
资料下载

智能停车系统开源构建
描述
在班加罗尔这样拥堵的城市中找到免费停车场非常困难。
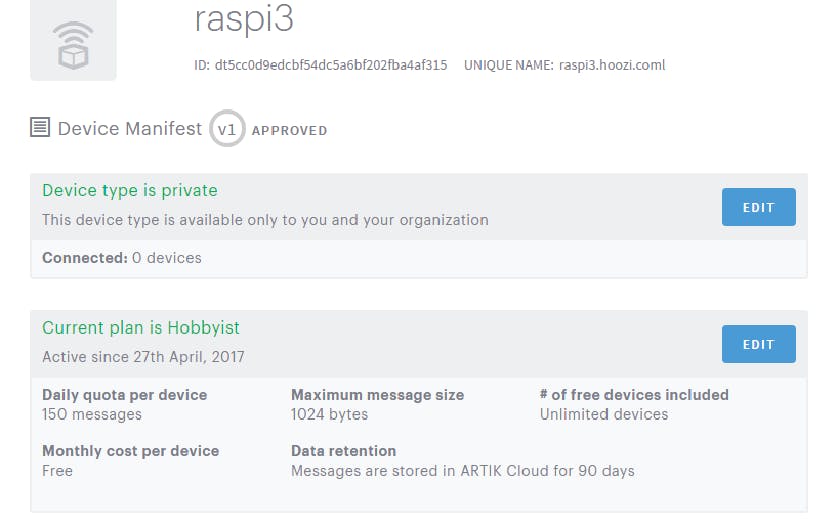
对于这个演示系统,您只需在 Samsung Artik Cloud 平台中创建一个新设备。我会在这里展示。我将我的设备命名为 rainbow-parking,并存储停车数据,例如停车场的空闲位置。Raspi 根据预设的规则发送停车信息。
本项目涉及的步骤:
1.在Artik云平台制作一台设备
2.在Artik Cloud中制作一个应用
