
资料下载

使用Azure的基于云和基于边缘的活动识别
描述
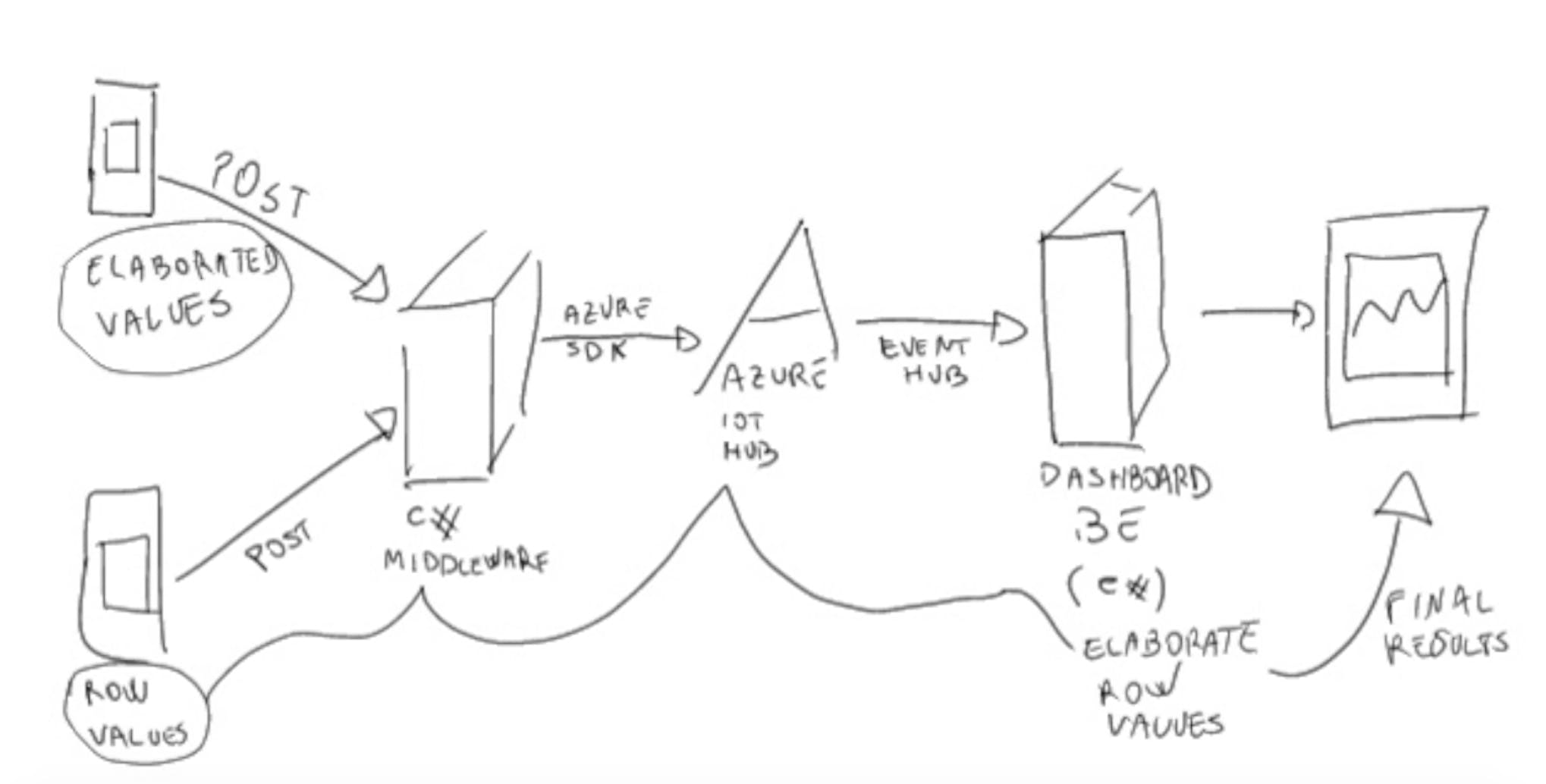
在本文中,我想向您解释如何在 Azure Web 应用服务计划上部署项目架构。让我们很快看一下架构。

基于云
数据来自智能手机,并使用通用传感器 API 收集。智能手机以特定频率(例如 20 Hz)收集值,并在前端存储一个具有最后 5 秒值的对象。每隔 5 秒,此变量会以带有标准 POST 的 json 格式发送到中间件。中间件使用 Azure SDK 将所有收集的值发送到 Azure IoT 中心。你可以在本地或在新的 Azure Web 应用计划上部署此中间件。仪表板后端使用 Azure 事件中心从 Azure IoT 中心收集值,处理这些值(1 个活动/秒)并通过 REST 接口向仪表板公开。仪表板现在收集并显示活动值。
基于边缘
就像第一种情况一样,但数据处理在前端 javascript 端运行,因此每 5 秒再次将详细值与 POST 一起发送到中间件。中间件使用 Azure SDK 像之前一样将消息转发到 Azure IoT 中心。与之前的案例不同,这一次仪表板后端收集值但不执行任何处理 - 只需将已处理的值公开给仪表板。
如何运行它:
git clone https://github.com/stefanofoti/iot-assignment
编辑代码,替换为您的
仪表板 BE 中的 IoT 事件中心详细信息,
替换您的事件中心端点
