
资料下载

使用按钮的PWM调光灯
描述
该项目向您展示如何使用 Arduino 使 LED(发光二极管)变淡。它分为 3 个部分:
- 褪色灯
- 带按钮的淡入淡出灯
- 带按钮的 Fade Lights(延迟改进)
褪色灯:
在本节结束时,您的项目应如下所示。
如您所见,灯光更亮,然后按照红绿灯的顺序逐渐变暗。现在,让我们开始吧。
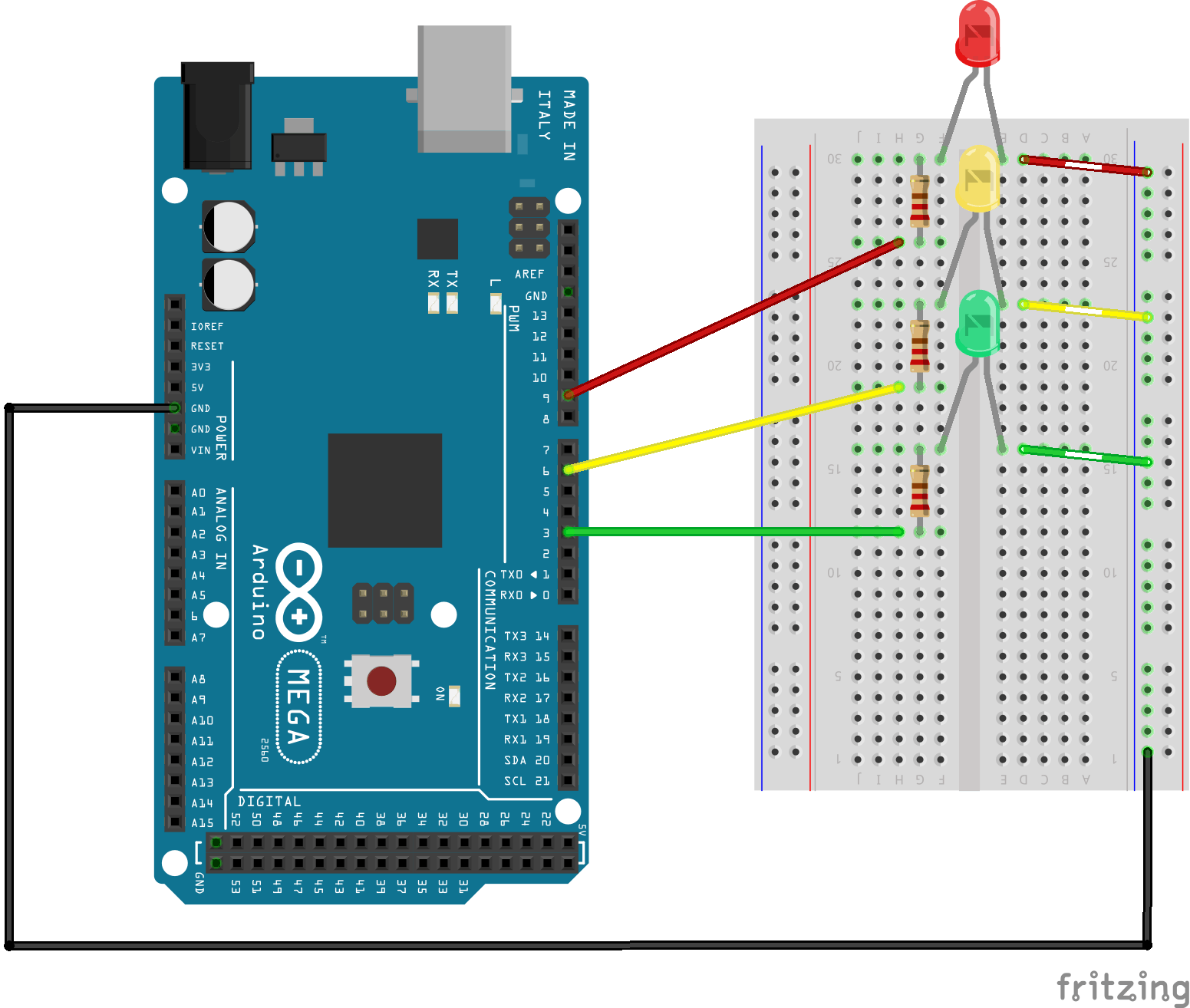
示意图:

如您所见,LED 连接到引脚 3、6 和 9。您可以将 LED 连接到您喜欢的任何引脚,但您必须记住之后在代码中更改它。
编码:
首先,将其添加到您的代码中。它指示哪些组件,在这种情况下,哪些 LED 进入哪些引脚。
int ledRed = 9;
int ledYellow = 6;
int ledGreen = 3;
现在,在void setup()函数中,说明引脚是输入还是输出。
void setup() {
pinMode(ledRed, OUTPUT);
pinMode(ledYellow, OUTPUT);
pinMode(ledGreen, OUTPUT);
}
最后,将以下内容添加到void loop()函数中。它告诉 MCU 要做什么。
void loop() { // This is only fading the red light - ledRed
//ledRed
for (int i=0; i<=255; i++) {
analogWrite(ledRed, i);
delay (30);
}
for (int i=255; i>=0; i--) {
analogWrite(ledRed, i);
delay (30);
}
}
这里发生的是,MCU 正在检查整数“i”是否低于 255。如果是,则“i”的值增加 1。该过程延迟 30 毫秒,然后重新启动。一旦“i”的值等于或大于 255,则每次检查时减一。当该值达到 0 时,该过程将重新进行。
但是,如果您想更改淡入淡出所需的时间,则必须将所有delay()函数更改为您想要的时间。那不是很有效。为了在想要更改delay()时间时使事情变得更容易和更快,请将其添加到代码的开头。
const int fade = 30;
它所做的是设置一个默认值,在这种情况下,它是一个默认时间。现在,将每个delay()值更改为(fade) 。如果你愿意,你可以给它起别的名字。因此,您的delay()函数应该如下所示。
