
资料下载

带有菜单和亮度的M5StickC酷炫手表
描述
在本教程中,我们将学习如何使用 Arduino IDE 和 Visuino 对 ESP32 M5Stack StickC 进行编程,以在 LCD 上显示时间,并使用菜单和 StickC 按钮设置时间和亮度。
。
第 1 步:您需要什么
M5StickC ESP32:你可以在这里买到
Visuino 程序:下载 Visuino
注意:在此处查看本教程,了解如何安装 StickC ESP32 板
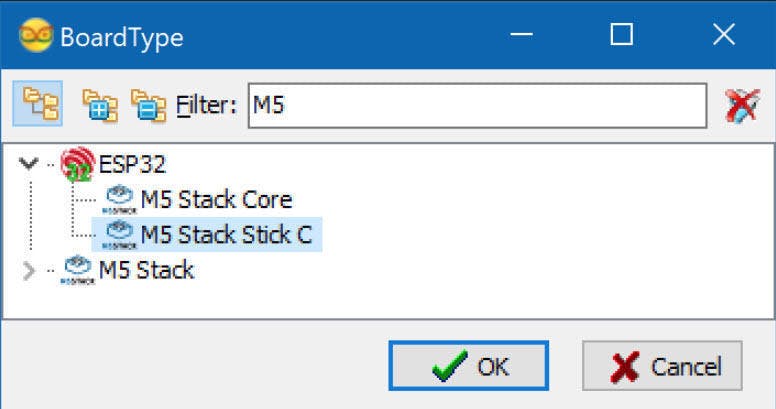
第 2 步:启动 Visuino,然后选择 M5 Stack Stick C 板类型

启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“M5 Stack Stick C”,如图2所示
第 3 步:在 Visuino 中设置 StickC 板

- 点击“ M5 Stack Stick C ”板选中它
- 在“属性”窗口中选择“模块”并单击“+”展开,
- 选择“ Display ST7735 ”,点击“+”展开,
- 将“方向”设置为“goRight”
- 将“背景颜色”设置为“ClBlack”
- 选择“元素”并单击带有 3 个点的蓝色按钮...
- 元素对话框将显示
- 在元素对话框中,将2X “文本字段”从右侧拖到左侧
- 单击左侧的“ Text Field1 ”将其选中,然后在“属性窗口”中单击“颜色”并将其设置为“aclOrange”并单击“填充颜色”并将其设置为“aclBlack”(您可以根据需要使用颜色)-也在属性窗口中设置X :10 和Y :20 这是您要在 LCD 上显示时间的位置设置大小:3(这是时间的字体大小)
- 点击左侧的“ Text Field2 ”选中它,然后在“属性窗口”点击“颜色”设置为“aclAqua”点击“填充颜色”设置为“aclBlack”
(如果需要,您可以使用颜色) - 将“初始值”设置为:设置 HOUR
-也在属性窗口中设置X :10 和Y :2 这是您要在 LCD 上显示菜单的位置 -设置大小:1(这是菜单的字体大小)
关闭元素窗口
- 点击“ M5 Stack Stick C ”板选中它
- 在“属性”窗口中选择“模块”并单击“+”展开,
- 选择“显示实时闹钟(RTC) ”并点击“+”展开它,
- 选择“元素”并单击带有 3 个点的蓝色按钮...
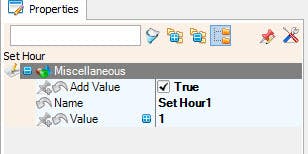
- 在元素对话框中,将“设置小时”从右侧拖到左侧,并在属性窗口中将“添加值”设置为:True,将“值”设置为:1
- 在元素对话框中,将“ Set Minute ”从右侧拖到左侧,然后在属性窗口中将“ Add Value ”设置为:True 并将“Value”设置为:1
- 在元素对话框中,将“ Set Second ”从右侧拖到左侧,然后在属性窗口中将“ Add Value ”设置为:True 并将“Value”设置为:1
关闭元素窗口
第 4 步:在 Visuino 中添加组件

