
资料下载

构建一个滚动LED显示屏
描述
我们将使用 Beam 为公交时刻表构建一个滚动 LED 显示屏!您可能在地铁站或公交车站看到过其中一个。您可以为家里建造一个,以帮助您准确了解您还剩多少时间——尤其是当您像我们一样倾向于在早上按响闹钟时!让我们开始吧。
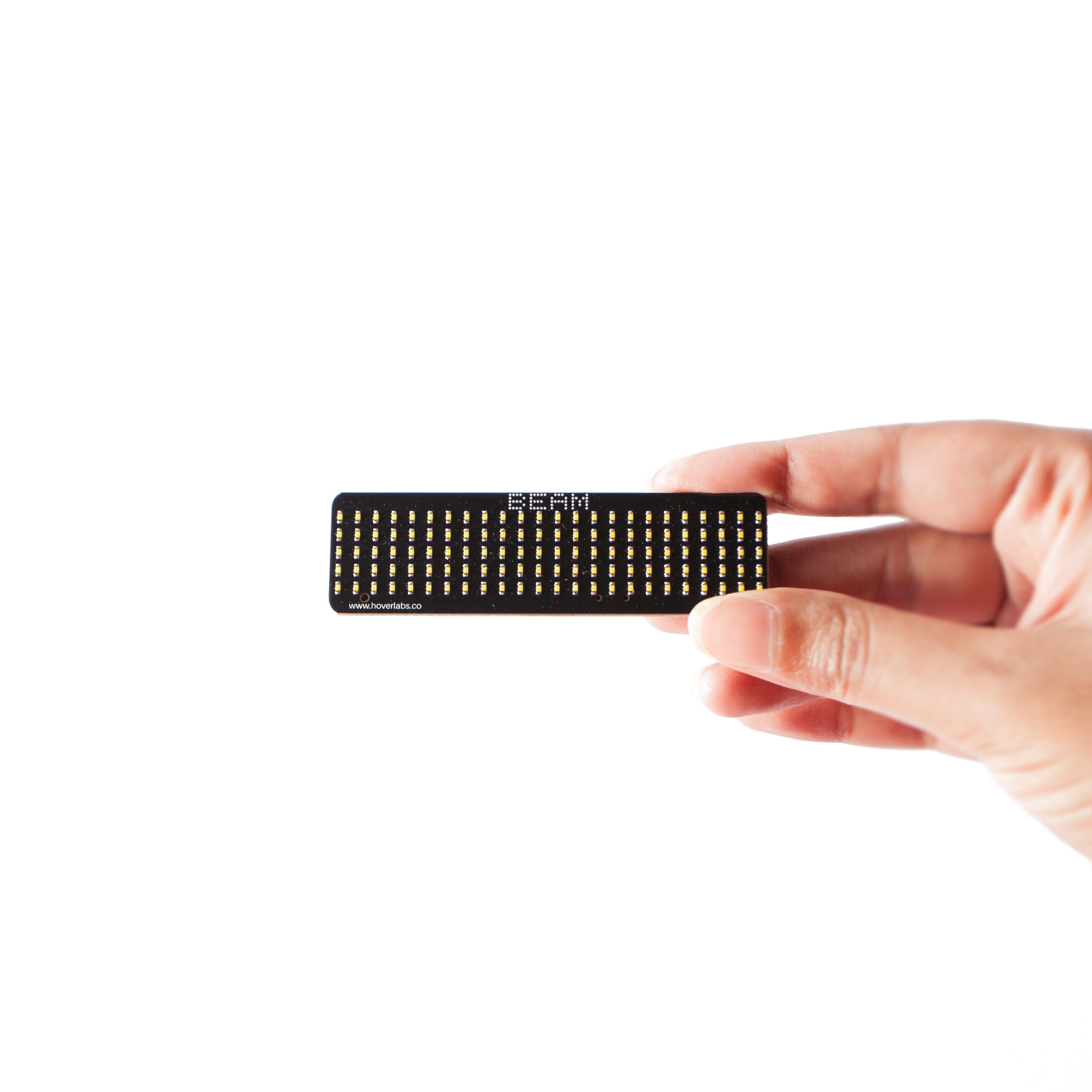
什么是光束?
Beam 是一个漂亮的 LED 矩阵 — 120 个 LED 显示滚动文本、动画或自定义灯光效果。Beam 可用于构建连接的通知中心或带有您自己的动画的自行车灯。它与 Arduino、Particle 等兼容。

光束可以很容易地进行菊花链连接——最多可以连续连接四个光束。从单个 5 x 24 网格变为 480 个 LED的5 x 96 网格。双侧连接器让您无需任何焊接即可轻松将梁卡在一起。

