
资料下载

模块化WiFi智能恒温器的构建
描述
介绍
这个故事是关于如何构建一个愚蠢的廉价但非常酷的模块化 WiFi 智能恒温器。
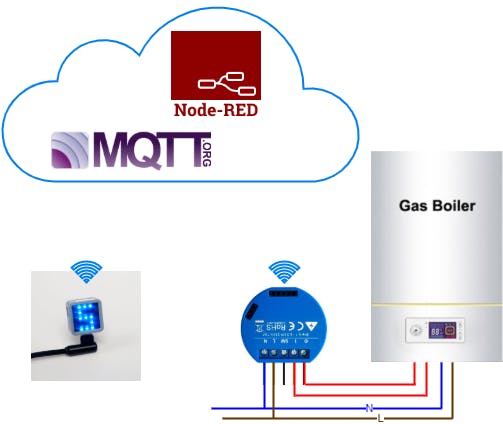
我设计了这个恒温器的架构,牢记“无服务器”方法。通信基础设施、集成流程和 UI 可以部署和运行在:
- 免费云服务的任意组合
- 任何私有云平台
- 任何 Raspberry Pi(在最小的零 W 上测试)或其他家庭服务器:提供docker指令让您也可以测试此设置

核心模块:外部单元+内部单元
我的智能恒温器的“核心模块”很便宜,但仍然有:
- 超酷的显示器
- 基本物理控制
- 通过 MQTT完成wifi 控制
它由三部分组成:一个 Shelly 1(10 美元)、一个 M5Stack ATOM 矩阵(9 美元)和一个 M5Stack ENV 单元(5 美元),材料清单总计 24 美元。

没有面包板和电线,没有原型板,不需要焊料。它必须是一个干净的工作,准备生产!
我的恒温器的外部装置是Shelly 1 。它是控制加热锅炉的理想远程继电器。易于连接(MQTT + 云 API),结构紧凑,可通过 AC 或 DC 供电,清洁触点。我保留了原始固件并将其连接到加热锅炉,如上图所示。
我的恒温器的内部单元,即这个系统的“大脑”,需要有一个很酷的显示器和一些基本的物理控制(关闭/自动模式+离开预设就足够了):所以我选择了Atom Matrix ,最近的 M5Stack 产品,带有 ESP32、LED 矩阵、wifi 和大量传感器接口。为了获得当前温度,我将 GROVE ENV 单元 (DHT12+BMP280) 连接到它:它们通过 I2C 进行通信。
这两个单元通过 MQTT 代理进行通信。您可以选择任何免费的云 MQTT 代理或本地 MQTT 代理。没关系。
外部装置设置
外部单元(Shelly 1 )可以配置原始固件,通过 Web 界面通过 MQTT 连接到内部单元的同一代理。
去做这个:
- 通过将 L 和 N 连接到主电源来启动 Shelly1
- 通过wifi连接AP shelly1-xxxxxx
- 在浏览器上,192.168.33.1 用于 Shelly Web 界面
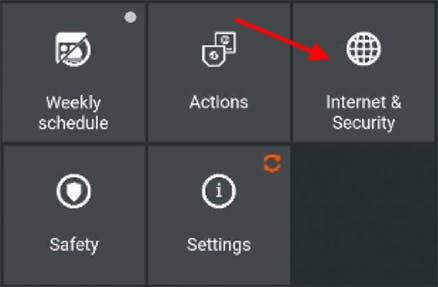
- 选择 Internet 和安全、WIFI 模式 - CLIENTa。选择将 Shelly 设备连接到现有 WiFi 网络,输入 Wifi infob。单击连接