3.在Artik Cloud中制定一条规则
4.准备Arduino
5. 连接传感器
6.准备树莓派
7. 开发网络应用
那么,让我们一一开始吧。首先是第一件事。让我们从在 Artik 云平台中制作一个新设备开始吧。
第一步:在Artik云平台制作新设备
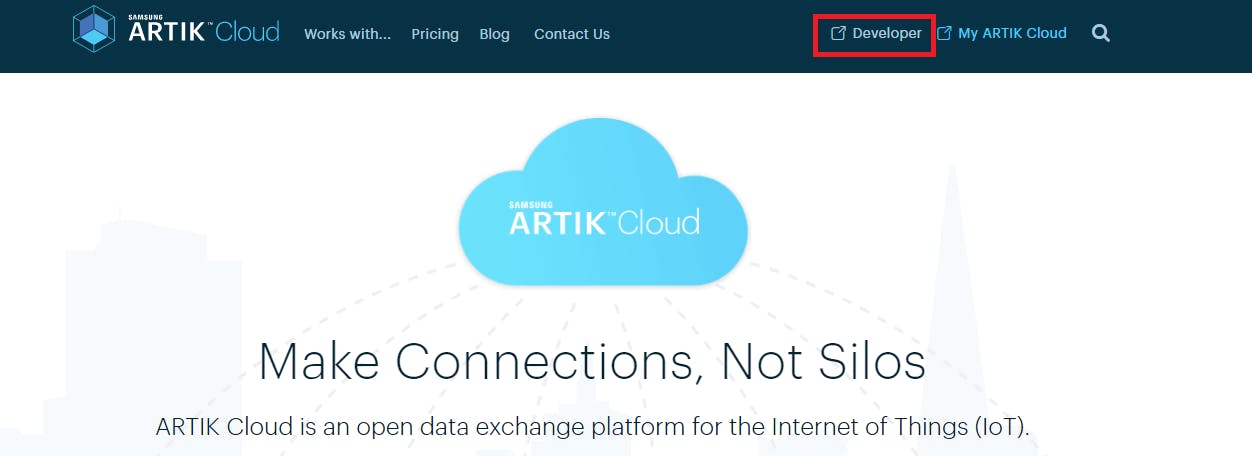
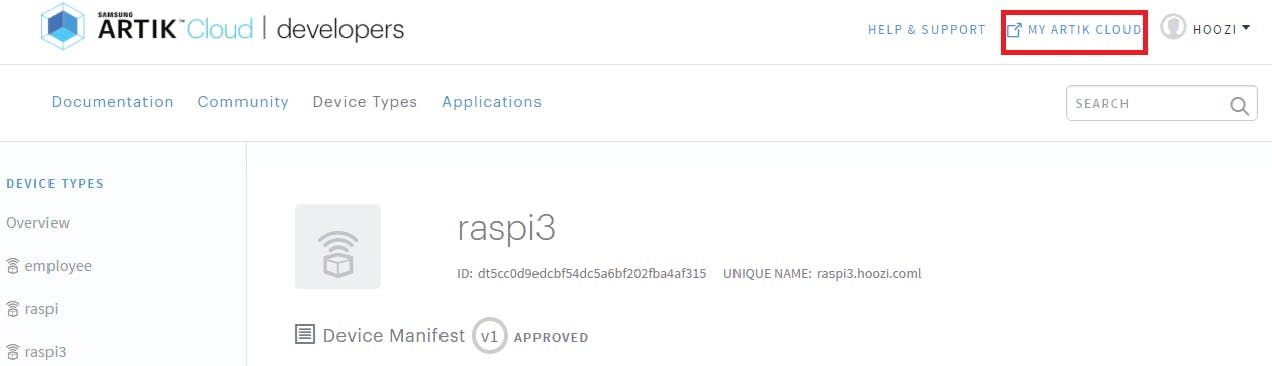
A)登录到您的三星帐户并单击右上角的开发人员选项。

