
资料下载

在16x2 LCD显示器上创建自定义动画
描述
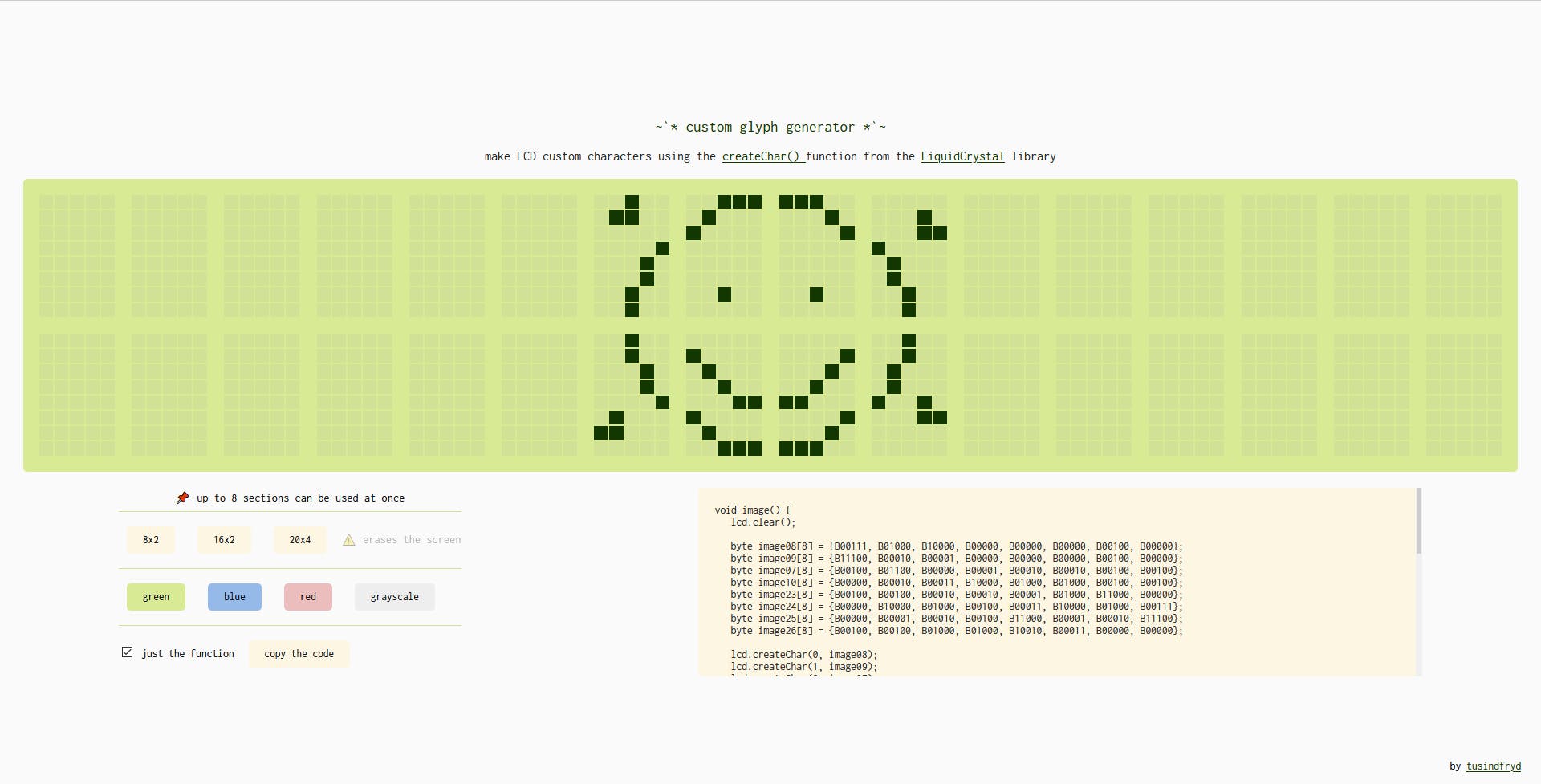
LiquidCrystal库使您可以轻松地将 LCD 与 Arduino 一起使用。该库中一个特别有趣的函数是createChar()函数:您可以创建自定义字形(字符),每个字形由八个字节的数组描述,每行一个。每个字节的五个最低有效位确定该行中的像素。手工写字节来创作艺术并不完全是艺术家的理想过程,所以我做了一个网络工具,你可以在其中绘制字形,并为你生成代码。
在本文中,我将展示如何创建仅具有 Arduino 板和 LCD 的自定义动画 - 您可以使用它们来创建大量项目:您可以制作游戏、短篇小说或音乐视频,或者装饰状态面板。

