
资料下载

使用PubNub Twitter数据流将Twitter连接到littleBits
描述
什么是小比特?
如果您住在旧金山湾区,您可能已经在 BART 车站看到过 littleBits 广告,并且想知道它们是什么。这些橙色、粉色、蓝色和绿色的乐高积木玩具是学习电子产品和创建创意原型的绝佳工具。
littleBits是一个电子模块的开源库,您可以用磁铁将它们吸附在一起。有超过 60 个模块和超过 150,000 种可能的电路组合。littleBits 无需编程即可工作,但是,您可以使用 Arduino 捕捉模块并轻松地将编程合并到电路中。
我喜欢狡猾的东西,并且没有电气工程背景。我会钩针,但不知道如何焊接或接线。因此,littleBits Arduino at Heart模块自然是我首选的微控制器。此外,作为一名前端开发人员,我选择的编程语言是 JavaScript,因此我决定使用Johnny-Five在 node.js 中进行编码。我想逐步分享我的经验,请继续阅读!
当有人发推文时让 LED 闪烁!
作为一个简单的初始项目,我使用PubNub Twitter 数据流将 Twitter 连接到 littleBits 。当有人发布您从网络表单输入的查询时,它会通过闪烁的 LED 进行通知。看看藤!
在本文中,我将介绍创建一个没有 Web 客户端的更简单版本的演示的过程。但是,带有前端代码的整个源代码都在 GitHub 存储库中,如果您想查看!
在心脏板上设置 Arduino
让我们开始使用 littleBits with Arduino at Heart。此程序仅供首次使用。如果您之前已经使用过 littleBits,请跳过此步骤。你需要:
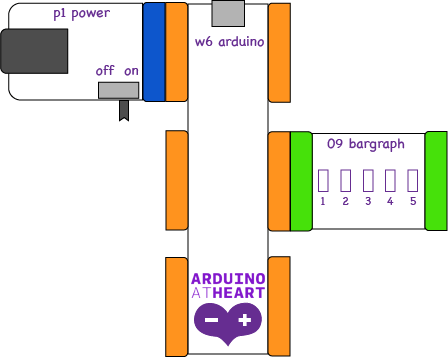
- Arduino at Heart 模块
- 电源 模块
- 9V电池
- USB 电缆连接到您的计算机
然后,如下所示连接它们:

同时,下载Arduino IDE并安装到您的计算机上。您只需要 IDE 进行初始设置。
除非您想继续使用,否则您将不再需要它。在 Arduino IDE 上,转到“工具” > “端口”并确保正确的板(“Arduino Leonard”)连接到正确的端口(“ tty.usbmodem...”对于 Mac,“ cu.usbmodem...”对于 Windows)。
Johnny-Five使用 Firmata 协议与 Arduino 通信,因此您需要安装StandardFirmata:
- 在 IDE 上,打开文件>示例> Firmata > StandardFirmata
- 单击上传按钮(箭头按钮)
- 等到 IDE 消息窗口显示“上传完成”
- 关闭 IDE,您不再需要 IDE
现在您已准备好捕捉和编码!
使用 Johnny-Five 通过 JavaScript 与 Arduino 通信
Johnny-Five是一个开源的、基于 Firmata 协议的 Node.js 物联网和机器人编程框架,由 Bocoup 的 Rick Waldron 开发。你已经在最后一步用 Firmata 对你的 Arduino 进行了编程,所以现在你只需要在你的项目目录中安装 Johnny-Five!(当然,如果你没有安装 Node.js ,你必须在你的机器上安装!)
$ npm install johnny-five
闪烁的 littleBits 的 LED 模块
现在,这是有趣的部分……让我们使用 node.js 使 LED 闪烁!感谢 Anna Gerber,她在她的 GitHub 存储库上收集了所有信息和示例代码以开始使用 Johnny-Five 编写 littleBits,我们可以使用她的代码开始!首先,通过将电源连接到 Arduino 上的 d0 和条形图(或其他 LED 模块)连接到 d5 来组装电路。

然后,尝试下面的 node.js 代码并运行。(确保 littleBits 的电源已打开!)您会看到 LED 灯重复闪烁 1000 毫秒。现在我们将调整与 LED 交互的基本代码。
five = require( );
board = .Board();
board.on( , () {
led = .Led( );
led.strobe( );
.repl.inject({
带领:
});
});
从 PubNub Twitter Firehose 获取实时推文
好的,现在让它变得更有趣。让我们将它与 PubNub 的Twitter Firehose连接起来,而不是手动闪烁 LED,这样当世界上有人推特某些术语时,它会通过闪烁的灯光通知我!我之前在Twitter 的开发者博客上写过一篇关于如何使用 Twitter 数据流的教程,但让我回顾一下:
安装和初始化 PubNub Node.js 模块
首先,在项目目录中安装pubnub node.js 模块。
$ npm install pubnub
将下面的代码包含在您的 node.js 文件中,我们称之为index.js. 我们正在使用名为 的公共流pubnub-twitter,因此使用频道名称和公钥初始化 API。
channel = ;
pubnub = ( ).init({
:
});
订阅实时数据
要检索实时推文,您只需使用 PubNub subscribe()API。
{
:频道,
:函数(m){
}
});
在我的演示中,查询实际上来自用户通过 POST 从 Web 客户端输入,但是,为了使本教程易于理解,我将跳过使用 Express 创建 Web 应用程序的过程。因此,我们暂时不使用用户输入,而是在数组中使用静态字符串。使用任何你想要的字符串。
= [ , , ];
让我们使用查询过滤来自 PubNub 数据流的大量推文。在callback上面的代码片段中(待办事项注释所在的位置),包括以下代码:
if ( .some( ( ) { return m.text.toLowerCase().indexOf( ) >=
闪烁()
}
与 littleBits 交流
修改上面的约翰尼五号代码示例,并创建眨眼功能。
眨眼(){ 领导脉冲(); 董事会(, { 领导(); }); 董事会回复注入({ 带领:领导 }); }
而不是strobe,我在pulse这里使用。它以 400 毫秒的间隔脉冲,并在 4000 毫秒后停止。每当世界上有人发布您正在寻找的术语时,都会调用此函数!
好的,让我们运行节点应用程序!
确保您的 littleBits 模块已正确连接,并且电源已打开。当有人发布您指定的查询时,LED 应该会闪烁!
带有前端代码的源代码(如 Vine 演示所示)位于 GitHub 存储库中,可以分叉它或引用它来创建您自己的!
阅读更多
- PubNub:用于物联网、移动和 Web 应用程序的全球数据流网络
- PubNub 推特数据流
- Johnny-Five JavaScript 机器人和物联网编程框架
- 用 JavaScript 编程 littleBits
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