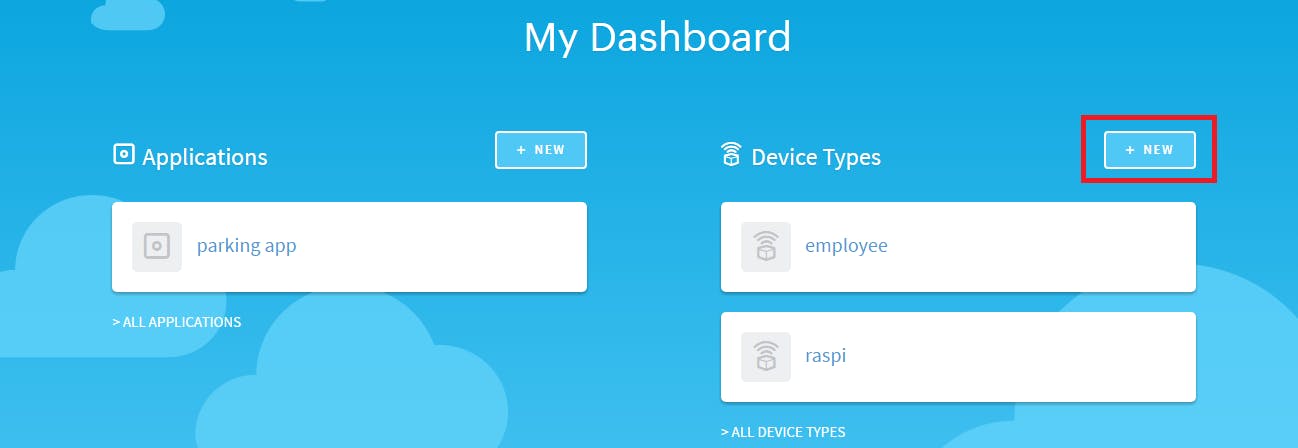
B)从仪表板中选择设备类型并单击新建

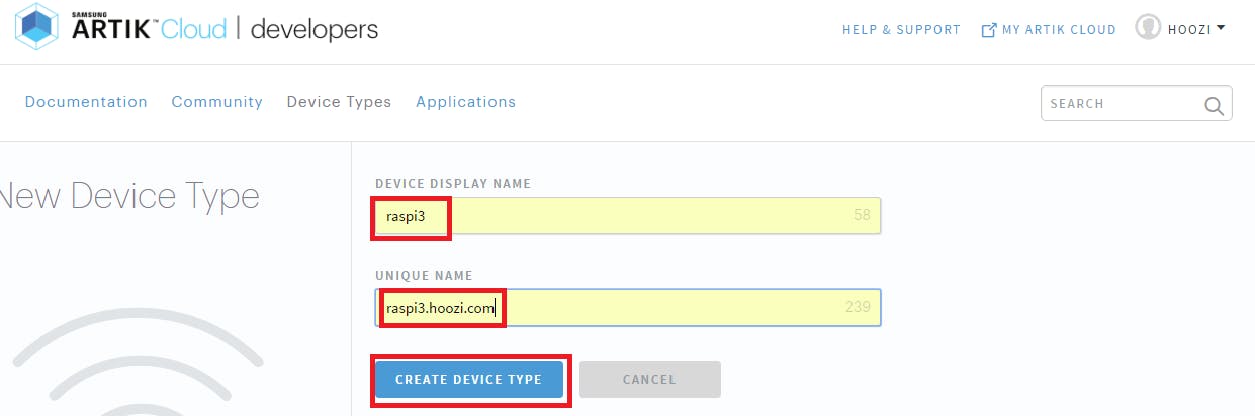
C)在 DEVICE DISPLAY NAME 上键入设备名称并提供唯一名称,然后单击以创建设备类型。

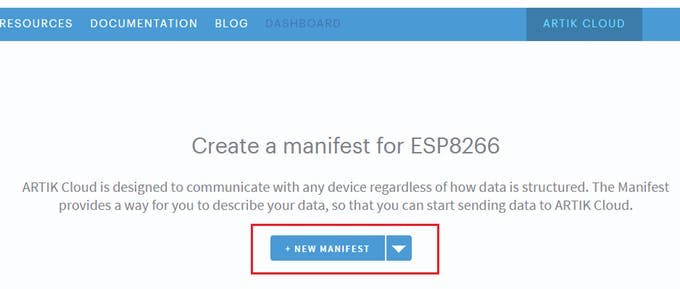
D)点击+新清单

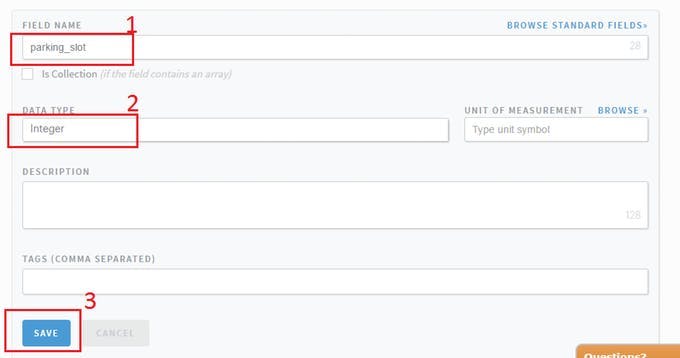
E)为您将在此处上传和存储的传感器数据键入一个字段名称,并将数据类型指定为整数。然后点击保存。