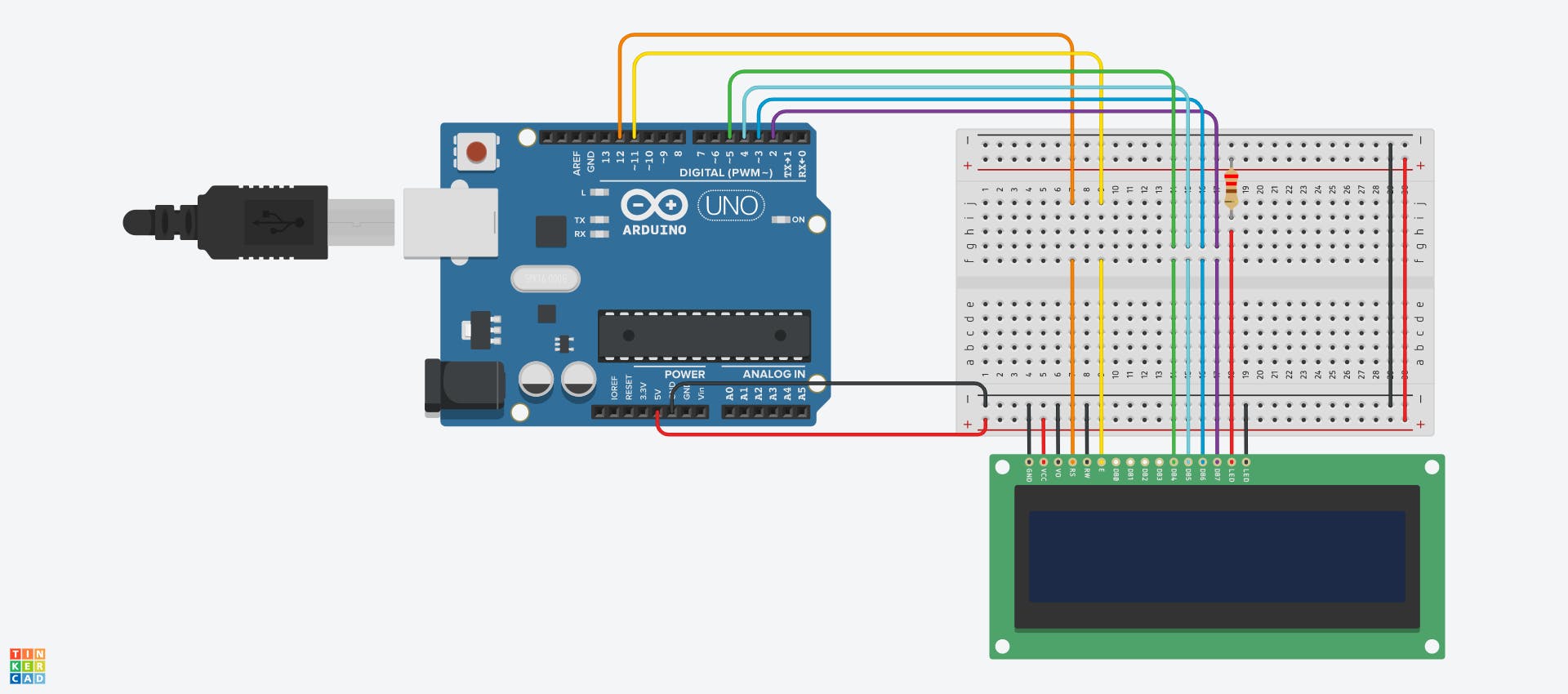
将 LCD 连接到 Arduino
将 LCD 连接到 Arduino - 根据您的屏幕型号,不同的连接可能效果更好。对于我的一个屏幕,下面的示意图效果很好 - 但对于另一个,我必须使用电位器(就像在这个链接下的教程中一样)并调整电阻器的值以获得最佳对比度。

创造艺术
一次最多可以使用 8 个部分,因此如果您无法选择新方块,请确保您没有使用 8 个部分。
生成代码
完成第一张图片后,取消选中“仅功能”框。将代码复制到剪贴板并将其上传到您的 Arduino。此时您应该在 LCD 上看到您的图像。
制作更多帧
确保您的代码已保存。您现在可以创建第二个框架。再画一张图。完成后,选中“just the function ”框。复制该函数并将其粘贴到代码的末尾。将新函数重命名为其他名称,例如,以便您跟踪。现在您需要将调用从函数移动到函数,添加延迟,调用,然后再次添加延迟。考虑重命名为以保持一致。您的函数应如下所示: image01()image()setup()loop()image01()image()image00()loop()
void loop()
{
image00();
delay(250);
image01();
delay(250);
}
将草图上传到您的 Arduino 上。尝试添加更多帧或更改延迟时间。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