- 在路由器中查找 Shelly1-xxxxxx 获取 Shelly 本地 IP,xxxxxx 是每个 Shelly 设备的唯一 ID
- 在浏览器上,连接到新的 Shelly 本地 IP
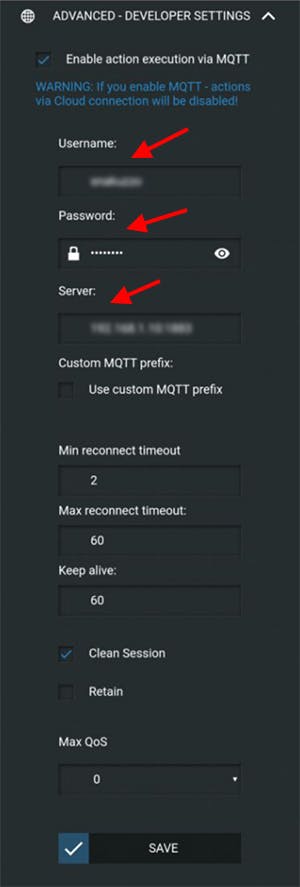
- 选择 Internet 和安全,高级 - 开发人员设置,a。通过 MQTT 启用操作执行,输入 MQTT 服务器信息,b。节省


内部单元设置
为了轻松地为内部单元定制固件(M5Stack ATOM Matrix),
ESPHome 是一个通过简单而强大的配置文件控制您的 ESP8266/ESP32 并通过家庭自动化系统远程控制它们的系统。所以我只是编写了附加的 ( matrix_shelly_thermostat.yaml ) YAML 配置并使用 ESPHome 构建固件并将其上传到内部单元。
我集成了 LED 矩阵显示屏,将其用作字幕/滚动文本,显示当前温度、加热时的目标温度,颜色取决于操作模式/动作。为此,我的工作基于@rnauber 的https://github.com/rnauber/ESPHomeMatrixLED ,我对此做出了贡献,增加了对 M5Atom 设备的支持。我的更改已被@rnauber 接受并进入上游。万岁!
因此,构建固件的步骤是:
- 获取附加的matrix_shelly_thermostat.yaml结束根据您首选的云或本地 MQTT 代理编辑它的第一行(您可以保留预配置的test.mosquitto.org进行测试:它仍然可以工作),以及您的 Shelly 1 的设备 ID您在内部单元设置期间识别的设备(使用您的 devideID 查找/替换“shelly1-32C429”)
- 添加以下文件(放在.yaml的同一目录下)
wget https://github.com/rnauber/ESPHomeMatrixLED/raw/master/my_matrixled_display.h
wget https://github.com/rnauber/ESPHomeMatrixLED/raw/master/DejaVuSans.ttf
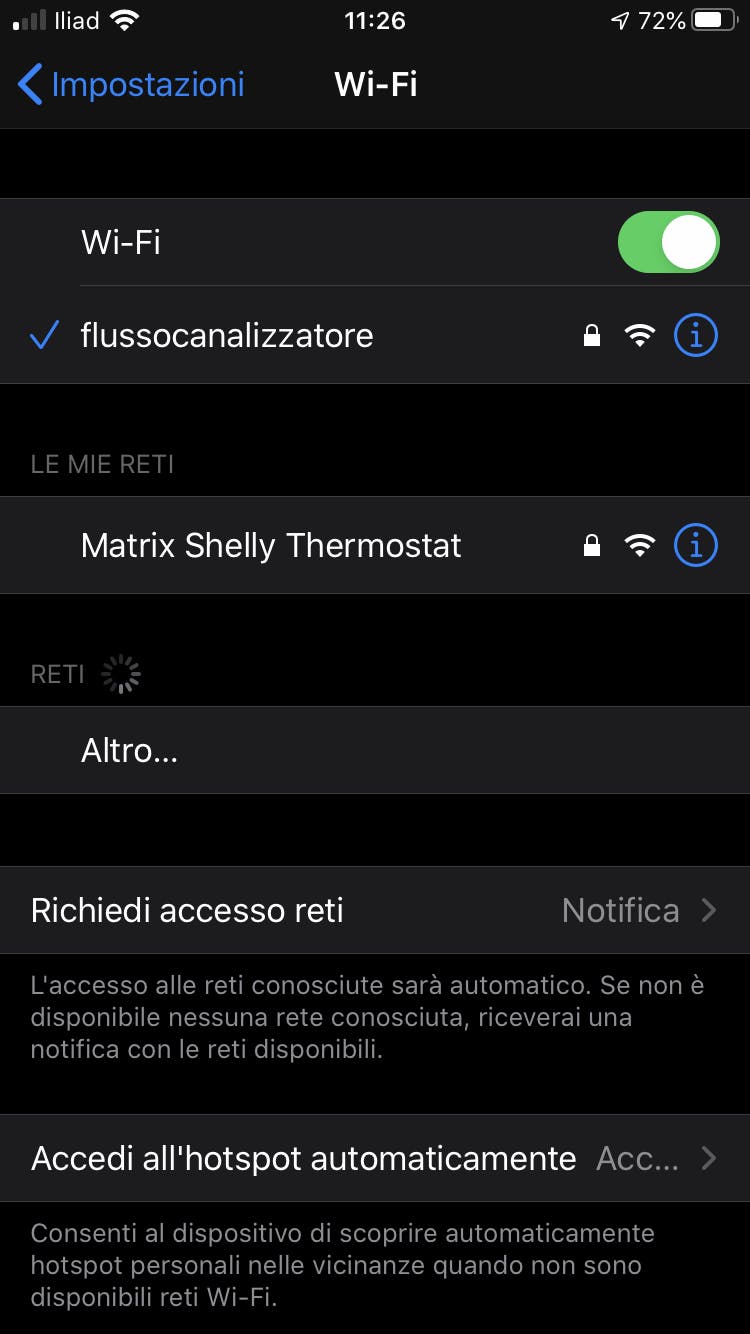