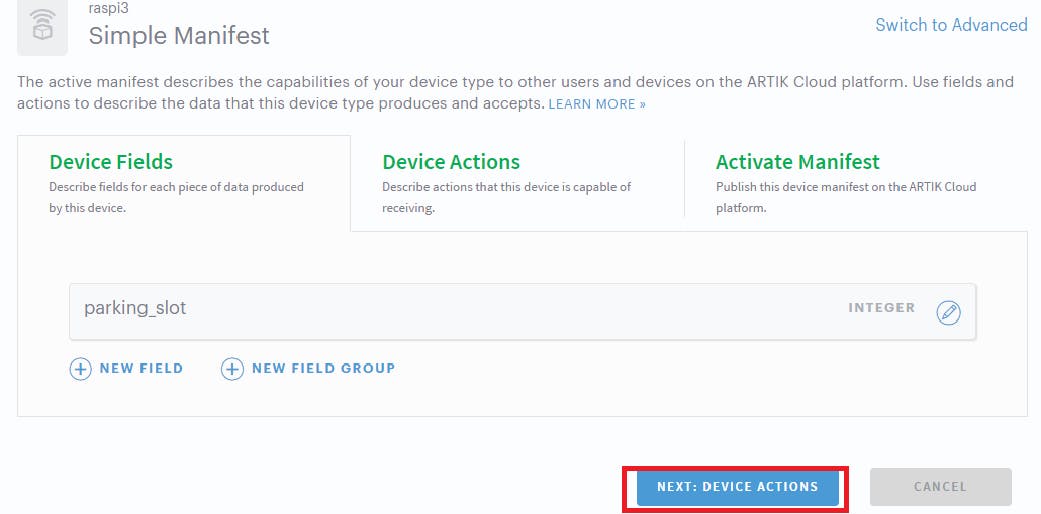
F)然后点击 NEXT: DEVICE ACTIONS

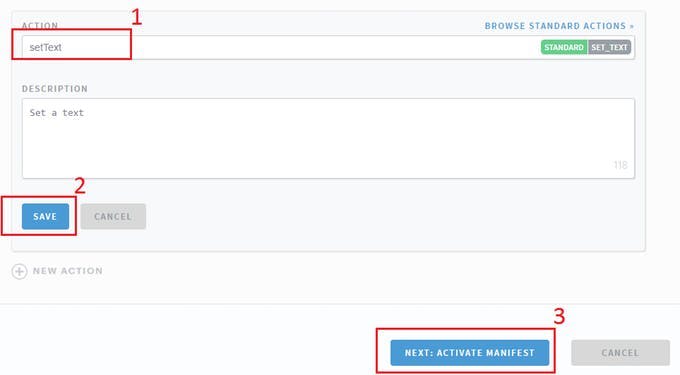
G)执行一个动作或从标准动作中选择。单击以保存。对于我们的项目,不需要采取行动。然后单击 NEXT:ACTIVE MANIFEST。

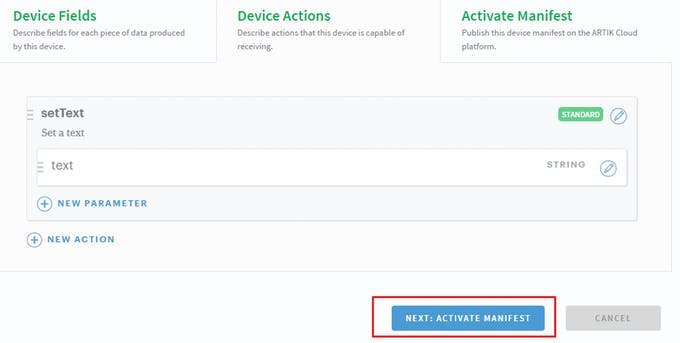
H)查看 Device Fields 并再次单击 NEXT:ACTIVE MANIFEST。

