
资料下载

LED面板动画师
描述
游泳 LED 管理器应用程序内部
源代码有很多注释可以帮助你理解事情是如何运作的。如果您需要帮助或有任何疑问,请随时联系并询问。我们很乐意帮助!设置和安装说明包含在github 上的 README 中。
服务器
使用Swim 开源库,我们可以创建一个应用程序服务器,该服务器为应用程序管理的每个 LED 面板创建一个Swim WebAgent 。然后,这些 WebAgent 中的每一个都可以管理分配给它的真实世界面板的状态。然后,每个 WebAgent 中的数据都可用于 Panel 客户端和 WebUI,其中状态由用户管理。客户端可以在 WebAgent 中打开到各个泳道的游泳链接,以便在泳道的值发生变化时获得实时更新。这也允许服务器和客户端在彼此不同的硬件上运行。
客户
客户端脚本使用Swim JavaScript 客户端链接并监听其各自 WebAgent上的泳道变化,并根据 WebAgent 中存储的状态更新显示。每个客户端都在 NodeJS 中运行,并充当驱动物理显示器的硬件的桥梁。
网页界面
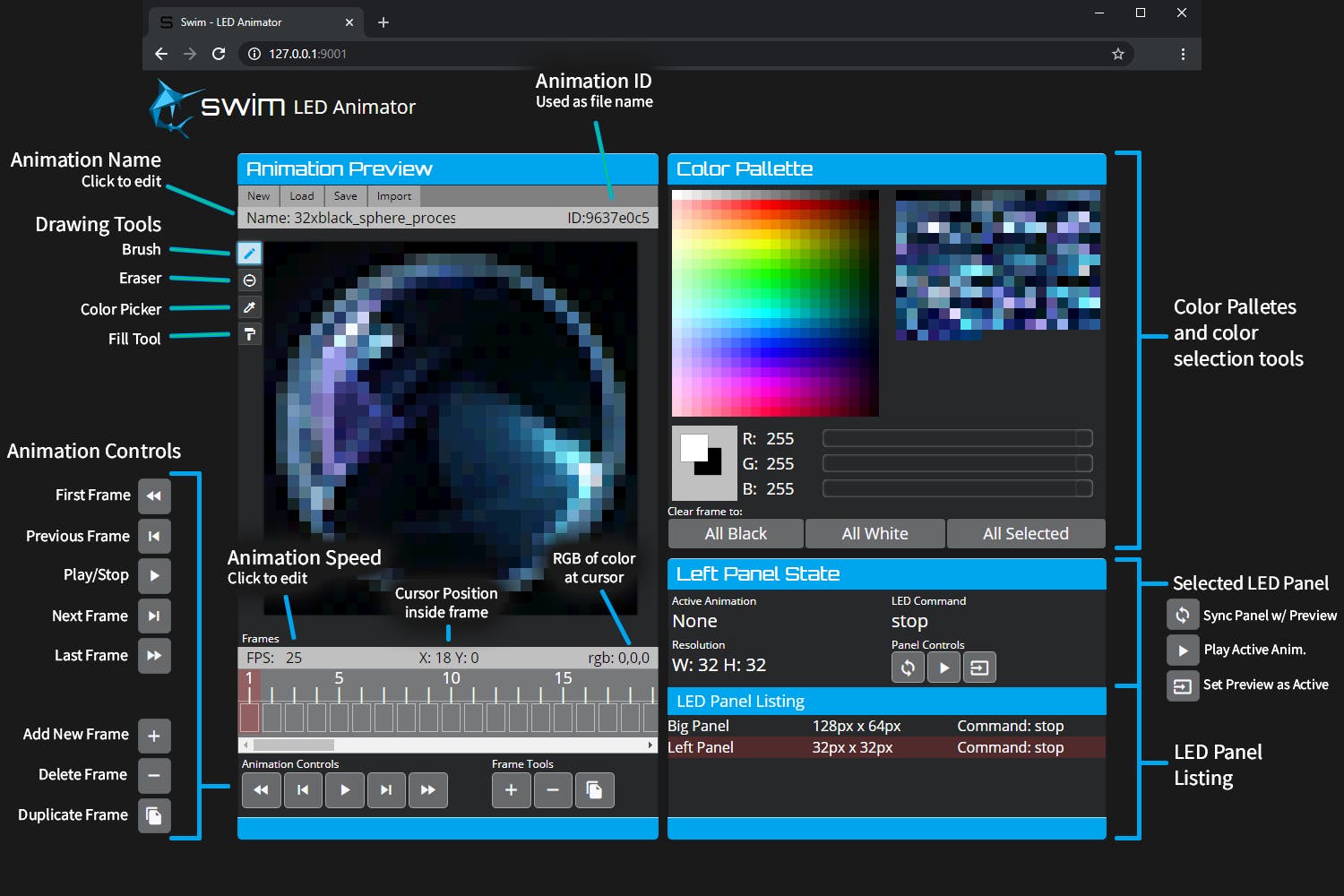
LED 管理器 UI 也由 Swim 提供,可以在http://:9001/. WebUI 是用户管理服务器能够管理的每个 LED 面板上显示的内容的地方。UI 本身是一个简单的像素编辑器,允许导入和编辑动画 Gif 以在 LED 面板上显示。导入新 Gif 时,请务必在上传前将它们缩放到适合 LED 面板的正确尺寸。UI 还使用Swim JavaScript 客户端链接到节点进程侦听的相同泳道。通过使用游泳命令通道,用户界面能够更新和管理 LED 面板状态。
WebUI 备忘单

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