上传固件后,该内部单元将重新启动并创建自己的 WiFi 网络 (AP),名称 (SSID) 为“Matrix Shelly Thermostat”,密码为“apolselli”。用您的手机或 PC 连接到它。Web 界面应自动打开(另请参阅登录到网络通知)。如果这不起作用,您也可以在浏览器中手动导航到http://192.168.4.1/ 。在此 Web 界面中,您可以设置设备的 WiFi 设置。

内部单元将开始生产/消费有关以下主题的消息:
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/current_temperature/state
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/target_temperature_low/state
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/target_temperature_high/state
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/away/state OFF | ON
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/mode/state heat | off
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/action/state heating | idle
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/target_temperature_low/command
matrix_shelly_thermostat/climate/matrix_shelly_thermostat/target_temperature_high/command
...
它将通过以下主题向外部单元发出命令:
shellies/shelly1-32C429/relay/0/command on | off
它还将在http://matrix_shelly_thermostat.local公开一个 Web 界面
至此,智能恒温器的核心模块已经完成,它已经可以工作了 :) 它还将与连接到同一个 MQTT 代理的任何正在运行的 Home Assistant 实例进行原生集成……但是……等等……这必须是一个无服务器项目!!所以我们会假设附近没有 Home Assistant 实例可用,我们需要在云端定义一个移动 UI。