我)恭喜!您成功创建了您的第一台设备。现在您必须将设备连接到 Artik 云。所以,让我们开始吧。

J)从右上角转到我的 ARTIK 云。

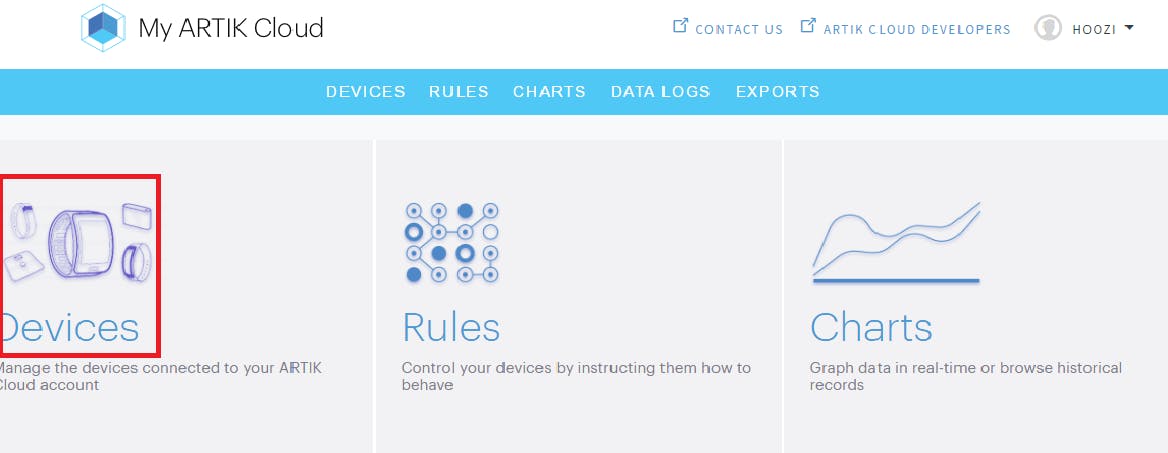
K)单击“我的 ARTIK 云”并选择“设备”。

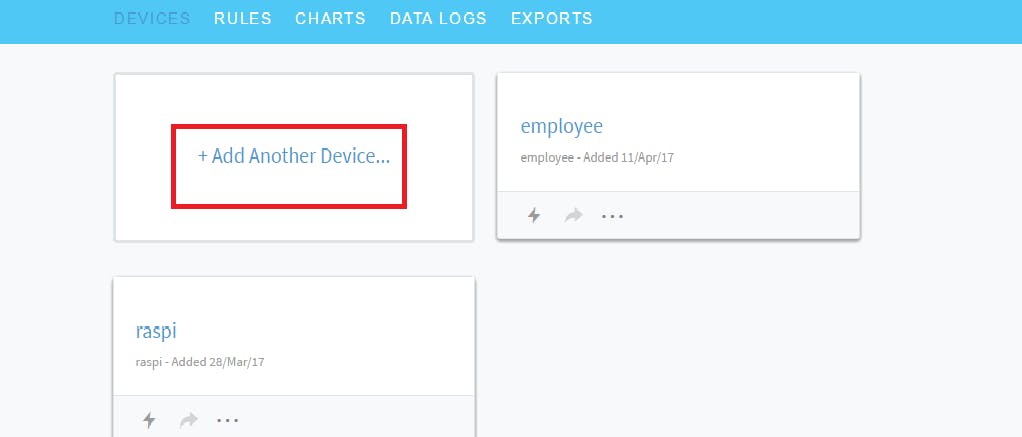
L)点击+添加另一个设备。

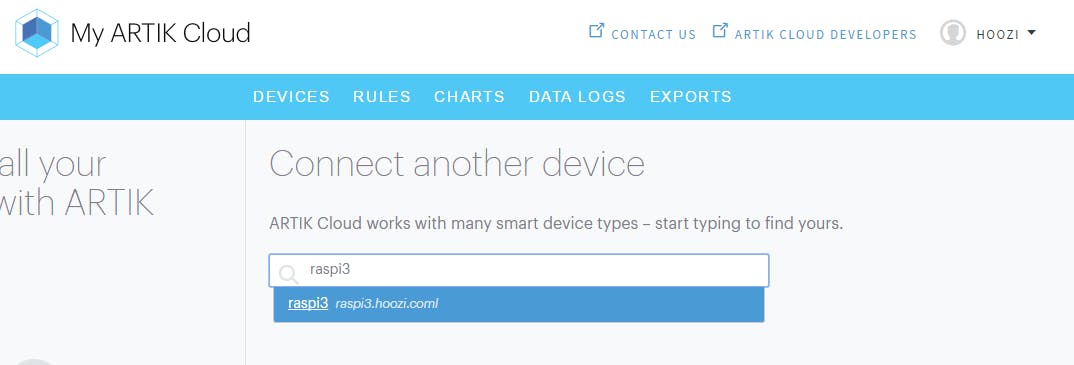
