday", "Tuesday", "Wednesday", "Thurday", "Friday", "Saturday"
];
var day = weekday[today.getDay()];
var secondDay = weekday[today.getDay() + 1];
var thirdDay = weekday[today.getDay() + 2];
var fourthDay = weekday[today.getDay() + 3];
到目前为止,我所做的是使用 WebSocket 连接获取我需要发送到前端的所有信息。现在我将使用一个名为socket.io的 javascript 库将数据从后端实时发送到前端。
这部分的代码如下所示:
io.sockets.emit('data', {
humidity: humidity,
temperature: temperature,
date: date,
day: day,
secondDay: secondDay,
thirdDay: thirdDay,
fourthDay: fourthDay
});
现在,这几乎就是后端需要做的所有事情。不是世界上最复杂的事情。第二天发送到前端仅用于演示。它上面的温度数据是完全静态的。继续!!..
让我们回忆一下。我正在将传感器数据从 Arduino 发送到串行端口。在我的情况下,它的 COM5。Javascript Serial Port 库比从串口读取串行数据并根据设置拆分键的位置拆分数据。在这种情况下,我使用逗号将字符串分隔为两个变量。我还设置了一些有关要发送到前端的数据的日期和信息。最后,我使用 socket.io 通过 WebSocket 发送数据。在前端,socket.io 将监听数据来自的端口,我使用 VUEJS 绑定 socket.io 接收的数据以在 HTML 中显示它们。
- 将一切连接在一起:
前端javascript代码如下所示:
feather.replace()
var socket = io.connect('http://127.0.0.1:4000/');
var temperature = new Vue({
el: '#app',
data: {
ApiUrl: 'http://moosunmv.jinas.me/v1/latest',
temperature: '',
humidity: '',
date: '',
day: '',
wind: '',
secondDay: '',
thirdDay: '',
fourthDay: ''
},
methods: {
getWeather(){
var vm = this;
axios.get(this.ApiUrl)
.then(function (response) {
vm.wind = response.data.wind;
console.log(vm.wind);
})
}
},
mounted: function () {
socket.on('data', function (data) {
this.temperature = data.temperature;
console.log(this.temperature);
this.humidity = data.humidity;
console.log(this.humidity);
this.date = data.date;
this.day = data.day;
this.secondDay = data.secondDay;
this.thirdDay = data.thirdDay;
this.fourthDay = data.fourthDay;
}.bind(this));
this.getWeather();
}
});
然后将 VUEJS 设置的数据绑定到 HTML 文件中。我正在使用一个名为axios的 JavaScript 库从 MoosunMv API 获取天气信息。
它是这样完成的:
<div class="info-side">
<div class="today-info-container">
<div class="today-info">
<div class="precipitation"> class="title">PRECIPITATION</span>0 %span>
<div class="clear"></div>
div>
<div class="humidity"> class="title">HUMIDITY</span>{{humidity}} %span>
<div class="clear"></div>
div>
<div class="wind"> class="title">WIND</span>{{wind}}span>
<div class="clear"></div>
div>
</div>
div>
注:本项目中使用的 Html、Css 模板取自 codepen。向科林·埃斯皮纳斯大喊。
这个项目就差不多了。您可以在下面找到该项目的所有代码:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