delay (fade);
代码应该是这样的:
int ledRed = 9;
int ledYellow = 6;
int ledGreen = 3;
const int fade = 10;
void setup() {
pinMode(ledRed, OUTPUT);
pinMode(ledYellow, OUTPUT);
pinMode(ledGreen, OUTPUT);
}
void loop() {
//ledRed
for (int i = 0; i <= 255; i++) {
analogWrite(ledRed, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledRed, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
//ledGreen
for (int i = 0; i <= 255; i++) {
analogWrite(ledGreen, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledGreen, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
}
带有按钮的淡入淡出灯:
在本节之后,您将能够向您的项目添加一个按钮。
如您所见,LED 只有在我按下按钮后才会改变。现在,让我们开始吧。
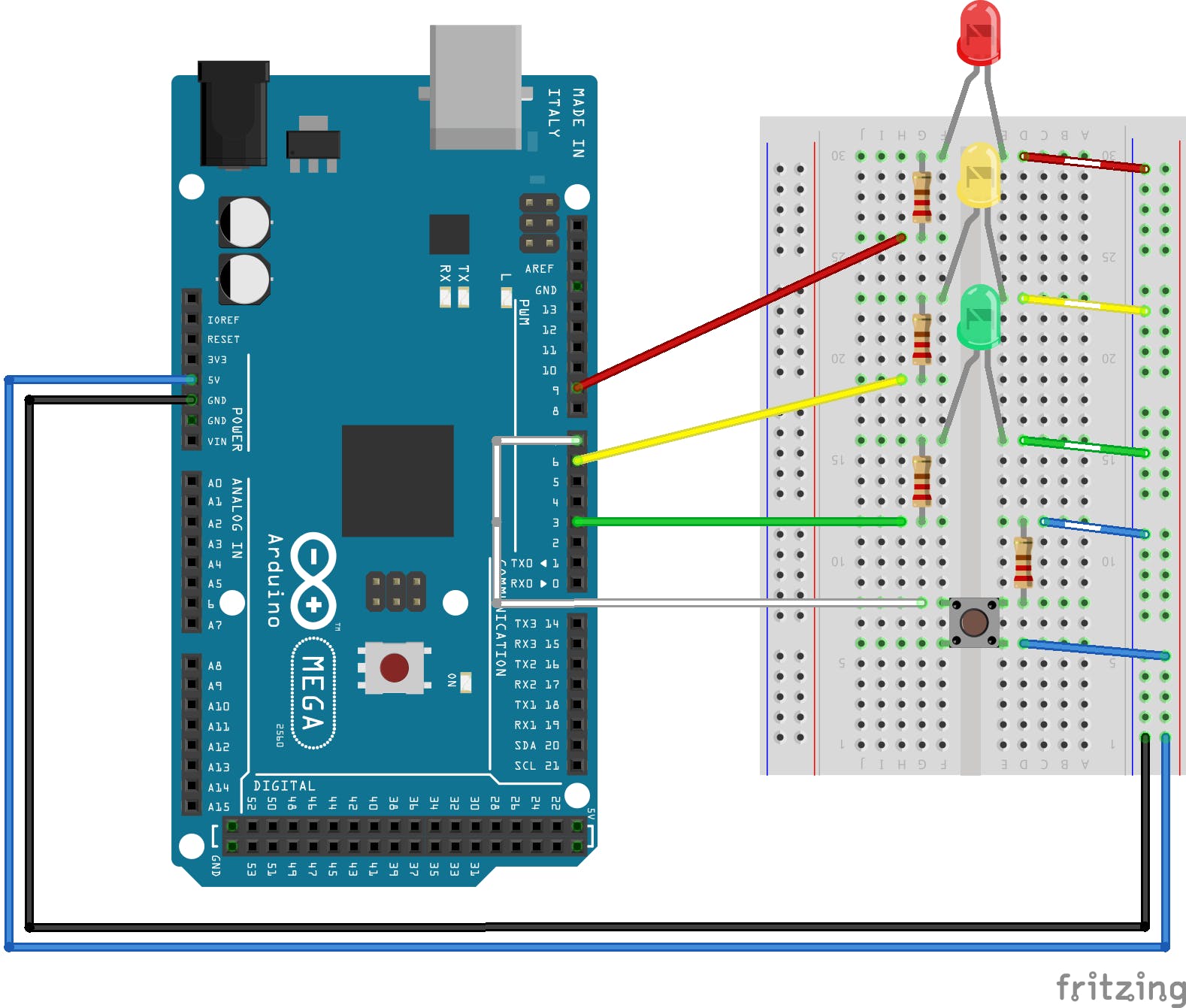
示意图:

您可能已经注意到,所有 LED 都位于同一位置,但多了一个按钮。
编码:
首先,我们需要告诉 MCU 按钮连接到哪个引脚。为此,请将其添加到代码的开头。
int button = 7;
现在,在void setup()函数中,添加此内容以告知 MCU 按钮是输入还是输出。
pinMode(button, INPUT);
还将此添加到函数中。
digitalWrite(ledRed, LOW);
digitalWrite(ledYellow, LOW);
digitalWrite(ledGreen, HIGH);
它设置了一个起始灯。这次,起始 LED 为绿色,但您可以根据需要将其更改为红色或黄色。
现在, void loop()函数发生了很大的变化。loop()中的所有内容现在都已被名为fadeLights()的函数替换(如果您愿意,名称可以不同)。在loop()中,它现在应该是:
void loop() {
if(digitalRead(button) == HIGH) {
delay(15); // software debounce
if(digitalRead(button) == HIGH){ // if the button is pressed, the function
fadeLights(); // fadeLights is called
}
} else {
digitalWrite(ledRed, LOW); // if the button isn't pressed, the green LED is
digitalWrite(ledYellow, LOW); // going to be on and the others are not.
digitalWrite(ledGreen, HIGH);
}
}
如前所述,void fadeLights()函数将拥有循环中的内容。
void fadeLights(){
for (int i = 255; i >= 0; i--) { //starts on green so needs to make green fade
analogWrite(ledGreen, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
//ledRed
for (int i = 0; i <= 255; i++) {
analogWrite(ledRed, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledRed, i);
delay (fade);
}
//ledYellow
for (int i = 0; i <= 255; i++) {
analogWrite(ledYellow, i);
delay (fade);
}
for (int i = 255; i >= 0; i--) {
analogWrite(ledYellow, i);
delay (fade);
}
//ledGreen
for (int i = 0; i <= 255; i++) {
analogWrite(ledGreen, i);
delay (fade);
}
}
。如果顺序不对,请检查:
- 如果您的代码编写正确
- 如果您已将 LED 连接到正确的引脚
如果你的灯不亮,请检查
- 如果您已将 LED 连接到正确的引脚
- 如果您已正确连接电线
- 如果您正确编写了公式
带按钮的 Fade Lights(延迟改进):
您可能已经注意到,当我松开按钮时,灯光会继续变暗。在本节之后,您将能够编辑您的代码,以便 LED 仅在按下按钮时才消失。
正如您在这里看到的,当我松开按钮时,LED 恢复到默认顺序:
红色 - 关闭
黄色 - 关闭
绿色 - 开
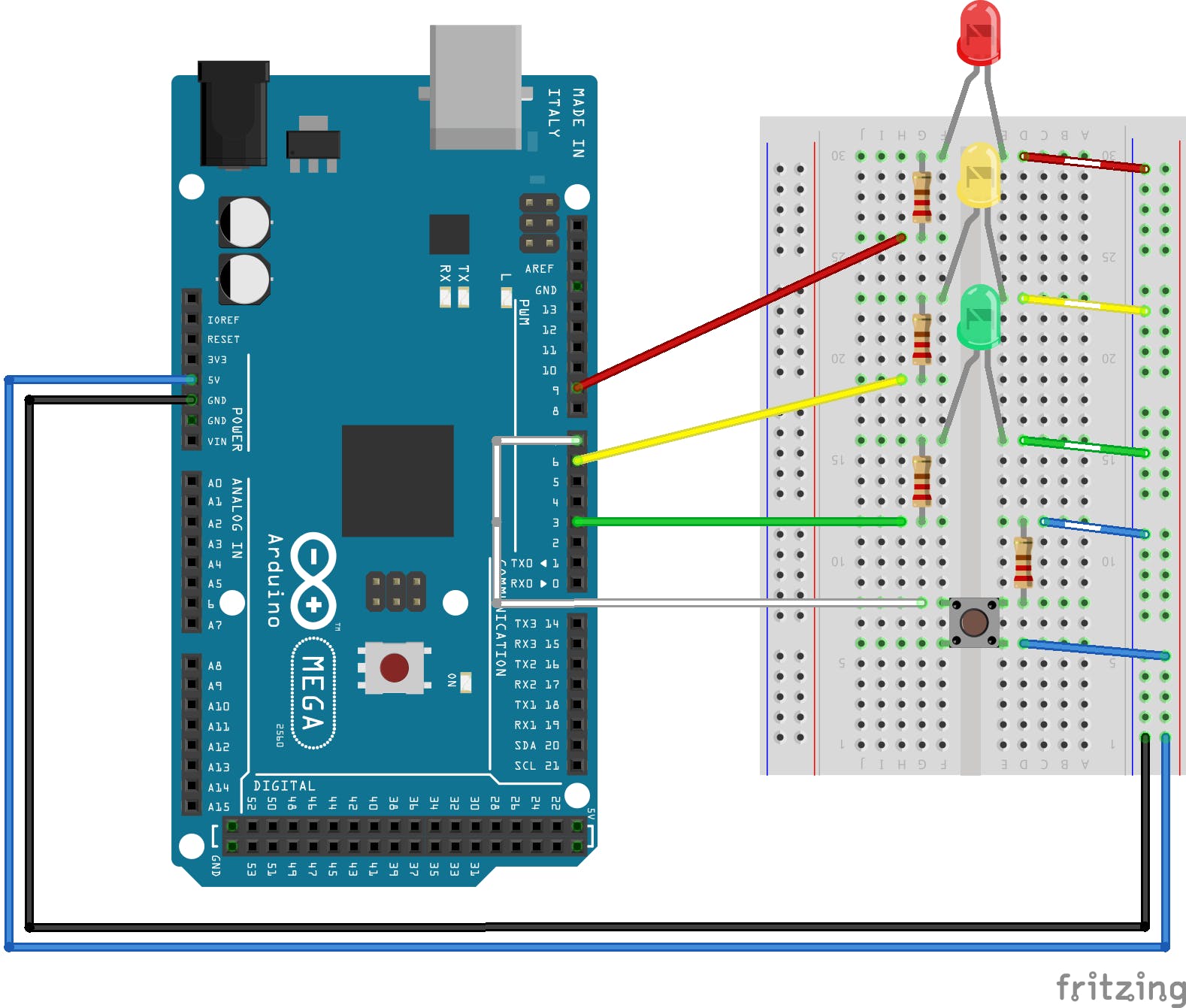
示意图:
原理图保持不变,因为我们不再添加组件或希望它做任何不同的事情 - 我们仍然希望 LED 褪色。

编码:
我们不再添加任何东西,所以不需要在开始时添加任何东西。但是,由于我们正在更改延迟,因此我们需要删除它。
const int fade = 10; // no need for this anymore
setup()函数无需更改。在void loop()中,我们需要添加一个else语句。
void loop() {
if(digitalRead(button) == HIGH) {
delay(15);
if(digitalRead(button) == HIGH){
fadeLights();
}
} else { // add it here
digitalWrite(ledRed, LOW);
digitalWrite(ledYellow, LOW);
digitalWrite(ledGreen, HIGH);
}
}
这意味着当按钮未被按下时,程序退出fadeLights()并转到具有默认 LED 顺序的else语句。与之前不同 - 之前,调用fadeLights()后不会检查按钮。
现在,将所有delay()函数更改为:
for( int y = 0; y < 1000; y++){
// if button is released
if (digitalRead(button) == LOW) {
return;
}
在每个循环中,微处理器都会检查按钮。如果它被释放,返回命令将被调用以停止fadeLights() 。根据我的估计,当执行每个 for 循环时,它可能需要大约 10 微秒,这意味着我们需要执行很多次才能使其达到我们想要的速度。
希望您喜欢本教程并祝您项目顺利。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