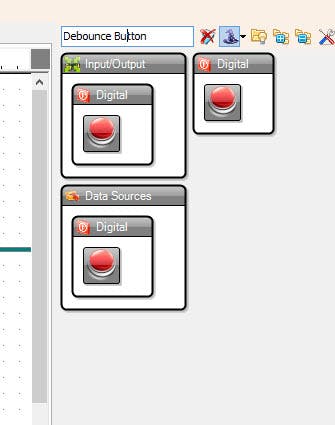
- 添加 2 个“去抖动按钮”组件
- 添加“自动重复按钮”组件
- 添加“文本数组”组件
- 添加“模拟阵列”组件
- 添加 2 个“计数器”组件
- 添加“时钟解复用器(多输出通道切换)”组件
- 添加“解码(拆分)日期/时间”组件
- 添加“FormattedText1”组件
第 5 步:在 Visuino 设置组件中

选择“ Counter2 ”组件并在属性窗口中展开“Min”并将“Value”设置为:0构建菜单:选择“ Array1 ”组件(文本数组)并双击它。-在元素窗口中拖动 4X“Value”到左侧-在左侧选择“Item[1]”并在属性窗口中将“Value”设置为: SET HOURS-在左侧选择“Item[2]”并在属性窗口中设置“Value”至:SET MINUTES-在左侧选择“Item[3]”并在属性窗口中将“Value”设置为:SET SECONDS-在左侧选择“Item[4]”并在属性窗口中设置“Value” to: SET BRIGHTNESSClose the Elements window.SETTING THE VALUES FOR BRIGHTNESS:
- 选择“ FormattedText1 ”组件并在“属性”窗口下将“文本”设置为:%0:%1:%2
- 双击“ FormattedText1 ”组件并在“元素”对话框中将 3x“文本元素”拖到左侧
- 选择左侧的“ TextElement1 ”并在属性窗口中将“填充字符”设置为:0,将“长度”设置为:2
- 选择左侧的“ TextElement2 ”并在属性窗口中将“填充字符”设置为:0,将“长度”设置为:2
- 选择左侧的“ TextElement3 ”并在属性窗口中将“填充字符”设置为:0,将“长度”设置为:2
- 选择“ ClockDemmux1 ”组件并在属性窗口中将“Output Pins”设置为:5
- 选择“ Counter1 ”组件并在属性窗口中展开“Max”并将“Value”设置为:4
- 选择“ Counter1 ”组件并在属性窗口中展开“Min”并将“Value”设置为:0
- 选择“ Counter2 ”组件并在属性窗口中展开“Max”并将“Value”设置为:6
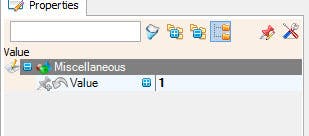
- 选择“ Array2 ”组件(Analog Array)并双击它。-在元素窗口中将6X“Value”拖到左侧-在左侧选择“Item[0]”并在属性窗口中设置“Value”至:1
- - 在左侧选择“Item[1]”并在属性窗口中将“Value”设置为:0.9
- -在左侧选择“Item[2]”并在属性窗口中将“Value”设置为:0.8 -在左侧选择“Item[3]”并在属性窗口中将“Value”设置为:0.7-On左侧选择“Item[4]”并在属性窗口中将“Value”设置为:0.6-左侧选择“Item[5]”并在属性窗口中将“Value”设置为:0.55
第 6 步:在 Visuino Connect 组件中