M)键入您刚刚创建的设备的名称并单击它。

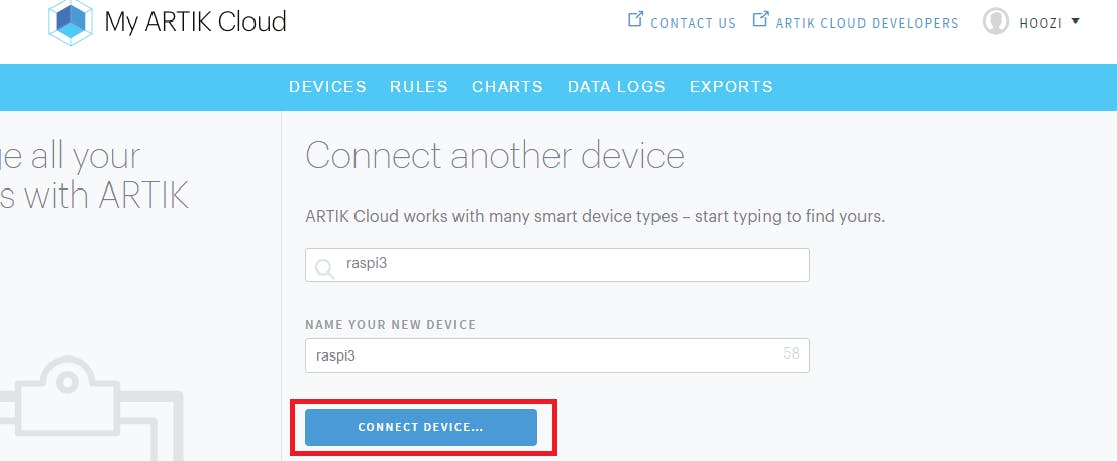
N)单击“连接设备...”按钮。

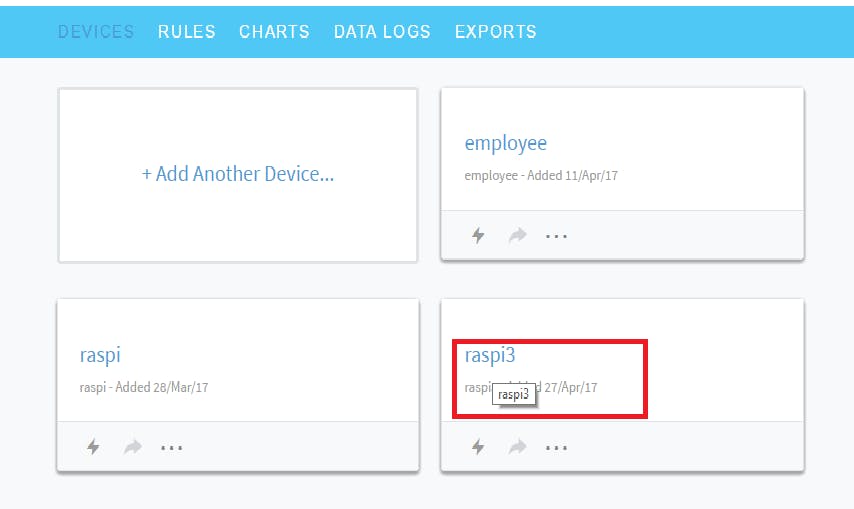
O)您的设备已连接到云端。

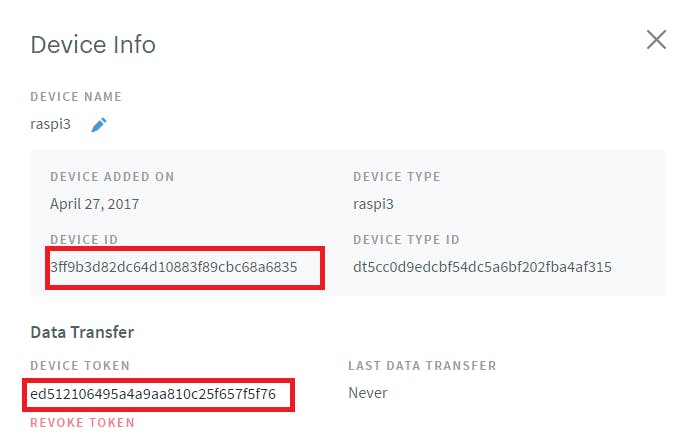
P)点击它。生成令牌,记下您的设备 ID 和设备令牌。每次您想从物理设备、Web 应用程序或 Android 应用程序连接到您的设备时,都需要这些。