Beam 旨在消除复杂的 LED 网格和凌乱的图书馆的麻烦。仅用一行显示滚动文本非常简单。只需几行代码,您就可以构建一个 IFTTT 连接的通知中心、自动收报机磁带、自行车灯等等。

它是适合任何项目的超薄显示器。只需将电线插入侧面连接器即可开始使用。不需要面包板。超亮 LED 可以透过任何半透明材料发光。将您的项目从基本的七段显示器升级到一个新的水平。

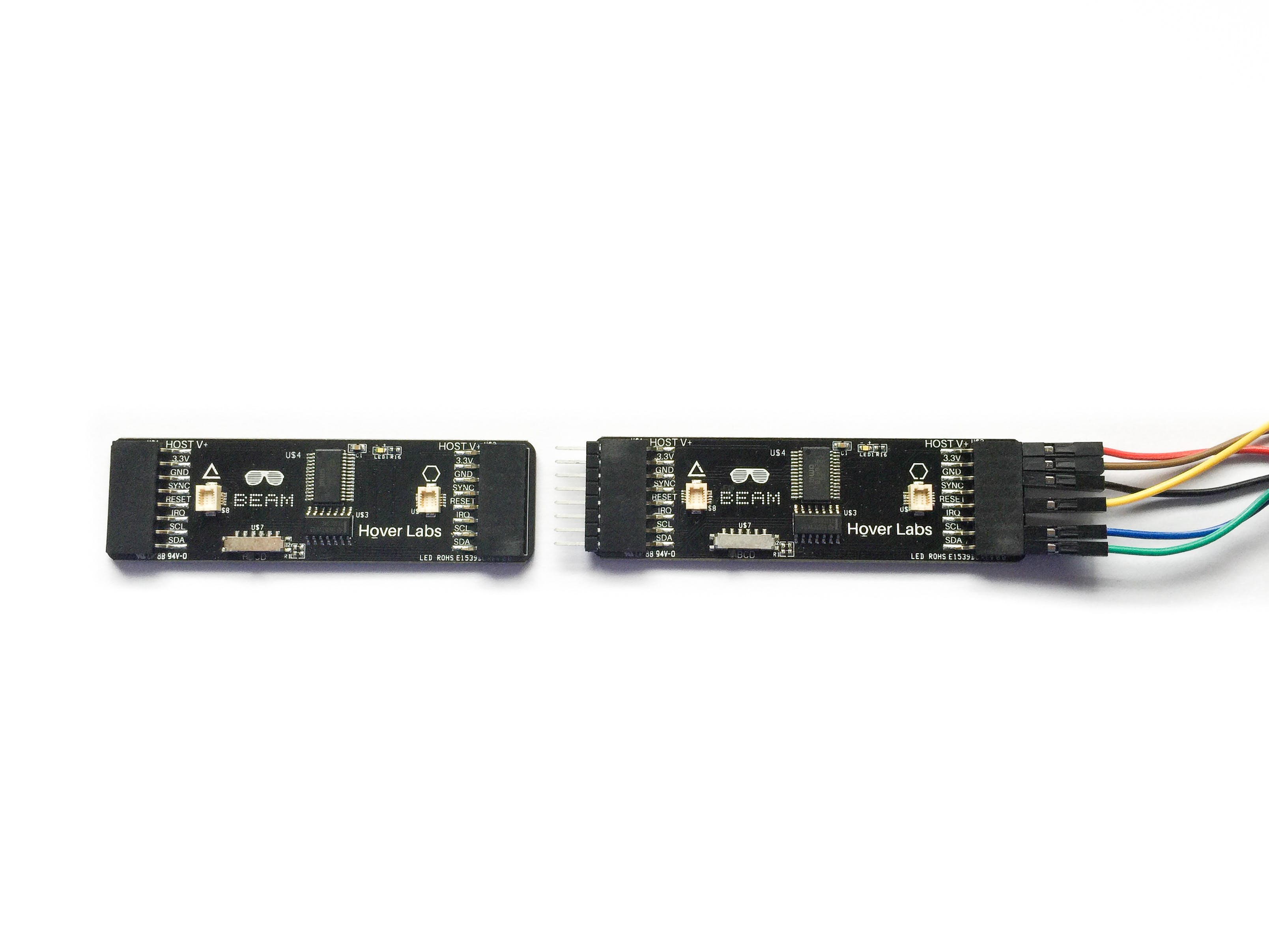
联播指南
在 Beam PCB 的背面,两端各有两个母连接器。两个连接器是相同的,任何一个都可用于连接到您的主机微控制器。
HOST_V+: 连接到 5V 或 3.3V,具体取决于您的微控制器。例如,如果使用 Arduino UNO,则此引脚应连接到 5V,因为它是一个 5V 平台。Particle Photon 是一个 3.3V 平台,所以这个引脚应该连接到 3.3V。
3.3V :连接到主机微控制器上的 3.3V 引脚
GND :连接到接地引脚。
SYNC :无需将此引脚连接到您的微控制器。当连续链接多个光束时使用它。
RESET :连接到微控制器上的任何数字引脚。
IRQ :目前未使用。不连接。
SCL :连接到微控制器上的 SCL 引脚
SDA :连接到微控制器上的 SDA 引脚。

