
资料下载

使用Meadow制作EdgeASketch
描述
项目更新到 V1.0 Release Candidate 2(2022 年 12 月 31 日)
在这个 Meadow 项目中,我们将学习如何使用几个旋转编码器和一个 TFT SPI 显示器来构建非常流行的复古绘画玩具 Etch-A-Sketch。我们将看到使用强大的驱动程序平台Meadow.Foundation及其 GraphicsLibrary编写逻辑来完成所有绘图是多么容易。
构建此项目所需的一切都包含在Wilderness Labs Meadow F7 w/Hack Kit Pro 中。我们将看到使用 Meadow.Foundation 对这些外围设备进行编程是多么容易。
Meadow.Foundation是一个平台,用于在 Meadow 上使用 .NET 快速轻松地构建连接的事物。它由Wilderness Labs 创建,完全开源,由 Wilderness Labs 社区维护。
如果您是 Meadow 的新手,我建议您通过控制板载 RGB LED 项目转到 Meadow 入门,以正确设置您的开发环境。
第 1 步 - 组装电路
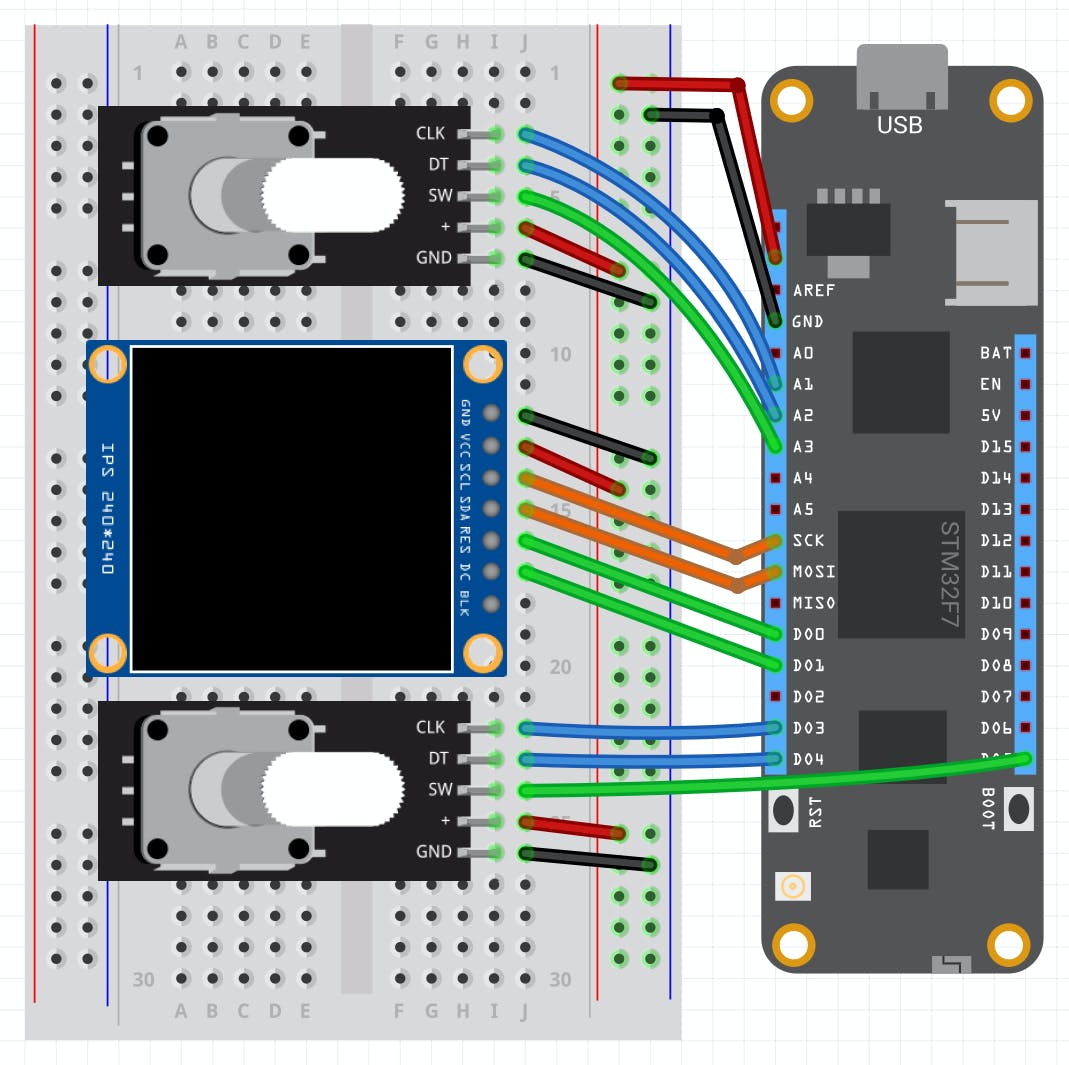
像下面的 Fritzing 图一样连接你的 EdgeASketch 电路:

关于 Meadow F7中断的注意事项
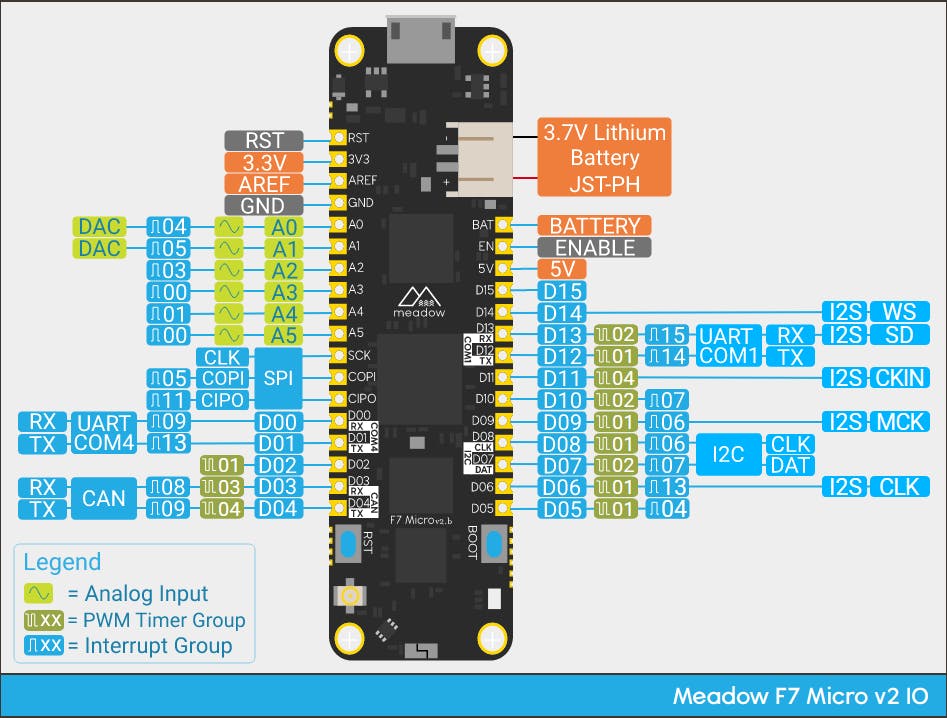
如果仔细查看图表,您会发现我们将顶部旋转编码器连接到模拟引脚 A1、A2 和 A3。这是可能的,因为您实际上可以将这些引脚配置为数字输入端口来处理中断。检查这个 Meadow 引出线图:

请注意标有中断组的引脚范围从组 00 到组 15。在配置数字输入端口时要记住这一点很重要,您必须确保每个中断组只使用一个引脚,否则您将尝试获取事件时遇到问题。例如,在配置引脚D08和D09时不会收到中断事件,因为它们都属于中断组06 。
第 2 步 - 创建 Meadow 应用程序项目
在 Visual Studio 2019 for Windows或macOS中创建一个新的Meadow Application项目并将其命名为EdgeASketch 。
第 3 步 - 添加所需的 NuGet 包
对于这个项目,搜索并安装以下 NuGet 包:
第 4 步 - 为 EdgeASketch 编写代码
复制下面的代码:
// public class MeadowApp : App <- If you have a Meadow F7v1.*
public class MeadowApp : App
{
int x, y;
MicroGraphics graphics;
RotaryEncoderWithButton rotaryX;
RotaryEncoderWithButton rotaryY;
public override Task Initialize()
{
var onboardLed = new RgbPwmLed(
device: Device,
redPwmPin: Device.Pins.OnboardLedRed,
greenPwmPin: Device.Pins.OnboardLedGreen,