用户界面模块(云端)
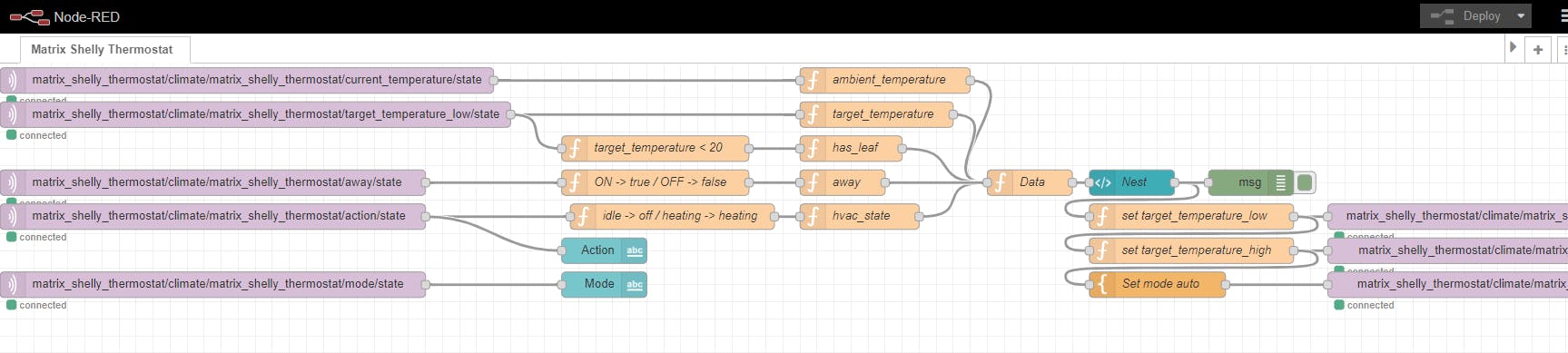
这里是“无服务器”方法!为了在云中定义移动Web UI (公共或私有,没关系),我使用 Node-Red 创建了一个流程,基于优秀的https://github.com/automatikas/Node-red-Nest-thermostat通过@automatikas。

流使用 JSON 存储,可以轻松导入和导出,并且可以在任何地方部署。
部署流程的步骤是:
- 获取附加的matrix_shelly_thermostat.json
- 将其导入任何 Node-Red 实例。您可以使用任何免费的云 Node-Red 服务。没关系。
- 根据您首选的云或本地 MQTT 代理更改 MQTT 代理节点(或者您可以保留预先配置的test.mosquitto.org或测试:无论如何它都会工作)
- 点击“部署”
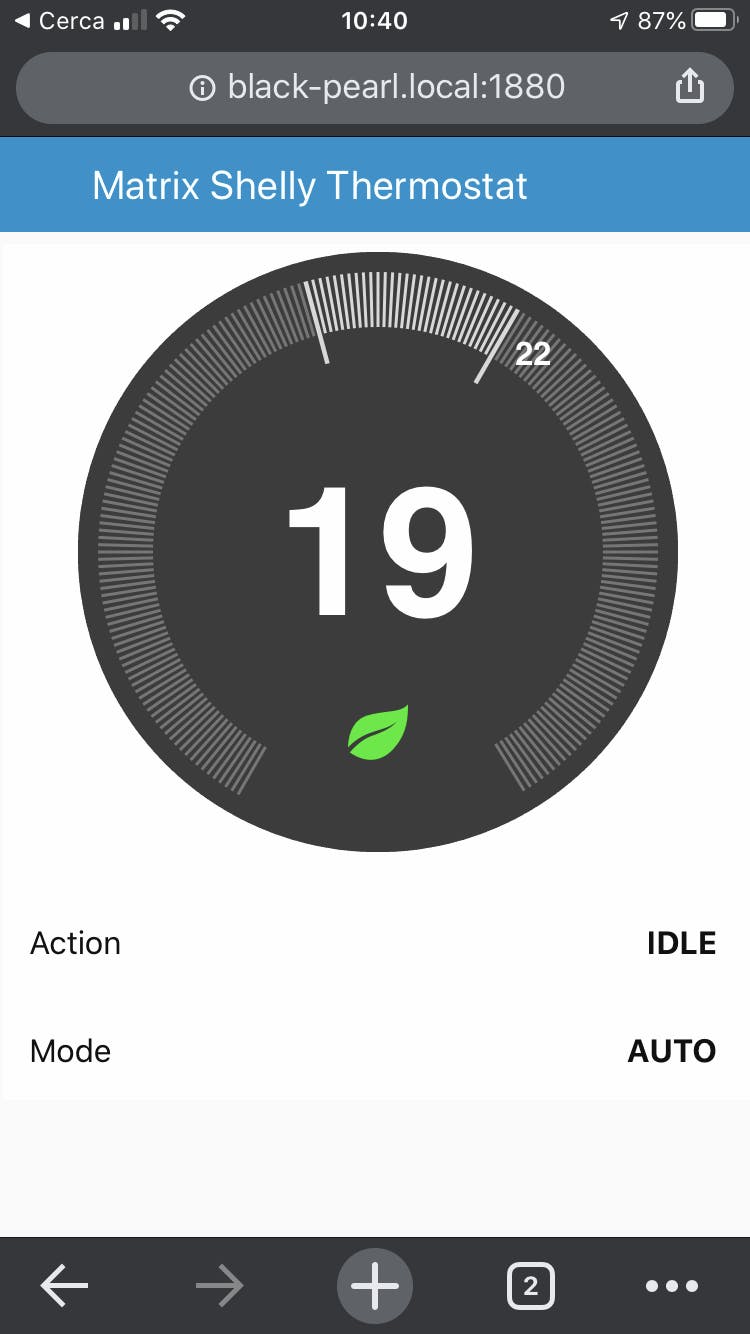
这将为您的 Node-Red 仪表板添加一个漂亮的 Nest 风格 UI,让您可以远程控制 Matrix Shelly 恒温器。

完毕。
享受 Matrix Shelly 恒温器 :)
以下只是“奖励”曲目/模块,超出了本项目的范围,但是..如果你想提高你的创造力..这不是火箭科学:)
奖励曲目 #0:您想在私有 Raspberry-Pi-docker-based-cloud 上运行此项目吗?
十分简单!
获取 HypriotOS https://blog.hypriot.com/getting-started-with-docker-on-your-arm-device/或任何其他基于 docker 的机器,ssh 到它并运行:
$ docker run -d -p 1883:1883 --name mybroker --restart always eclipse-mosquitto
$ docker run -d -p 1880:1880 --name mynodered --restart always --link mybroker:broker nodered/node-red
$ docker exec -it mynodered /bin/bash
bash-4.4$ npm install node-red-dashboard
bash-4.4$ exit