- 将“M5 Stack Stick C”针 A(M5) 连接到“Button2”针 [In]
- 将“M5 Stack Stick C”引脚 [B] 连接到“Button1”引脚 [In]
- 将“Button2”引脚 [Out] 连接到“RepeatButton1”引脚 [In]
- 将“RepeatButton1”引脚 [Out] 连接到“ClockDemmux1”引脚 [In]
- 将“Button1”引脚 [Out] 连接到“Counter1”引脚 [In]
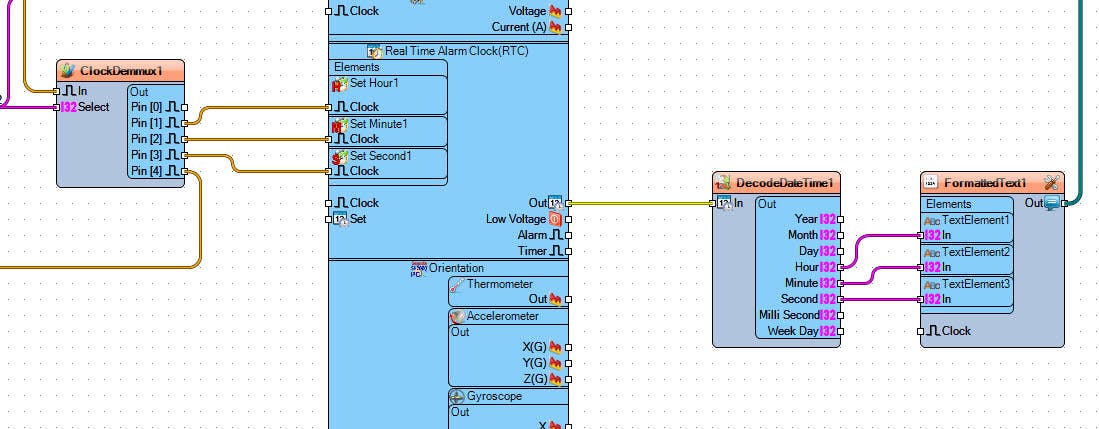
- 将“M5 Stack Stick C”>“实时闹钟(RTC)”引脚 [Out] 连接到“DecodeDateTime1”引脚 [In]
- 将“DecodeDateTime1”引脚[Hour] 连接到“FormattedText1”>“TextElement1”引脚[In]
- 将“DecodeDateTime1”引脚[Minute] 连接到“FormattedText1”>“TextElement2”引脚[In]
- 将“DecodeDateTime1”引脚[Second] 连接到“FormattedText1”>“TextElement3”引脚[In]
- 将“FormattedText1”引脚[Out]连接到“M5 Stack Stick C”板>“Display ST7735”>“Text Field1”引脚[In]
- 将“Counter1”引脚[Out]连接到“ClockDemmux1”引脚[Select]和“Array1”引脚[Index]
- 将“Counter2”引脚[Out]连接到“Array2”引脚[Index]
- 将“Array1”引脚 [Out] 连接到“M5 Stack Stick C”板 >“Display ST7735”>“Text Field2”引脚 [In]
- 将“Array2”引脚[Out]连接到“M5 Stack Stick C”板>“Display ST7735”>引脚[Brightness]
- 将“ClockDemmux1”引脚[1]连接到“M5 Stack Stick C”板>“实时闹钟(RTC)”>“设置小时1”引脚[时钟]
- 将“ClockDemmux1”引脚 [2] 连接到“M5 Stack Stick C”板 >“实时闹钟(RTC)”>“设置 Minute1”引脚 [时钟]
- 将“ClockDemmux1”引脚[3]连接到“M5 Stack Stick C”板>“实时闹钟(RTC)”>“设置 Second1”引脚 [时钟]
- 将“ClockDemmux1”引脚 [4] 连接到“Counter2”引脚 [In]
第 7 步:生成、编译和上传 Arduino 代码

- 在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 M5Sticks 模块供电,显示屏应开始显示时间。您可以使用按钮“B”更改时间和亮度以显示菜单并在(设置小时、设置分钟、设置秒、设置亮度)之间切换,并使用按钮“M5”进行设置。
恭喜!您已使用 Visuino 完成了 M5Sticks 项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载。您可以在 Visuino 中下载并打开它:https ://www.visuino.com
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