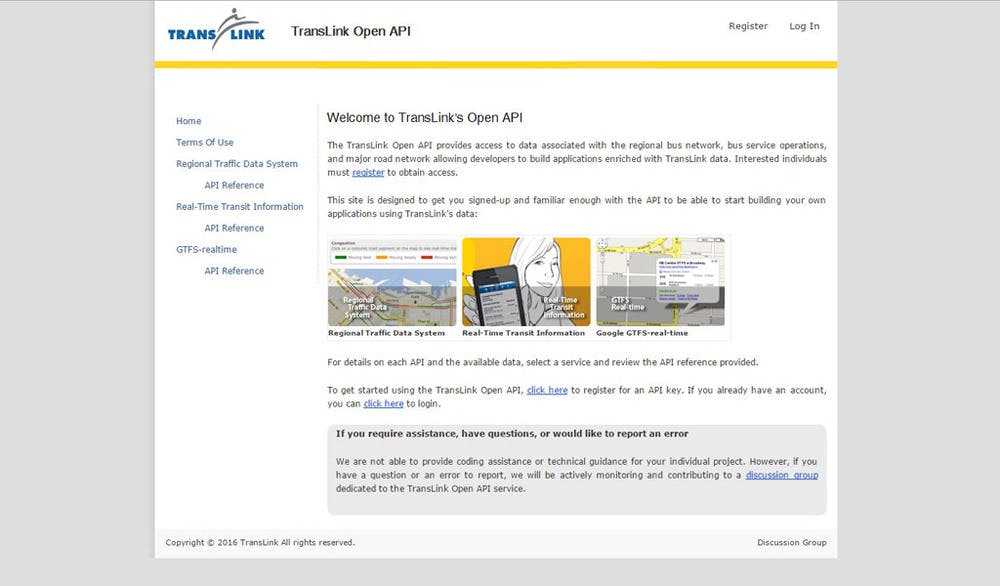
注册开放 API
对于此示例,我们使用可用于温哥华的 Translink Open API。转到https://developer.translink.ca/ 并注册一个免费帐户。您所在的城市可能会有自己的 API - 美国流行的 API 是NextBus 。


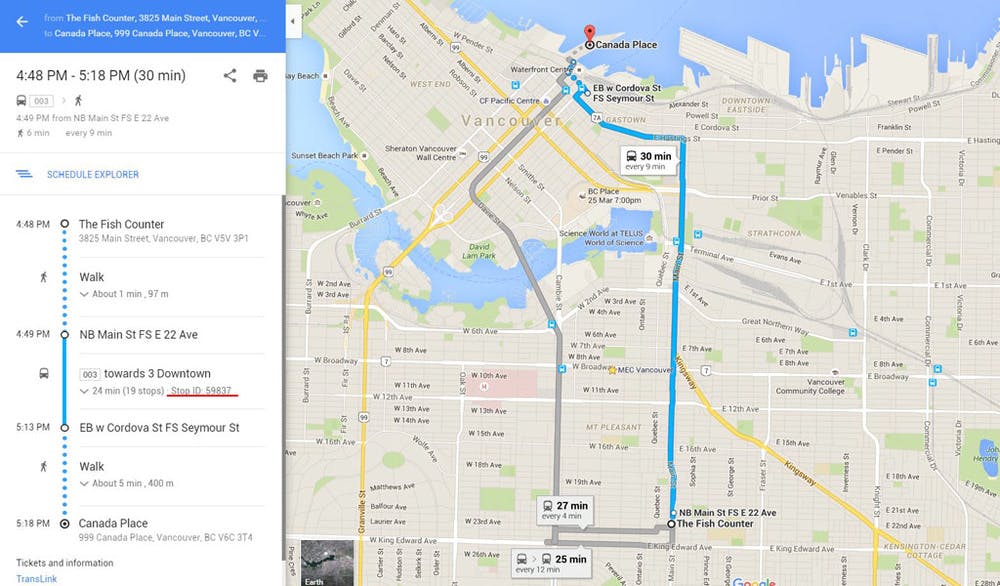
查找您的巴士站号码
最简单的方法是使用谷歌地图。在此示例中,我们从 MEC Vancouver 搜索到 BC Place。当您显示巴士路线的详细信息时,巴士站 ID 将显示在巴士编号和路线下方。在本例中,公交车站 ID 为 50482。