bluePwmPin: Device.Pins.OnboardLedBlue);
onboardLed.SetColor(Color.Red);
var config = new SpiClockConfiguration(
speed: new Frequency(48000, Frequency.UnitType.Kilohertz),
mode: SpiClockConfiguration.Mode.Mode3);
var spiBus = Device.CreateSpiBus(
clock: Device.Pins.SCK,
copi: Device.Pins.MOSI,
cipo: Device.Pins.MISO,
config: config);
var st7789 = new St7789(
device: Device,
spiBus: spiBus,
chipSelectPin: null,
dcPin: Device.Pins.D01,
resetPin: Device.Pins.D00,
width: 240, height: 240);
graphics = new MicroGraphics(st7789);
graphics.Clear(true);
graphics.DrawRectangle(0, 0, 240, 240, Color.White, true);
graphics.DrawPixel(x, y, Color.Red);
graphics.Show();
x = graphics.Width / 2;
y = graphics.Height / 2;
rotaryX = new RotaryEncoderWithButton(
device: Device,
aPhasePin: Device.Pins.A01,
bPhasePin: Device.Pins.A02,
buttonPin: Device.Pins.A03);
rotaryX.Rotated += RotaryXRotated;
rotaryY = new RotaryEncoderWithButton(
Device,
Device.Pins.D03,
Device.Pins.D04,
Device.Pins.D05);
rotaryY.Rotated += RotaryYRotated;
rotaryY.Clicked += RotaryYClicked;
onboardLed.SetColor(Color.Green);
return base.Initialize();
}
void RotaryXRotated(object sender, RotaryChangeResult e)
{
if (e.New == RotationDirection.Clockwise)
x++;
else
x--;
x = Math.Clamp(x, 1, graphics.Width - 1);
graphics.DrawPixel(x, y + 1, Color.Red);
graphics.DrawPixel(x, y, Color.Red);
graphics.DrawPixel(x, y - 1, Color.Red);
}