private readonly static string s_eventHubsCompatibleEndpoint = "YOUR_ENDPOINT";
您可以通过以下方式获得它:
az iot hub show --query properties.eventHubEndpoints.events.endpoint --name {your IoT Hub name}
替换 IoT 事件中心兼容路径
private readonly static string s_eventHubsCompatiblePath = "YOUR_PATH";
您可以通过以下方式获得它:
az iot hub show --query properties.eventHubEndpoints.events.path --name {your IoT Hub name}
替换您的 sas 密钥:
private readonly static string s_iotHubSasKey = "YOUR_KEY";
您可以通过以下方式获得它:
az iot hub policy show --name service --query primaryKey --hub-name {your IoT Hub name}
还替换收集应用程序中间件中每个设备的设备连接字符串。
如何在本地试用?
确保正确安装了 .NET Core sdk。您至少需要 version.NET Core 3.1 才能正确运行项目的这两个部分。
移动到收集应用程序文件夹
cd activity-collecting-app/
dotnet restore
dotnet run
在克隆的文件夹中打开一个新终端并移动到仪表板文件夹
cd activity-cloud-dashboard/
dotnet restore
dotnet run
现在仪表板可在以下位置获得:
https://localhost:5002/

当活动收集应用程序在您的机器上的 8080 端口上运行时:
https://localhost:8080/
如果您打开了端口 8080 并且没有防火墙阻止传入连接,则您应该已经能够从智能手机连接到仪表板,因此打开手机浏览器并输入:
https://{YOUR_PC_IP_ADDRESS}:8080/
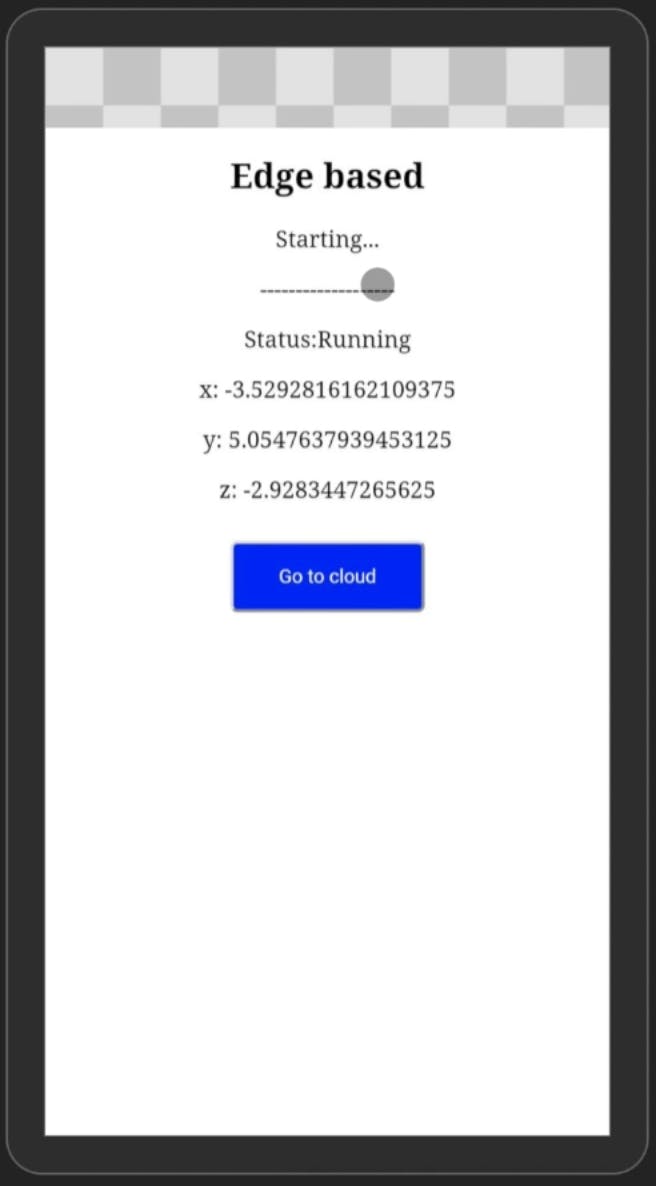
您应该会看到收集应用程序。按下开始按钮,页面将开始 REST 将每 5 秒收集的行值发布到中间件。如果一切正常,您应该会在 PC 上运行的中间件进程中看到一些日志消息。
出现错误如何调试?
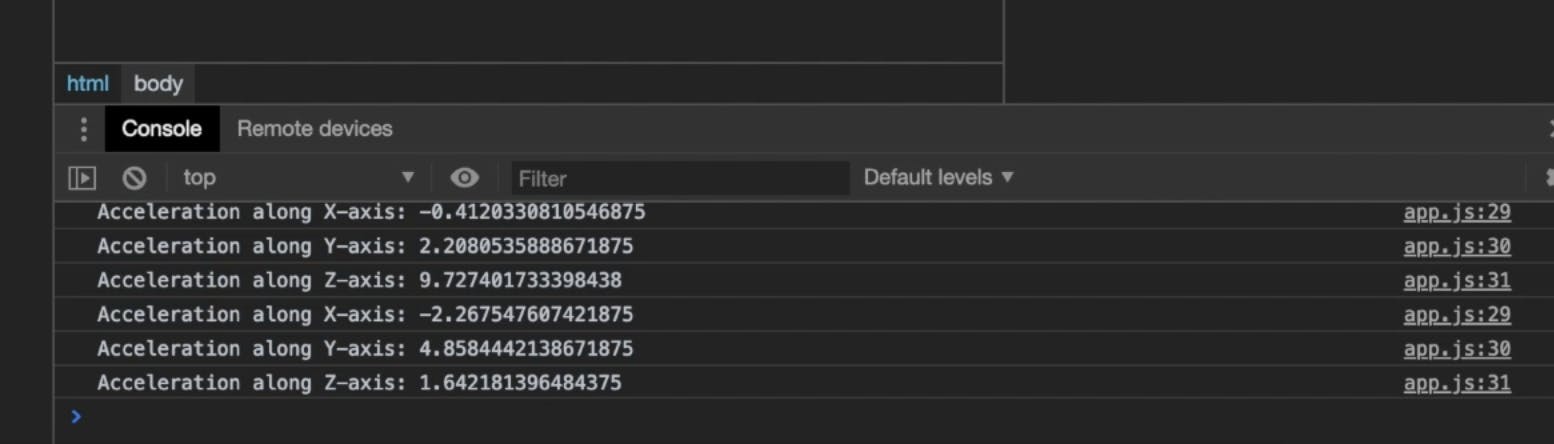
使用 Chrome 设备可以轻松访问 Javascript 智能手机日志。在您的 chrome 桌面浏览器上键入 chrome://inspect/#devices,将您的 Android 智能手机连接到 PC - 确保您已安装 ADB 驱动程序,并且开发人员选项已在您的手机上启用。同样,如果一切正常,您应该不会看到任何红色消息。


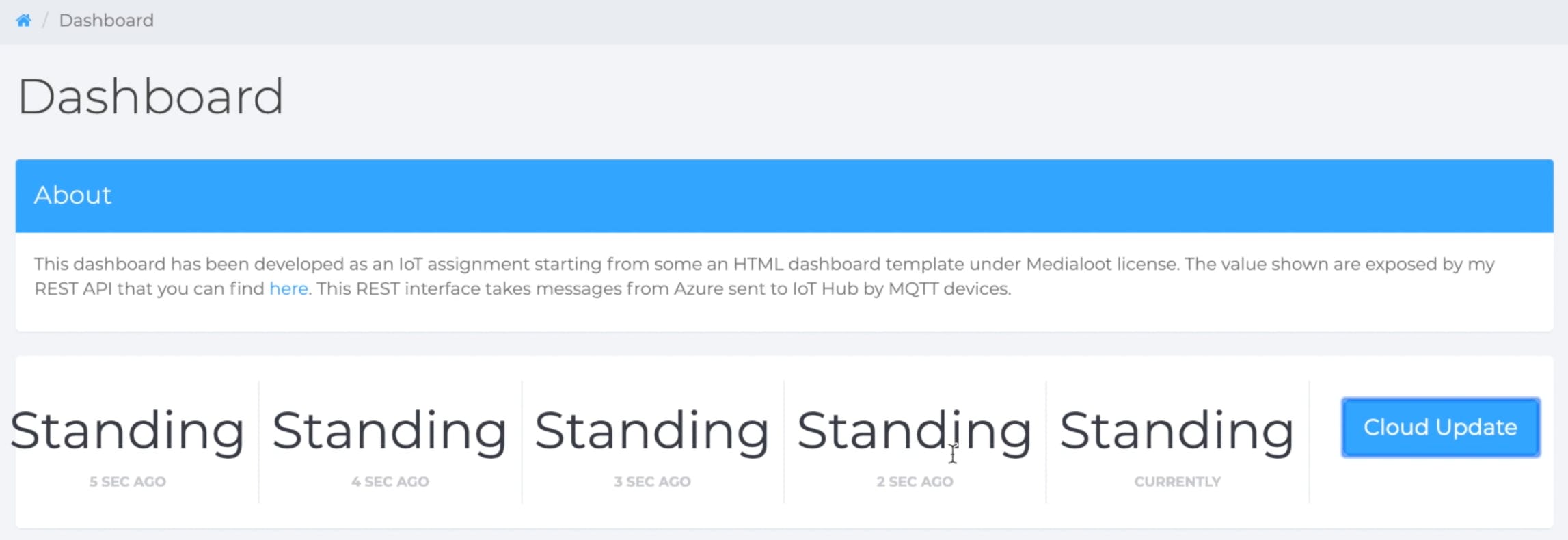
从您的 PC 浏览到仪表板。你应该看到你的价值观。
为了将其作为 Web 应用程序部署在 Azure 上,请继续如下操作。
为部署设置用户凭据,因此打开 azure 终端并:
az webapp deployment user set --user-name --password
创建应用服务计划
az appservice plan create --name myAppServicePlan --resource-group myResourceGroup --sku FREE
创建应用程序
az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name <app-name> --deployment-local-git
您应该使用本地 git 获得输出以将数据推送到哪里
"deploymentLocalGitUrl": "https://<username>@<app-name>.scm.azurewebsites.net/<app-name>.git",
在您的本地终端中
git remote add azure <deploymentLocalGitUrl-from-create-step>
git push azure master
部署将开始!
完成后,您的仪表板将在以下位置可用:
http://.azurewebsites.net/
如果需要,还可以在 Azure 上部署中间件和采集网页。只需再次重复这些步骤,这次推送收集应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