在 Particle Cloud 上注册您的 webhook
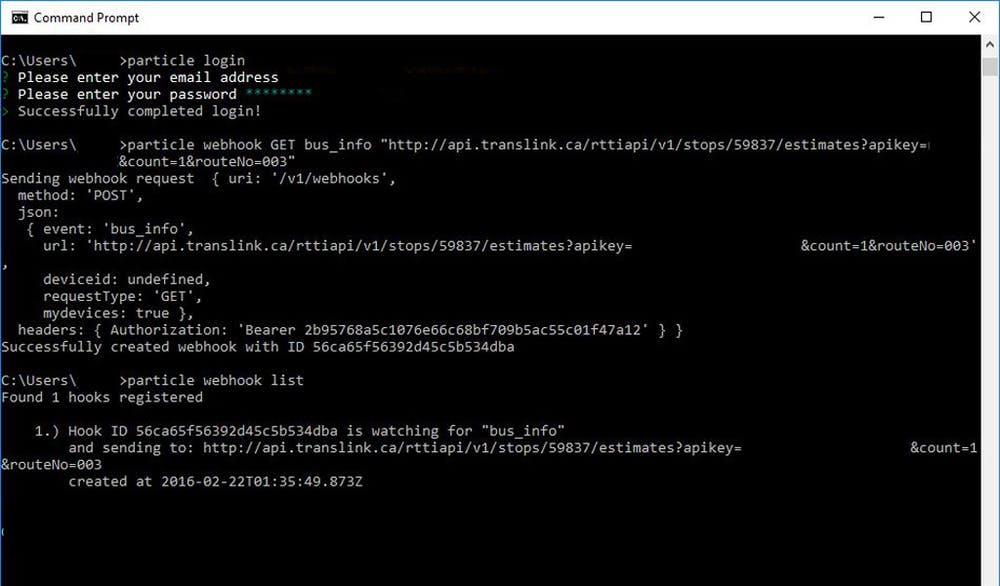
在 Particle CLI 中,使用以下代码注册您的 webhook。
particle webhook GET bus_info "http://api.translink.ca/rttiapi/v1/stops/59837/estimates?apikey=AAAAAAAAAAAAAAAAAA&count=1&routeNo=003"
确保将上面字符串中的 apikey 替换为您在注册 API 后收到的 apikey。
单击右侧的图像了解更多详细信息。有关 webhook 的更多信息,请单击此处: Particle Webhooks 。


从 Github 和 Flash 下载代码!
下载库并导航到 /examples/transit 文件夹。
关于代码的几点说明:
以下订阅方法向我们的 webhook 注册了一个名为 gotBusData 的回调。
Particle.subscribe("hook-response/bus_info", gotBusData, MY_DEVICES);
在 gotBusData 回调函数中,我们尝试提取相关信息并将字符串打印到 Beam。
void gotBusData(const char *name, const char *data) {
String str = String(data);
String leaveStr = tryExtractString(str, "", "");
String destinationStr = tryExtractString(str, "", "");
String countdownStr = tryExtractString(str, "", "");
String routeStr = tryExtractString(str, "", "");
if (routeStr != NULL) {
Serial.println("Route No: " + routeStr);
}
if (destinationStr != NULL) {
Serial.println("Going to: " + destinationStr);
}
if (countdownStr != NULL) {
Serial.println("Leaving in: " + countdownStr + String("Mins"));
}
if (routeStr !=NULL){
String beamString =String(routeStr + " " + destinationStr + " " + coun tdownStr + " MINS");
beamString.toUpperCase();
Serial.println(beamString);
char buf[1024];
beamString.toCharArray(buf, 1024);
b.begin();
b.print(buf);
b.setSpeed(5);
b.play();
}
}
Beam 库的核心在于以下将文本打印到 Beam 的调用。
b.begin();
b.print(buf);
b.setSpeed(5);
b.play();
最后,我们每 60 秒在主循环中调用一次发布方法。这是为了确保我们不会达到允许的每日 API 调用限制。
Particle.publish("bus_info");
delay(30000);
上传
在点击上传之前,需要注意以下几点。
- 如果使用一个光束,将背面的滑块开关设置为“A”。
- 注意 主 .ino 文件顶部的#define BEAMCOUNT 。这应该设置为您正在使用的光束数量。我们建议将其设置为 1 并在尝试其他示例之前使用单个 Beam 进行测试。
- 要以菊花链方式连接更多光束:从左到右,确保第一个光束的滑块开关设置为“A”,第二个光束的“B”,依此类推。所以你总共使用了四个光束,那么开关设置应该是从左到右的A、B、C、D。
- 确保 RSTPIN 设置为正确的数字引脚。
现在点击上传,您应该会看到文本和动画出现在 Beam 上。根据微控制器支持的 i2c 速度,可能需要几秒钟才能完成所有寄存器的更新。打开串行监视器,您应该会看到记录了一些调试消息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