void RotaryYRotated(object sender, RotaryChangeResult e)
{
if (e.New == RotationDirection.Clockwise)
y++;
else
y--;
y = Math.Clamp(y, 1, graphics.Height - 1);
graphics.DrawPixel(x + 1, y, Color.Red);
graphics.DrawPixel(x, y, Color.Red);
graphics.DrawPixel(x - 1, y, Color.Red);
}
void RotaryYClicked(object sender, EventArgs e)
{
x = graphics.Width / 2;
y = graphics.Height / 2;
graphics.DrawRectangle(0, 0, 240, 240, Color.White, true);
graphics.DrawPixel(x, y, Color.Red);
}
public override async Task Run()
{
while (true)
{
graphics.Show();
await Task.Delay(500);
}
}
}
草地建设者
在 MeadowApp 中Constructor,我们首先初始化ST7789 SPI 显示和 MicroGraphics 库,我们立即绘制一个覆盖整个屏幕的白色填充矩形,并在显示中间使用先前初始化的 x 和 y 整数绘制一个红色像素。我们也初始化了两个Rotary Encoders,一个控制X轴的绘制,一个控制Y轴的绘制。两个扶轮社都Rotated 注册了该事件。
RotatyXRotated 和 RotatyYRotated 事件处理程序
e.Direction在事件处理程序中,您可以通过访问属性并与枚举进行比较以查看其是顺时针还是逆时针来检查旋转编码器转向的方向。RotationDirection如果它是顺时针方向,我们增加 X 或 Y 坐标(取决于旋转的是哪个 Rotaty),如果它以相反的方向旋转,我们将减少。
请注意,我们在两个方向上一次绘制三个像素,我们这样做是为了让线条描边更粗一些,因为显示器的分辨率太高了,绘制的线条太长了,很难看清是什么你正在做的。
旋转Y点击
由于我们使用带按钮的旋转编码器,您可以像处理按钮一样处理 Click 事件处理程序。事件RotaryYClicked 处理程序将清除显示并将 x 和 y 坐标重新初始化回显示的中间。
第 5 步 - 运行项目
单击Visual Studio中的“运行”按钮。它应该类似于以下 GIF:
查看 Meadow.Foundation!
就您可以使用 Meadow.Foundation 做的大量令人兴奋的事情而言,这个项目只是冰山一角。
- 它带有一个庞大的外设驱动程序库,其中包含适用于最常见传感器和外设的驱动程序。
- 外设驱动程序封装了核心逻辑并公开了一个简单、干净、现代的 API。
- 该项目得到了不断发展的社区的支持,该社区不断致力于构建酷炫的互联事物,并且总是乐于帮助新来者和讨论新项目。
参考
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