第 2 步:在 Artik Cloud 中制定规则
在这一步中,我们将制定一个规则,我们将根据这些条件设置一些条件,当条件满足时,Artik cloud 将生成一个动作,并且订阅该动作的设备和应用程序会立即收到一条消息。
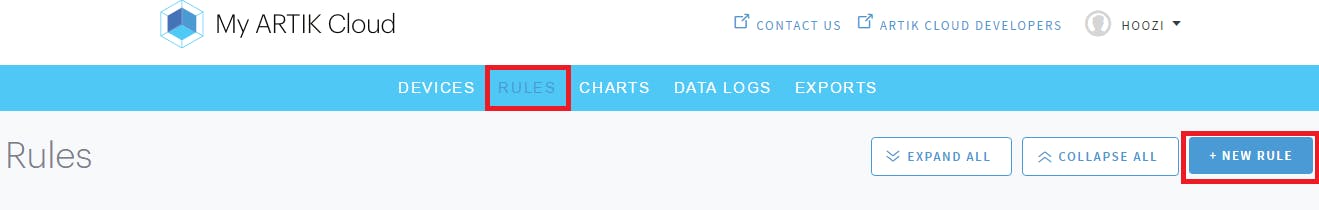
A)从 MY ARTIK CLOUD 菜单中选择 RULES 并点击 NEW RULE

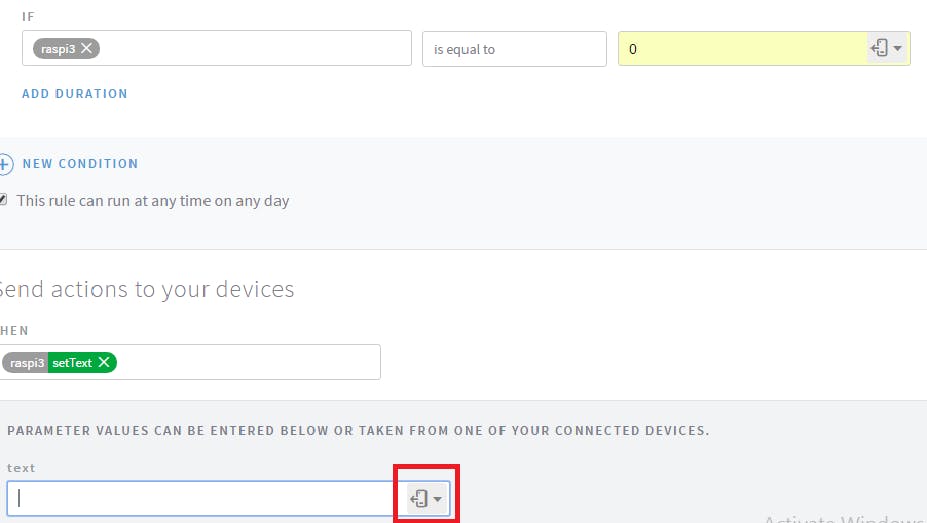
B)从 IF 选择框中选择设备的数据字段并设置值和条件。然后从 THEN 字段中为特定设备选择一个操作。您可以设置一个常量参数值,也可以从另一个设备数据中选择一个值。要从另一个设备定义数据字段,请单击红色框中显示的下载图标。