$ docker stop mynodered
$ docker start mynodered
而已。
这将运行一个 MQTT 代理 (black-pearl.local:1883) 和一个 Node-Red 实例 ( http://black-pearl.local:1880/ ) 和仪表板 ( http://black-pearl.local:1880/ ui/ ) 来导入和部署 JSON 流。
只需在 esphome yaml 中将 mqtt_broker 设置为black-pearl.local的 ip ,然后在 Node-Red 流中将 mqtt-broker 节点设置为“broker”。
注意:仅对于红色节点arm32v6(Raspberry Pi 零、零 W 或 1),您必须指定完整的图像标签:
$ docker run -d -p 1880:1880 --name mynodered --restart always --link mybroker:broker nodered/node-red:1.0.5-12-arm32v6
奖励模块 #1:每周计划
自由
这是一个每周调度程序,可以将您的恒温器模式从“关闭”切换到“自动” “对你来说反之亦然!
奖励模块#2:语音助手/智能扬声器集成
免费(如果您已经有一个正在运行的 Home Assistant 实例)或 10 美元以上(如果您必须购买 Raspberry Pi Zero W 或更高版本)
我将恒温器暴露在:
- 苹果 HomeKit / Siri
- 亚马逊亚历克斯
在 Home Assistant 中,只需配置 MQTT 集成:Matrix Shelly Thermostat 将被自动检测并添加到您的实体中。
然后,只需添加以下集成:
homekit:
alexa:
smart_home:
奖励模块#3:存在检测
免费(如果您已经有一个正在运行的 Home Assistant 实例)或 10 美元以上(如果您必须购买 Raspberry Pi Zero W 或更高版本)
您可以使用自动化功能,将您的恒温器状态从“真”切换为“假”,反之亦然!
提示:在 Home Assistant 中,从以下配置开始:
device_tracker:
- platform: bluetooth_tracker
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