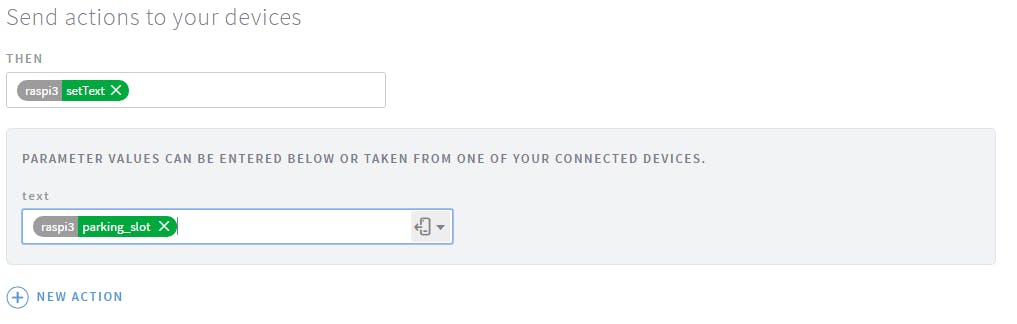
C)从下拉列表中选择一个设备,然后选择数据字段。

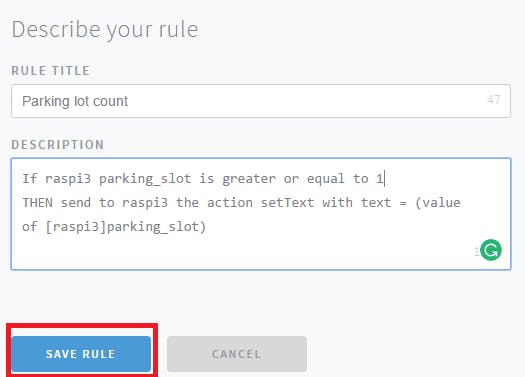
D)然后点击保存规则。

步骤 3. 准备 Arduino
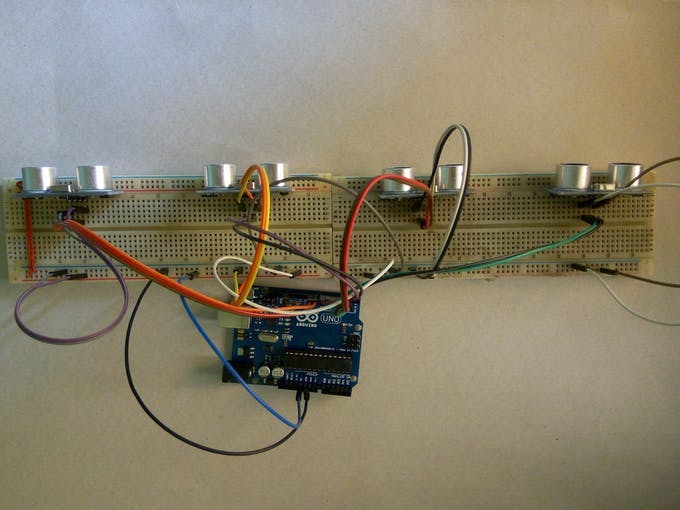
Arduino在我的项目中的主要工作是从连接到停车场的传感器收集数据,并使用串口将数据发送到Raspberry pi。在这里,我使用 Arduino Mega 为一个停车站实施。我们可以为不同的停车站连接更多的 Arduino 板。这里我使用了超声波传感器,可以在任何位置使用。
对于超声波传感器,使用了 Arduino 数字引脚。Arduino 草图附有超声波传感器。将适当的草图上传到您的 Arduino 开发板。
有关超声波传感器的详细信息,请参见此处。
第 4 步:连接传感器
要将所有传感器连接到 Arduino,请参阅原理图部分。

第 5 步:准备树莓派
我假设您之前有一些使用 Raspberry pi 的经验。Internet 上有很多初学者教程。
让我们开始使用树莓派。Raspberry pi 作为 WebSocket 客户端工作,并使用 WebSocket 协议与 Artik 云进行通信。我使用Node.js进行编程。与 Python 不同,Node 并未预装在 Raspberry Pi 上。
一个)。在终端中使用以下命令在 Raspberry pi 上安装 Node 和 npm。
sudo apt-get update
sudo apt-get install nodejs npm
B). 安装 WebSocket 客户端 ws 到树莓派
npm install --save ws
C)。给树莓派安装串口
npm install serialport
如果您成功完成所有三个步骤,那么您的 pi 就可以使用串口与 Arduino 通信,并使用 websocket 与 Artik 云通信。正如我之前所说,两个停车站需要两个树莓派。所以,从Github下载这个的源代码。您可以使用像FileZilla这样的 ftp 客户端将代码上传到树莓派上。不要忘记更改源代码中的设备 ID 和设备令牌。
D)在树莓派上上传代码后,通过在终端窗口中键入以下命令来运行代码。
sudo node staff-parking.js
。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






